Chulakov Design Meetup
.webp)
Практические кейсы на курсе и дипломный проект научили меня, прежде всего, структурировано подходить к процессу создания сайта, четко по этапам, и тогда, результат не заставит себя долго ждать. Это помогло мне устроиться на работу и применять полученные навыки уже на ней.
.webp)

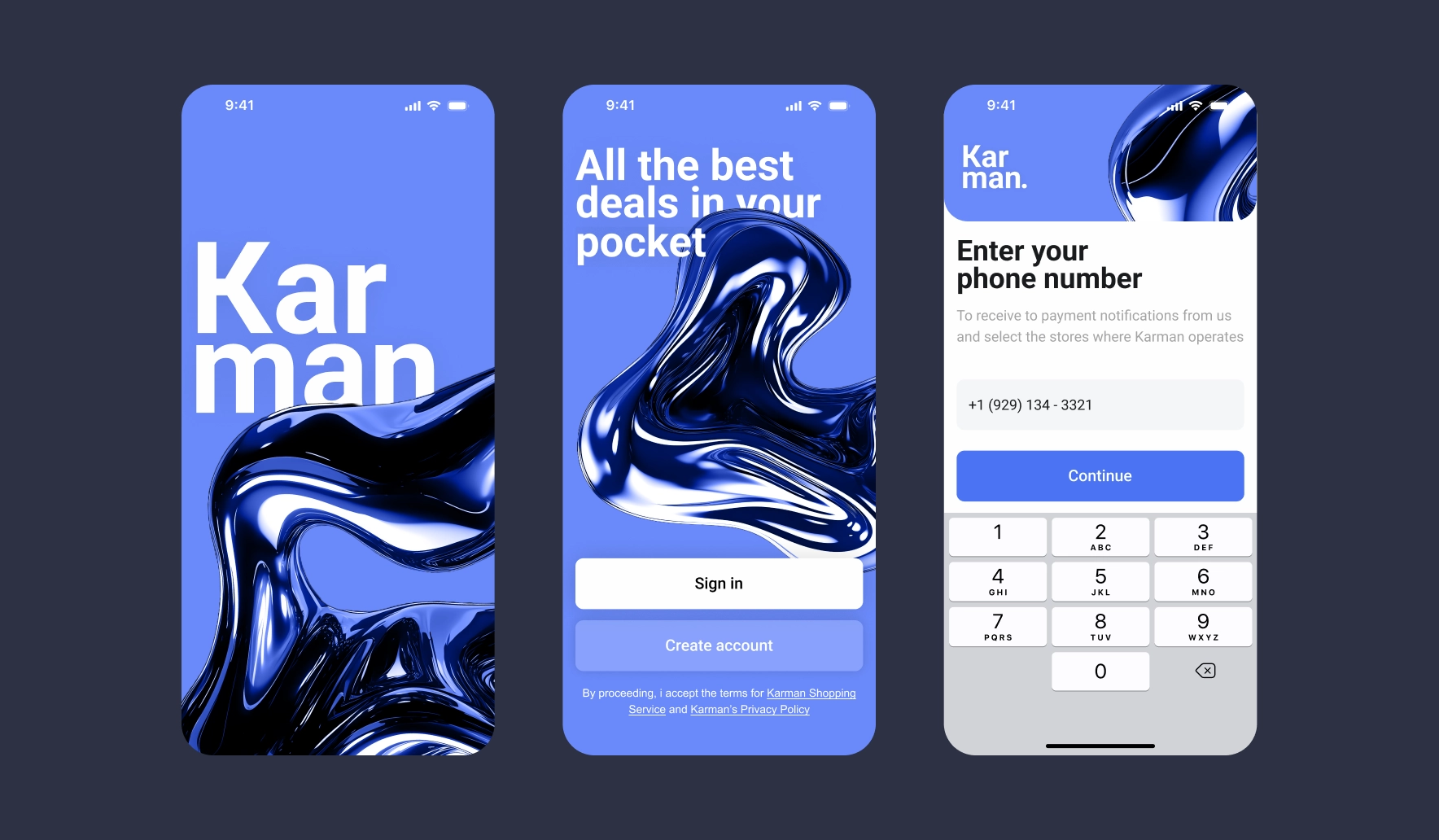
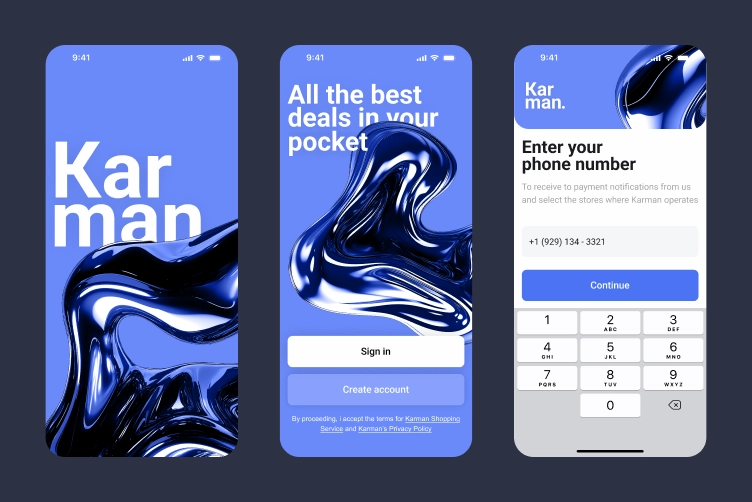
Для меня было важно сделать качественный дипломный кейс, и хотелось разобрать именно нюансы мобильного приложения. При поддержке арт‑директора я смогла применить свои навыки 3D‑моделирования, да и в целом все знания, приобретенные за время обучения. И только завершив диплом, получила офер в Студию Олега Чулакова.


Начинающим дизайнерам
«Курс запомнился системной программой и понятными уроками. Свою первую работу UX/UI‑дизайнером нашла еще во время обучения»
Маргарита Антоновская,
UX/UI-дизайнер, Sitronics Group
«Курс запомнился системной программой и понятными уроками. Свою первую работу UX/UI‑дизайнером нашла еще во время обучения»
Маргарита Антоновская,
UX/UI-дизайнер, Sitronics Group
Практикующим UX/UI‑дизайнерам
«Курс дал именно то, что было нужно: мне объяснили как проводятся исследования и проверяются решения, плюс подтянули графику»
Ильмар Мансуров,
Продуктовый дизайнер в Яндекс Лавке
«Курс дал именно то, что было нужно: мне объяснили как проводятся исследования и проверяются решения, плюс подтянули графику»
Ильмар Мансуров,
Продуктовый дизайнер в Яндекс Лавке
Тем, кто хочет сменить профессию
«Школа помогла мне перейти из графического дизайна в интерфейсы и получить работу UX/UI‑дизайнером в Студии Олега Чулакова, а после — стать дизайн‑лидом в Мегафон»
Дмитрий Фарион,
Дизайн‑лид в Мегафон
«Школа помогла мне перейти из графического дизайна в интерфейсы и получить работу UX/UI‑дизайнером в Студии Олега Чулакова, а после — стать дизайн‑лидом в Мегафон»
Дмитрий Фарион,
Дизайн‑лид в Мегафон

Каждую неделю открывается новый модуль. Смотреть уроки можно в любое время, а если возникнут вопросы — пишите в чат.

Каждый месяц мы выбираем интересную тему и проводим онлайн‑вебинар. Ваши знания не ограничатся программой курса.
.webp)
Преподаватели проверяют работы и записывают видео с подробной обратной связью.

Начисляем баллы за соблюдение дедлайнов и отметки Chulakov School в соцсетях.
Победителям подарим мерч и сертификаты на курсы, а лидер рейтинга получит стажировку в Студии Олега Чулакова.
.webp)
В общем чате потока можно общаться с другими учениками и задавать вопросы преподавателям.
Анимация сайта
Изучим возможные интерактивные приемы для взаимодействия с сайтами, а также поймем, как работать в команде со смежными специалистами: иллюстраторами, графическими дизайнерами, копирайтерами, motion-дизайнерами
Опишете анимацию работы сайта
Провести аналитику и создать прототип
Прототип сервиса или мобильного приложения
Введение в создания сервисов. Ресерч
Референсы и концепция дизайна сервиса
Figma
Прототип
Прототип из UI‑элементов в Figma с использованием компонентов и Auto Layout
UX‑аналитика
Целевая аудитория и конкуренты
Кейс для дипломного проекта, анализ целевой аудитории и конкурентов, ключевые метрики
Карьерный модуль
Готовое резюме, сопроводительное письмо и оформленное портфолио
Составите резюме и сопроводительное письмо
Создание сервиса по выплате заработных плат
Тестовое задание от банка
Дизайн сервиса B2B
Аналитика
Опыт создания внутреннего продукта Студии Олега Чулакова
Навигационная архитектура и важные фичи будущего продукта
Референсы
Референсы для работы с дипломным проектом
Разработка функционала разделения счета
Тестовое задание от сервиса доставки
Дизайн экранов разделения счета
Создание дизайн‑макетов
Расскажем, что важно учесть при создании дизайн-макетов, сделаем прототип сайта и его адаптивные версии
Дизайн‑макеты для десктопной и мобильной версии
Основы визуального оформления
Научимся использовать брендинг клиента и изучим теорию по работе с типографикой, цветом и изображениями (2D- и 3D-иллюстрации, фотографии)
Визуальная концепция сайта на примере 2–3 экранов
Подготовка
Изучение ТЗ, разработка идеи и структуры сайта
Идея и структура сайта
Зачем нужен креатив?
Разберемся, как работать с брифом клиента, с референсами, развивать креативность и выбирать тот самый стилистический приём для сайта
Идея дипломного проекта
Знакомство с работой в Студии Олега Чулакова. Создание UI‑kit
Понимание процессов и подходов в работе дизайнера Студии Олега Чулакова. Опыт работы с дизайн-системой.
AI‑инструменты для ваших проектов
База AI-инструментов
Иллюстрации и иконки
Собственный пак иконок. Иллюстрация для страницы криптобанка и др.
Упаковка кейса
Узнаете особенности упаковки кейса на Behance и других платформах, а также расскажем, как дизайнеру продвигать себя и развиваться в карьере
Упакованный кейс на Behance
Сможете консультироваться с опытными дизайнерами и HR-специалистами по любым вопросам о трудоустройстве: резюме, портфолио, тестовое задание, собеседование и др.
Вайрфреймы и прототипы
Сценарии и дизайн‑решения
Готовые сценарии и дизайн‑решения, основанные на проведенной ранее аналитике
Проектирование
Готовые сценарии и дизайн‑решения, основанные на проведенном ресерче
Типографика
Дизайн первого экрана
Главный экран e‑com сайта и карточка товара
UX‑законы и методы исследования
Интерфейсные проблемы и их решения
UX‑аудит и пул дальшейших исследований
Создать концепцию и дизайн
Дизайн-макет
Экраны мобильного приложения
или веб‑сервис + адаптивная версия
Разработка услуги виртуального номера
Тестовое задание от мобильного оператора
Дизайн сервиса B2C
Создание игровых механик
Тестовое задание от банка
Дизайн экранов геймификации
Концепция
Концепция вашего проекта, его будущие фичи и дизайн-решения
Передача в верстку
Изучите, что важно знать дизайнеру о возможностях no-code-платформ и как грамотно передать макеты в верстку разработчику
Техническое задание разработчику на верстку макетов
Сможете консультироваться с опытными дизайнерами и HR-специалистами по любым вопросам о трудоустройстве: резюме, портфолио, тестовое задание, собеседование и др.
Работа с мудбордом и адаптивами
Опыт работы с мудбордами для проекта и адаптирование дизайна под мобильную версию
AI‑генерация контента для интерфейсов
Дизайн лендинга
Концепция и дизайн лендинга на основе AI‑контента
UX-копирайтинг
Готовый текст для элементов интерфейса
Цвет
Дизайн‑макет главной страницы
Дизайн главной страницы сайта на основе цветового кодирования
Дизайн
Дизайн проект
и дизайн‑система
UX‑тестирование и глубинное интервью
Пользовательский опыт
UX‑тестирование и глубинное интервью
Концепция и дизайн
Дизайн, готовый для передачи в разработку
Опыт создания дизайна проекта и передачи его в разработку в соответствии с требованиями Студии Олега Чулакова
Дизайн сервиса
Дизайн вашего сервиса и его дизайн‑система
Анимация в Figma
Анимация элементов интерфейса, показывающих процесс загрузки, раскрытие меню, нажатие кнопкок и др.
Аналитика
Навигационная архитектура и новые фичи продукта.
Сетки
Дизайн‑макет страницы товара
Дизайн главной страницы товара с использованием сеток
Упаковка кейса
Кейс в Notion для портфолио
Провести защиту дипломного проекта
Диплом об успешном прохождении интенсивного курса
Презентация и защита проекта
+1 кейс в портфолио
+ рекомендательное письмо от Студии Олега Чулакова
Практика защиты проекта перед заказчиком с обратной связью по ней
Адаптив
Мобильная и планшетная версия вашего проекта
СJM, Job Stories, User Flow и персоны
Путь пользователя в интерфейсе
Описание пользователя и его пути в вашем интерфейсе с помощью CJM, Job Stories, User Flow и метода персон
Завершение
Создание адаптивов и защита проекта
+ 1 кейс в портфолио
+ 1 рекомендательное письмо
Дизайн‑концепция и UI‑kit
Реальный опыт работы с задачами под руководством наставника. Рекомендательное письмо от Студии Олега Чулакова
Упаковка кейса
Кейс для Behance
Концепции и композиция
Дизайн лендинга
Концепция и дизайн лендинга на интересную вам тему с логичным и понятным расположением элементов
UX‑проектирование
Прототип
Прототип вашего дипломного проекта
Адаптивный дизайн
Адаптивные версии 2 сайтов
Мобильные и планшетные версии для 2 сайтов
Защита проекта
Презентация вашего кейса и обоснование ваших решений в дизайне
Атомарный дизайн
2 дизайн‑системы
Дизайн‑системы для маркетплейса и сервиса
Figma
Прототип
Прототип из UI‑элементов в Figma с использованием компонентов и Auto Layout
Типографика
Дизайн первого экрана
Главный экран e‑com сайта и карточка товара
Цвет
Дизайн‑макет главной страницы
Дизайн главной страницы сайта на основе цветового кодирования
Сетки
Дизайн‑макет страницы товара
Дизайн главной страницы товара с использованием сеток
Концепции и композиция
Дизайн лендинга
Концепция и дизайн лендинга на интересную вам тему с логичным и понятным расположением элементов
Введение в создания сервисов. Ресерч
Референсы и концепция дизайна сервиса
Проектирование
Готовые сценарии и дизайн‑решения, основанные на проведенном ресерче
Дизайн сервиса
Дизайн вашего сервиса и его дизайн‑система
Упаковка кейса
Кейс в Notion для портфолио
UX‑аналитика
Целевая аудитория и конкуренты
Кейс для дипломного проекта, анализ целевой аудитории и конкурентов, ключевые метрики
UX‑законы и методы исследования
Интерфейсные проблемы и их решения
UX‑аудит и пул дальшейших исследований
UX‑тестирование и глубинное интервью
Пользовательский опыт
UX‑тестирование и глубинное интервью
СJM, Job Stories, User Flow и персоны
Путь пользователя в интерфейсе
Описание пользователя и его пути в вашем интерфейсе с помощью CJM, Job Stories, User Flow и метода персон
UX‑проектирование
Прототип
Прототип вашего дипломного проекта
Карьерный модуль
Готовое резюме, сопроводительное письмо и оформленное портфолио
Составите резюме и сопроводительное письмо
AI‑инструменты для ваших проектов
База AI-инструментов
AI‑генерация контента для интерфейсов
Дизайн лендинга
Концепция и дизайн лендинга на основе AI‑контента
Референсы
Референсы для работы с дипломным проектом
Концепция
Концепция вашего проекта, его будущие фичи и дизайн-решения
Дизайн
Дизайн проект
и дизайн‑система
Адаптив
Мобильная и планшетная версия вашего проекта
Упаковка кейса
Кейс для Behance
Иллюстрации и иконки
Собственный пак иконок. Иллюстрация для страницы криптобанка и др.
UX-копирайтинг
Готовый текст для элементов интерфейса
Анимация в Figma
Анимация элементов интерфейса, показывающих процесс загрузки, раскрытие меню, нажатие кнопкок и др.
Попробуете себя в реальной работе под руководством наставника — опытного дизайнера Студии Олега Чулакова
Знакомство с работой в Студии Олега Чулакова. Создание UI‑kit
Понимание процессов и подходов в работе дизайнера Студии Олега Чулакова. Опыт работы с дизайн-системой.
Работа с мудбордом и адаптивами
Опыт работы с мудбордами для проекта и адаптирование дизайна под мобильную версию
Аналитика
Навигационная архитектура и новые фичи продукта.
Дизайн‑концепция и UI‑kit
Реальный опыт работы с задачами под руководством наставника. Рекомендательное письмо от Студии Олега Чулакова




Зачем нужен курс, если всю информацию можно найти в интернете?
Разобраться самостоятельно и отделить полезную информацию от устаревшей — сложно. Вы рискуете потратить время на освоение бесполезных знаний. А на курсе собрана актуальная база, которая точно пригодится в работе. Теорию вы отработаете на практике и получите профессиональную обратную связь. Это самый простой и быстрый способ освоить новую профессию.
Мне подойдет курс, если я не умею рисовать?
Да, чтобы стать UX/UI‑дизайнером не нужно уметь рисовать. На курсе вы освоите принципы композиции, научитесь работать с цветом, типографикой и изображениями. А затем сразу перейдете в Figma и будете создавать макеты интерфейсов.
Я смогу найти работу после обучения?
Да, на курсе вы освоите все необходимые навыки и сможете начать карьеру. Мы посвятили целый модуль тому, как выйти на рынок и получить первых клиентов. 80% наших выпускников уже работают в топовых студиях и IT‑компаниях. Многие находят заказчиков на фрилансе или устраиваются в штат еще до окончания курса.
Можно ли взять на изучение отдельные темы, которые мне интересны?
Нет, чтобы получить результат, важно пройти весь курс без пропуска тем. Только так вы освоите профессию UX/UI‑дизайнер и сможете сделать дипломный проект. Индивидуальная программа возможна только в случае корпоративного обучения.
Что необходимо знать о UX/UI‑дизайне перед обучением?
Курс подходит новичкам, которые ничего не знают о дизайне. Все можно освоить с нуля на лекциях и практических занятиях. А если вы уже знакомы с UX/UI или любым другим направление дизайна, на курсе сможете прокачать навыки и восполнить пробелы в знаниях.
Получится ли совмещать курс с работой или учебой?
Да, курс легко впишется в ваш график. Каждый вторник открывается новый модуль. Есть неделя, чтобы посмотреть урок и выполнить задание. Делать это можно в любое удобное время.
Никогда не было опыта онлайн‑учебы, получится?
Мы выпустили 700+ студентов, поэтому с уверенностью можем сказать — да.
Онлайн‑формат позволяет учиться где и когда угодно. Курс подстраивается под вас, а не вы под него.
.webp)