Chulakov Design Meetup
.webp)
В дипломном кейсе мне удалось применить все те навыки, которым нас учили преподаватели на курсе. Самое главное — системный и структурированный подход, в котором мы следуешь четко алгоритму для наилучшего результата. Была рада работать в связке с преподавателями и продуктовым дизайнером из Сбербанка в качестве арт‑директора. Это еще больше прокачало навык работы в команде.


Дипломный кейс был самым объемным из работ на курсе и помог применить все изученные инструменты и продуктовый подход. Из всех работ, выполненных на курсе, я собрала портфолио продуктового дизайнера, хотя до этого был опыт только в графическом дизайне. После прохождения курса и стажировки устроилась в KOTELOV.


Попасть в продуктовую команду с актуальными кейсами
Курс построен на понимании уровня компетенций хард- и софт‑скилов продуктового дизайнера в топ‑компаниях
Курс построен на понимании уровня компетенций хард- и софт‑скилов продуктового дизайнера в топ‑компаниях
Овладеть продуктовым подходом в решении дизайн‑задач
Курс структурирует знания по методологиям и UX‑исследованиям, применимым на практике
Курс структурирует знания по методологиям и UX‑исследованиям, применимым на практике
Получать обратную связь от ведущих дизайнеров продуктовых команд
Наши преподаватели — действующие специалисты крупных компаний с большим опытом работы
Наши преподаватели — действующие специалисты крупных компаний с большим опытом работы

Не тратим время на просмотр лекций, сразу приступаем к практике и работаем над реальными задачами крупных IT‑компаний. 20 онлайн‑встреч (ответы на вопросы, воркшопы), 3 кейса, 5 тестовых заданий с индивидуальными видеоразборами на каждом этапе — и все это за 3 месяца.

2 раза в неделю проводим онлайн‑встречи для обсуждения заданий, вопросов, новых инструментов и решений или практикуемся на воркшопе.

Ведущие дизайнеры продуктовых команд проводят индивидуальные разборы и записывают видео с подробной обратной связью.

Наши ученики уже работают в Yandex, Сбере, Мегафоне, билайне, Yadro, Kotelov и других финтех‑ и телеком‑компаниях — лидерах рынка. Вы сможете консультироваться с опытными дизайнерами и HR‑специалистами по любым вопросам о трудоустройстве: резюме, портфолио, тестовое задание, собеседование и др.
.webp)
В общем чате потока можно общаться с другими учениками и задавать вопросы преподавателям.
Каждые выходные - индивидуальные видеоразборы, проверка доработок
+8 общих онлайн‑встреч с разборами вопросов и теорией
Каждые выходные - индивидуальные видеоразборы, проверка доработок
+8 общих онлайн‑встреч с разборами вопросов и теорией
Анимация сайта
Изучим возможные интерактивные приемы для взаимодействия с сайтами, а также поймем, как работать в команде со смежными специалистами: иллюстраторами, графическими дизайнерами, копирайтерами, motion-дизайнерами
Опишете анимацию работы сайта
Провести аналитику и создать прототип
Прототип сервиса или мобильного приложения
Введение в создания сервисов. Ресерч
Референсы и концепция дизайна сервиса
Figma
Прототип
Прототип из UI‑элементов в Figma с использованием компонентов и Auto Layout
UX‑аналитика
Целевая аудитория и конкуренты
Кейс для дипломного проекта, анализ целевой аудитории и конкурентов, ключевые метрики
Карьерный модуль
Готовое резюме, сопроводительное письмо и оформленное портфолио
Составите резюме и сопроводительное письмо
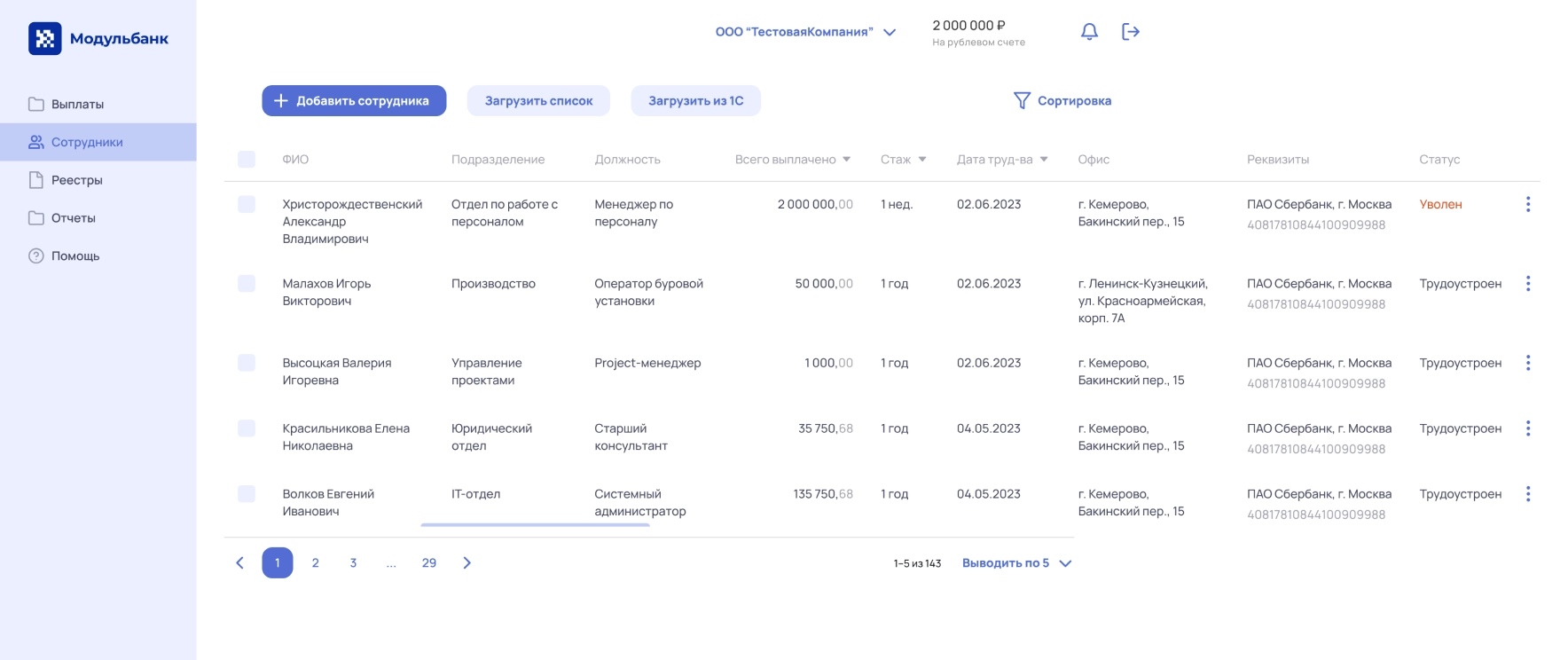
Создание сервиса по выплате заработных плат
Тестовое задание от банка
Дизайн сервиса B2B
Аналитика
Опыт создания внутреннего продукта Студии Олега Чулакова
Навигационная архитектура и важные фичи будущего продукта
Референсы
Референсы для работы с дипломным проектом
Разработка функционала разделения счета
Тестовое задание от сервиса доставки
Дизайн экранов разделения счета
Создание дизайн‑макетов
Расскажем, что важно учесть при создании дизайн-макетов, сделаем прототип сайта и его адаптивные версии
Дизайн‑макеты для десктопной и мобильной версии
Основы визуального оформления
Научимся использовать брендинг клиента и изучим теорию по работе с типографикой, цветом и изображениями (2D- и 3D-иллюстрации, фотографии)
Визуальная концепция сайта на примере 2–3 экранов
Подготовка
Изучение ТЗ, разработка идеи и структуры сайта
Идея и структура сайта
Зачем нужен креатив?
Разберемся, как работать с брифом клиента, с референсами, развивать креативность и выбирать тот самый стилистический приём для сайта
Идея дипломного проекта
Знакомство с работой в Студии Олега Чулакова. Создание UI‑kit
Понимание процессов и подходов в работе дизайнера Студии Олега Чулакова. Опыт работы с дизайн-системой.
AI‑инструменты для ваших проектов
База AI-инструментов
Иллюстрации и иконки
Собственный пак иконок. Иллюстрация для страницы криптобанка и др.
Упаковка кейса
Узнаете особенности упаковки кейса на Behance и других платформах, а также расскажем, как дизайнеру продвигать себя и развиваться в карьере
Упакованный кейс на Behance
Сможете консультироваться с опытными дизайнерами и HR-специалистами по любым вопросам о трудоустройстве: резюме, портфолио, тестовое задание, собеседование и др.
Вайрфреймы и прототипы
Сценарии и дизайн‑решения
Готовые сценарии и дизайн‑решения, основанные на проведенной ранее аналитике
Проектирование
Готовые сценарии и дизайн‑решения, основанные на проведенном ресерче
Типографика
Дизайн первого экрана
Главный экран e‑com сайта и карточка товара
UX‑законы и методы исследования
Интерфейсные проблемы и их решения
UX‑аудит и пул дальшейших исследований
Создать концепцию и дизайн
Дизайн-макет
Экраны мобильного приложения
или веб‑сервис + адаптивная версия
Разработка услуги виртуального номера
Тестовое задание от мобильного оператора
Дизайн сервиса B2C
Создание игровых механик
Тестовое задание от банка
Дизайн экранов геймификации
Концепция
Концепция вашего проекта, его будущие фичи и дизайн-решения
Передача в верстку
Изучите, что важно знать дизайнеру о возможностях no-code-платформ и как грамотно передать макеты в верстку разработчику
Техническое задание разработчику на верстку макетов
Сможете консультироваться с опытными дизайнерами и HR-специалистами по любым вопросам о трудоустройстве: резюме, портфолио, тестовое задание, собеседование и др.
Работа с мудбордом и адаптивами
Опыт работы с мудбордами для проекта и адаптирование дизайна под мобильную версию
AI‑генерация контента для интерфейсов
Дизайн лендинга
Концепция и дизайн лендинга на основе AI‑контента
UX-копирайтинг
Готовый текст для элементов интерфейса
Цвет
Дизайн‑макет главной страницы
Дизайн главной страницы сайта на основе цветового кодирования
Дизайн
Дизайн проект
и дизайн‑система
UX‑тестирование и глубинное интервью
Пользовательский опыт
UX‑тестирование и глубинное интервью
Концепция и дизайн
Дизайн, готовый для передачи в разработку
Опыт создания дизайна проекта и передачи его в разработку в соответствии с требованиями Студии Олега Чулакова
Дизайн сервиса
Дизайн вашего сервиса и его дизайн‑система
Анимация в Figma
Анимация элементов интерфейса, показывающих процесс загрузки, раскрытие меню, нажатие кнопкок и др.
Аналитика
Навигационная архитектура и новые фичи продукта.
Сетки
Дизайн‑макет страницы товара
Дизайн главной страницы товара с использованием сеток
Упаковка кейса
Кейс в Notion для портфолио
Провести защиту дипломного проекта
Диплом об успешном прохождении интенсивного курса
Презентация и защита проекта
+1 кейс в портфолио
+ рекомендательное письмо от Студии Олега Чулакова
Практика защиты проекта перед заказчиком с обратной связью по ней
Адаптив
Мобильная и планшетная версия вашего проекта
СJM, Job Stories, User Flow и персоны
Путь пользователя в интерфейсе
Описание пользователя и его пути в вашем интерфейсе с помощью CJM, Job Stories, User Flow и метода персон
Завершение
Создание адаптивов и защита проекта
+ 1 кейс в портфолио
+ 1 рекомендательное письмо
Дизайн‑концепция и UI‑kit
Реальный опыт работы с задачами под руководством наставника. Рекомендательное письмо от Студии Олега Чулакова
Упаковка кейса
Кейс для Behance
Концепции и композиция
Дизайн лендинга
Концепция и дизайн лендинга на интересную вам тему с логичным и понятным расположением элементов
UX‑проектирование
Прототип
Прототип вашего дипломного проекта
Адаптивный дизайн
Адаптивные версии 2 сайтов
Мобильные и планшетные версии для 2 сайтов
Защита проекта
Презентация вашего кейса и обоснование ваших решений в дизайне
Атомарный дизайн
2 дизайн‑системы
Дизайн‑системы для маркетплейса и сервиса
Каждые выходные - индивидуальные видеоразборы, проверка доработок
+8 общих онлайн‑встреч с разборами вопросов и теорией
Создание сервиса по выплате заработных плат
Тестовое задание от банка
Дизайн сервиса B2B
Разработка услуги виртуального номера
Тестовое задание от мобильного оператора
Дизайн сервиса B2C
Упаковать кейс
Работа над портфолио
+1 работа в портфолио
Каждые выходные - индивидуальные видеоразборы, проверка доработок
+8 общих онлайн‑встреч с разборами вопросов и теорией
Разработка функционала разделения счета
Тестовое задание от сервиса доставки
Дизайн экранов разделения счета
Создание игровых механик
Тестовое задание от банка
Дизайн экранов геймификации
Упаковать кейс
Работа над портфолио
+1 работа в портфолио
8 индивидуальных видеоразборов
+4 групповые встречи с преподавателем
Провести аналитику и создать прототип
Прототип сервиса или мобильного приложения
Создать концепцию и дизайн
Дизайн-макет
Экраны мобильного приложения
или веб‑сервис + адаптивная версия
Упаковать кейс
Работа над портфолио
+1 работа в портфолио
Провести защиту дипломного проекта
Диплом об успешном прохождении интенсивного курса
Попробуете себя в реальной работе под руководством наставника — опытного дизайнера Студии Олега Чулакова
Аналитика
Опыт создания внутреннего продукта Студии Олега Чулакова
Навигационная архитектура и важные фичи будущего продукта
Вайрфреймы и прототипы
Сценарии и дизайн‑решения
Готовые сценарии и дизайн‑решения, основанные на проведенной ранее аналитике
Концепция и дизайн
Дизайн, готовый для передачи в разработку
Опыт создания дизайна проекта и передачи его в разработку в соответствии с требованиями Студии Олега Чулакова
Презентация и защита проекта
+1 кейс в портфолио
+ рекомендательное письмо от Студии Олега Чулакова
Практика защиты проекта перед заказчиком с обратной связью по ней




Получится ли совмещать интенсивный курс с работой или учебой?
Программа курса устроена так, что вы сможете легко совместить его с работой и закончить обучение с отличным результатом. Также в курсе предусмотрены паузы между модулями, в них вы сможете спокойно доделать задания и поработать над портфолио.
Как проходит стажировка, что я там буду делать?
Стажировка проходит в онлайн-режиме, которую ведет наставник — действующий дизайнер Студии Олега Чулакова. Процессы и коммуникация с преподавателем будут проходить, как это происходит в Студии, — созвоны, постановка задач и развернутая обратная связь. А после окончания стажировки вы получите рекомендательное письмо
У меня есть пробелы в теории, я смогу обучаться?
На курсе есть «База знаний» — это больше 70 уроков и записей вебинаров по основам UX/UI-дизайна и UX-аналитики. Эти уроки можно изучать перед стартом курса и в любой момент обращаться к ним, как к учебнику.
Можно ли взять на изучение отдельные темы, которые мне интересны?
Нет, чтобы получить результат, важно пройти весь курс без пропуска тем. Только так вы освоите профессию UX/UI‑дизайнер и сможете сделать дипломный проект. Индивидуальная программа возможна только в случае корпоративного обучения.
Сколько времени занимает обучение? Насколько курс интенсивный?
В среднем студенты выделяют 14 часов в неделю на обучение. На каждое задание дается 1 неделя, поэтому его легко встроить в свой график. Преподаватели и куратор будут с вами на связи, чтобы помочь выполнить задания в срок
Может ли моя компания оплатить мне обучение?
Да, мы выставляем счет-оферту на реквизиты компании, а также можем предложить оплату 50/50 с помощью трехстороннего договора. Кроме того, вы можете договориться с работодателем на возмещение стоимости обучения
Я отучился в другой школе, но ничему так и не научился, мне поможет этот курс?
Вы уже прошли обучение по UX/UI‑дизайну, значит, у вас уже есть базовые знания. Но, если для трудоустройства вам не хватает практики и сильного портфолио, курс отлично вам подойдет. Курс Creative Design строится на проработке тестовых заданий от крупных IT‑компаний и обратной связи от практикующих дизайнеров
Я хочу найти/поменять работу, мне помогут на курсе?
На курсе вы составите сильное портфолио продуктового или UX/UI‑дизайнера, опираясь на актуальные требования крупных IT‑компаний. В каждом модуле будет время на упаковку кейсов для портфолио и обратная связь от преподавателей. Кроме того, у вас будет неограниченный доступ к чат‑боту карьерной поддержки, где вы сможете консультироваться с опытными дизайнерами и HR‑специалистами по любым вопросам о трудоустройстве: резюме, портфолио, тестовое задание, собеседование и др.
.webp)
Метод SMART: как UX/UI‑дизайнеру правильно формулировать цели и достигать их
Правильно поставленная, измеримая цель поможет быстрее и с большей вероятностью достичь желаемого результата. Эффективный инструмент для этого — метод SMART. В статье расскажем, что это такое, и на практических примерах покажем, как он работает.
.webp)
.webp)