Представьте, что вы создаёте дизайн кнопки и хотите, чтобы она автоматически увеличивалась или уменьшалась по мере того, как вы набираете текст внутри неё. Или вам нужно в один клик выровнять заголовок и основной текст по направляющей. А как насчёт того, чтобы быстро изменить порядок пунктов меню или списка, сохранив при этом все отступы. Это и многое другое возможно с помощью авто‑лейаутов.
Авто-лейаут помогает создавать гибкие фреймы, которые меняют размер в соответствии с их содержимым. В них вы сможете динамически размещать элементы относительно друг друга.
Как создать авто‑лейаут
Давайте создадим авто‑лейаут из элементов, расположенных на холсте. Для этого:
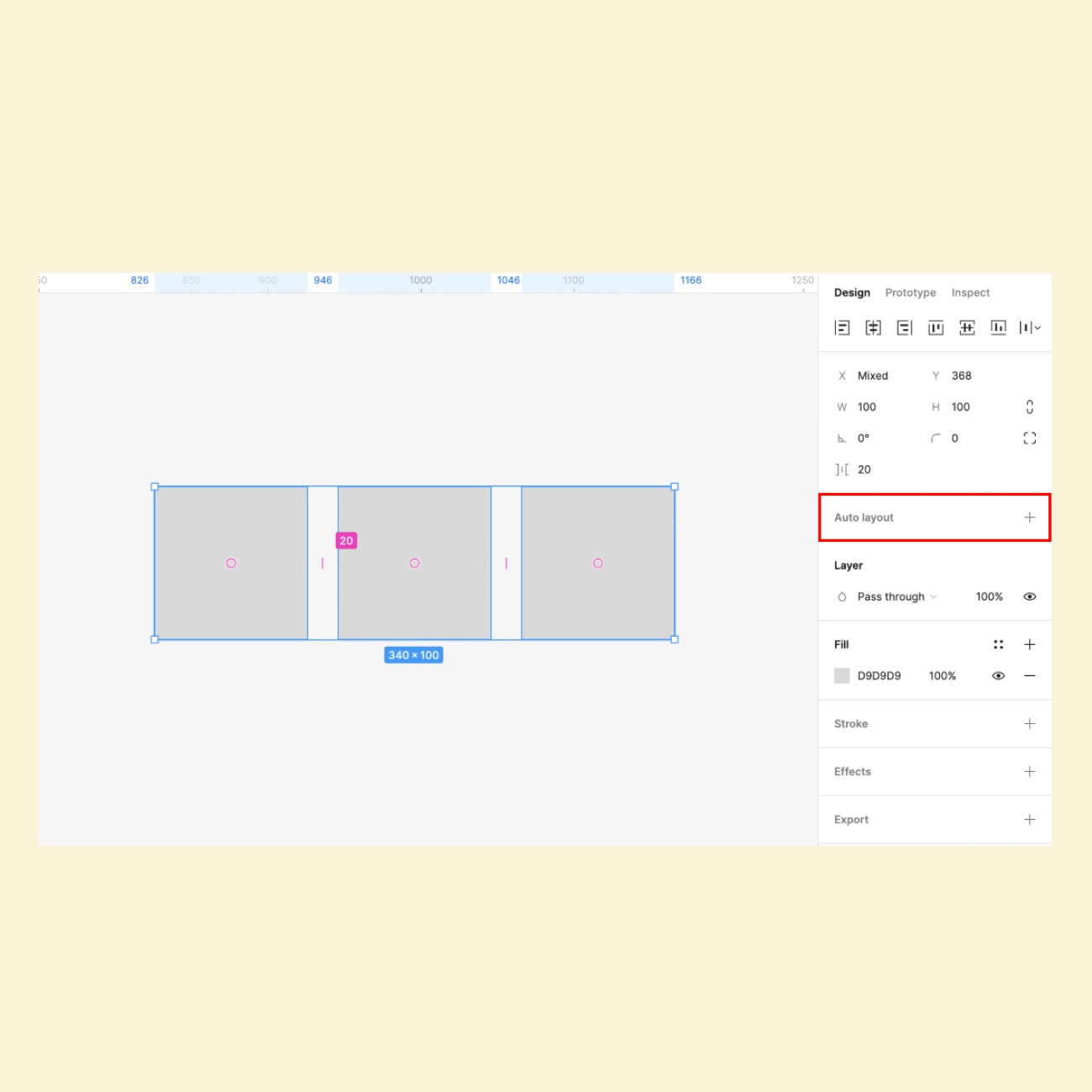
- Создайте 3 квадрата и разместите их на равном расстоянии друг от друга.
- Если вы выделите их, то заметите, что на правой панели инструментов появится блок Auto layout.
- Нажмите либо на заголовок Auto layout, либо на «+», и эти три квадрата превратятся в авто-лейаут.

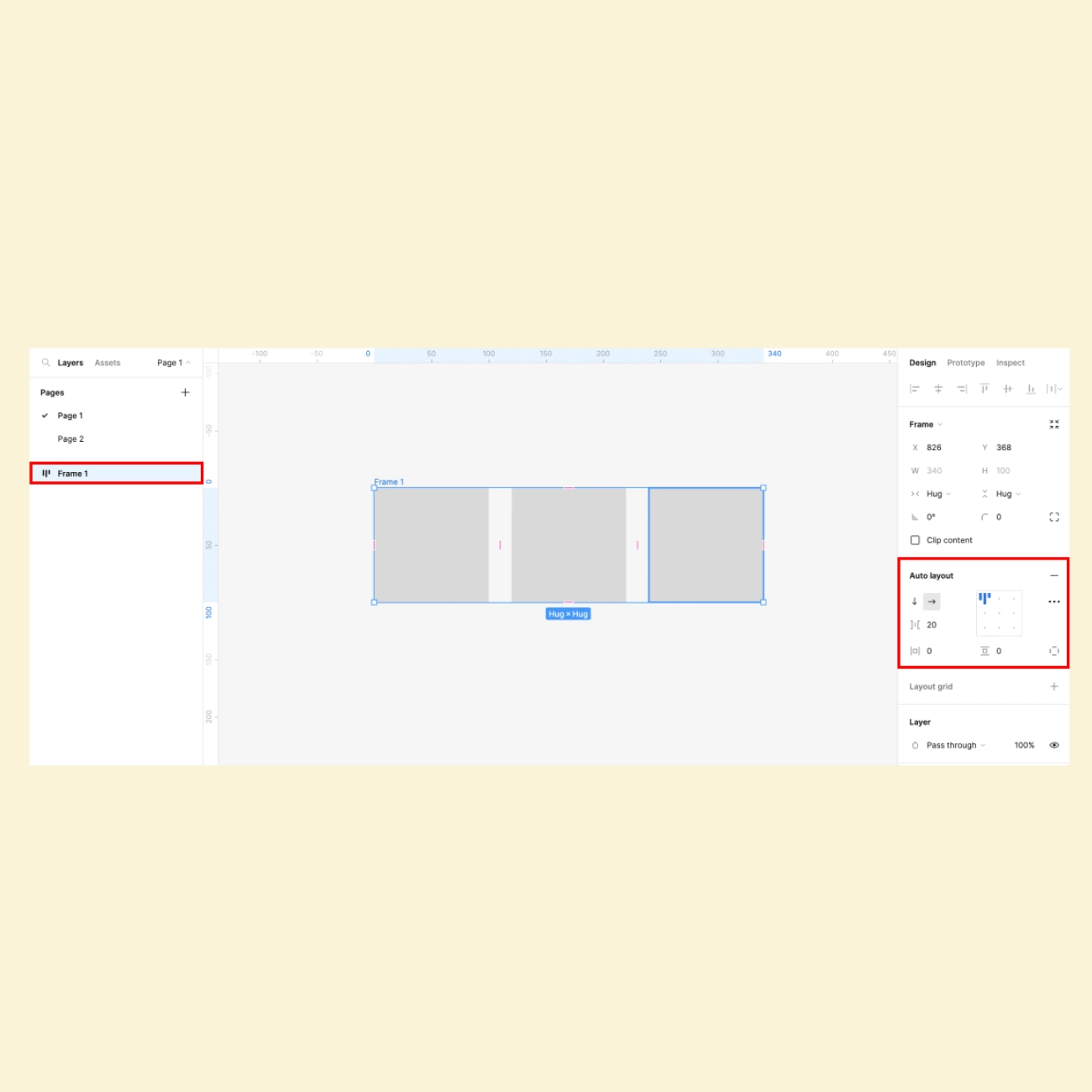
- Подтверждением того, что вы создали авто‑лейаут будет иконка на панели слоев слева и появление блока с пока непонятными свойствами справа.

Ещё один способ создать авто‑лейаут — нажать «Shift + A» после выделения элементов.
Свойства авто‑лейаутов
Позиционирование (Horizontal layout / Vertical layout)
Позиционирование — способ определения расположения элементов внутри контейнера или на странице макета. Оно может быть горизонтальным (Horizontal layout) или вертикальным (Vertical layout).
Горизонтальное позиционирование означает, что элементы располагаются горизонтально, друг за другом. Его можно использовать, например, для создания панели навигации.
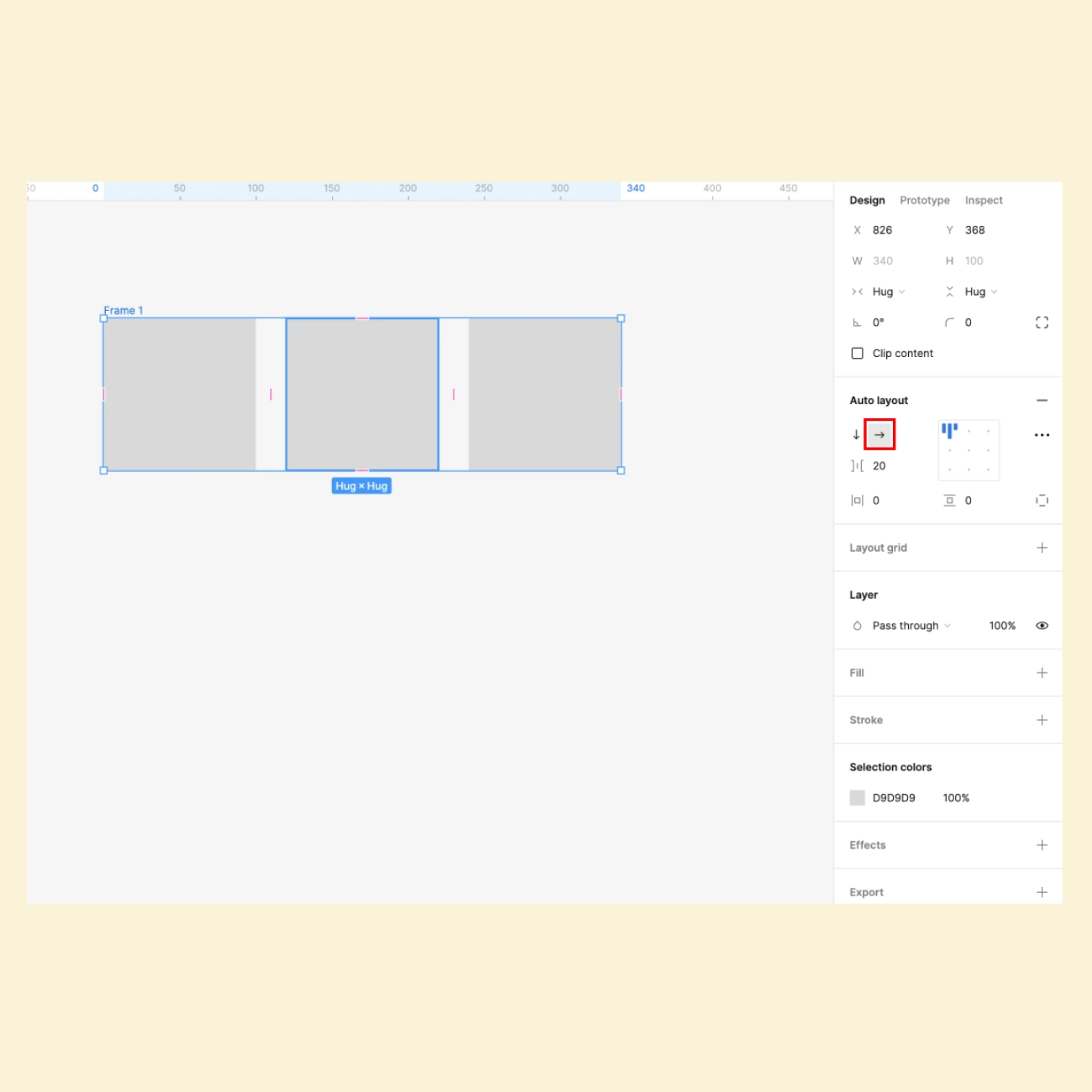
В нашем примере, так как мы расположили квадраты на холсте горизонтально, Figma автоматически это определила и создала горизонтальный авто‑лейаут. Обратите внимание, что на панели инструментов выделена стрелка «→».

Вертикальное позиционирование означает, что элементы располагаются вертикально, друг под другом. Его можно использовать, например, для создания пунктов меню.
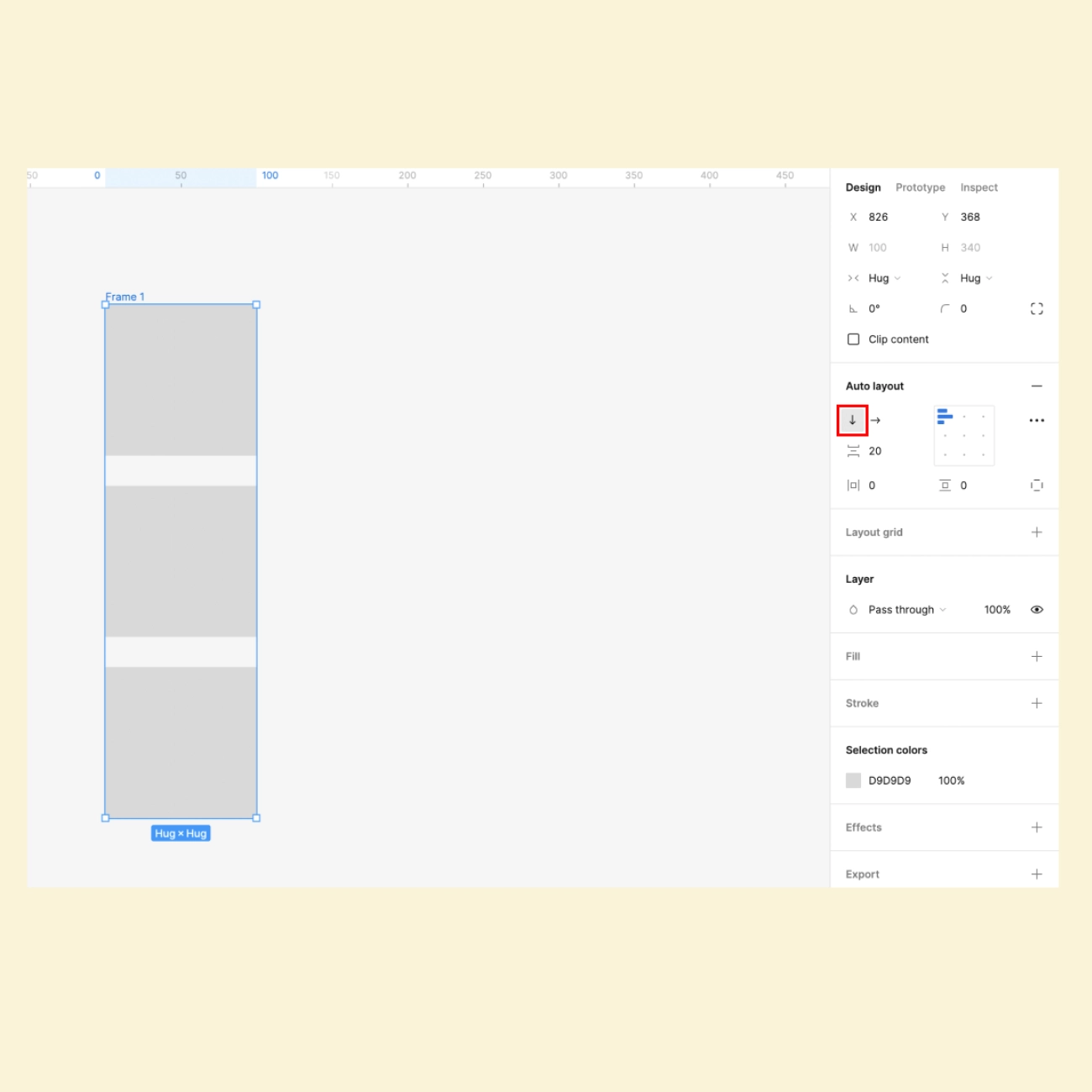
Чтобы сделать авто‑лейаут вертикальным, нажмите на стрелку «↓», и квадраты разместятся по вертикали. На панели инструментов выделена стрелка «↓».

Отступ (Space between items)
Внутри авто‑лейаута все элементы расположены на одинаковом расстоянии друг от друга. Нельзя изменить размер только одного из отступов. Отступ между всеми элементами всегда будет одинаковый.
Например, если вы создаёте макет списка, можно настроить отступы между элементами, чтобы они автоматически регулировались при изменении размера экрана или добавлении новых элементов.
Задать значение отступа можно двумя способами:
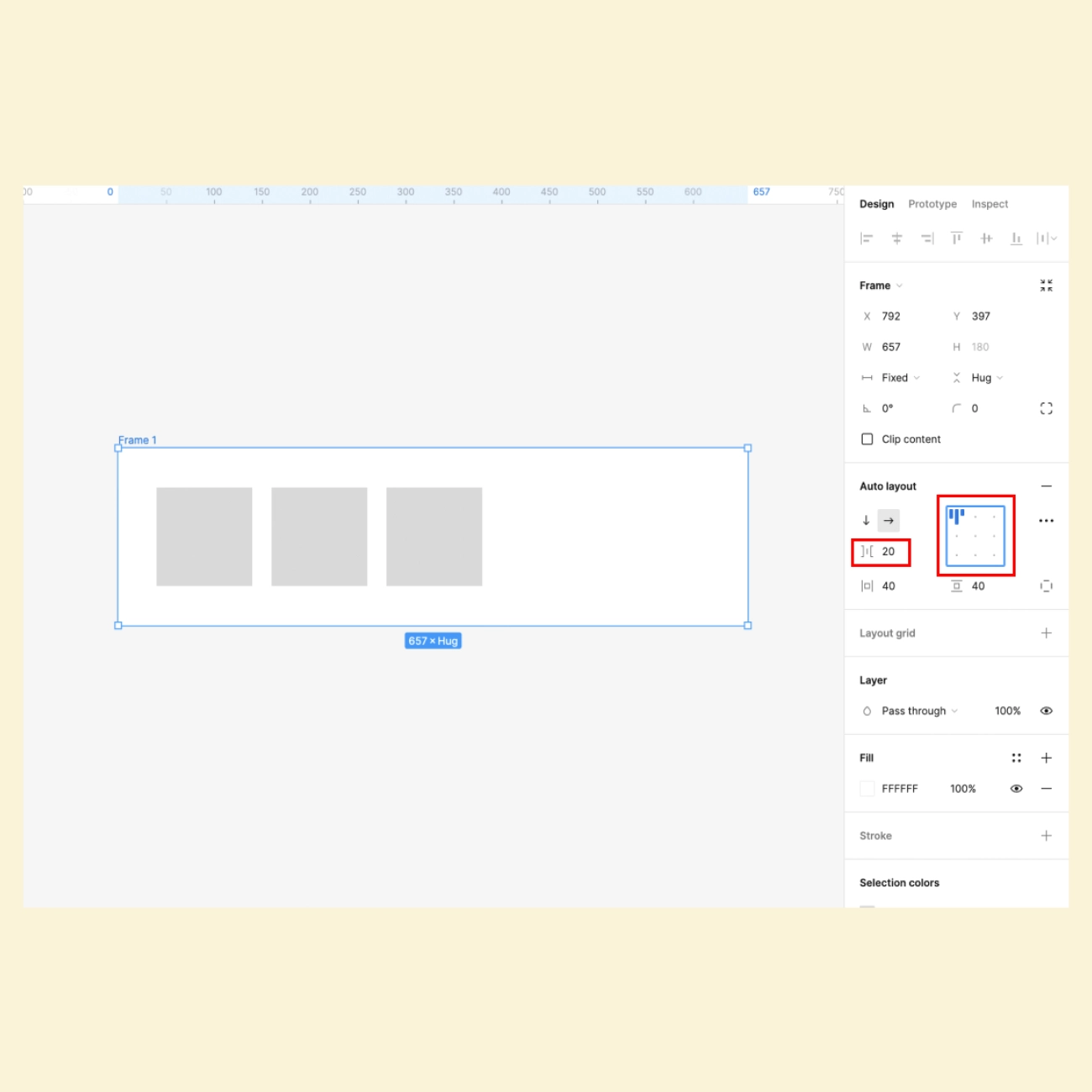
- В поле «Space between items» на панели инструментов справа вручную написать значение отступа.
.webp)
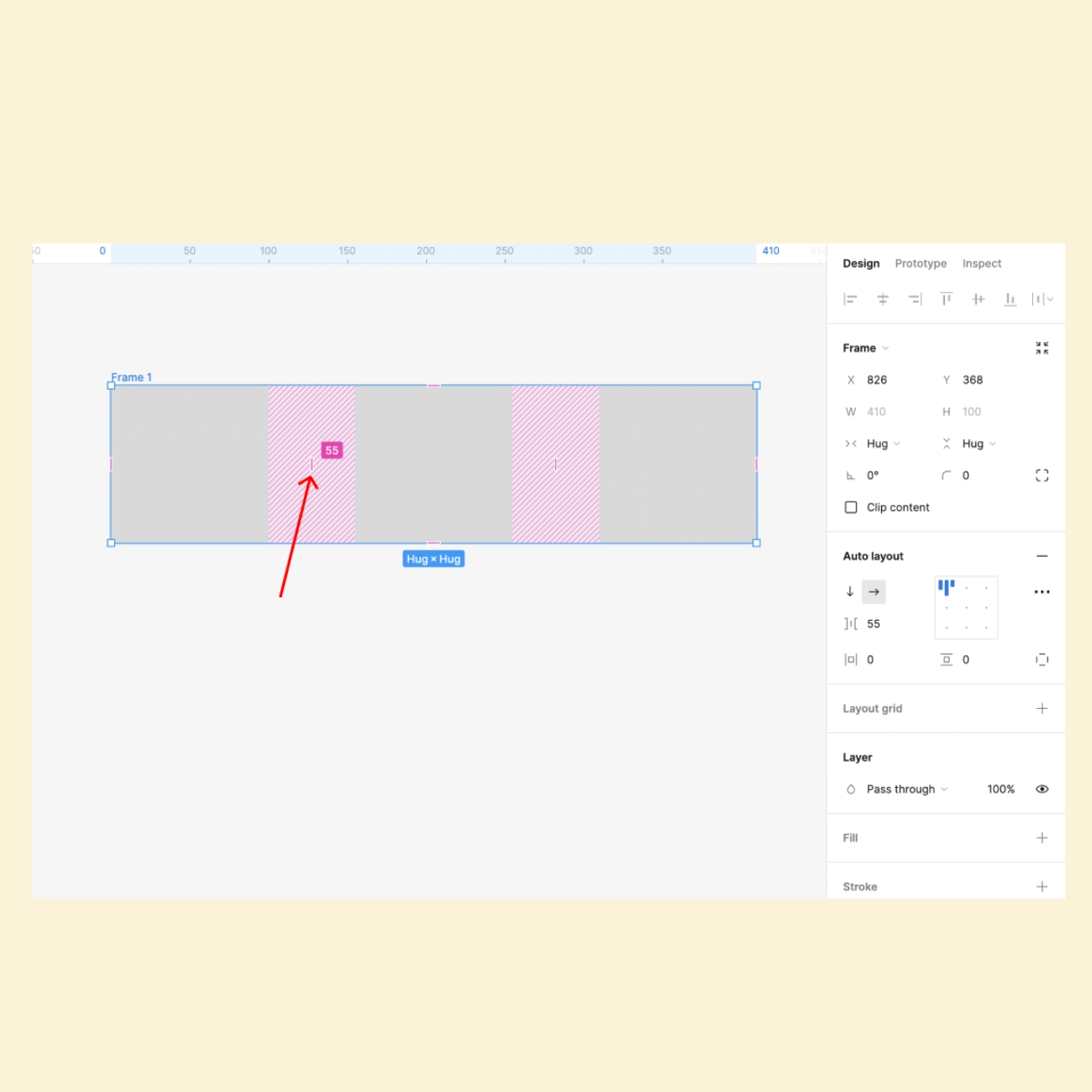
- Навести курсор на центральную часть одного из отступов, и, зажав левую кнопку мыши, потянуть курсор влево/вправо и настроить размер отступа вручную.

Паддинги (Paddings)
Паддинги, или внутренние отступы, — расстояние между границами фрейма и его содержимым. Паддинги можно установить для каждой стороны фрейма (верхней, нижней, левой и правой) и менять их значения по отдельности.
Паддинги позволяют задать расстояние между элементами и краями контейнера, которое будет сохраняться при любых изменениях размеров элементов и контейнера.
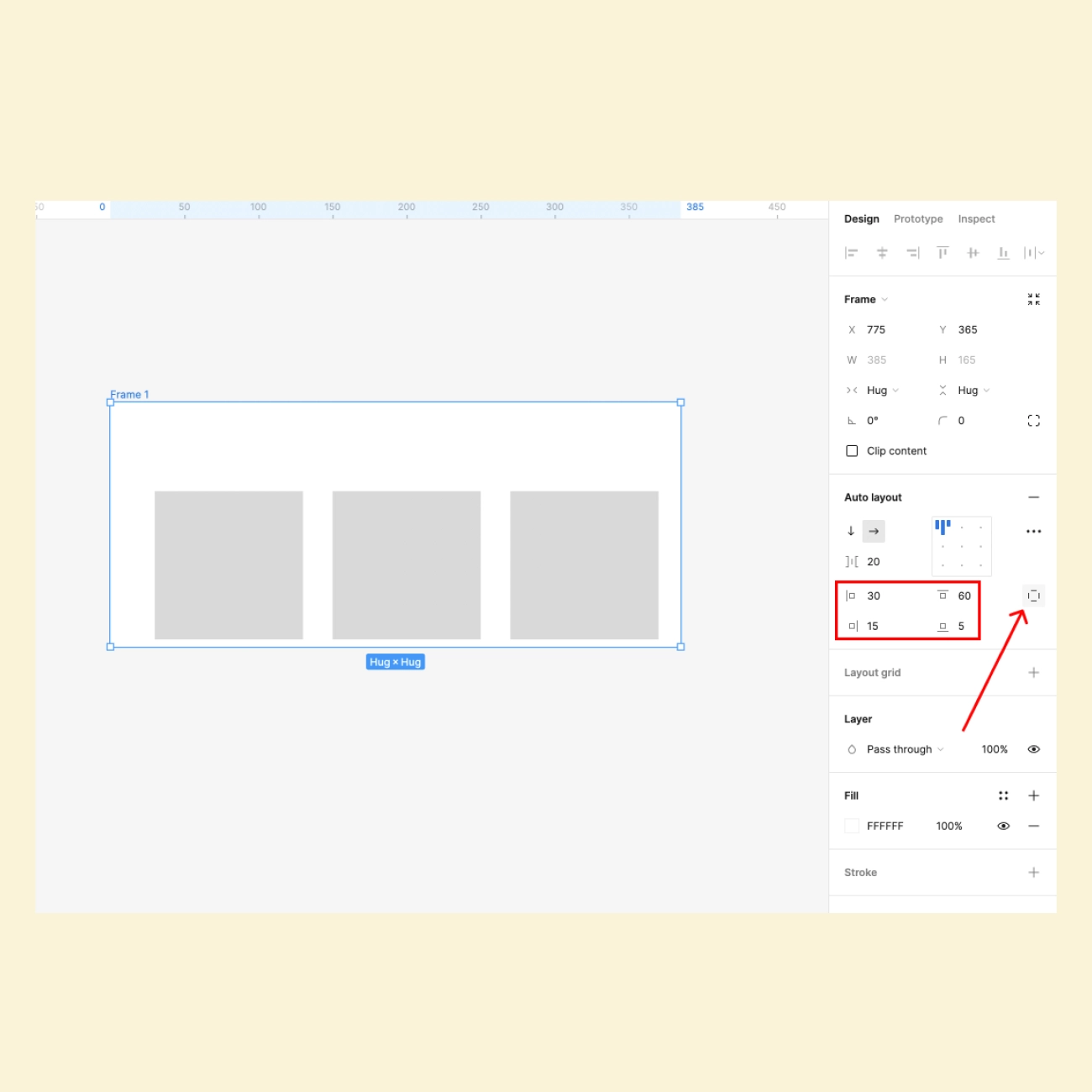
Рассмотрим на практике, как работать с паддингами. Для наглядности добавьте авто‑лейауту белую заливку, выделив авто‑лейаут и нажав на «+» в разделе Fill на панели инструментов справа. Изначально вы увидите два паддинга:
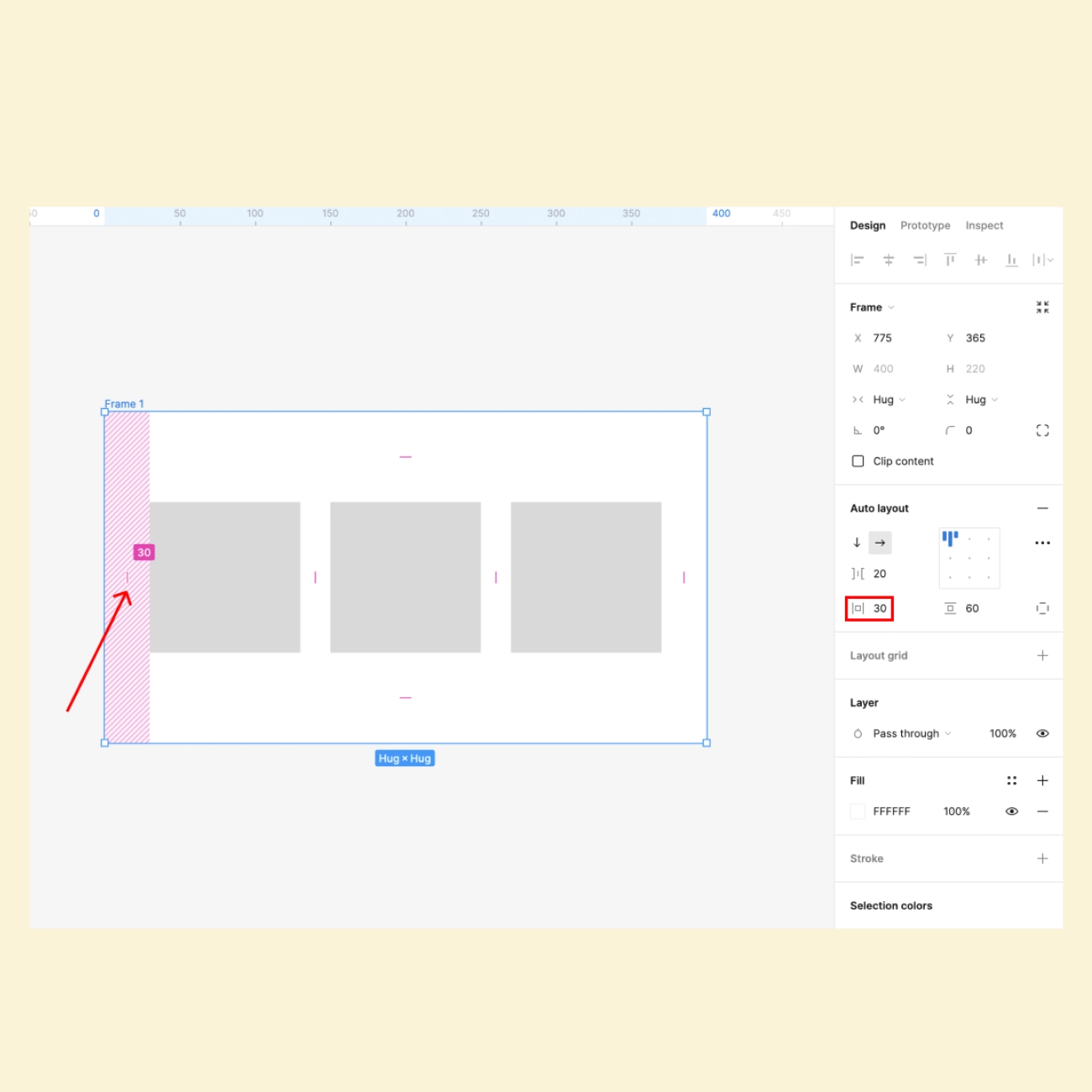
- Горизонтальный, который создаёт одинаковые внутренние отступы слева и справа.

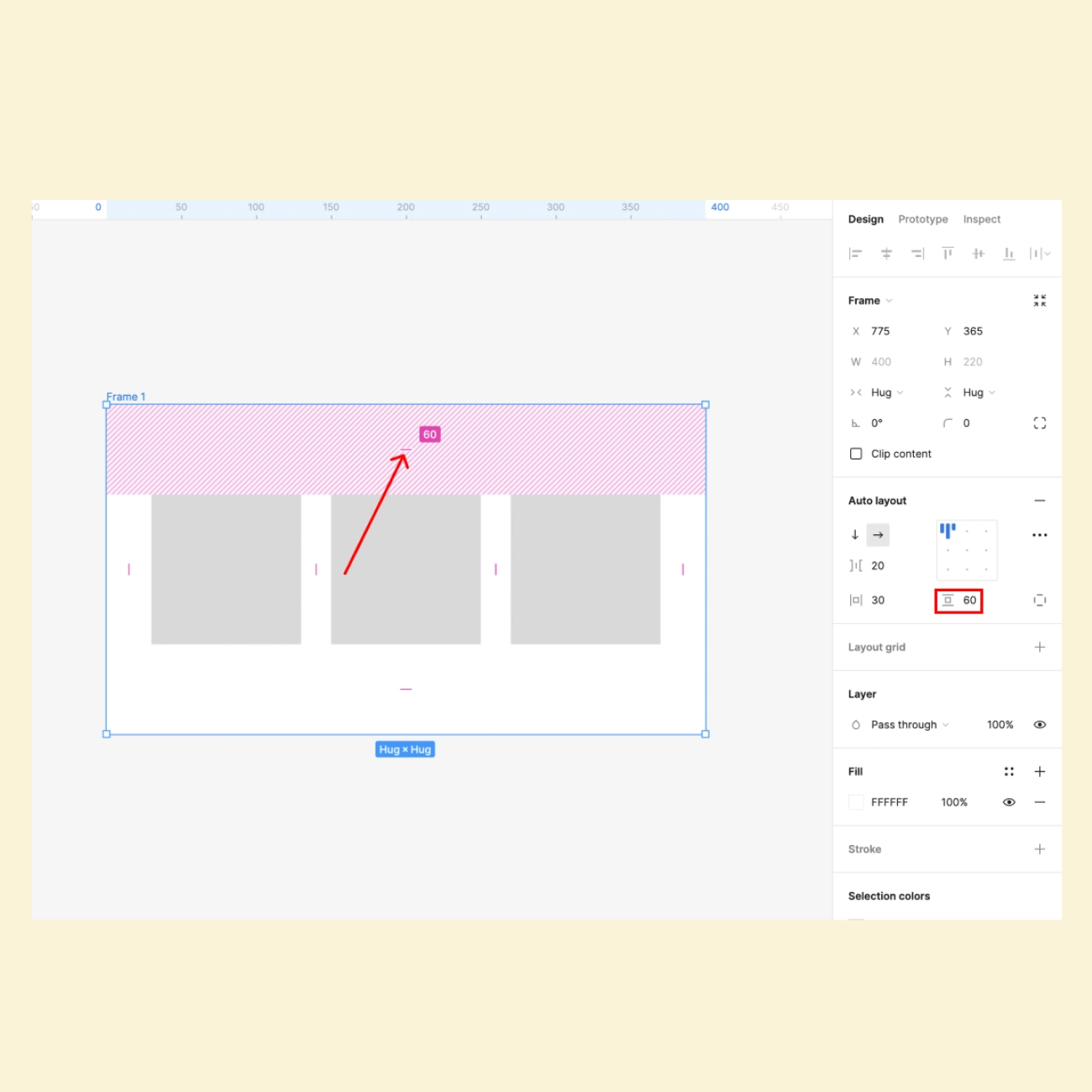
- Вертикальный, который создаёт одинаковые внутренние отступы сверху и снизу.

- Если вы нажмёте на иконку «Individual padding», то сможете создавать разные внутренние отступы с каждой стороны.

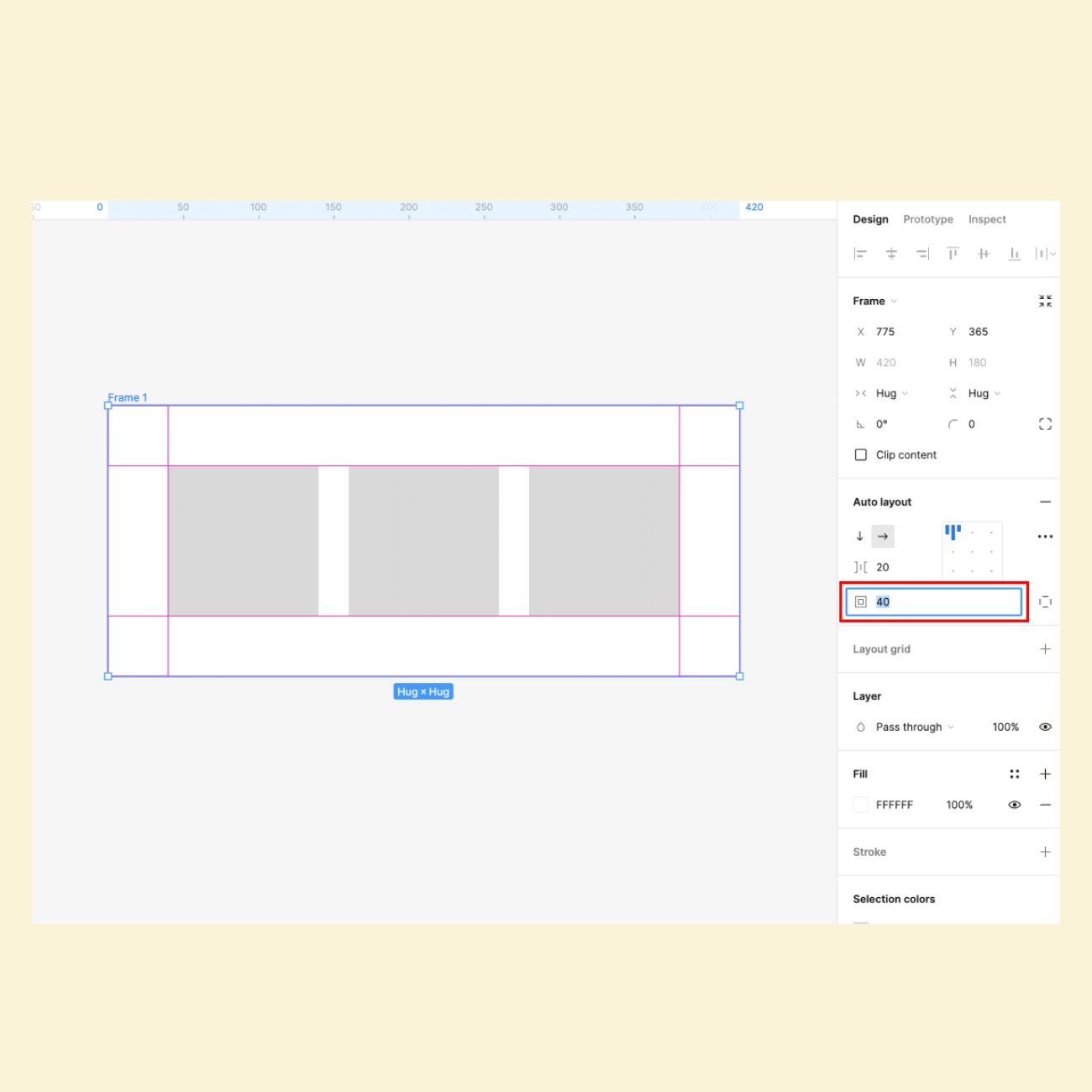
- Чтобы задать одинаковый внутренний отступ для всех четырёх сторон, зажмите клавишу Control/Command, кликните на любое из полей внутреннего отступа, и эти два поля объединятся в одно. Напишите любое значение, например 40, и вы увидите, что отступ с каждой стороны стал равен 40 пикселям.

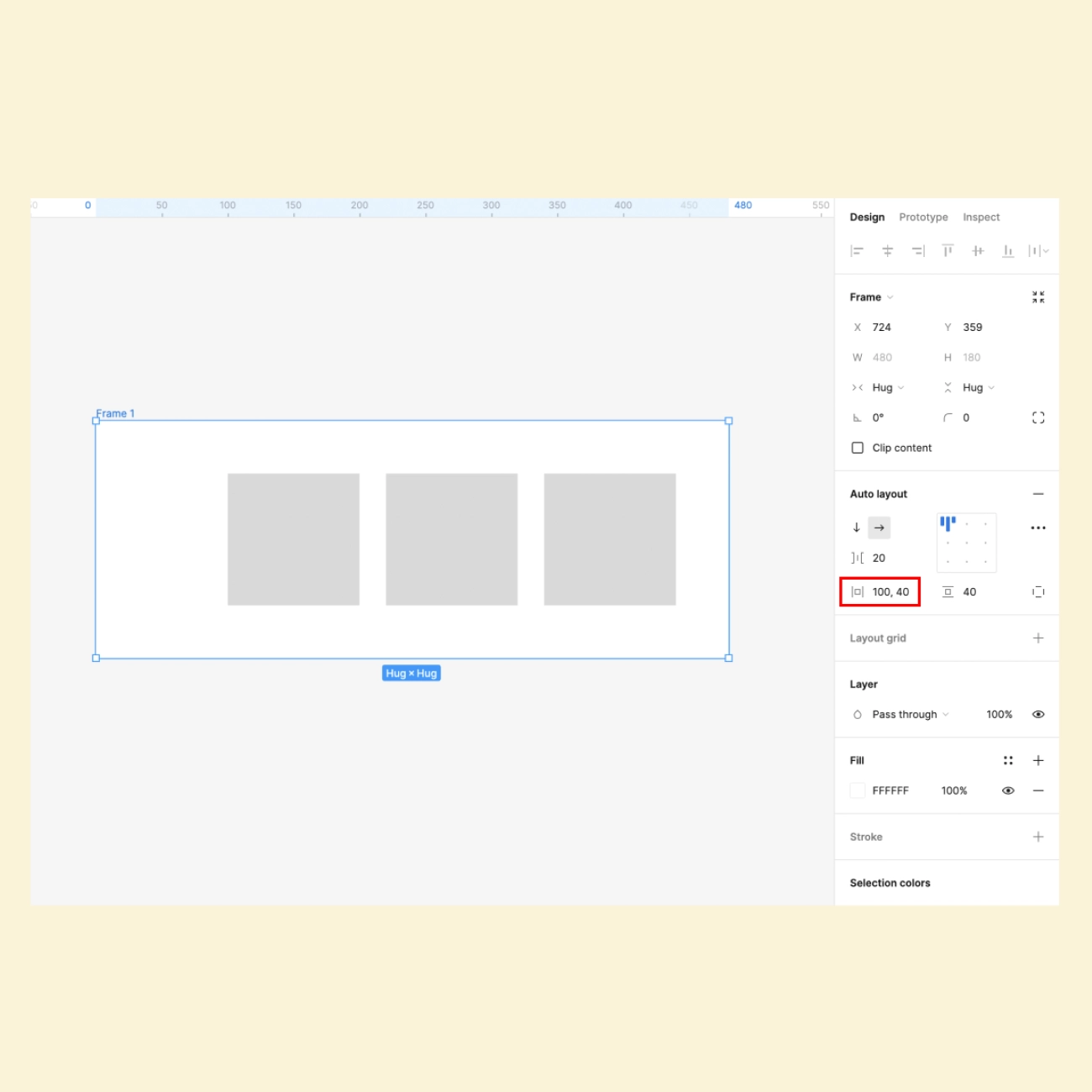
Если вы поменяете какой‑либо внутренний отступ вручную, то запись на панели справа поменяется. Если вы изменили один горизонтальный внутренний отступ слева, и он отличается от горизонтального отступа справа, то их значения будут указаны через запятую.

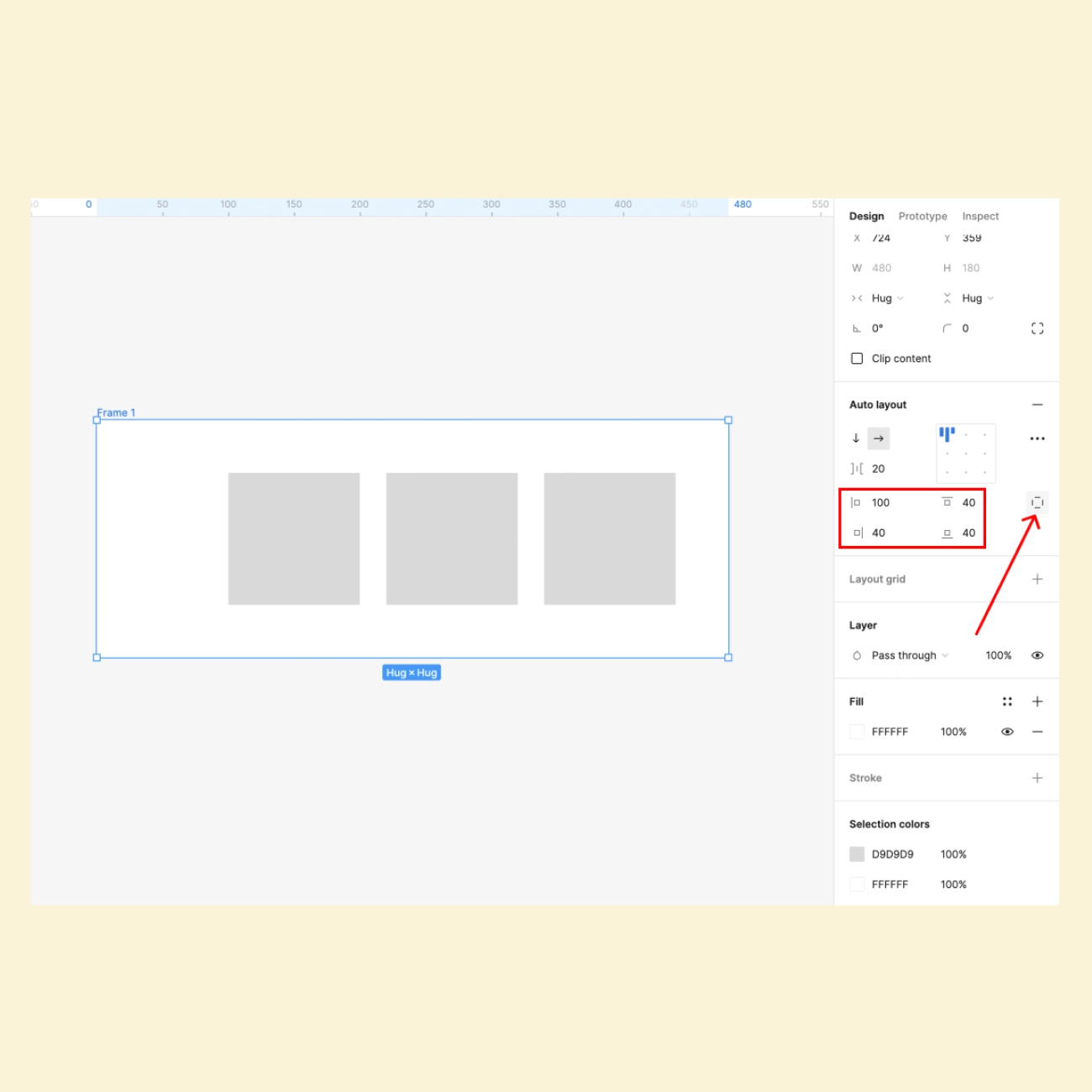
Эту же запись можно посмотреть в более детальном формате, если нажать на иконку «Individual padding».

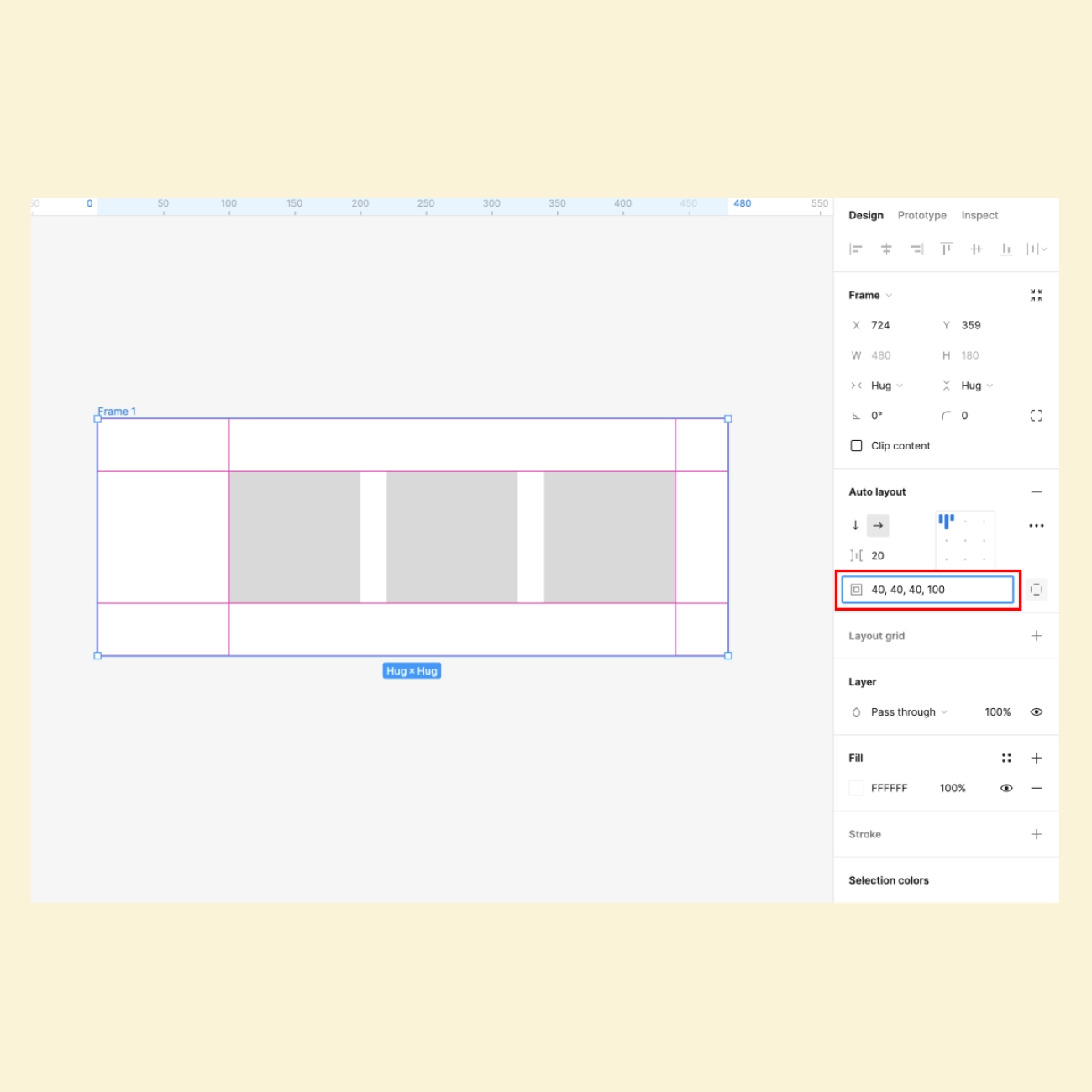
И ещё один формат записи. Кликните по полю отступа с зажатой клавишей Control/Command. В этом формате укажите значения любых внутренних отступов через запятую. Первое число соответствует верхнему внутреннему отступу, дальше двигайтесь по часовой стрелке — второе число соответствует правому внутреннему отступу, третье — нижнему, а четвёртое — левому.

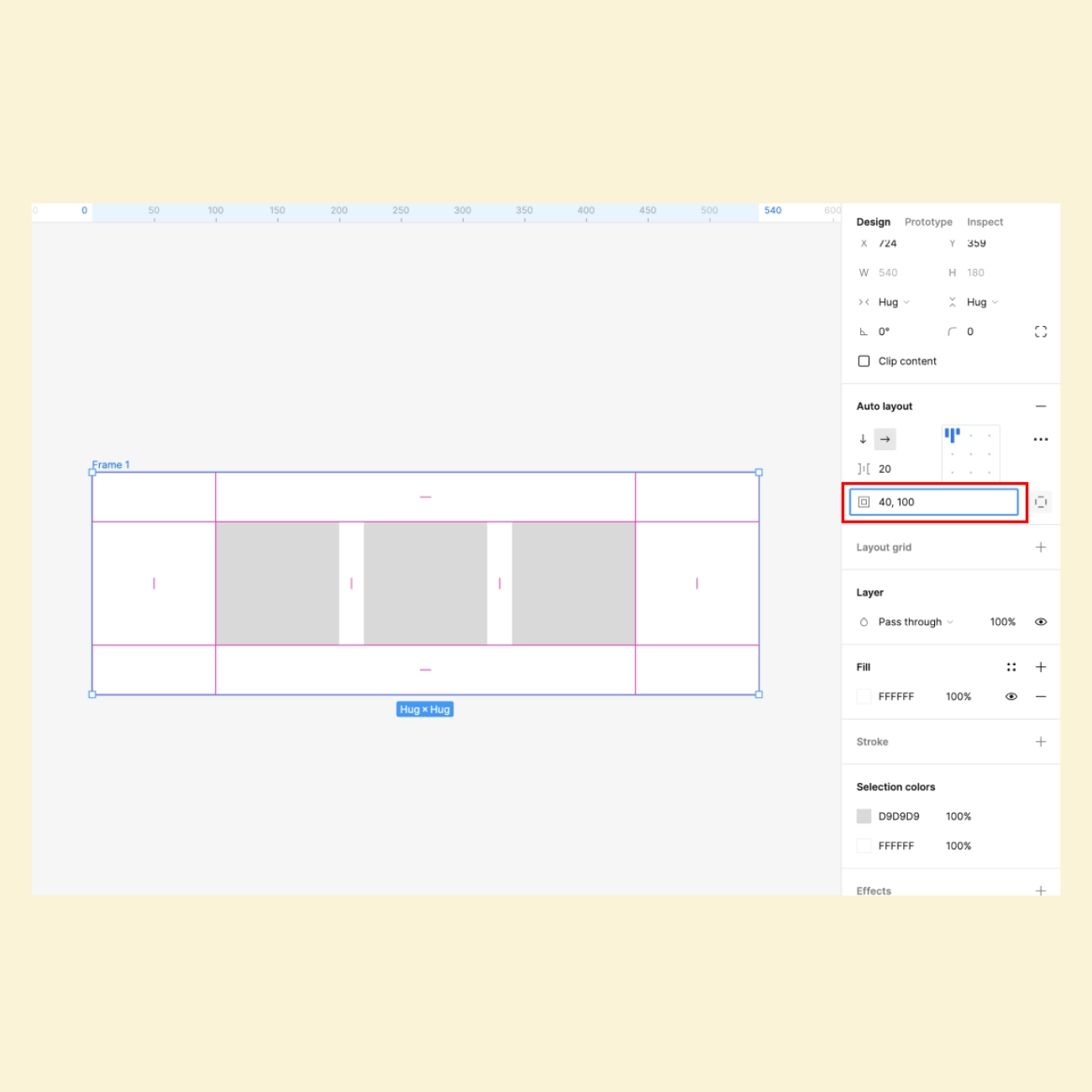
Если в едином поле вы укажите только два значения, то первое значение будет применимо для вертикальных внутренних отступов, а второе — для горизонтальных.

Выравнивание (Align)
Выравнивание позволяет автоматически управлять расположением элементов в контейнере.
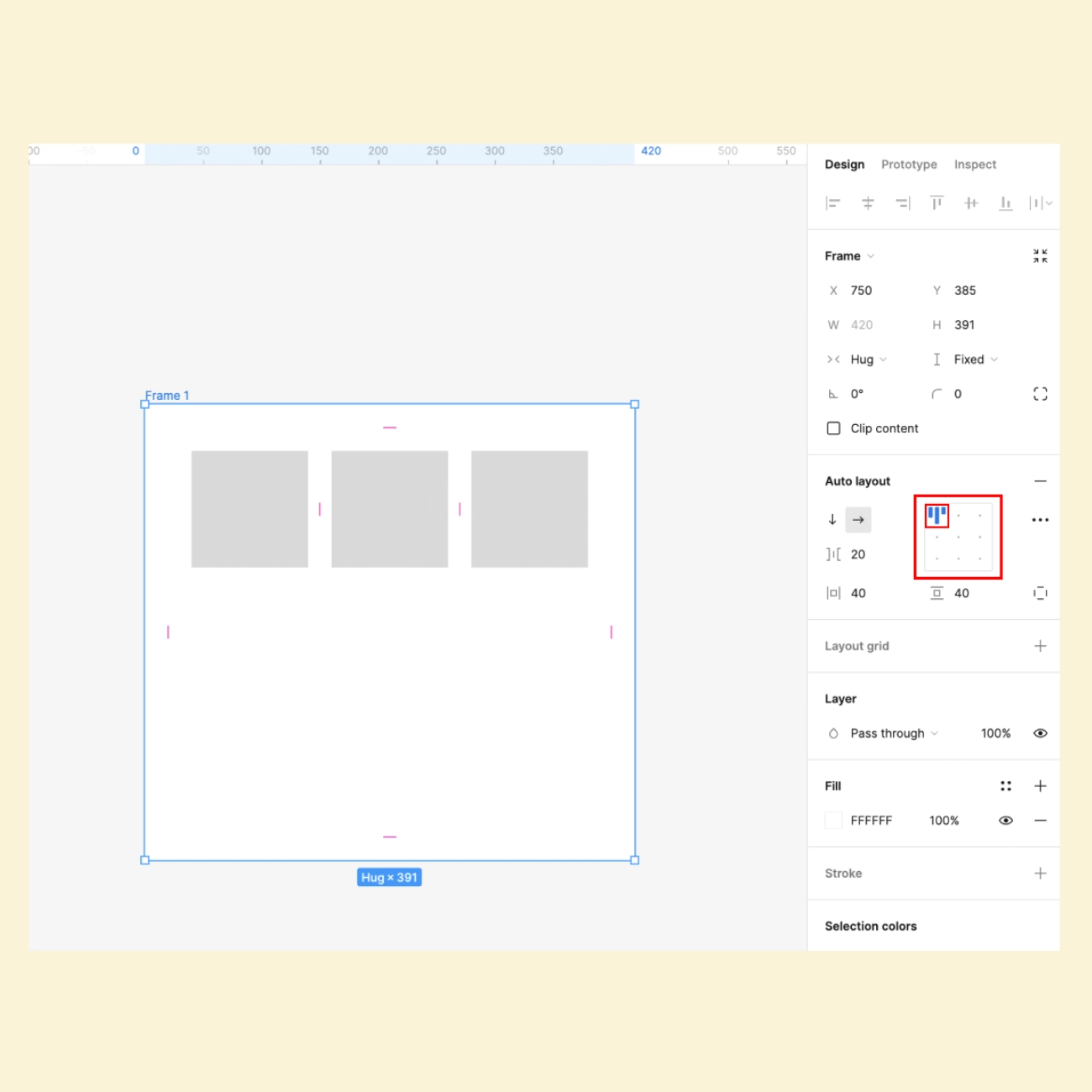
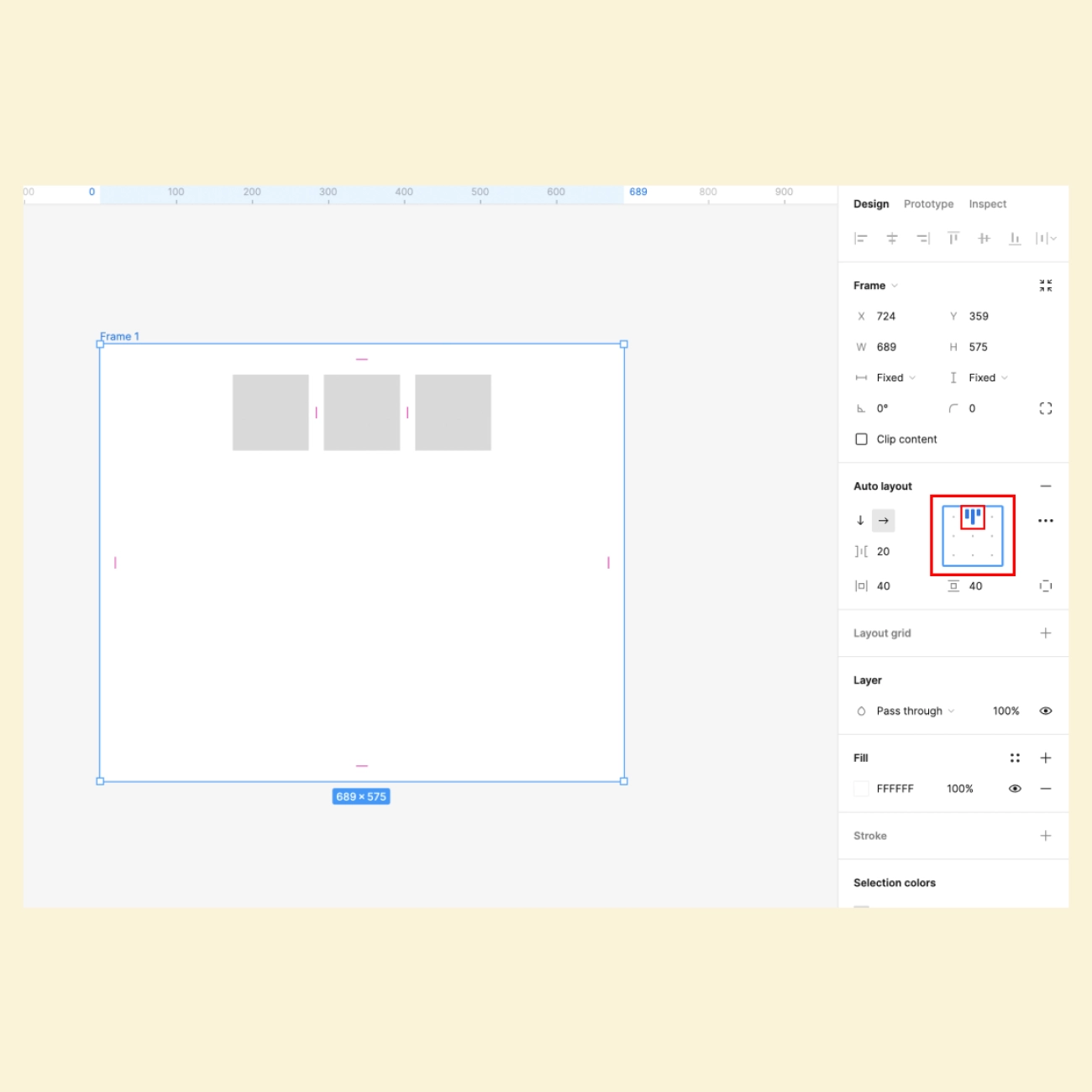
Чтобы увидеть, как работают выравнивания, увеличьте с помощью мышки размер авто‑лейаута. Для этого, зажав курсор, потяните за один из краёв фрейма. Задайте одинаковые значения для всех четырёх внутренних отступов. Изначально синяя иконка, которая символизирует элементы, находится в верхнем левом углу. То есть выравнивание внутри авто‑лейаута происходит по верхнему левому краю контейнера.

Если переместить синюю иконку в центр и оставить по верхнему краю, то элементы выровняются по верхней стороне и по центру контейнера.

Эта функция работает наглядно — там, где находится иконка, которая символизирует элементы, по той точке и будет происходить выравнивание внутри авто‑лейаута.
Детальные настройки свойств авто‑лейаутов
Отступ, который зависит от размеров авто‑лейаута (Space between)
Эта опция позволяет настроить расстояние между элементами внутри контейнера, исходя из его размеров. При её использовании, размеры отступа будут автоматически меняться в зависимости от размеров контейнера и количества элементов внутри него.
Например, если вы хотите создать список с пунктами, то Figma автоматически расставит пункты на равном расстоянии друг от друга с учётом размеров контейнера и количества элементов внутри него. Если вы добавите ещё один элемент в список, то отступы автоматически изменятся, чтобы сохранить равномерное расстояние между всеми элементами.
Есть 2 способа настроить отступ Space between:
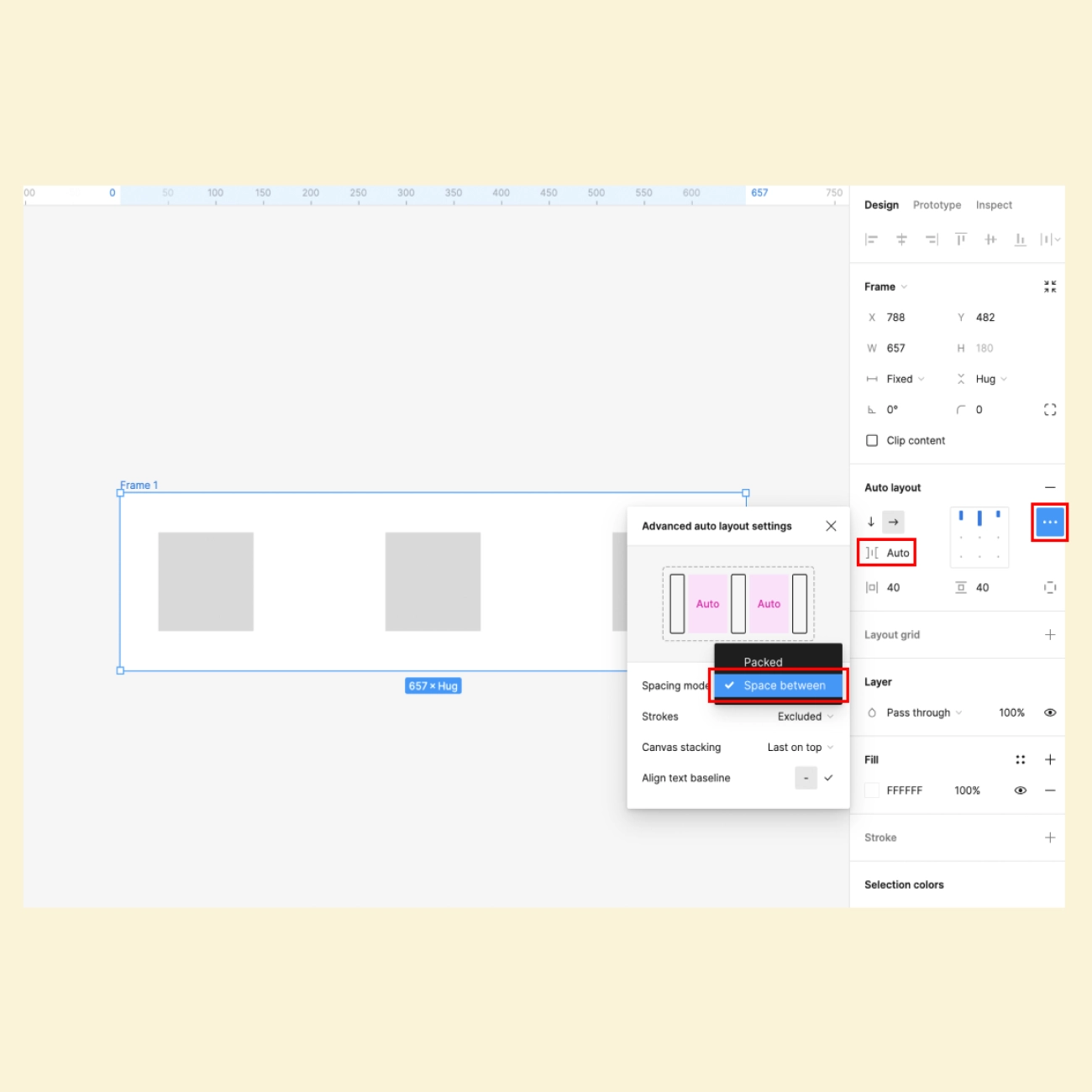
- Выделите авто‑лейаут, на правой панели инструментов в разделе Auto layout нажмите иконку «…». В открывшемся окне в поле Spacing mode выберите Space between.

или
- Выделите авто‑лейаут, кликните на окно Выравнивания, чтобы оно стало активным и нажмите латинскую клавишу X.

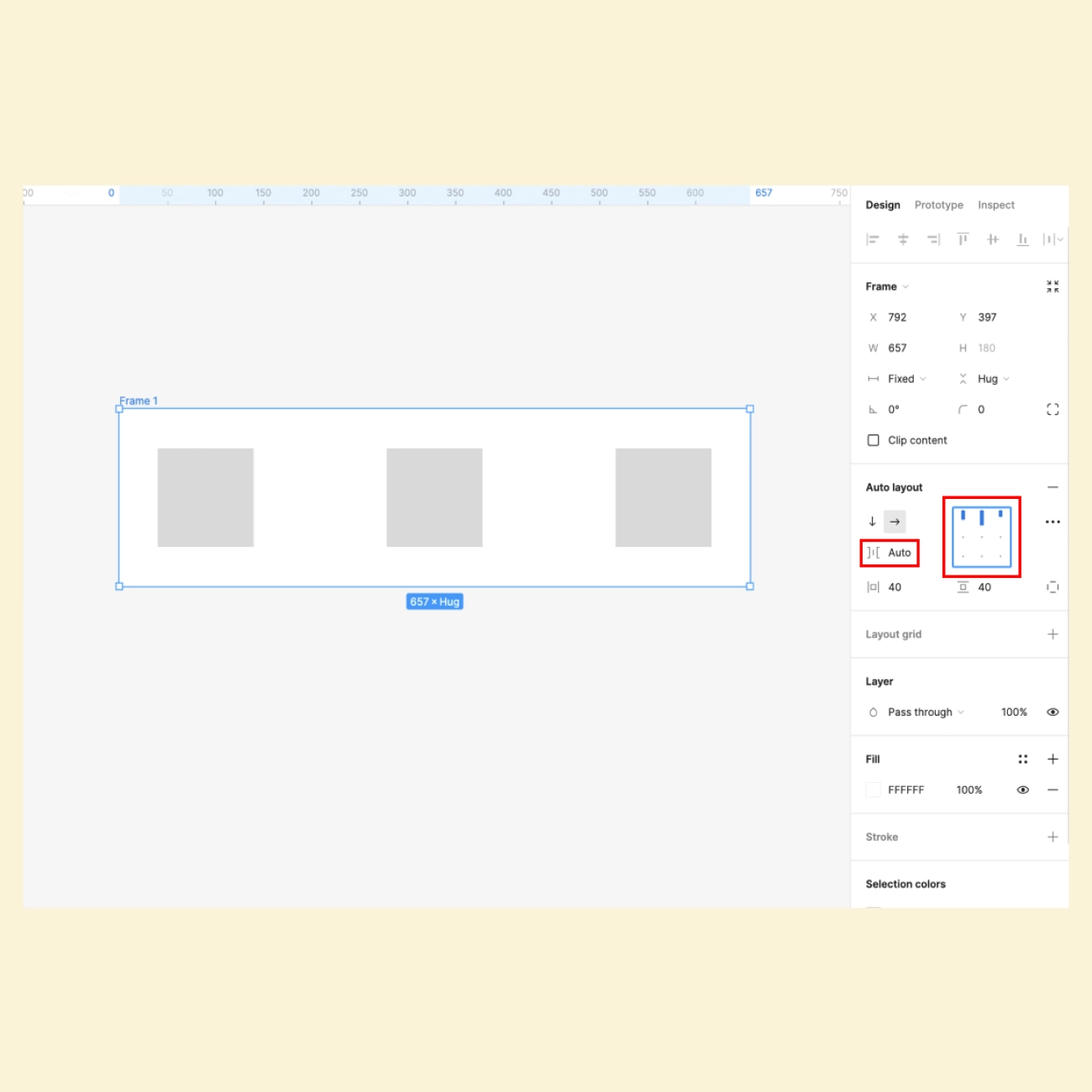
В результате элементы, которые находятся внутри авто‑лейаута, распределятся по всей ширине с учётом установленных паддингов. При изменении ширины авто‑лейаута отступ будет автоматически меняться.
Аналогично можно вернуться в ручной режим настройки отступов (Packed). Для этого выделите авто‑лейаут, кликните на окно Выравнивания, чтобы оно стало активным, и нажмите латинскую клавишу X.

Учёт обводки внутри авто‑лейаута (Strokes)
Эта опция помогает проектировать таблицы на авто‑лейаутах. Разберёмся с ней на практике.
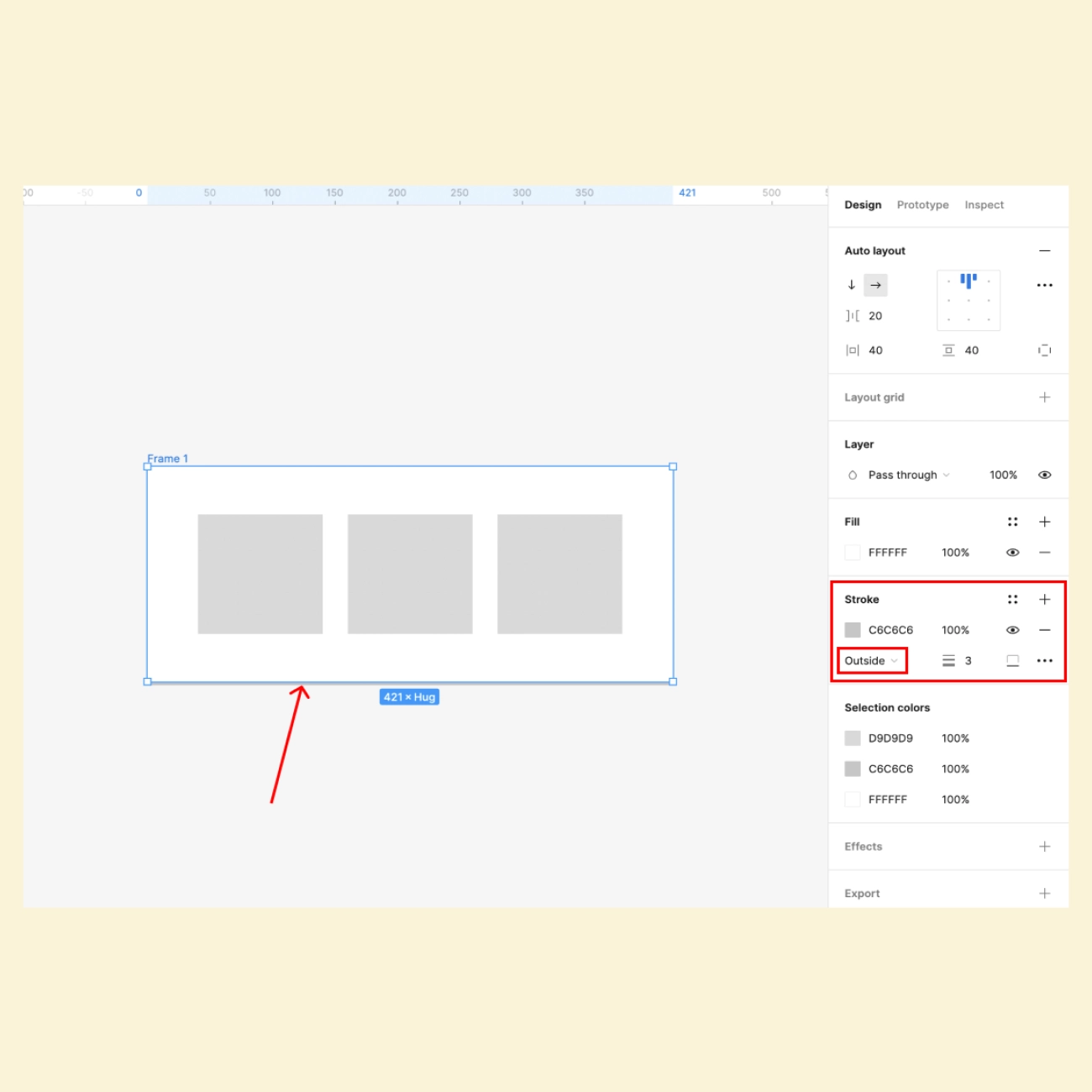
- Добавьте авто‑лейауту нижнюю обводку и выберите для неё положение Outside, то есть обводка находится за границей авто‑лейаута.

- Сделайте 3 копии авто‑лейаута, расположите их вертикально по отношению друг к другу с нулевым отступом. Выделите их и превратите в один авто‑лейаут нажатием Shift+A.
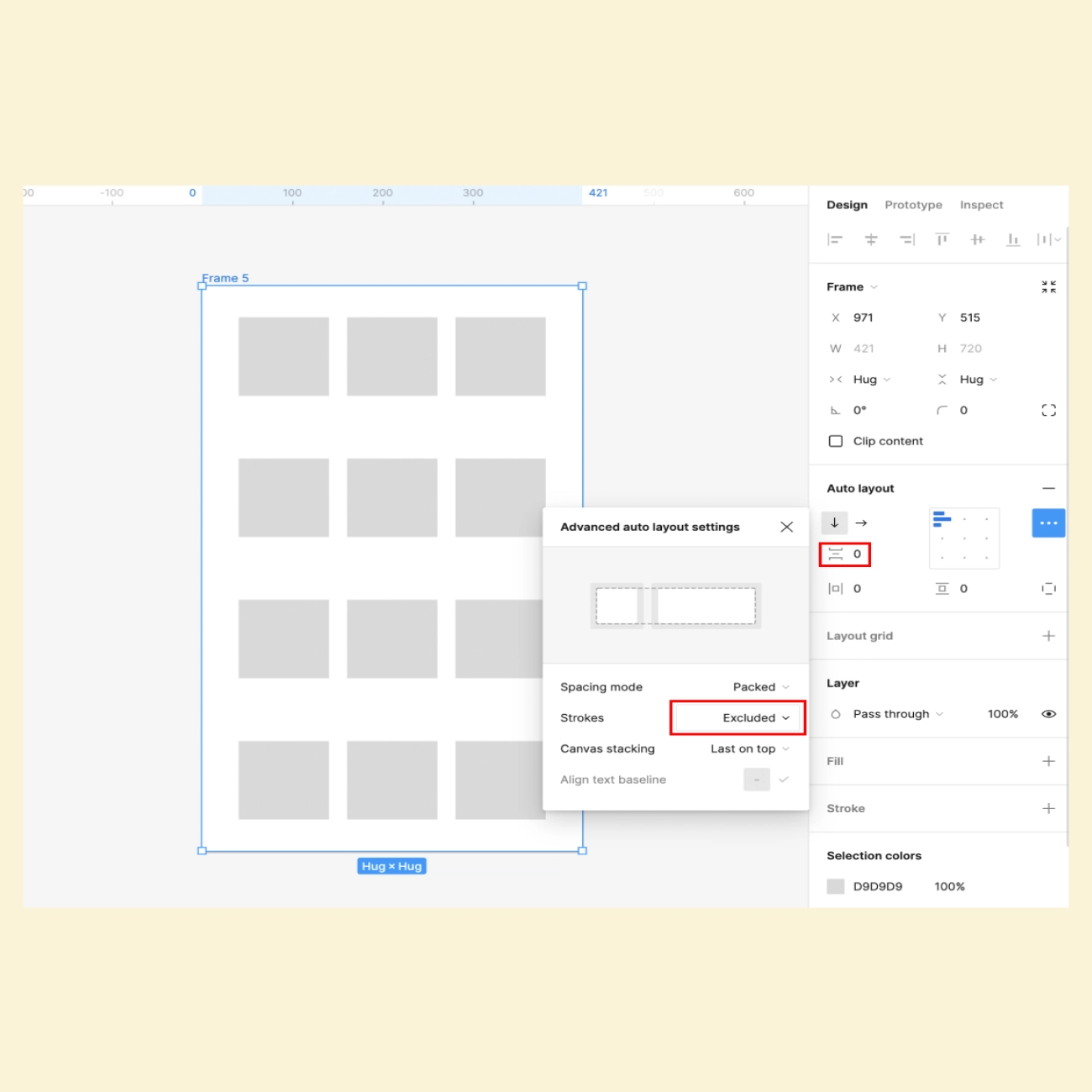
- На правой панели в разделе Auto layout нажмите на иконку «…» и в поле Strokes выберите Excluded. В этом положении авто‑лейаут не будет учитывать размер обводки элементов при нулевом отступе между элементами.

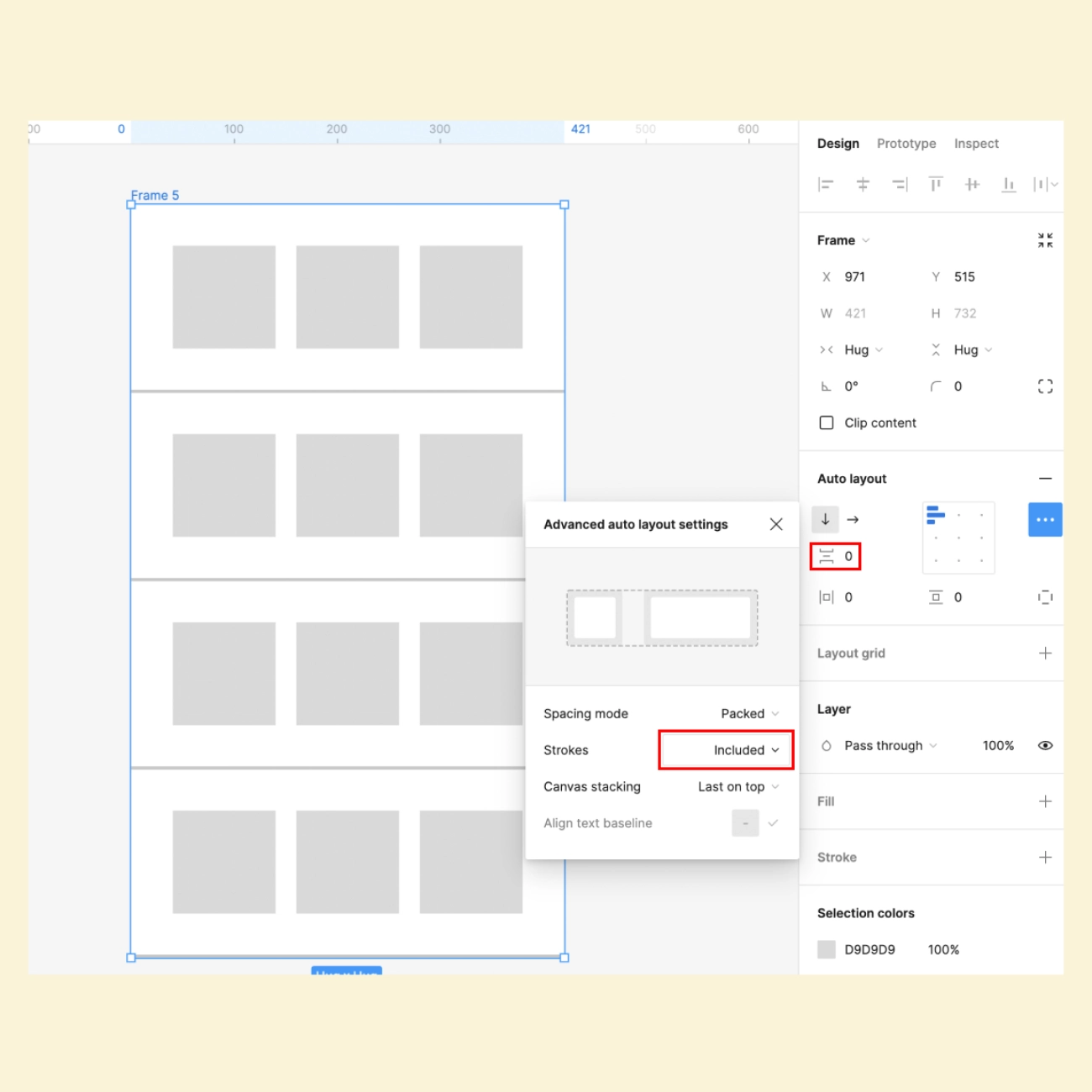
- Если в детальных настройках в поле Strokes вы выберете Included, то авто‑лейаут будет учитывать размер обводки элементов при нулевом отступе между ними.

Порядок наслоения элементов (Canvas stacking)
Это свойство позволяет настроить то, какой элемент на какой будет наслаиваться. Оно пригодится при проектировании аватарок в социальных сетях, когда в интерфейсе отображаются аватарки тех, кто поставил лайк. Как правило, они наслаиваются одна на другую. Давайте посмотрим, как работает эта опция.
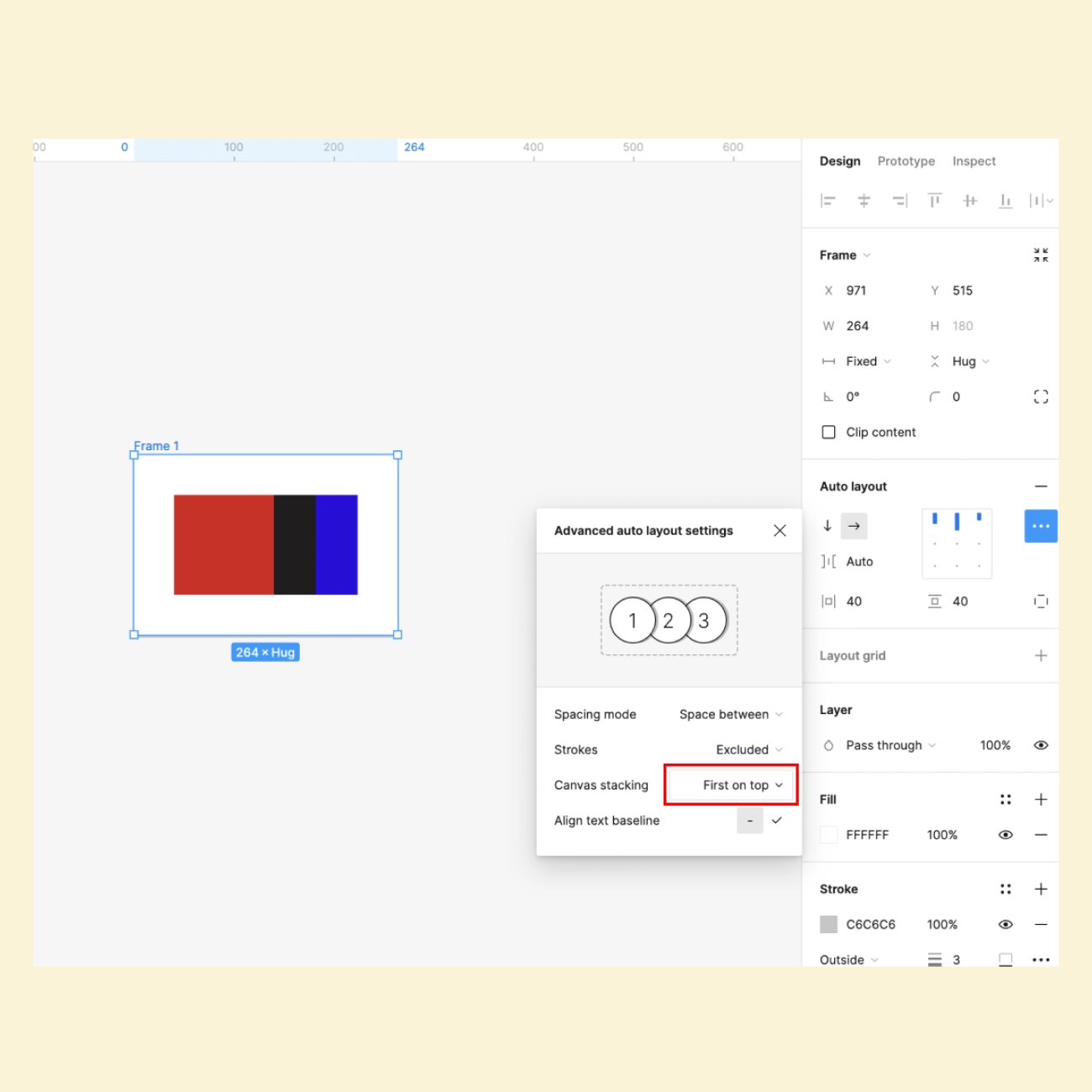
- Сделайте квадраты, которые находятся внутри авто‑лейаута, разноцветными. Для отступа выберите положение Auto. Потянув за край авто‑лейаута уменьшите его ширину так, чтобы квадраты начали наслаиваться один на другой. Нажмите на иконку «…» и в поле Canvas stacking выберите First on top. В этом случае первый элемент будет сверху, он будет наслаиваться на второй, а второй — на третий.

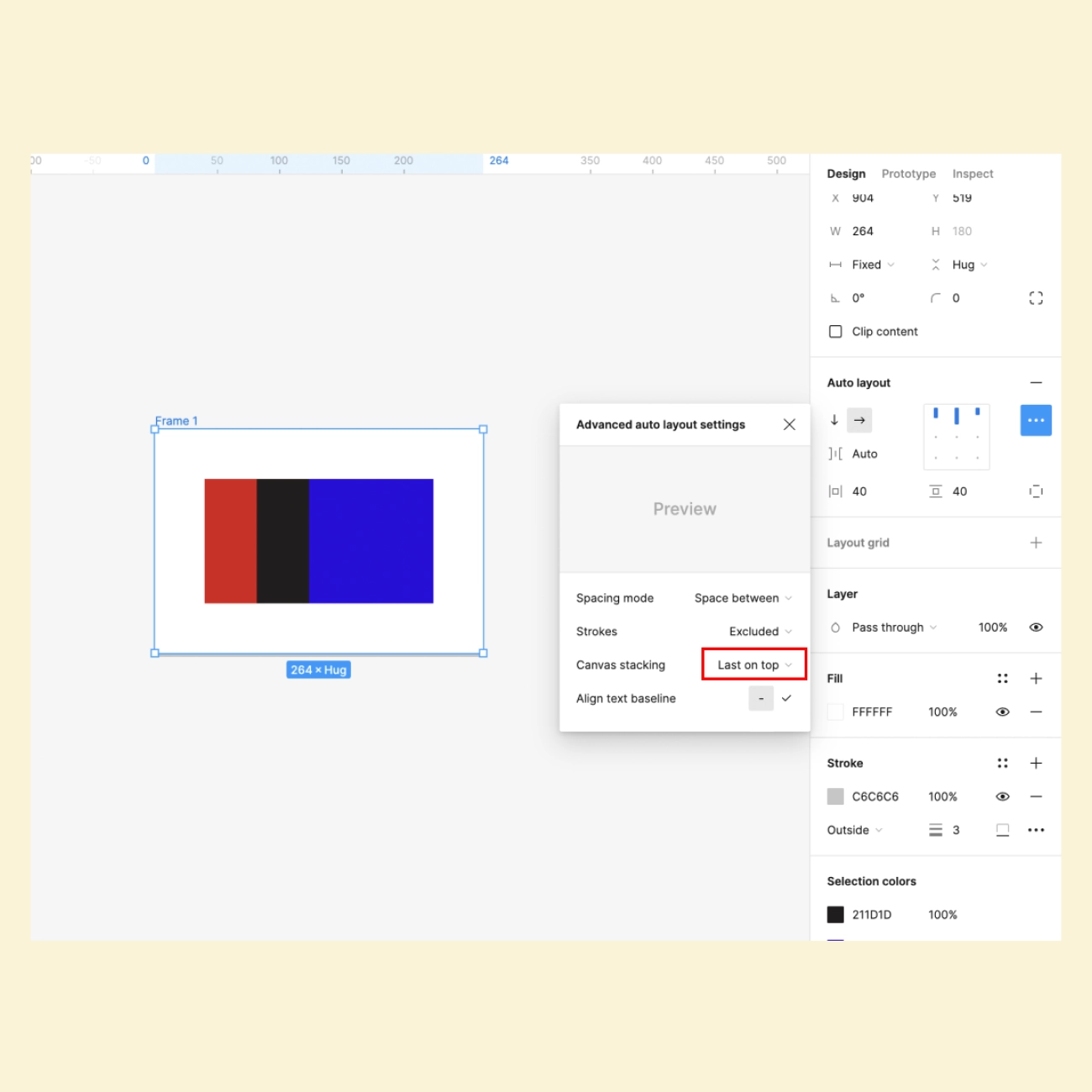
- Если в поле Canvas stacking вы выберете Last on top, последний элемент будет сверху, он будет наслаиваться на второй, а первый будет находиться в самом низу.

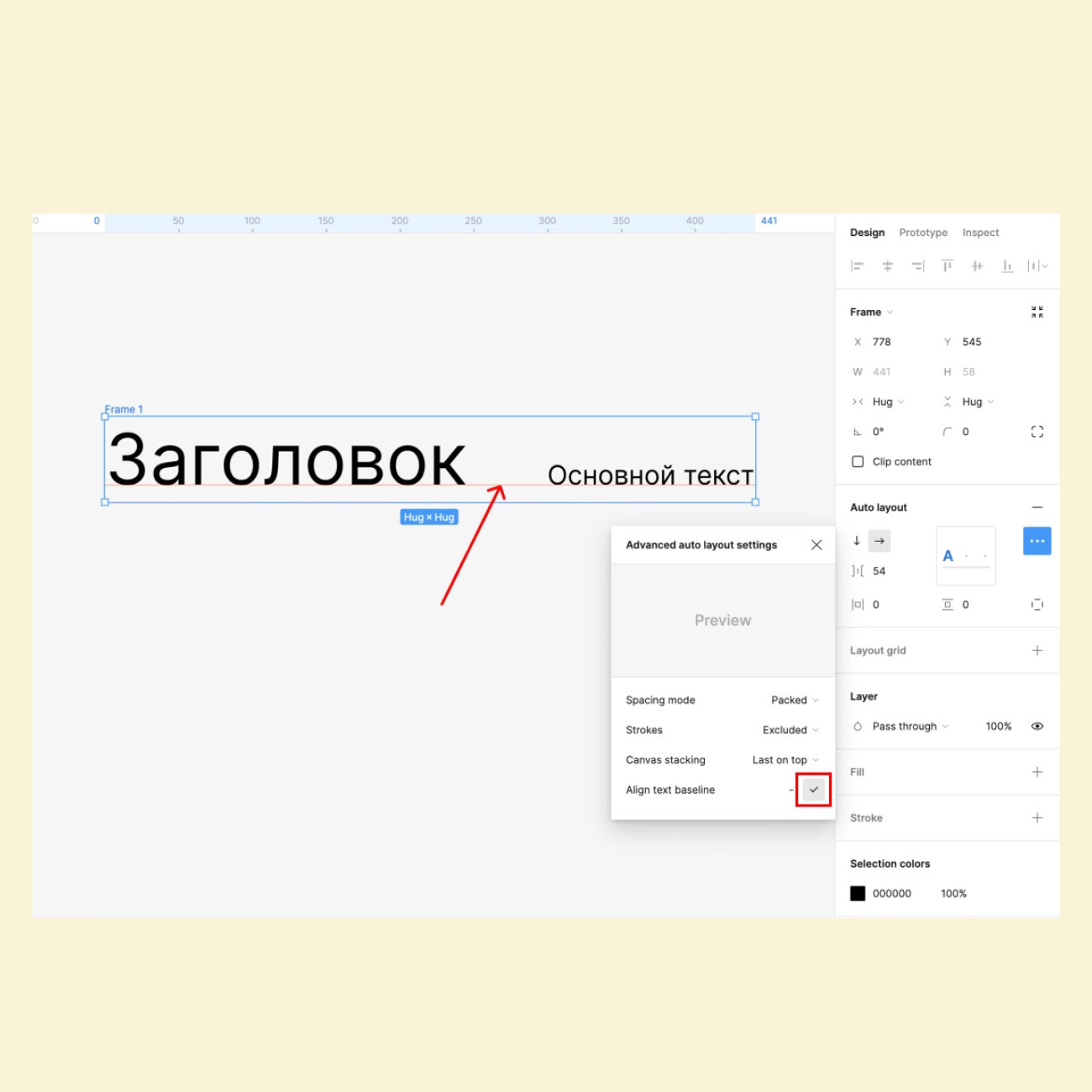
Выравнивание по базовой линии (Align text baseline)
Это свойство будет полезно при выравнивании текстовых элементов по базовой линии. Это особенно важно для текстовых блоков различных размеров и с разными шрифтами.
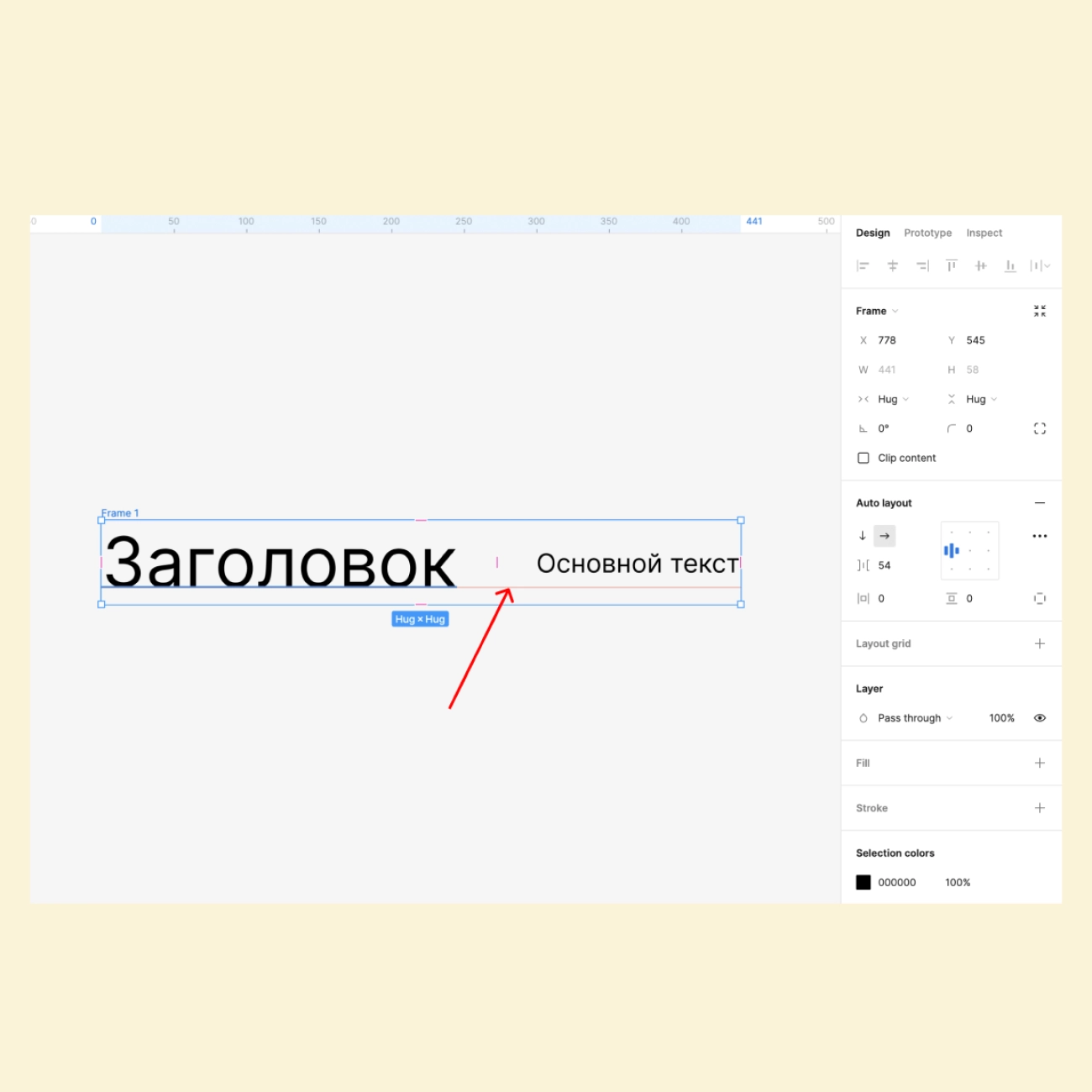
- Создайте «Заголовок» и «Основной текст». Выделите их и превратите в авто‑лейаут.

- На правой панели в разделе Auto layout нажмите на иконку «…» и в поле Align text baseline выберите галочку. Текстовые элементы автоматически выровняются по базовой линии.

Это свойство можно использовать для выравнивания любых элементов дизайна, не только текстовых.
Заключение
Преимущества авто‑лейаутов в Figma ощутимы на многих уровнях дизайн‑процесса. С их помощью дизайнеры могут легко и быстро адаптировать макеты под различные размеры экранов. Правильное применение авто‑лейаутов позволяет сократить время на ручное выравнивание и изменение элементов. Авто‑лейауты помогают избежать ошибок и несоответствий при разработке интерфейса, потому что сохраняют соотношения между элементами при изменении размеров макета. Кроме того, команды работают эффективнее при использовании авто‑лейаутов, так как они упрощают совместное редактирование и обновление макетов.
В целом, авто‑лейаут — мощная функция, которая улучшает производительность и качество работы дизайнеров, делая процесс проектирования более эффективным и удобным.