Адаптированный перевод базовой статьи из блога Figma о дизайн‑токенах. Из нее вы узнаете, что такое токены, каковы их преимущества, какими они бывают, как создавать их в Figma и какие названия присваивать. Для лучшего восприятия авторы сопроводили статью практическими примерами.
Дизайн-токены
Дизайн-токены — метод управления свойствами и значениями дизайна, чтобы сделать его визуально согласованным.
Каждый токен хранит часть информации об элементе: цвет, тень, размер элементов, шрифты, настройки анимации, отступы, закругления углов и другое. Чтобы с токенами было легче работать, каждому присваивают название.

Преимущества дизайн-токенов похожи на преимущества дизайн‑систем.
- Предоставляют единый источник достоверной информации для поддержания согласованности между дизайном и кодом.
- Улучшают управление масштабируемой дизайн‑системой.
- Устраняют неопределенность при создании продуктов.
- Помогают работать эффективнее.
Единый источник достоверной информации
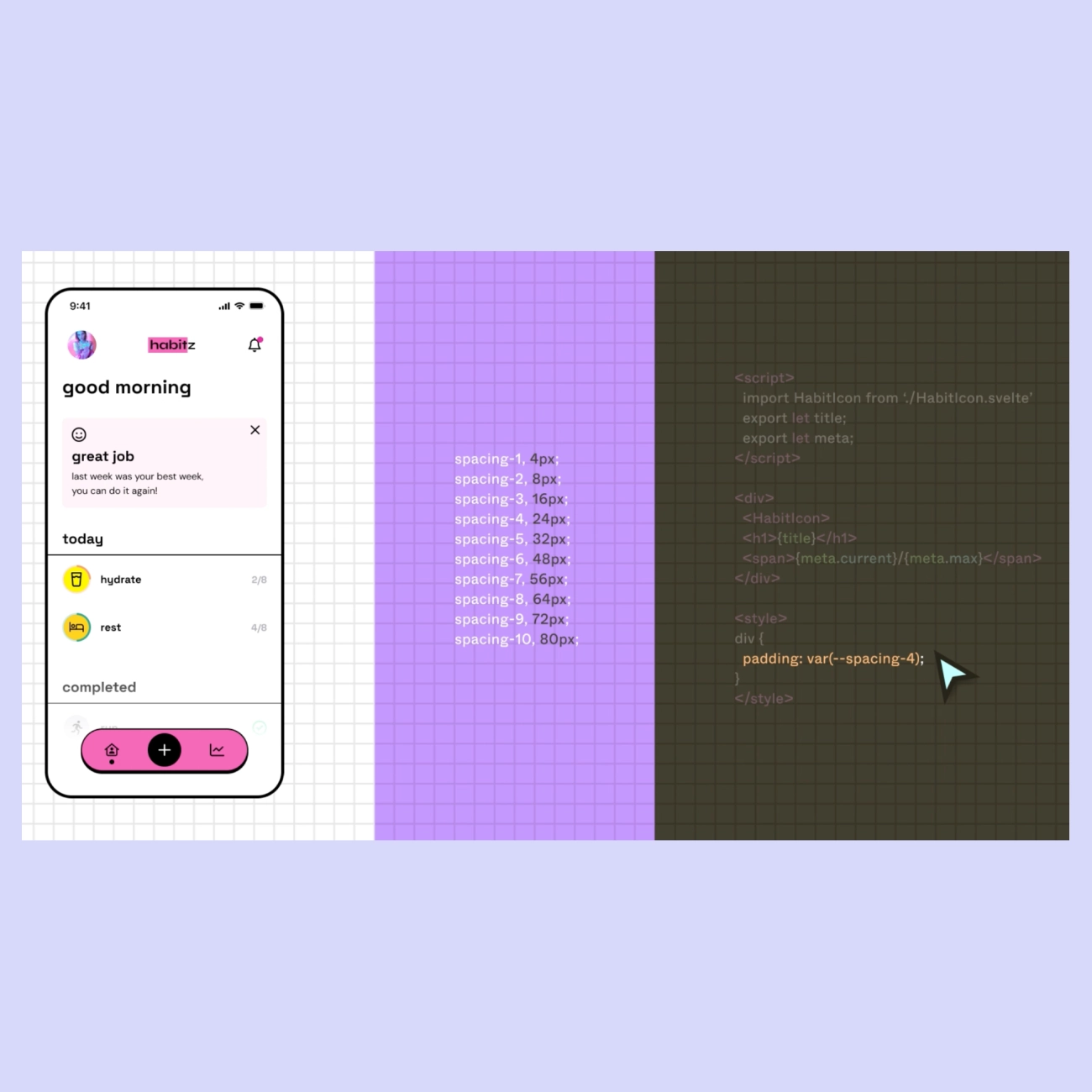
Токены можно использовать в дизайне для нескольких элементов, тем самым создавая согласованность между дизайном и кодом.

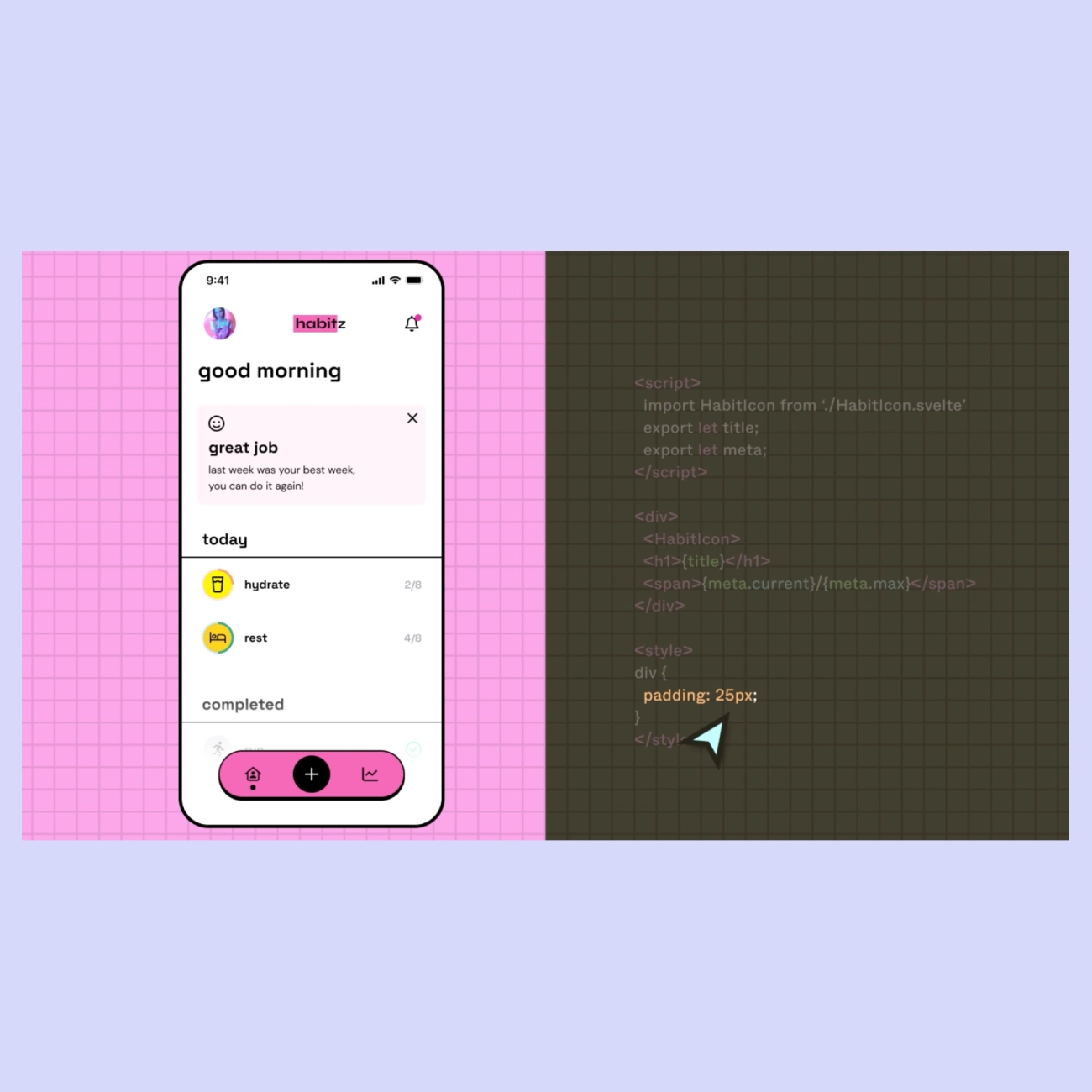
Ниже есть пример, где отсутствие токенов привело к путанице в команде. Дизайнер ошибся и передал файл разработчику, в котором значения отступов были равны 25 pt. Однако в их кодовой базе используется система отступов с шагом 8 pt. Разработчик решил, что дизайнер намеренно указал значение 25 pt, и обновил кодовую базу в соответствии с ним.

Это привело к путанице, потому что на самом деле дизайнер хотел, чтобы значения отступов были равны 24 pt, но ошибся. Если бы команда использовала токены, файл включал бы информацию о том, какой токен отступа использовать (см. пример ниже). Токен указал бы на правильное значение, что предотвратило бы ошибки и недоразумения.

Повышенная эффективность
Токены — не только надежный источник достоверной информации. Они делают обновление проектов и дизайн-систем более эффективным.
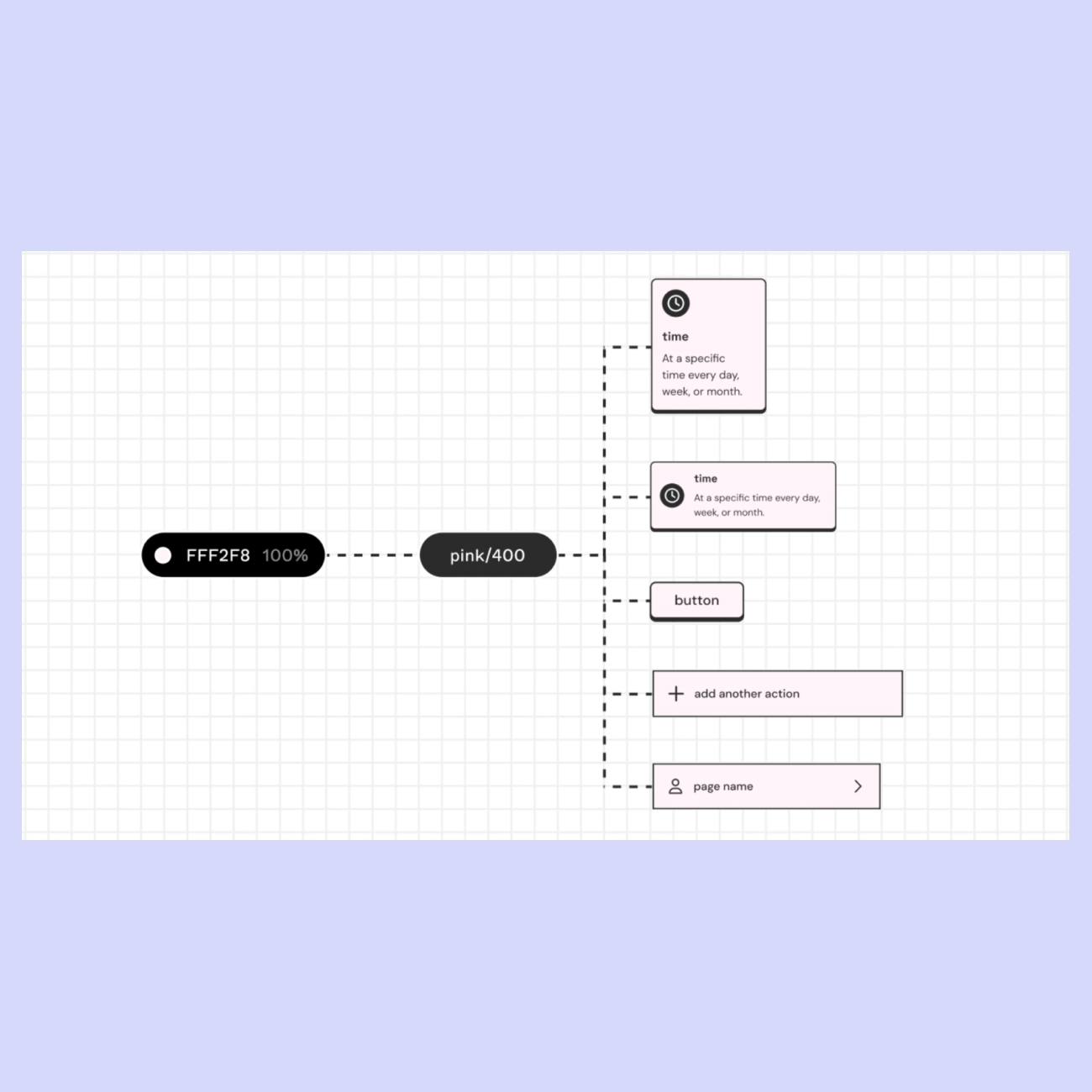
Представьте, что у команды есть токен цвета, который используется в разных элементах дизайна. Если изменить значение этого токена, то каждый элемент, где есть токен, тоже изменится.

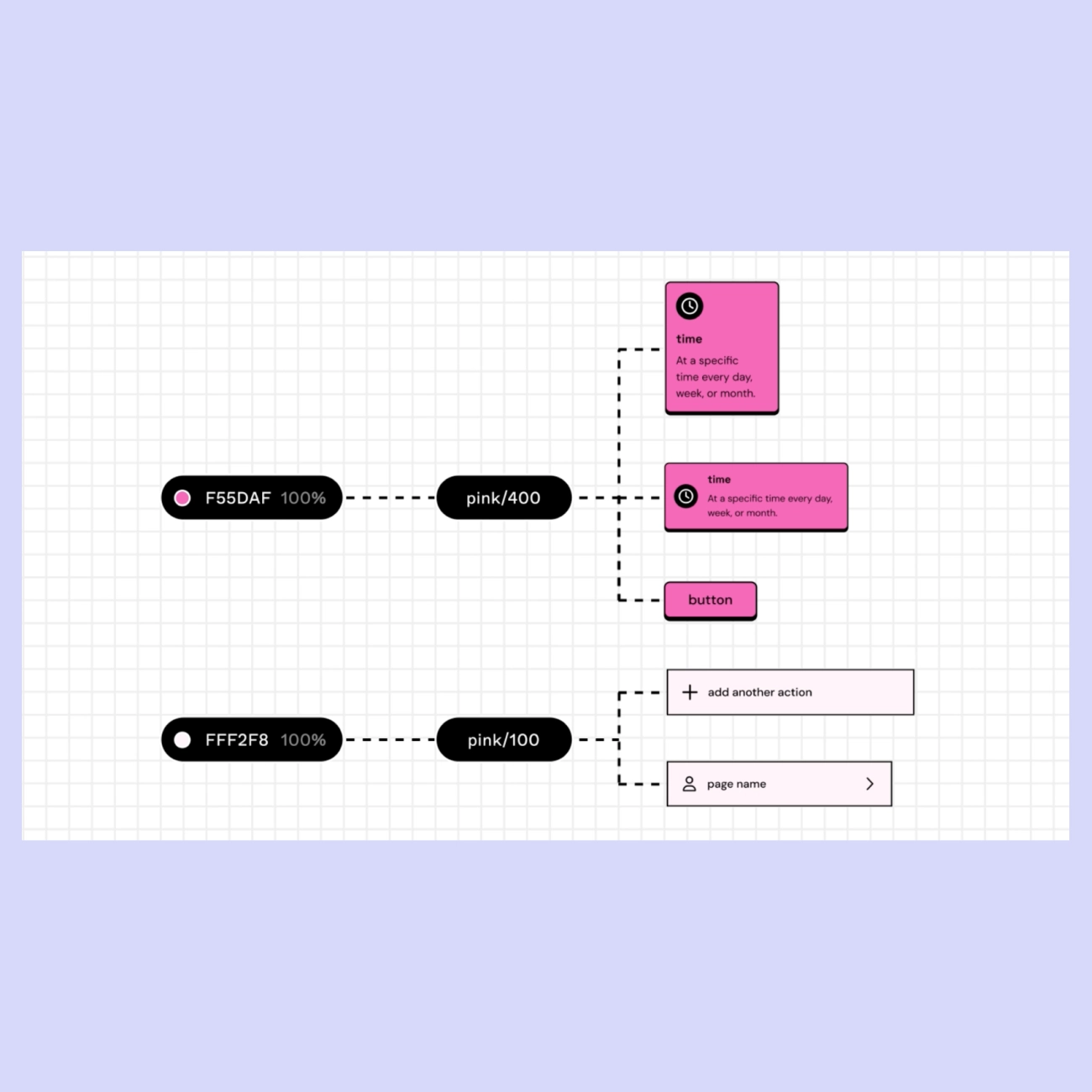
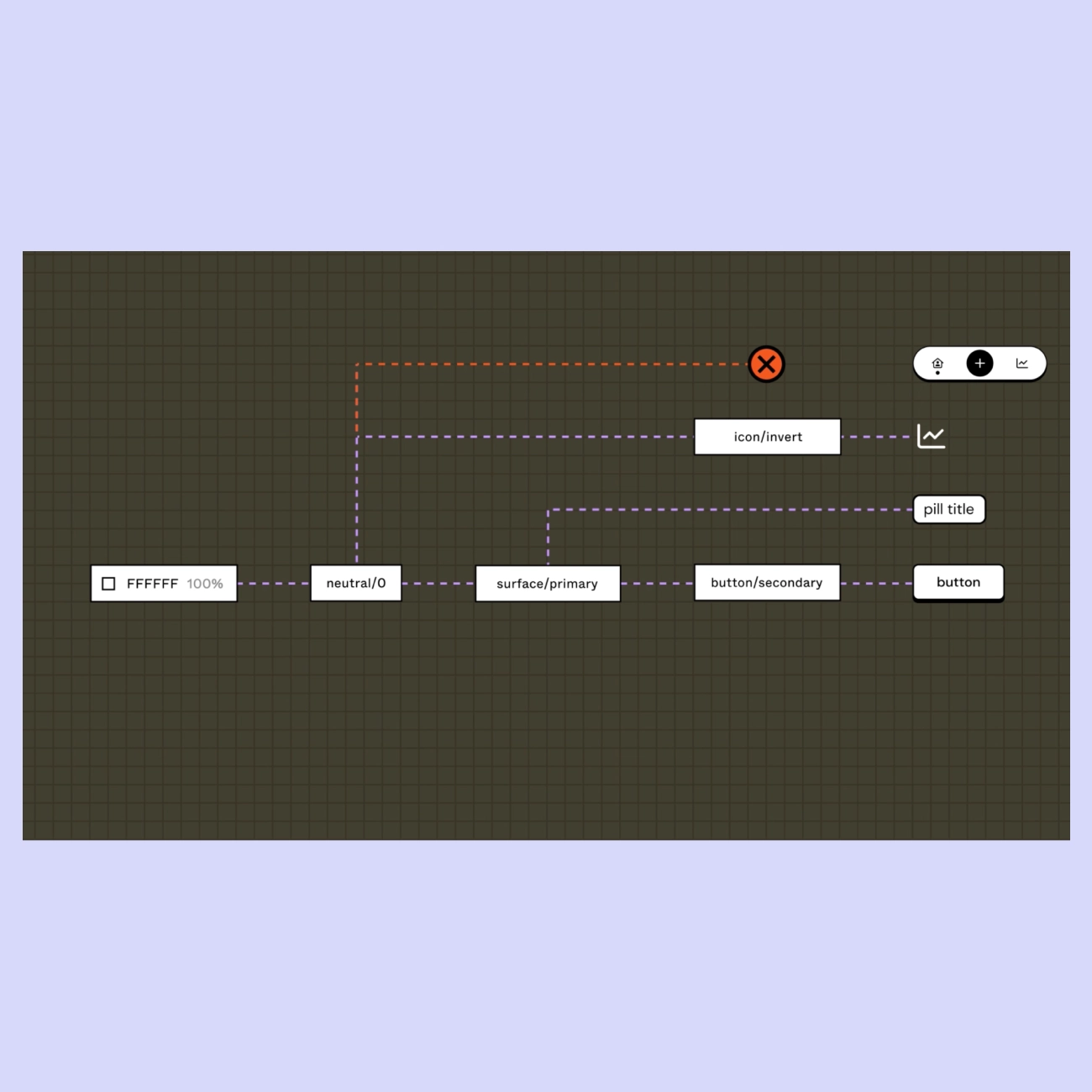
Это будет полезно при изменении системы цветов при ребрендинге. Но что, если нужно изменить значение не всех элементов, а только некоторых? Тогда придется присваивать каждому элементу другой токен (см. пример ниже).

Это не проблема, если нужно обновить лишь несколько элементов. Но если бы их было много, потребовалось бы гораздо больше сил и времени! Здесь могут помочь псевдонимы (alias).
Псевдонимы (alias)
Псевдонимы позволяют любому токену ссылаться или принимать значение другого токена. Если токен изменится, то любой токен, ссылающийся на него, также обновится.

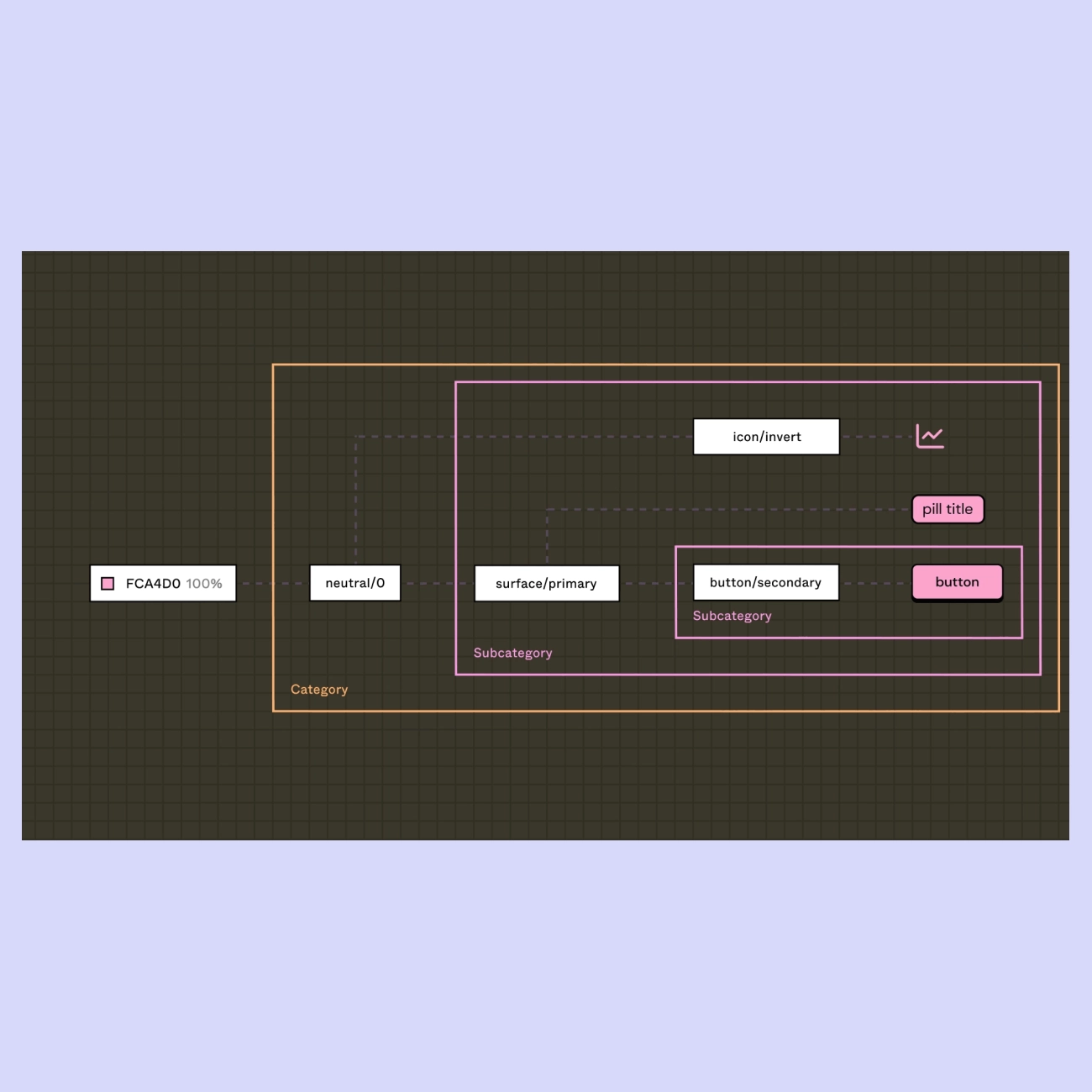
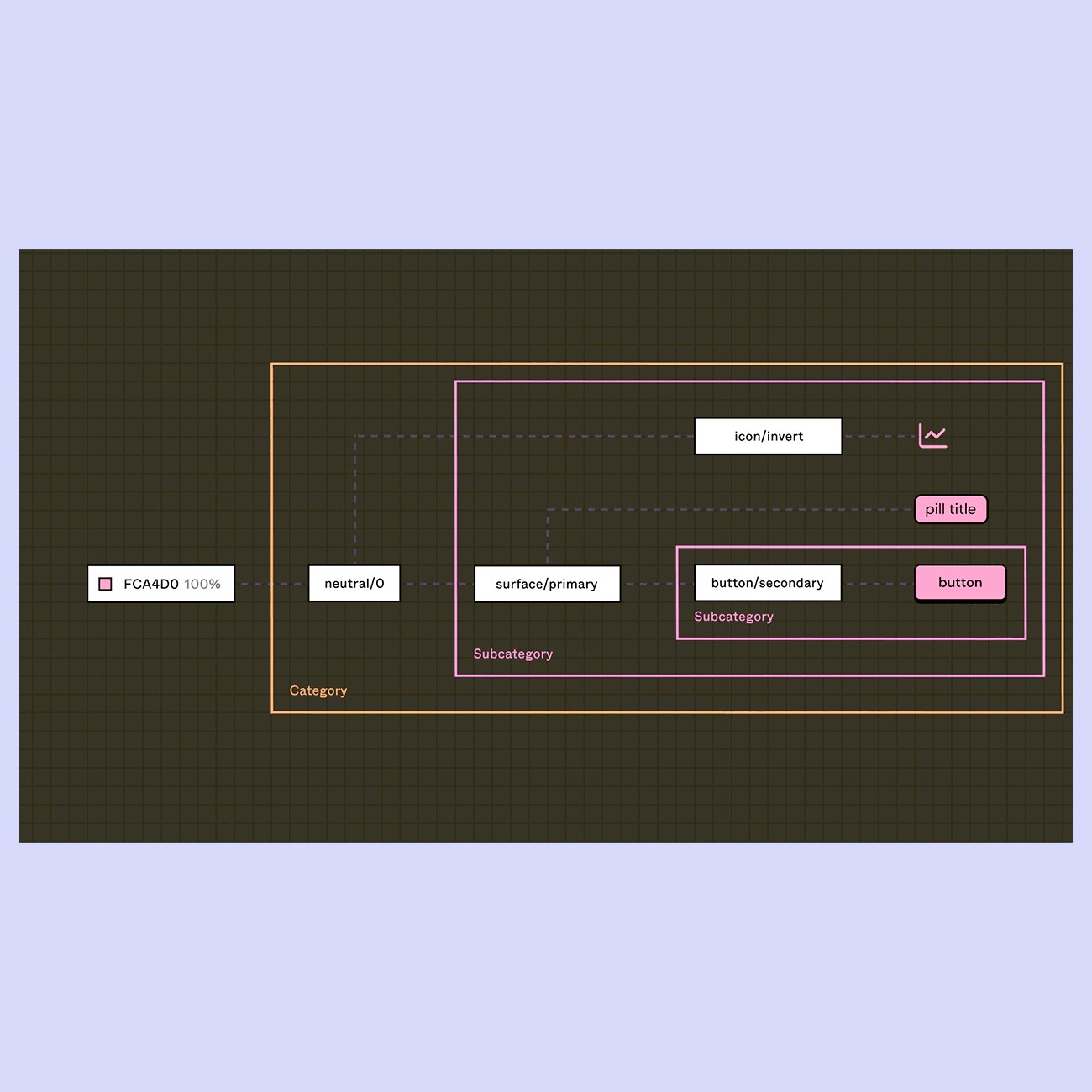
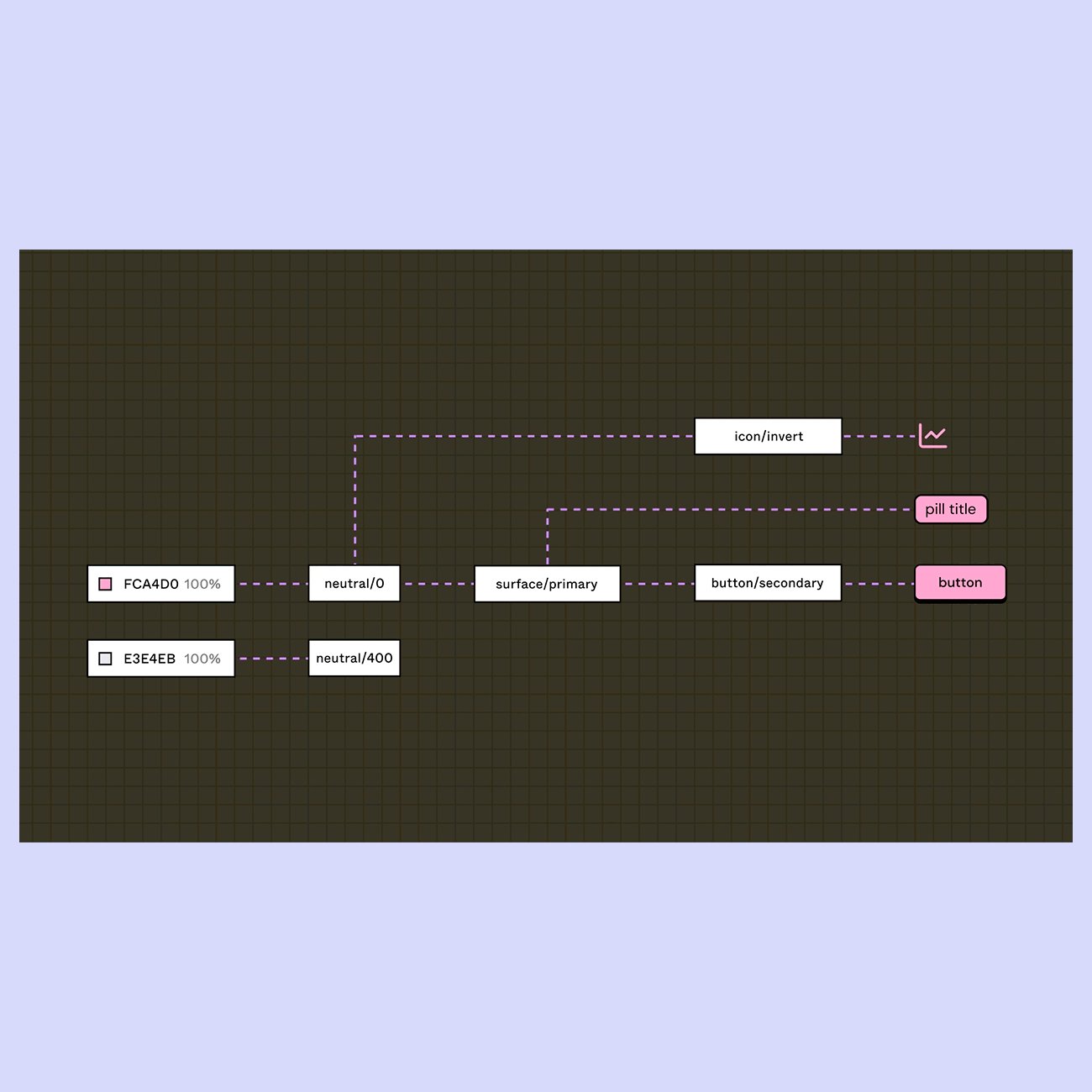
Токены можно организовать по категориям и подкатегориям, которые сообщают, как используется токен. То есть можно не только включить в параметр токена прямое значение, но и ссылаться на ранее созданный токен.

Если токены были настроены правильно, можно обновить любую категорию, и все связанные с ней токены тоже обновятся, не затрагивая другие.

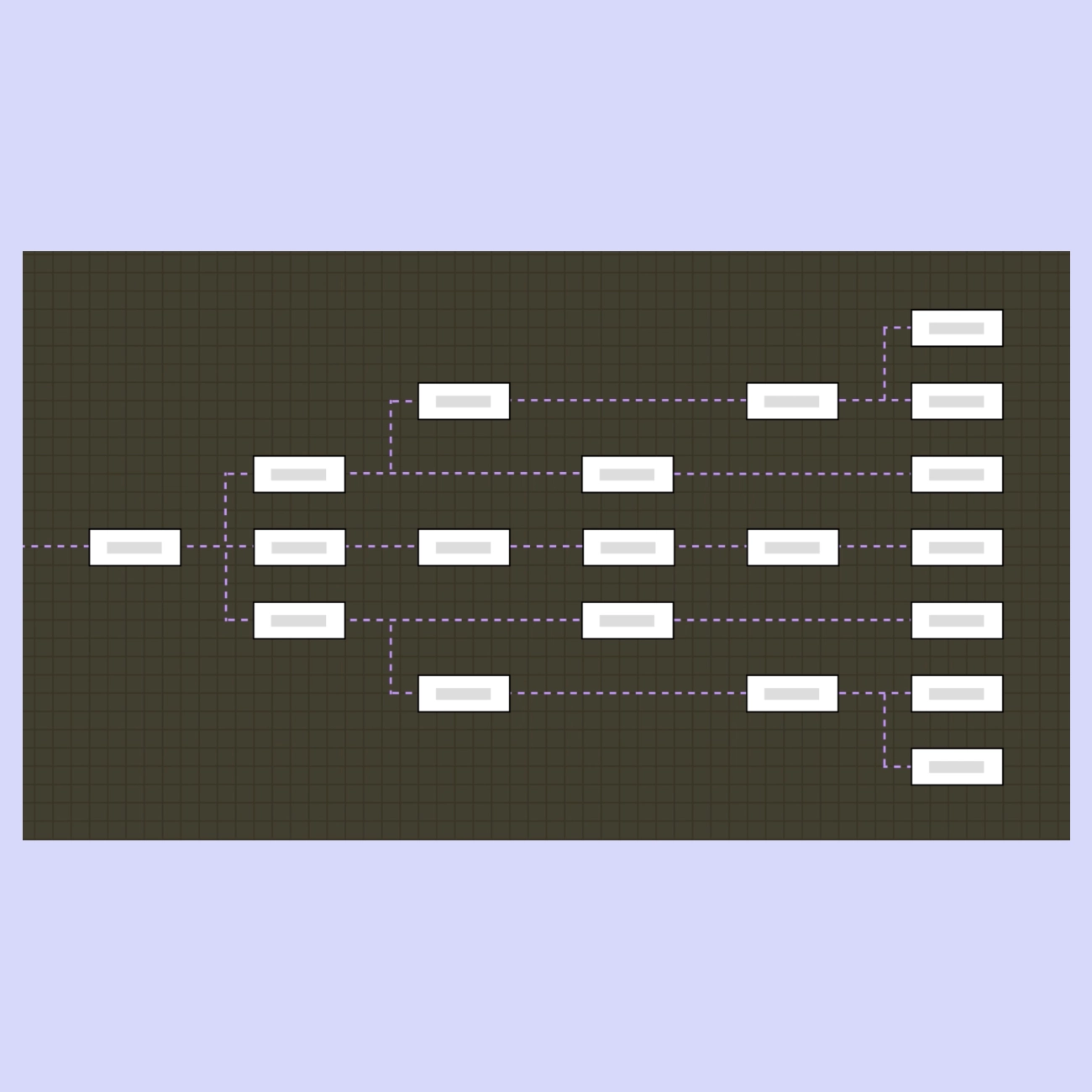
Длина серии ссылок на токены не ограничена, так же как и то, сколько раз можно ссылаться на один и тот же токен. Это позволяет создавать сложные структуры токенов.

Помните, что необязательно применять категории и подкатегории токенов во всех случаях.
Организация токенов
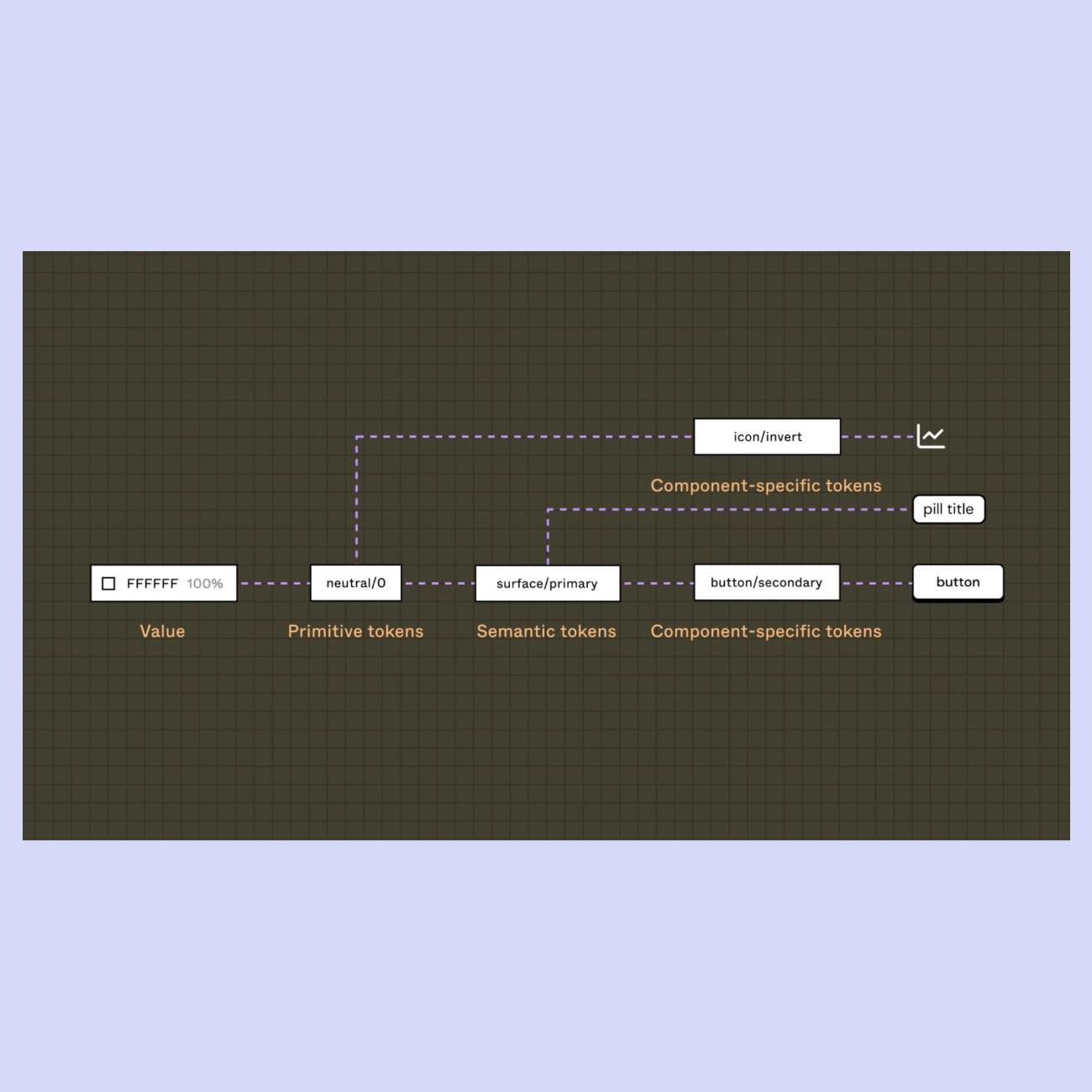
Вот распространенный способ организации дизайн-токенов:
- переменные (глобальные) токены, или примитивы;
- семантические токены;
- компонентные токены.
Каждый тип сообщает о токене, что он значит (переменные), как используется (семантические) и где (зависит от компонента). Давайте подробнее рассмотрим каждый из них.

Переменные
Переменные сообщают, какие свойства и значения элементов есть в проектах. Иногда переменные называют глобальными токенами, потому что они определяют значения в дизайн‑системе.
Например, переменные цветов будут включать все цвета, которые используются в приложении и в айдентике бренда. В то время как переменные отступов будут включать все отступы, поля и интервалы между элементами.
В такой структуре токенов переменные предназначены только для справки. Они служат основой для других токенов, поэтому их не применяют непосредственно к элементам дизайна.

Семантические токены
У семантических токенов есть конкретный контекст их использования. Элементы с семантическими названиями передают значение, цель, а также то, как и где этот элемент следует применять. Семантические токены используют в проектах.
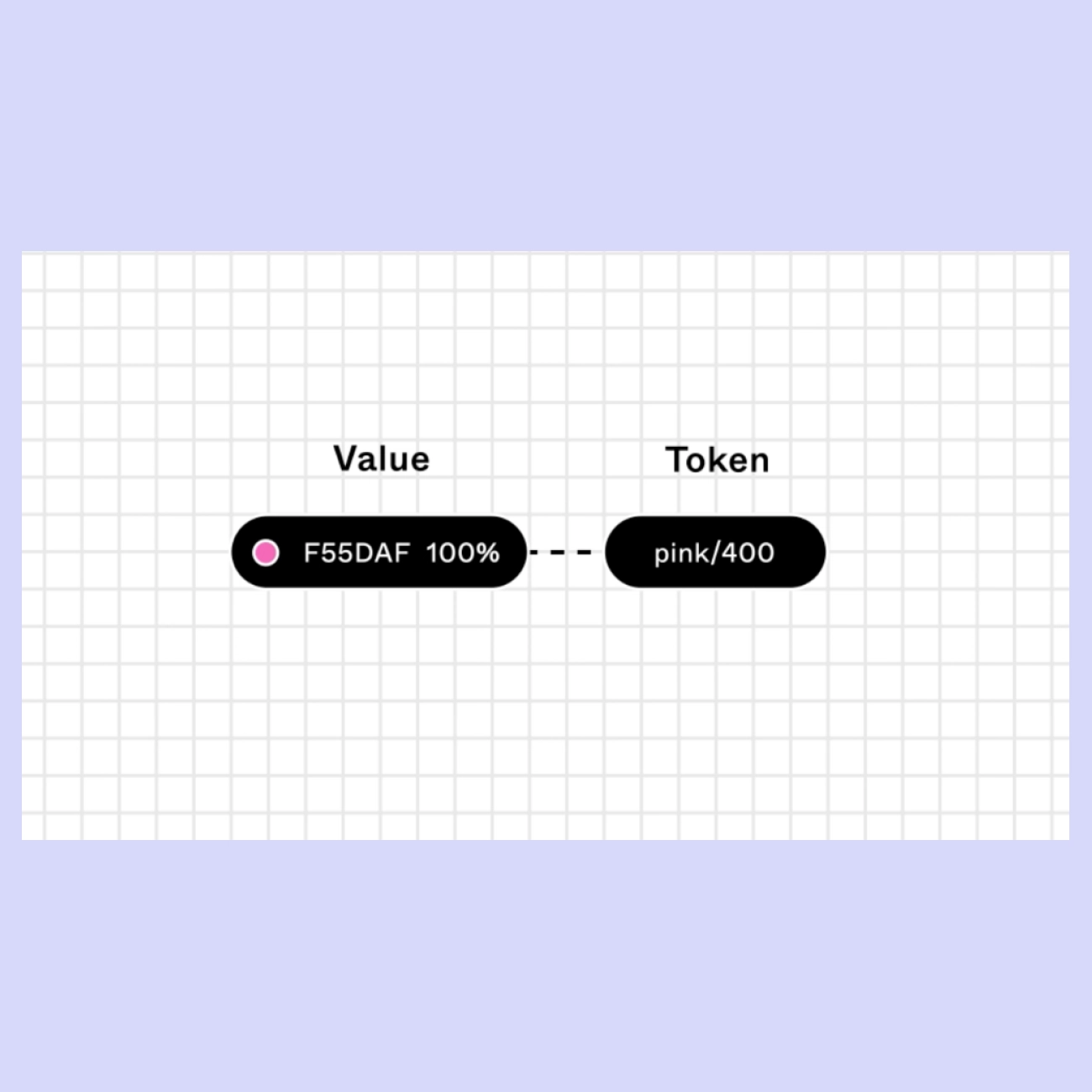
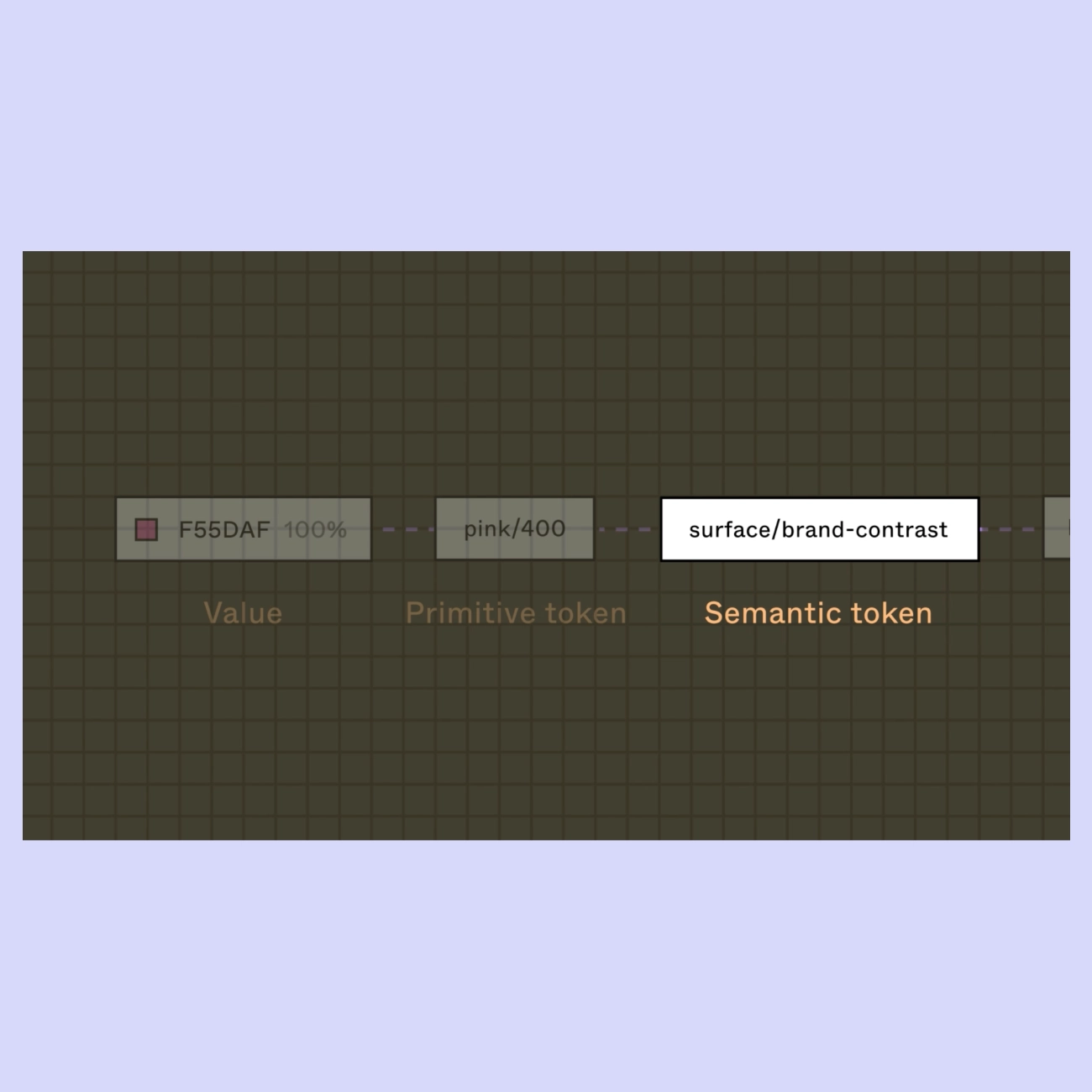
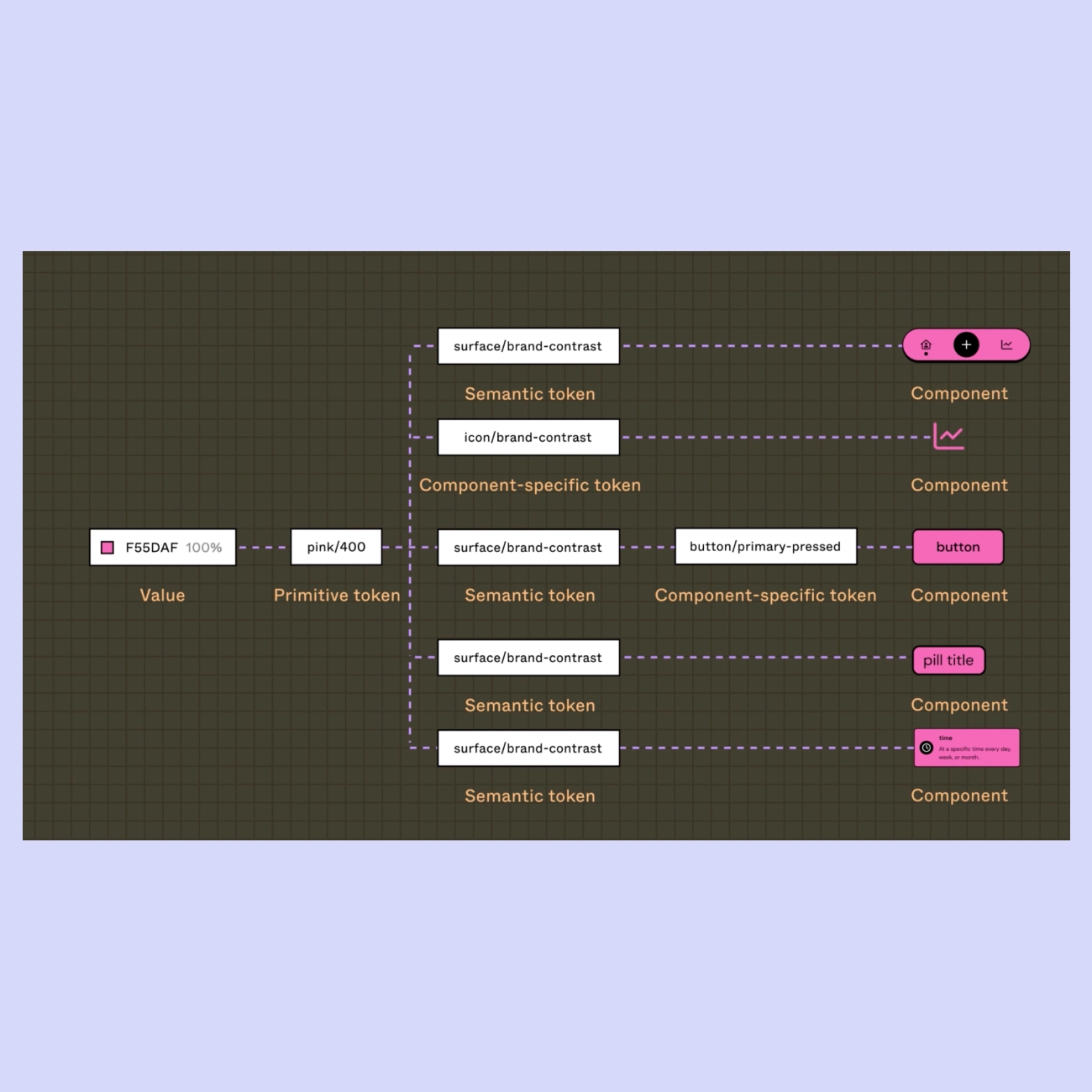
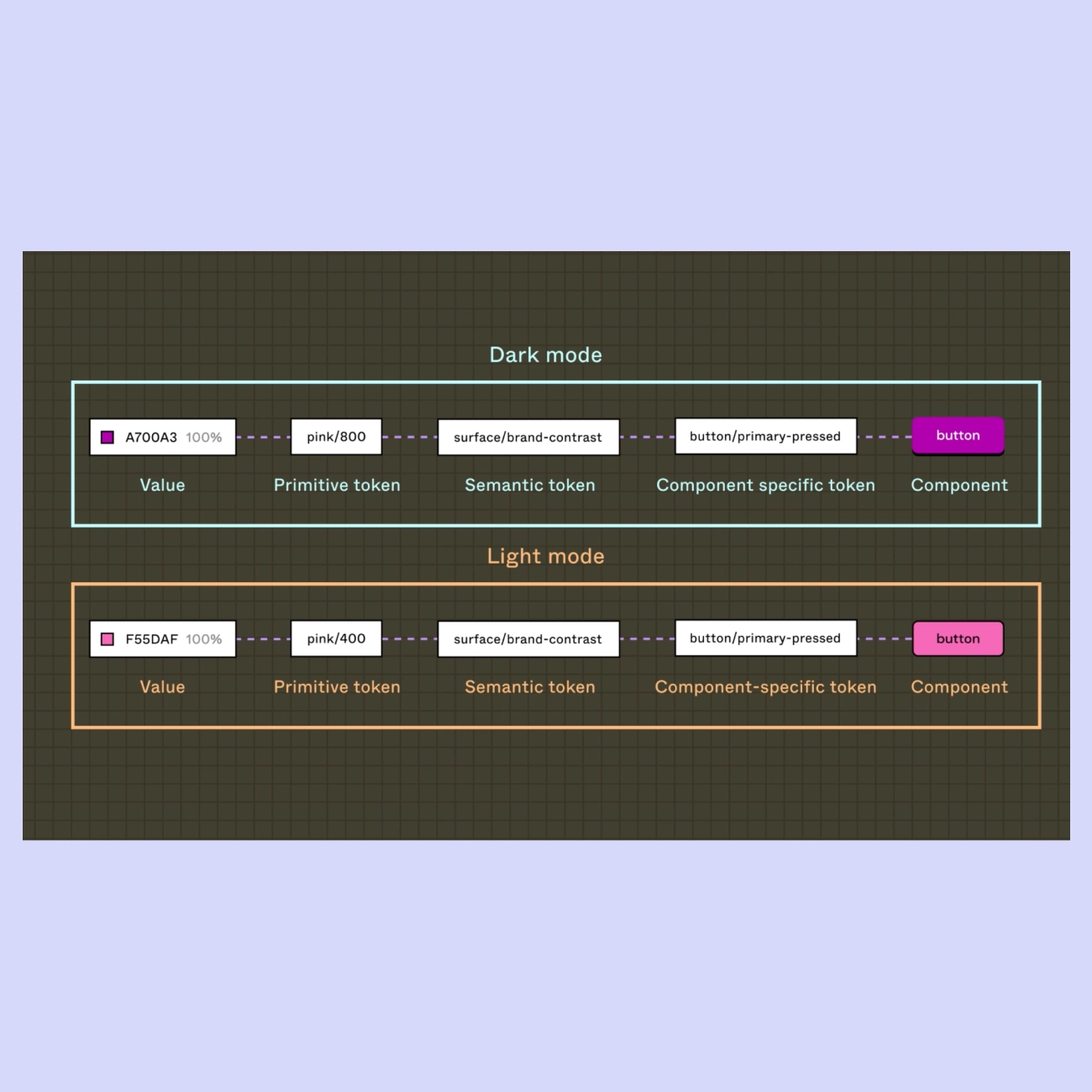
Например, токен surface/brand‑contrast ссылается на переменную pink/400. Он принимает любое установленное значение.

Surface сообщает, что его следует использовать в качестве цвета фона объекта. Brand указывает на то, что этот цвет основной в приложении. А contrast означает, что цвет насыщенный и его следует применять для привлечения внимания пользователя.
Компонентные токены
Это специфичные токены для компонентов, которые сообщают, где можно применить этот токен. И да, они тоже используются непосредственно в дизайне.

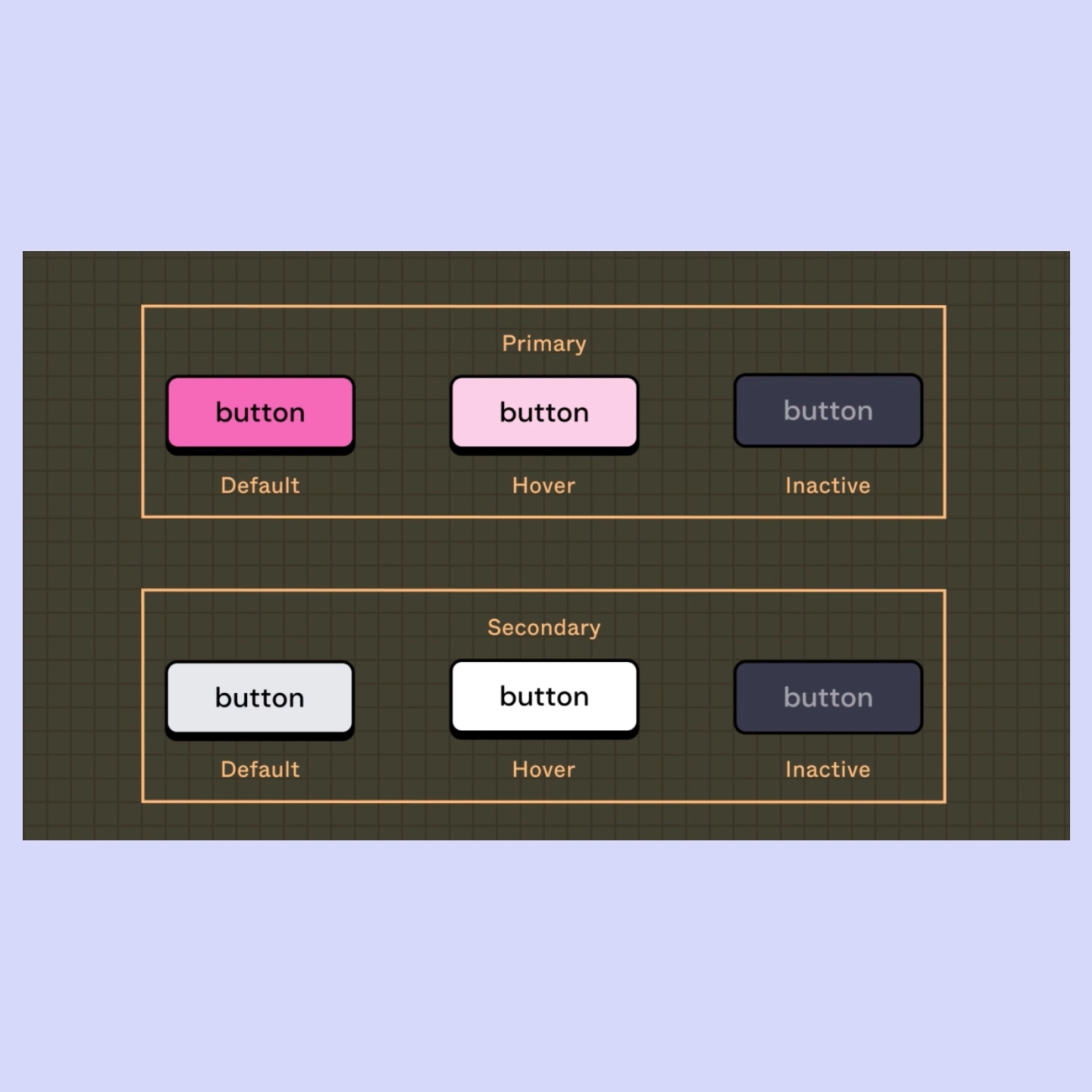
Допустим, есть набор кнопок (primary и secondary), у каждой из которых есть свое состояние (default, hover и inactive).

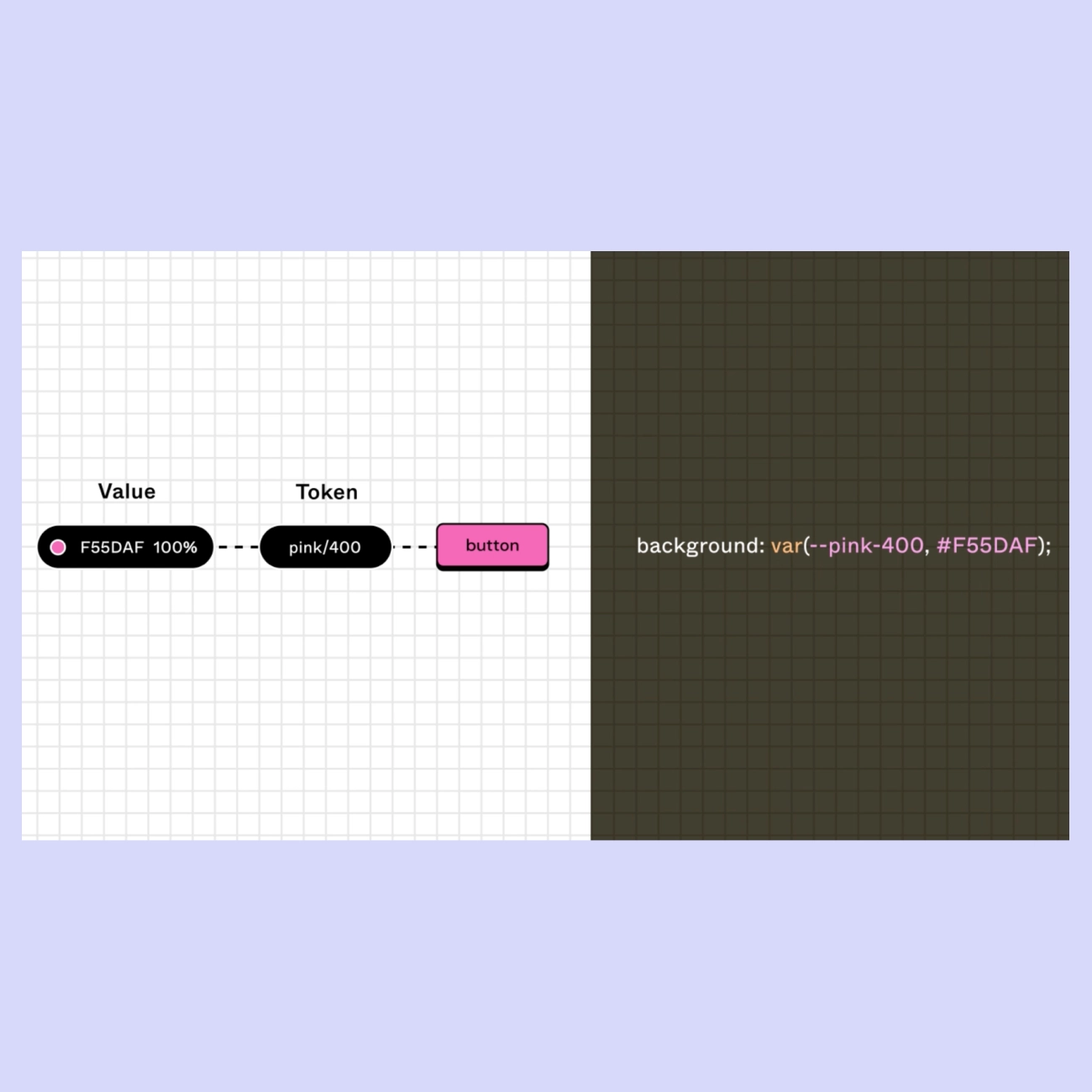
Мы могли бы создать токен для каждой из них и ссылаться на семантический токен. Например, основная кнопка может ссылаться на surface/brand‑contrast, поскольку основные кнопки должны привлекать внимание пользователя.
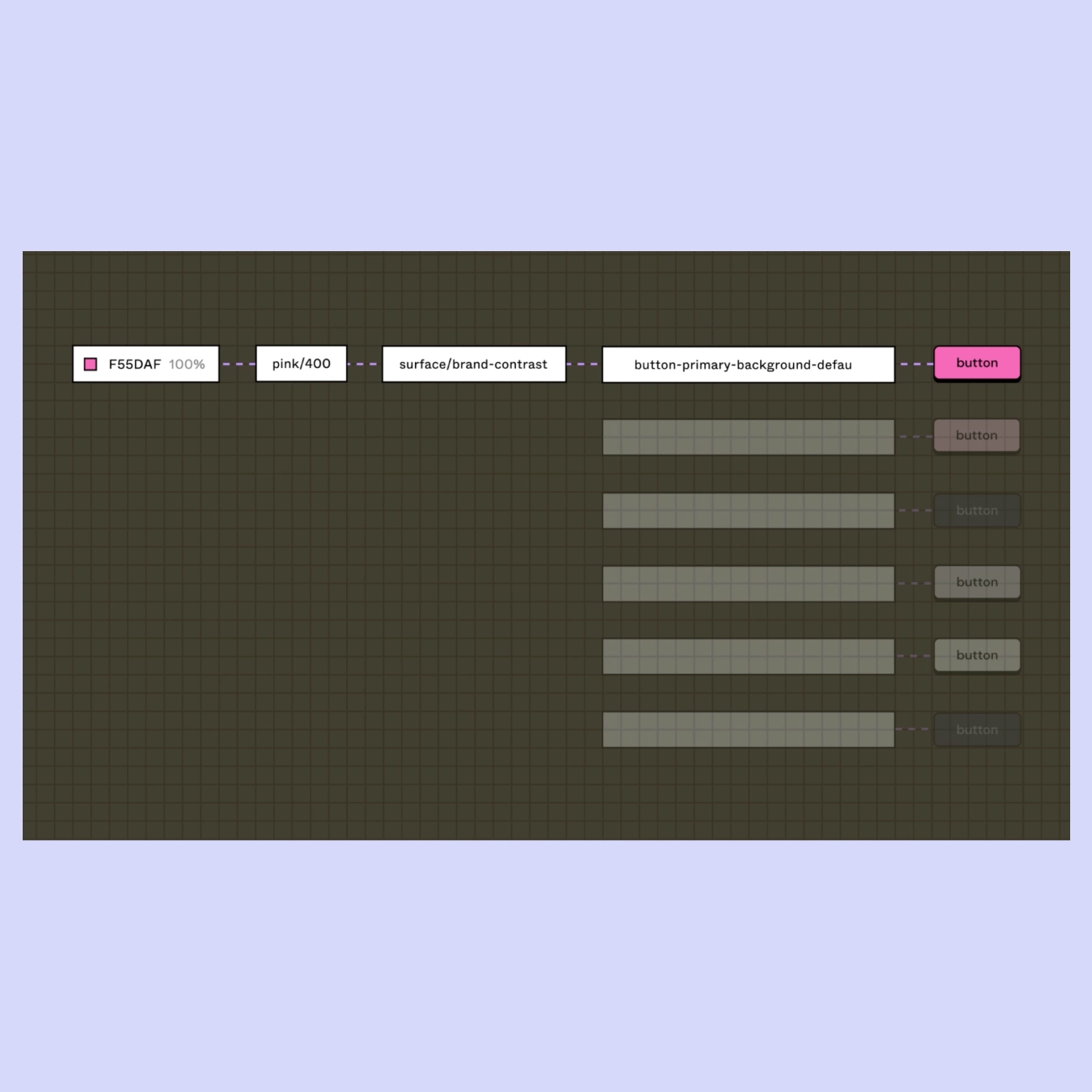
Токен может выглядеть примерно так: button-primary-background-default.

Остальные токены кнопок будут иметь тот же формат: элемент — вариант (тип элемента) — тип токена — состояние элемента.
Этот уровень токенов чаще используется в дизайн‑системах крупных корпораций. Токены для конкретных компонентов могут понадобиться не всем. Узнать про них больше: Components, styles, and library best practices.
Структура токенов
Структура дизайн-токенов всегда должна начинаться с фундамента — с переменных. Кроме того, все зависит от уникальных потребностей дизайн-системы и организации.
Могут понадобиться только семантические токены, только компонентные или и те, и другие. Ваши семантические и компонентные токены могут находиться на одном уровне. Или вы можете захотеть сделать несколько уровней для каждого типа.

Независимо от формата, обязательно спланируйте, как будет выглядеть структура токена. Это избавит от проблем в долгосрочной перспективе, поскольку любая трансформация в будущем может потребовать много времени и усилий.
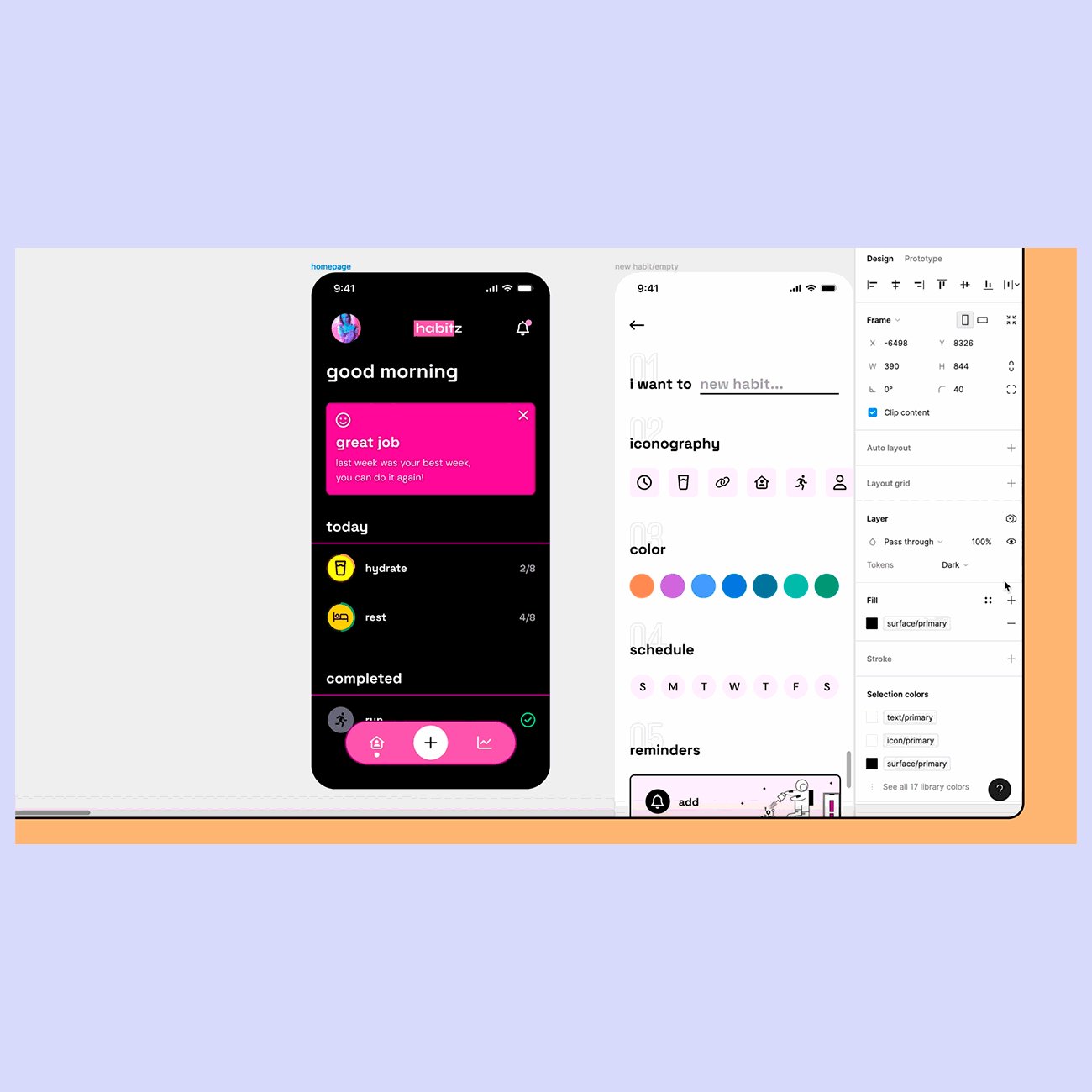
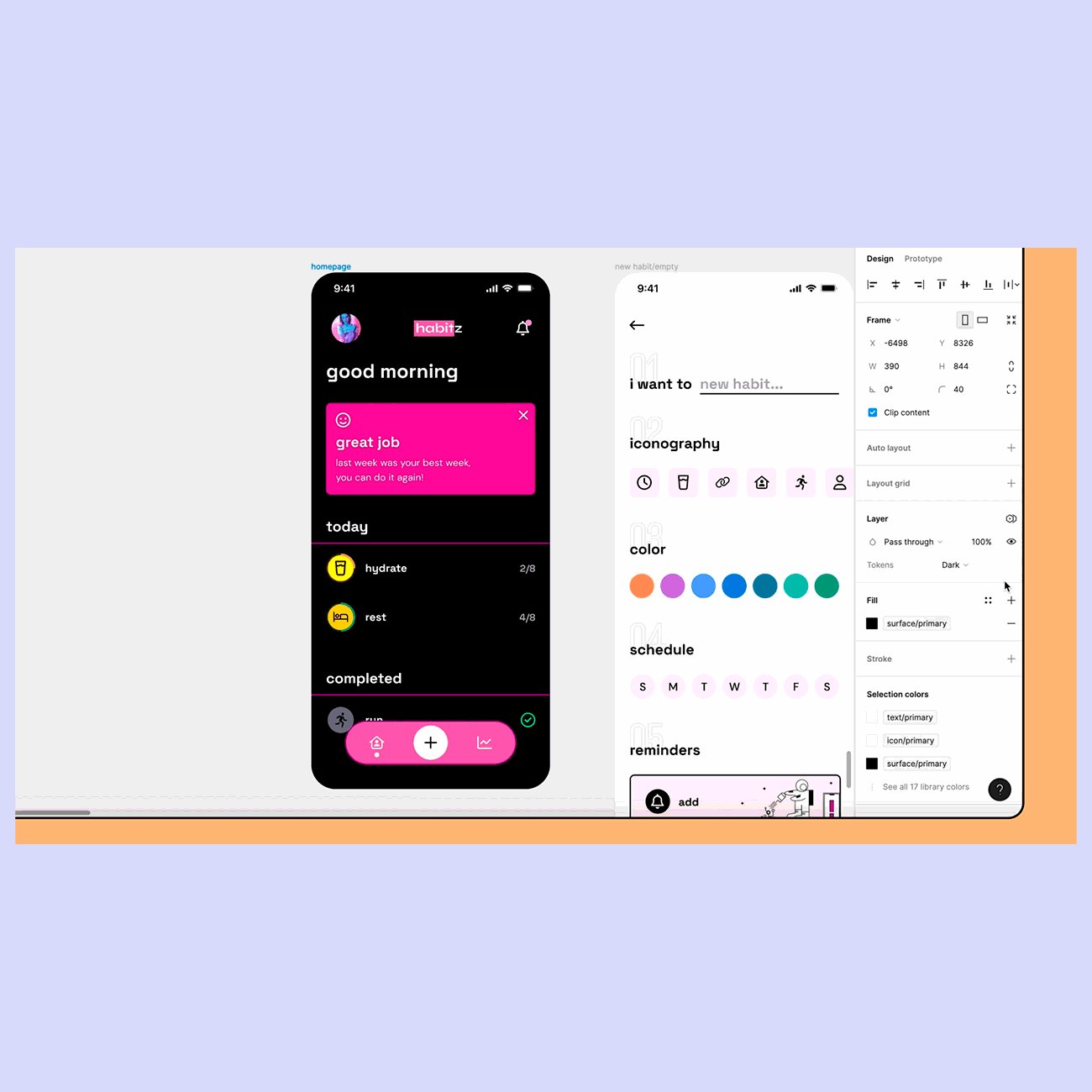
Токены в Figma
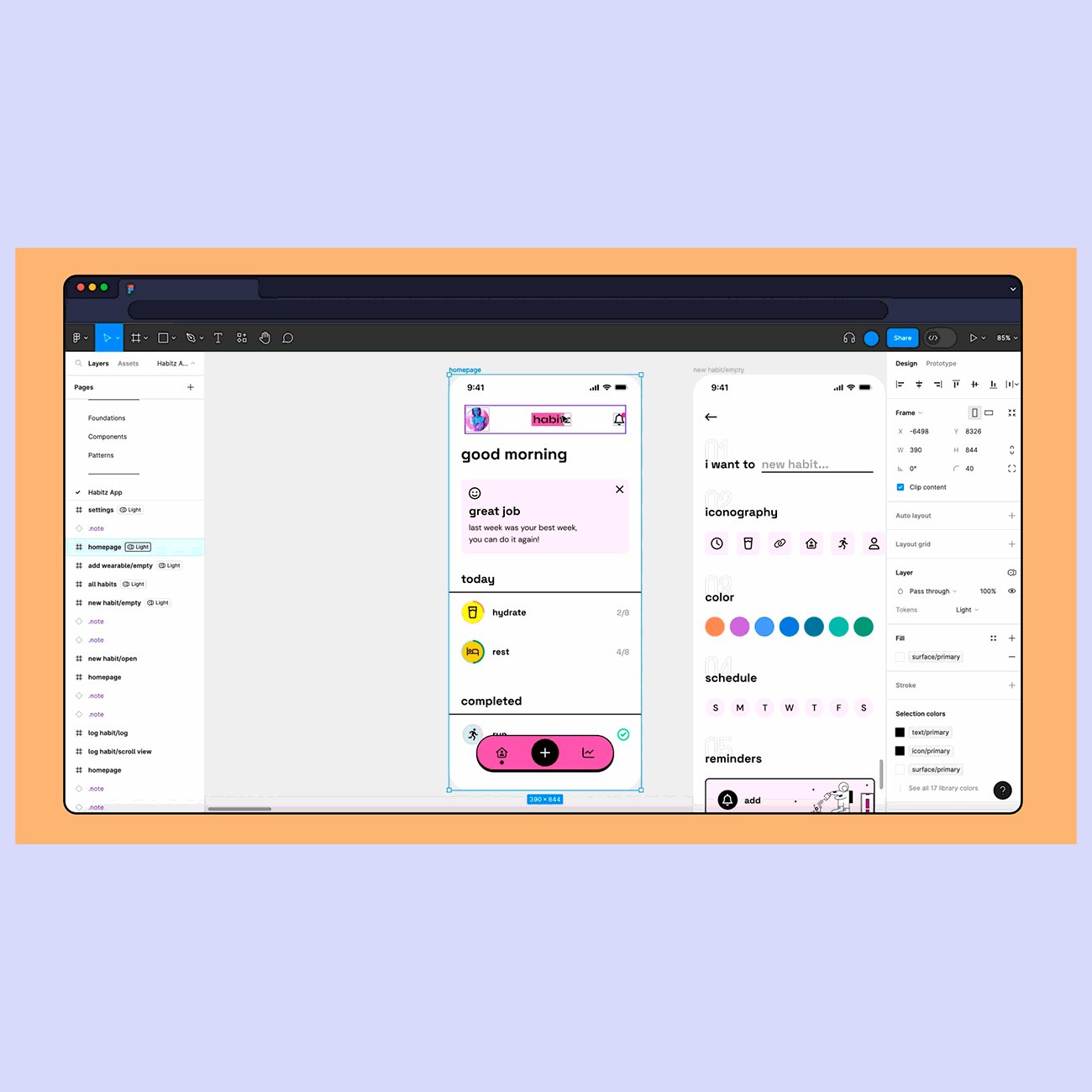
Теперь, когда мы разобрались в дизайн-токенах, давайте снова обратимся к практическому примеру. В нем семантические и компонентные токены находятся на одном уровне.
Для реализации токенов в Figma используются ее две ключевые функции — стили и переменные.
Стили и переменные
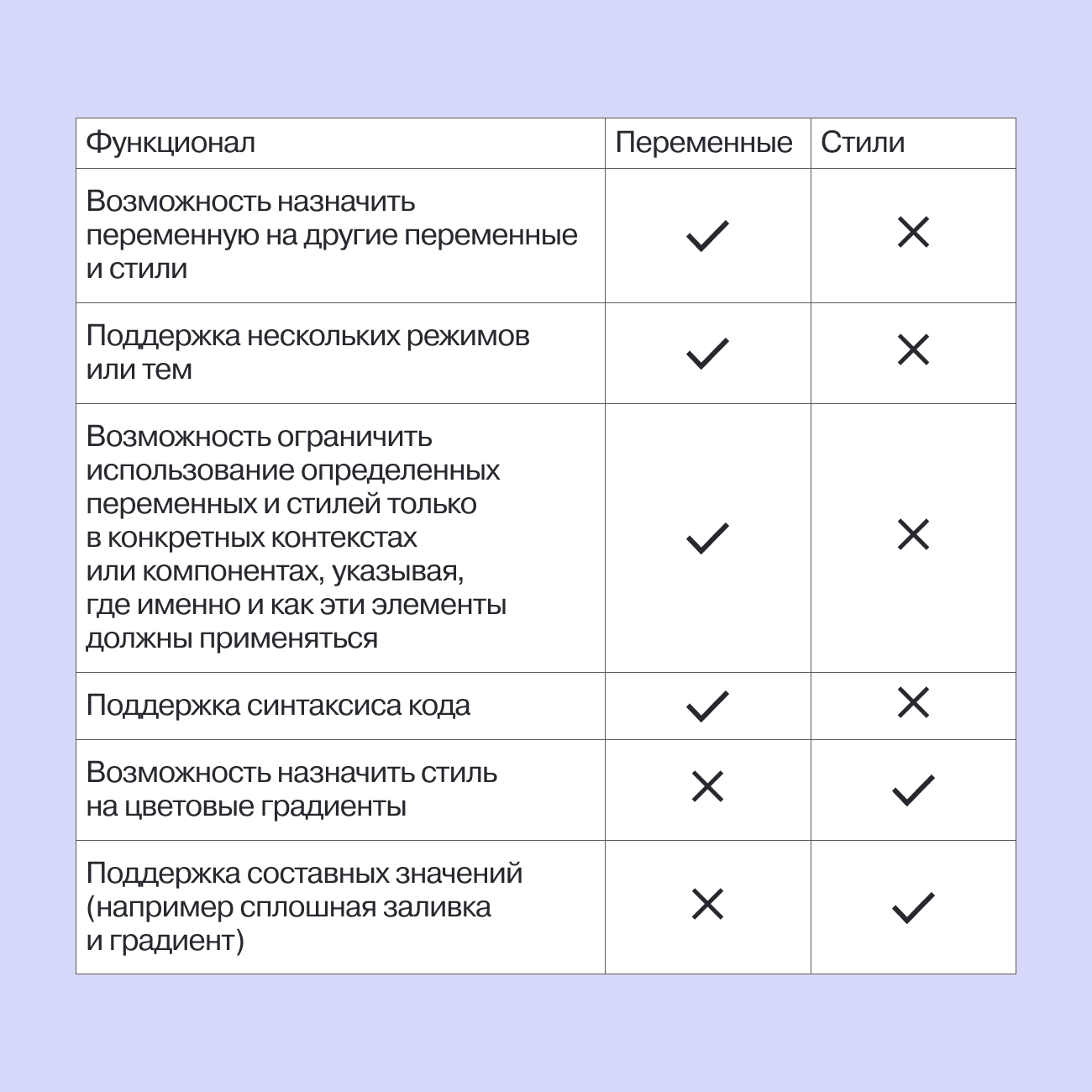
Переменные помогают составлять сложные структуры токенов, поскольку их можно применять для определения других переменных и стилей. Они также поддерживают несколько режимов оформления тем, возможность указать, где можно использовать переменную, а где нельзя, а также синтаксис кода для более удобной передачи дизайна в разработку.
Между тем в стили можно зашить цветовые градиенты и составные значения, такие как несколько заливок или несколько эффектов тени.

Для многих реализация дизайн-токенов означает применение комбинации стилей и переменных. Ознакомьтесь с руководством, которое поможет научиться отличать стили от переменных.
Перевод значений цветов из стилей в переменные
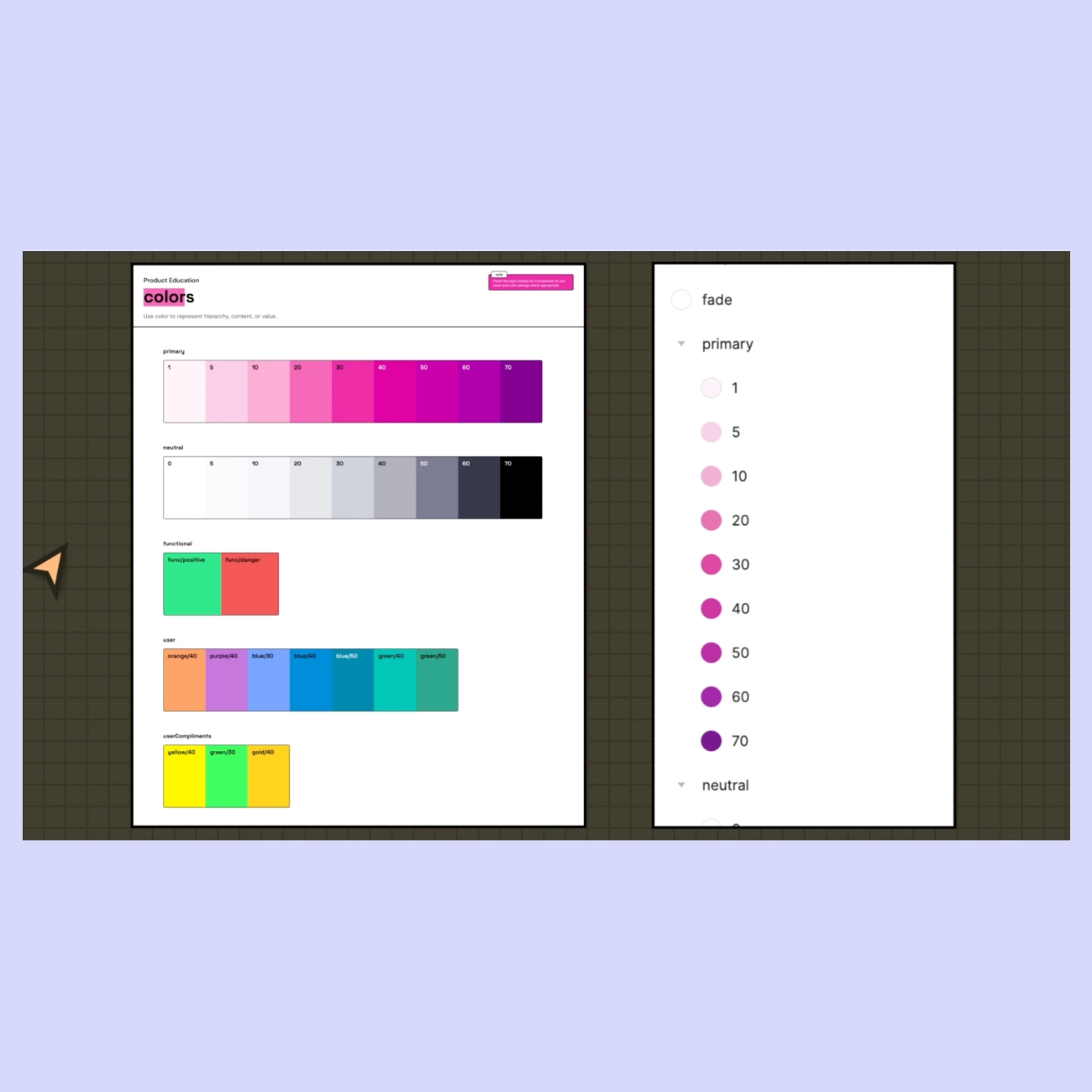
В примере ниже в системе цветов приложения есть цветовые стили, организованные по назначению или использованию.

Нам нужно превратить все цветовые стили в переменные. За исключением одного градиента, которому можно присвоить только стиль, потому что переменные нельзя назначить на градиенты.
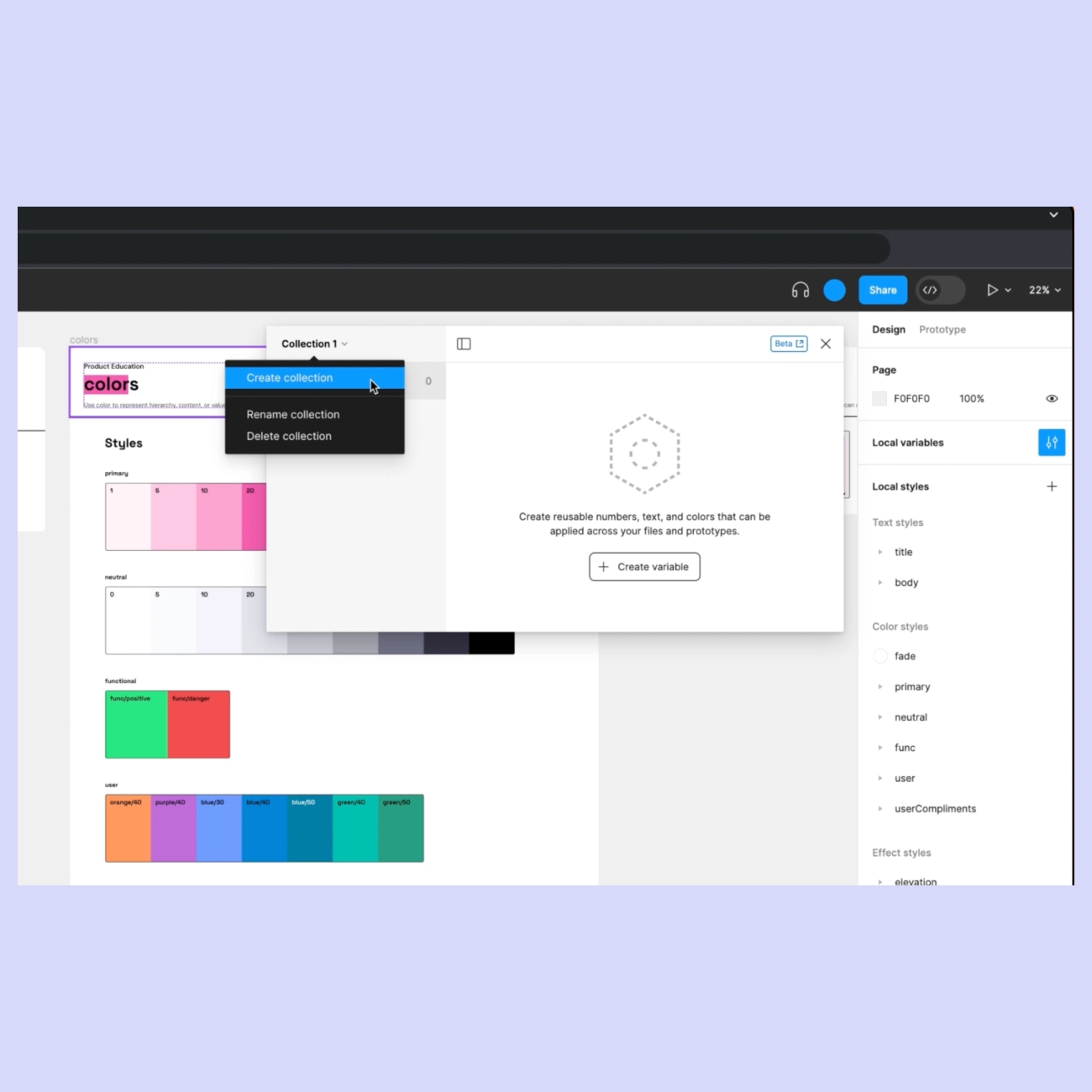
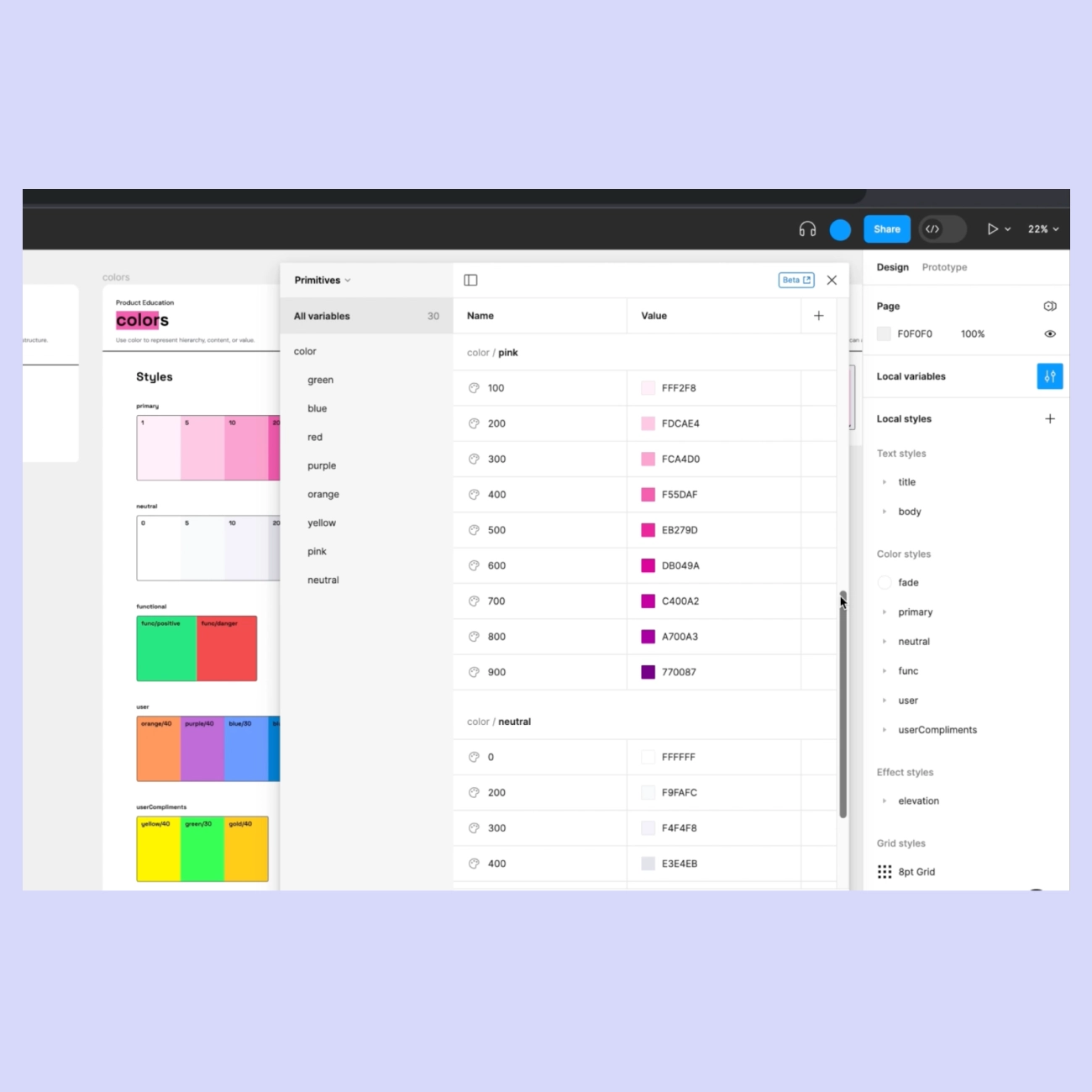
Новый набор переменных называется Primitives (примитивы, или глобальные токены, или переменные). В него нужно скопировать каждое значение цвета.

Совет: чтобы выбрать значение, в палитре цветов можно использовать пипетку.
Каждая переменная цвета соответствует базовому цвету: розовому, нейтральному, зеленому, синему, красному, фиолетовому, оранжевому и желтому. Внутри каждого базового цвета нужно создать шкалу на основе его оттенка и тона с использованием системы нумерации. Чем больше белого содержится в базовом цвете, тем меньше его номер. Чем больше черного, тем выше это число.

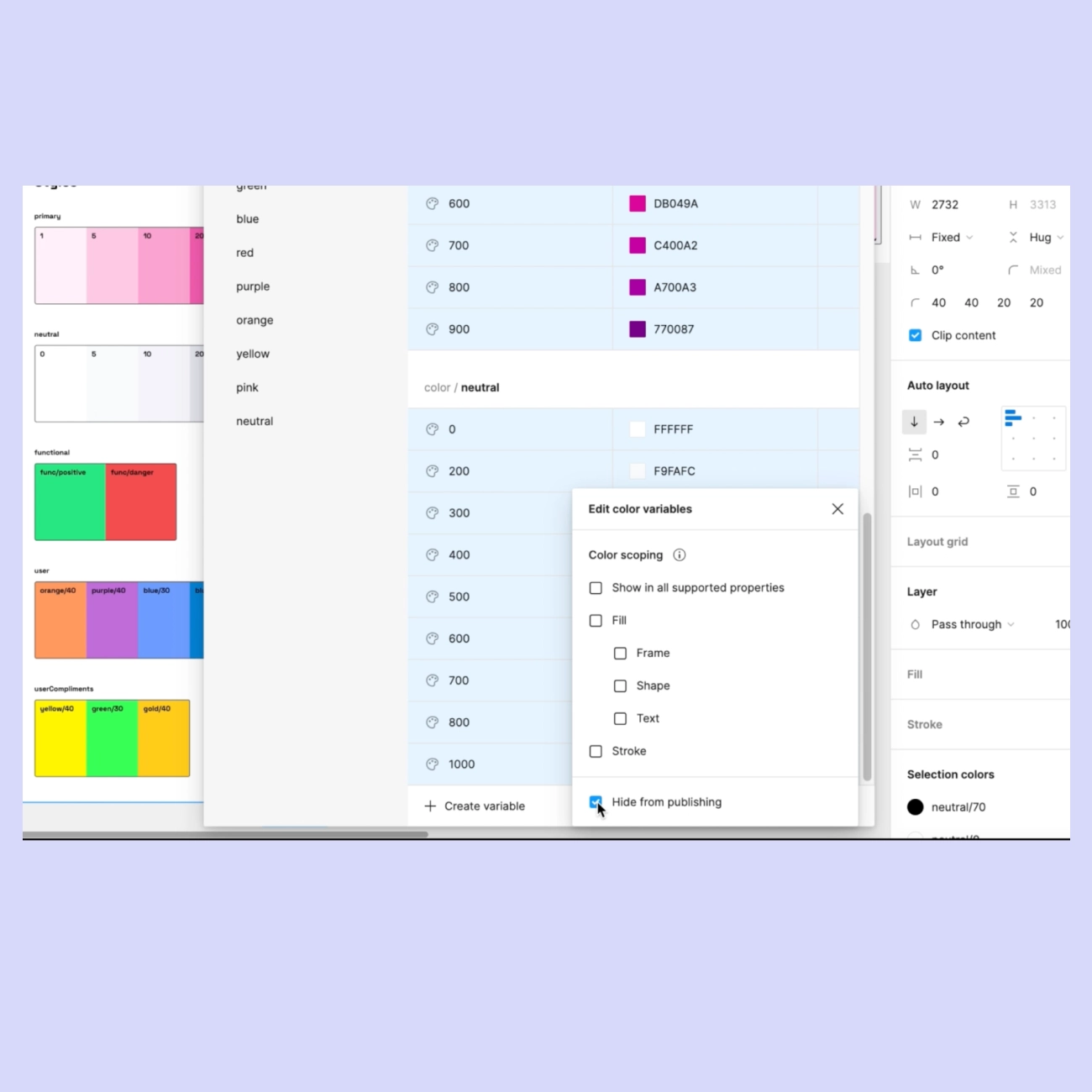
Совет: чтобы избежать использования переменных непосредственно в проектах, можно скрыть их публикацию в библиотеках группы. Для этого:
- выберите все переменные;
- щелкните правой кнопкой мыши и выберите Edit variables («Редактировать переменные»);
- в модальном окне редактирования снимите флажок Show in all supported properties («Показать во всех поддерживаемых свойствах»);
- установите флажок Hide from publishing («Скрыть от публикации»).

Создание семантических токенов
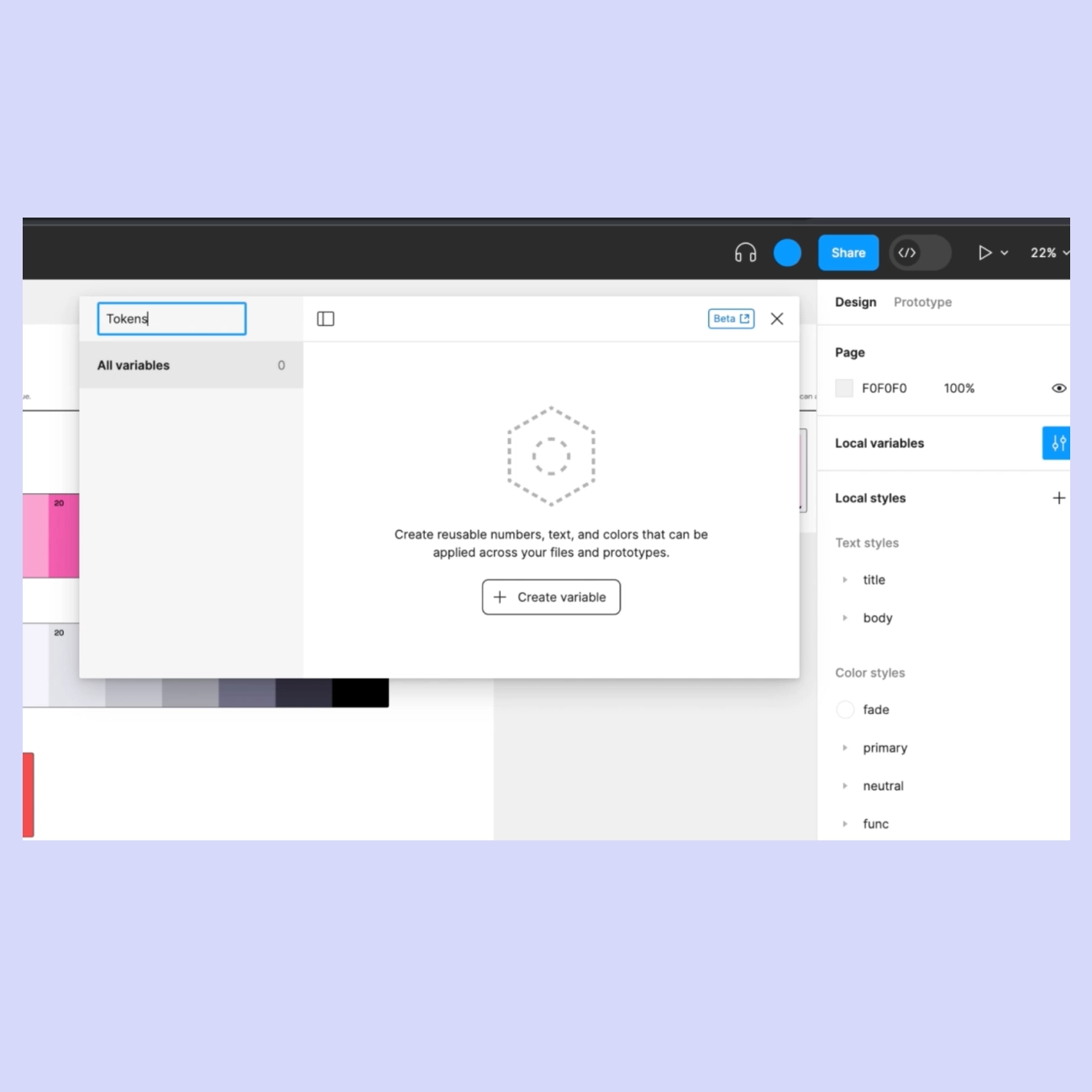
Далее нужно указать, как и где можно использовать цвета. Итак, следует создать второй набор переменных под названием Tokens для семантических и компонентных токенов.

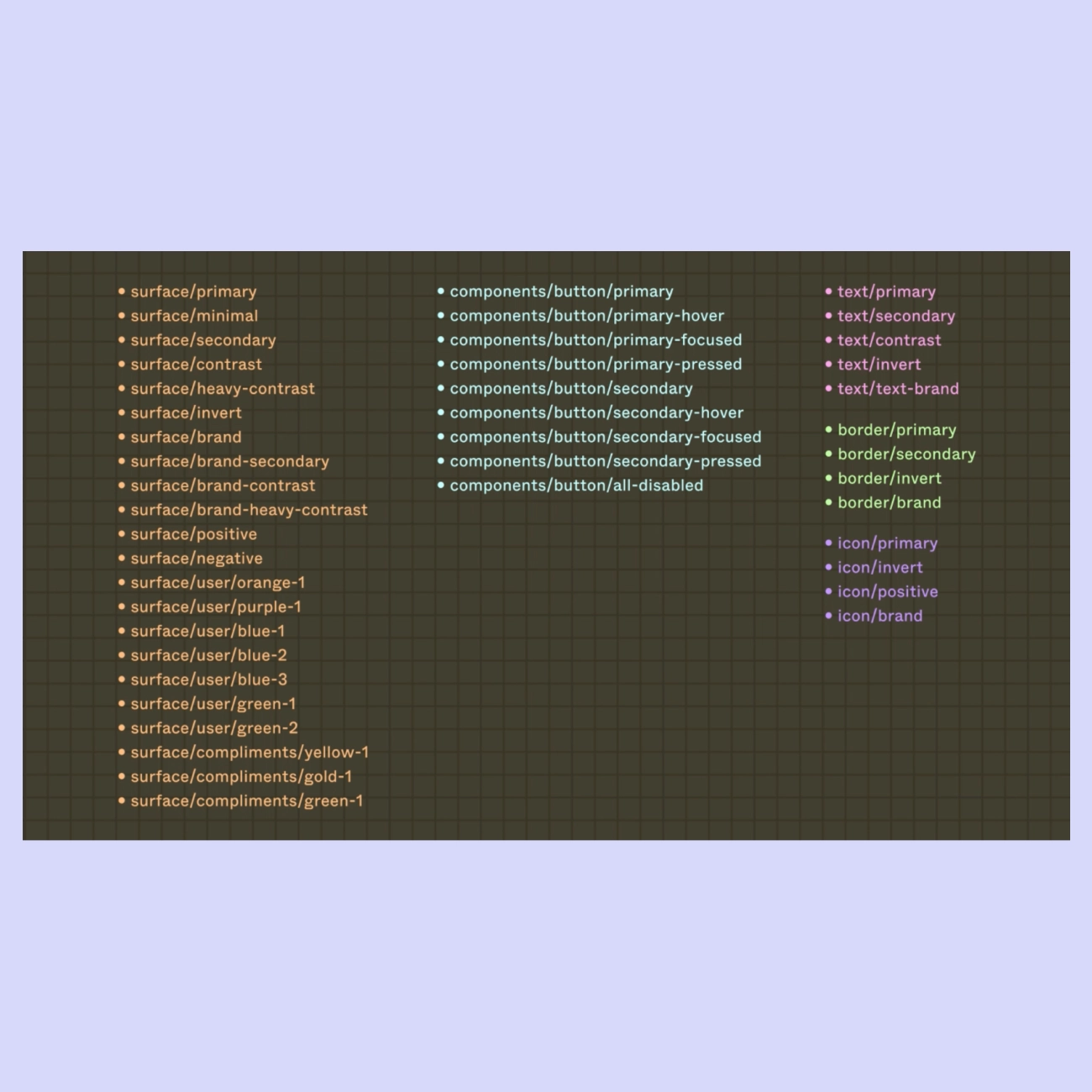
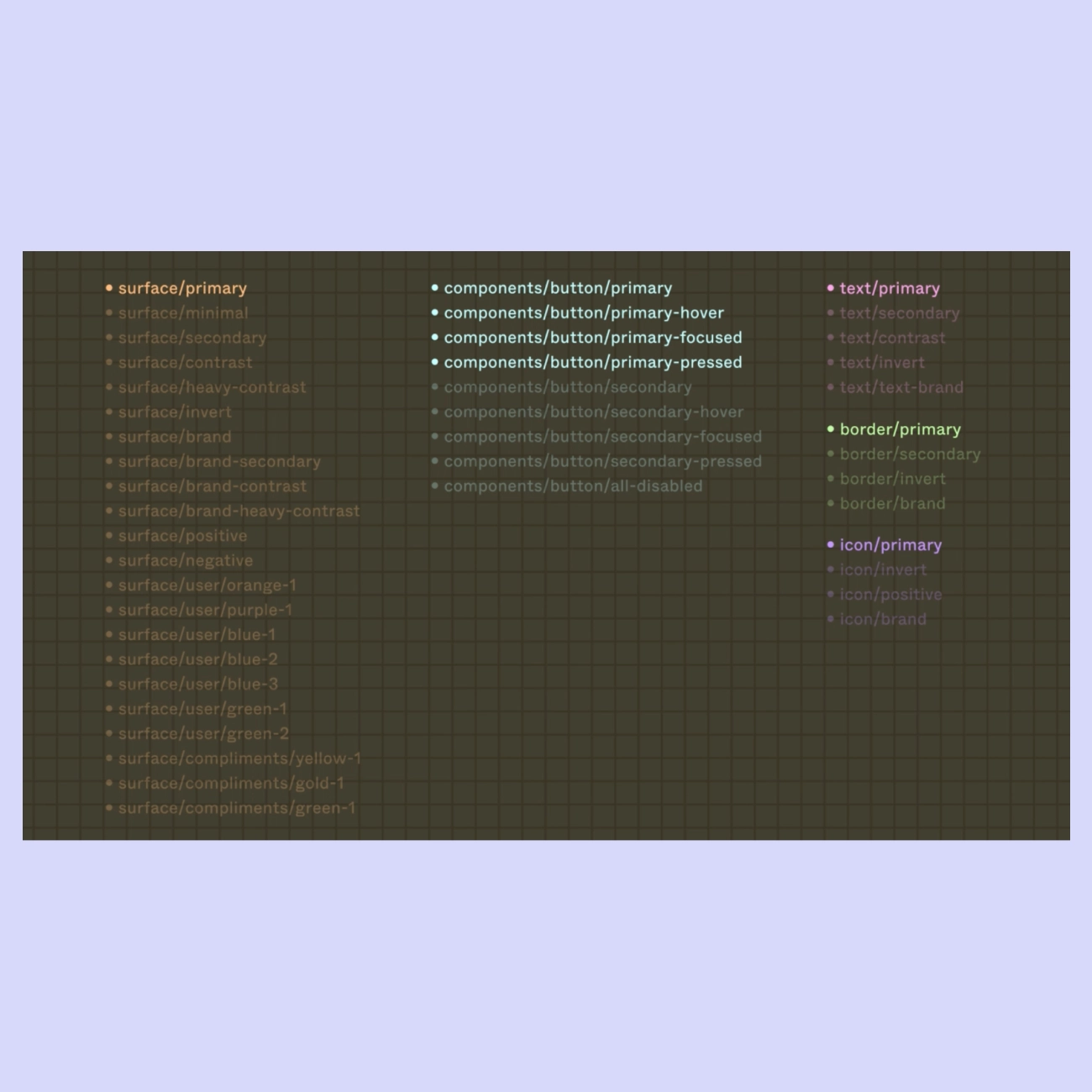
В примере дизайнеры провели аудит, чтобы задокументировать каждый цвет, применяемый в продукте, и определили элементы, в которых используется цвет: фон, кнопка, текст, обводка и иконка. Каждому элементу нужно дополнительно назначить цветовые категории, такие как цвет бренда, цвета для всплывающих уведомлений, пользовательские цвета и многое другое.

После этого в каждой категории нужно создать токены и присвоить им названия, которые сообщают, как или где можно использовать цвет.
Например, семантический токен может включать слово primary (основной), чтобы сообщить о его использовании для наиболее распространенных элементов или действий на странице, а secondary (вторичный) — для менее распространенных элементов.

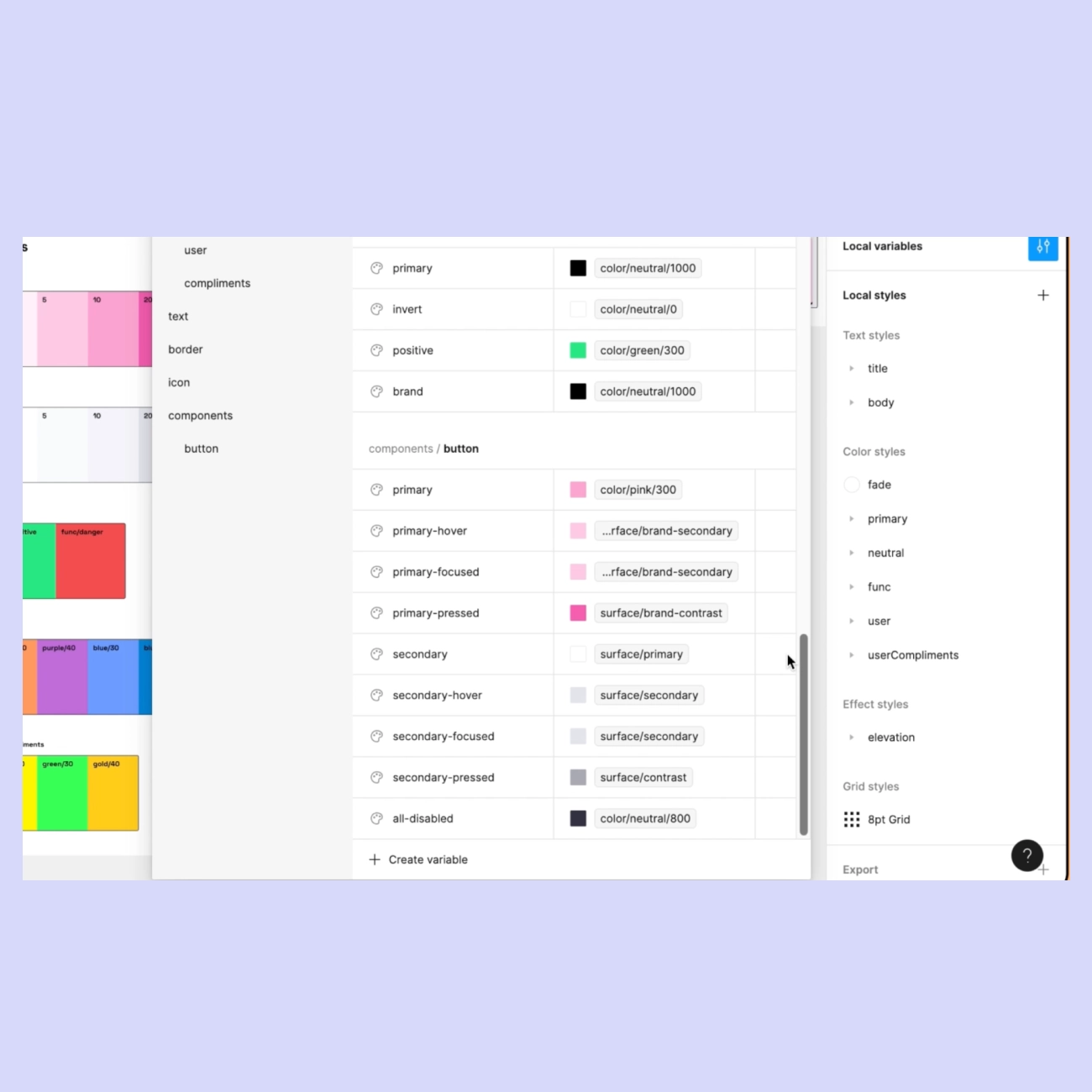
После создания этих токенов их распределяют по группам переменных в зависимости от их категорий и применяют к проектам.

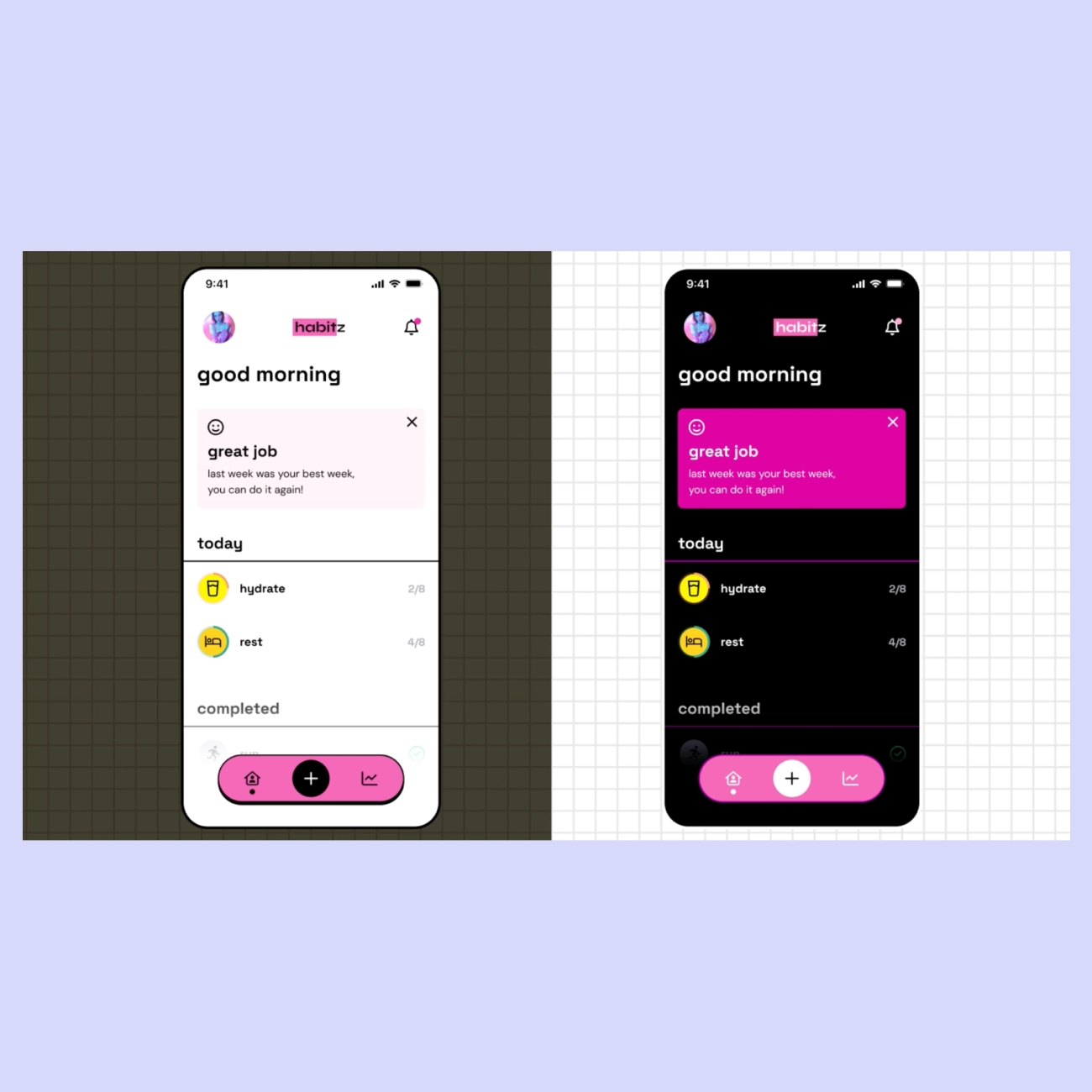
Темная тема
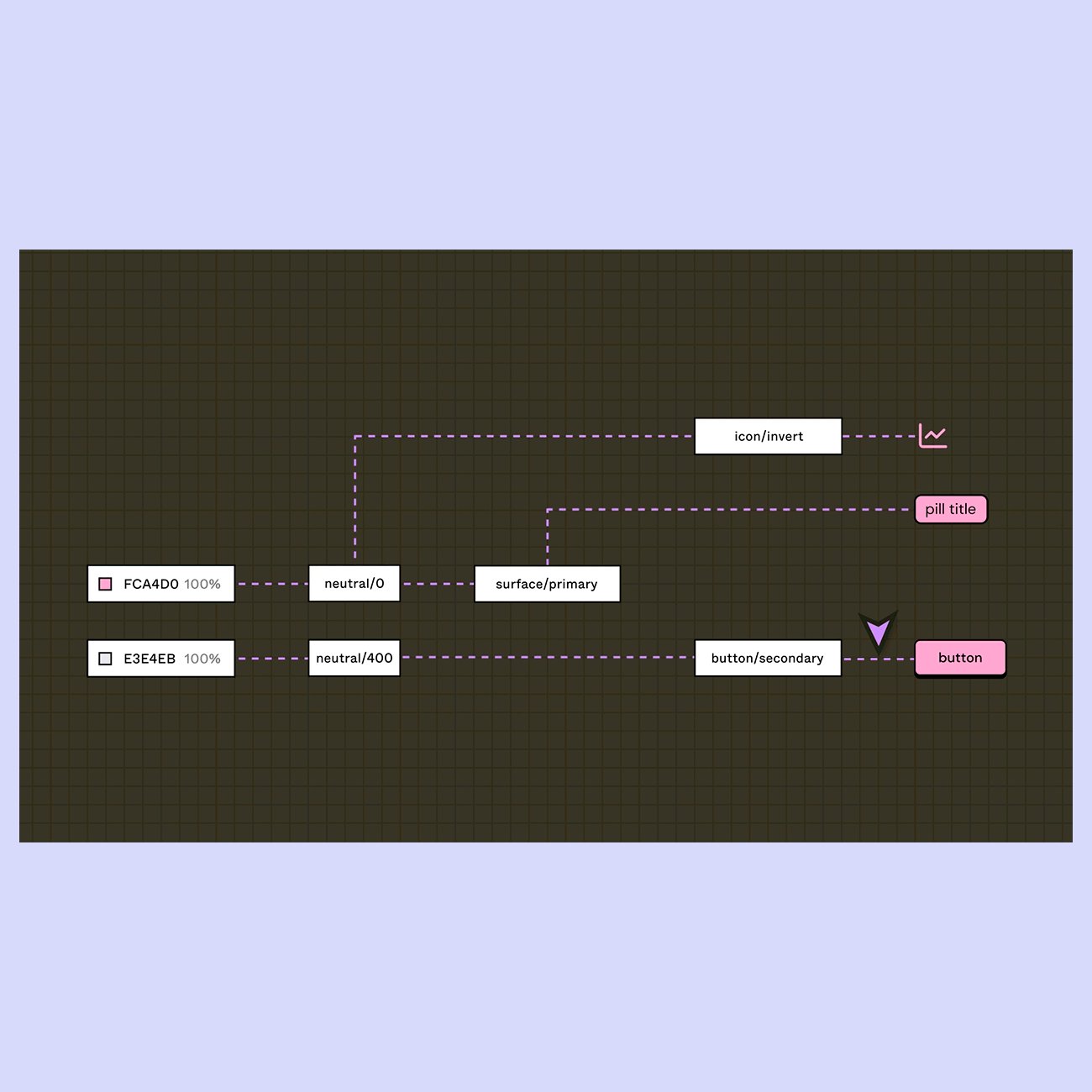
Теперь, когда переменные для цветов и семантические токены настроены, возникает вопрос: как сделать темную тему?

Помните, что каждый семантический и компонентный токен выполняет конкретную функцию.
Чтобы добавить темную или любую другую тему, необходимо создать отдельный набор токенов, который будет отзеркаливать существующие токены.

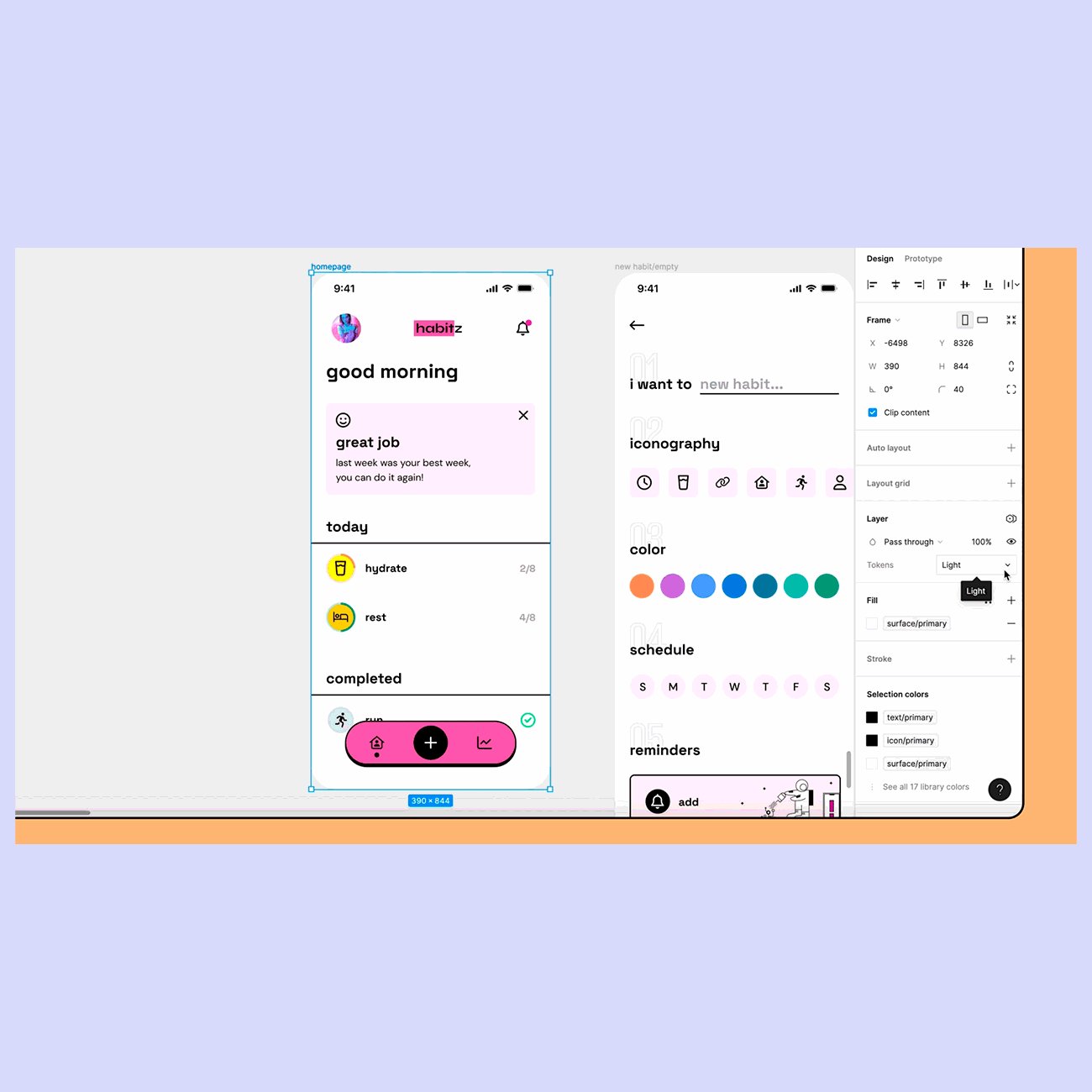
В дизайне Figma можно создавать светлые и темные темы с помощью режимов переменных.
Режимы переменных представляют собой различные контексты проектов. Каждый из них содержит список значений переменной в наборе, которая хранит одно значение для каждой переменной.
Если в наборе переменных несколько режимов, то между ними можно переключаться, чтобы быстро менять дизайн для разных контекстов. Пример: переключаться между светлой темой и темной.
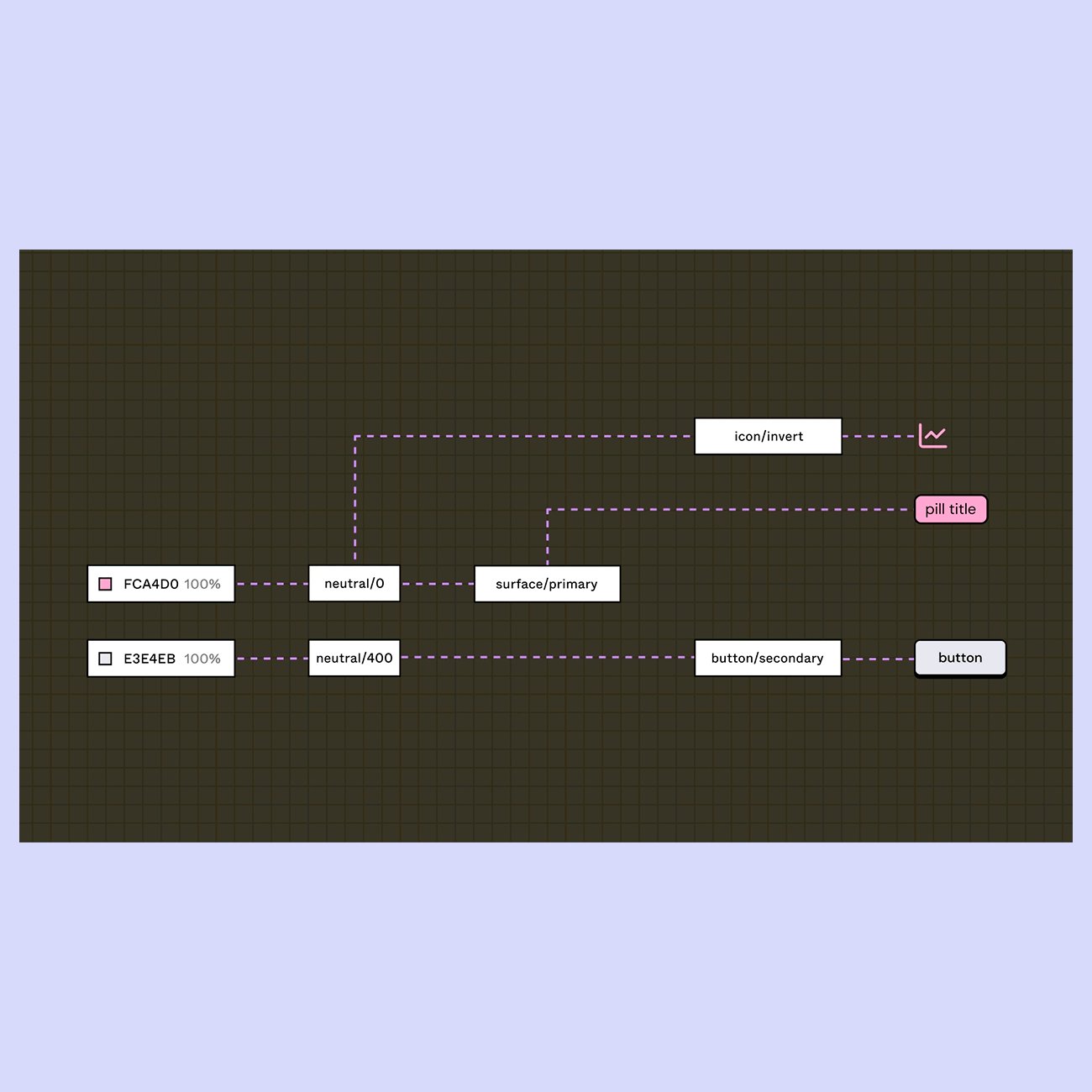
Для этого нужно создать новый режим в наборе Tokens и обновить ссылки на переменные в наборе Primitives.
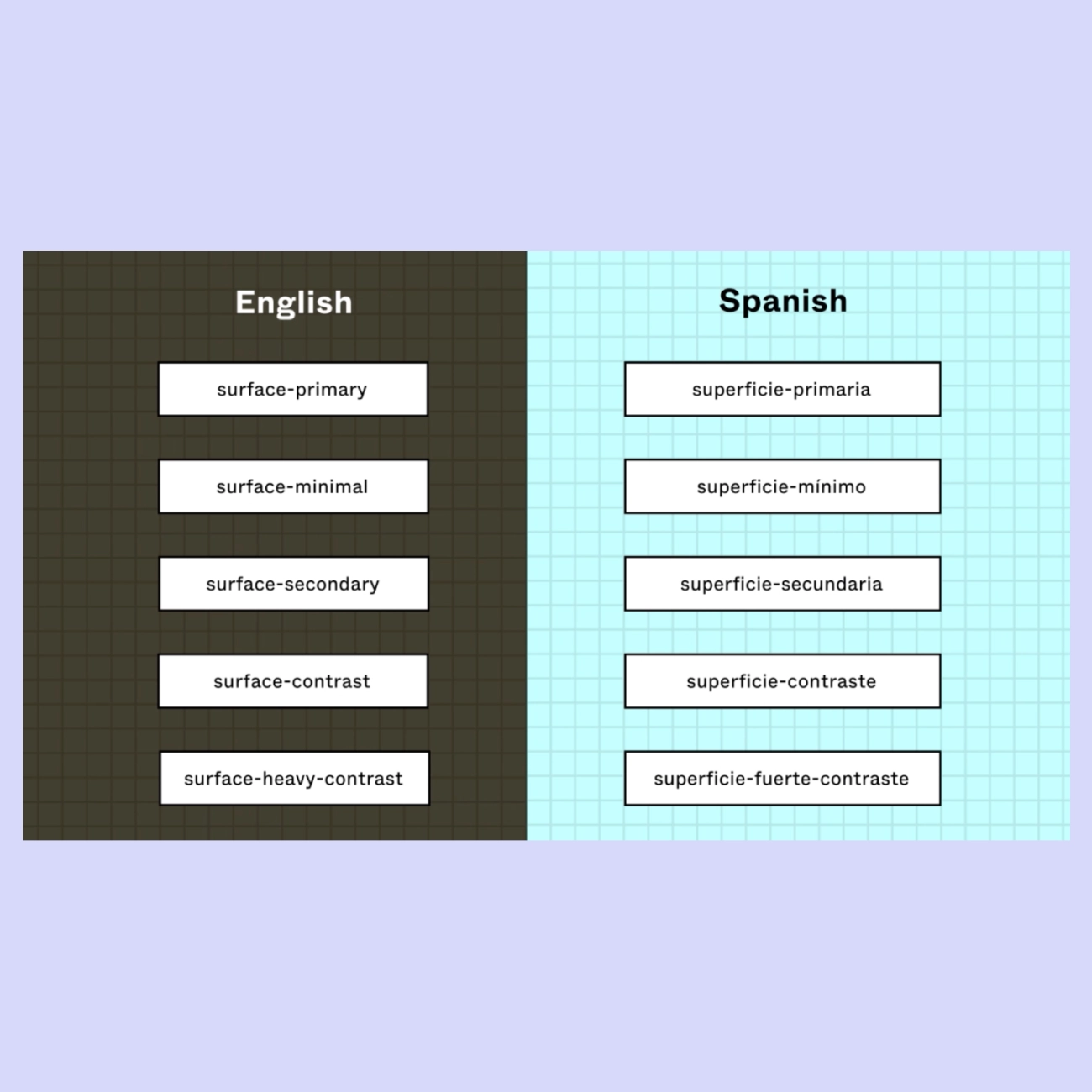
И все! Нет необходимости менять имена токенов, поскольку они уже передают информацию о том, как и где используются.
Затем можно переключаться между светлой и темной темами, меняя их на правой боковой панели.

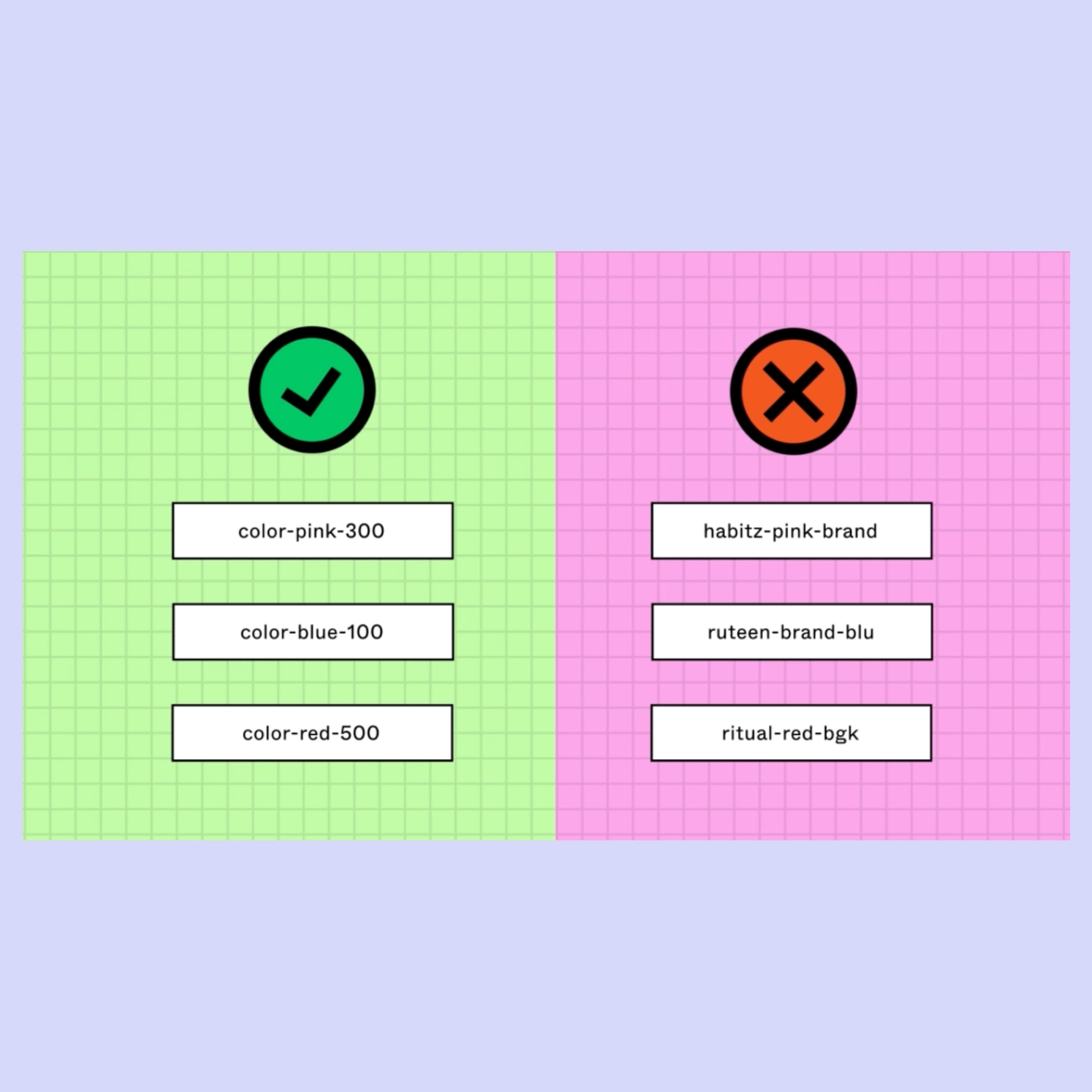
Как называть токены
Если вы готовы создать токены для дизайн-системы, вот несколько советов, которые помогут вам присвоить им названия.
Нужно создавать токены с заделом на будущее, прогнозируя потенциальный рост дизайн‑системы. Присваивайте им такие наименования, чтобы можно было вносить изменения, не вызывая путаницы в дальнейшем.
Дизайн‑токены не нужны в случае проектирования лендинга или небольшого сайта. Они понадобятся, если нужно делать несколько приложений и сервисов, сохранив консистентность, необходимы светлая и темная темы или для большого проекта. Важно оценить вложения и эффективность от применения дизайн-токенов, потому что их создание требует времени и усилий.

.webp)