26–27 июня представители Figma провели ежегодную конференцию, на которой анонсировали множество нововведений в своем графическом редакторе. В этом году они сделали акцент на трех темах:
- Упрощение работы в Figma для всех пользователей
- Улучшение режима для разработчиков Dev Mode
- Внедрение AI со множеством автоматизаций
В этой статье мы рассмотрим ключевые обновления.
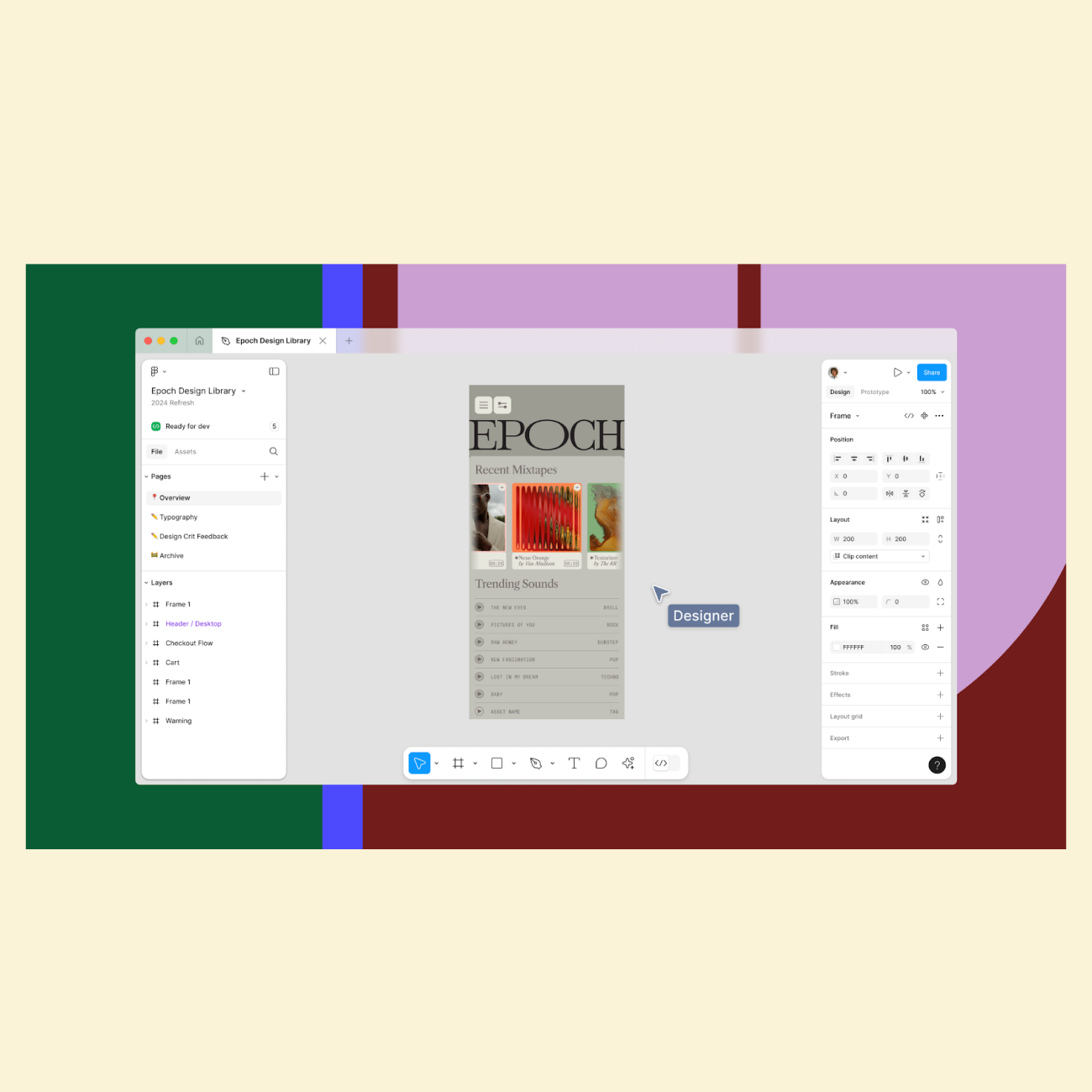
Новый интерфейс UI3
За восемь лет существования Figma становилась все более продвинутой и сложной. Чтобы сделать редактор более удобным, его создатели решили двигаться в сторону упрощения и обновить дизайн интерфейса.

Обновления:
- Панель инструментов переместили вниз, чтобы увеличить площадь рабочего пространства. Интерфейс можно полностью скрыть, при этом панели будут появляться только при необходимости.
- Упростили работу с автолейаутами с помощью новой фичи Suggest Auto Layouts. Она автоматически настраивает все объекты внутри фрейма в автолейауты.
- Интегрировали на панель Assets редактируемые наборы интерфейсных элементов iOS 18, iPadOS 18 и Google Material Design 3 с поддержкой темной и светлой темы. А также обновленную Simple Design System от Figma.
- Сделали процесс передачи дизайн-проектов агентствами клиентам более удобным.
- Предусмотрели возможность настроить частоту рассылки с уведомлениями об изменениях в файлах: ежедневную или еженедельную.
- Закруглили углы элементов интерфейса.
Обновленный интерфейс может потребовать некоторого времени для привыкания, поэтому Figma будет внедрять изменения постепенно. Первое время можно будет переключаться между старым и новым интерфейсом, а после окончания редизайна старый полностью отключат.
Сейчас новый интерфейс UI3 находится в стадии ограниченного бета-тестирования. Чтобы попробовать его в деле, можно записаться в лист ожидания.
Улучшенный режим для разработчиков Dev Mode
В прошлом году Figma запустила пространство, созданное специально для разработчиков, — Dev Mode. В этом году они анонсировали множество изменений, которые будут доступны на тарифах Organization и Enterprise.
Обновления:
- Запустили новый режим просмотра Ready for Dev. Это отдельный список с историей изменений макетов и фильтр, который позволяет увидеть все компоненты в статусе Ready for Dev.
- Сделали просмотр версий макетов более наглядным.
- Предусмотрели возможность просмотра экрана в адаптивном режиме.
- Сделали наглядными свойства компонента. Теперь разработчику достаточно открыть Playground и проверить разные состояния компонента, чтобы лучше понимать, как он работает.
- Выпустили из беты Code Connect, который связывает компоненты с кодом в проекте и позволяет перенести дизайн-систему прямо в Dev Mode.
Figma AI
Сейчас все функции Figma AI находятся в стадии ограниченного бета-тестирования.
Обновления:
- Сделали продвинутый поиск Visual Search. Он ищет все — от иконок до целых файлов. Достаточно описать объект в поиске текстом, вставить скриншот, выделенный фрейм или эскиз, сделанный с помощью инструмента «Карандаш», и Figma подтянет похожие проекты из файлов команды, к которым у вас есть доступ, или из Community.
- Создали AI-ассистента, который умеет генерировать картинки, иконки, удалять фон, писать, переписывать и переводить тексты, переименовывать слои в один клик.
- Внедрили функцию Make Designs (временно отключена), которая позволяет быстро создавать адаптивные макеты интерфейсов сайтов и приложений, а также варианты компонентов на основе текстовых промптов. В макетах можно менять темы, цвета, шрифты, радиусы углов и интервалы, чтобы настроить дизайн на свой вкус.
- Предусмотрели возможность создавать прототипы: переходы между экранами и адаптивность в один клик. Достаточно выделить фреймы и нажать на кнопку Make Prototype.
- Внедрили функцию Replace Content. Если продублировать компонент с одинаковым текстом внутри, она заполнит его разнообразным «рыбным» текстом.
Появился редактор презентаций Figma Slides
В прошлом году пользователи сделали более 3,5 миллиона презентаций в Figma. Это натолкнуло представителей Figma на мысль, что необходимо придумать новый инструмент внутри редактора, который заточен исключительно на создание презентаций.
На момент проведения конференции Figma Slides вышла из беты и будет бесплатной до конца 2024 года.
Обновления:
- Для Figma Slides сделали отдельный интуитивно понятный интерфейс и режим просмотра как отдельных слайдов, так и всей презентации целиком.
- Добавили библиотеку с настраиваемыми шаблонами, чтобы можно было легко делать все слайды в одном стиле.
- Внедрили Style Picker, который умеет мгновенно менять цвета и шрифты во всей презентации.
- Предусмотрели возможность писать заметки к слайдам.
- Добавили анимацию слайдов.
- Сделали AI-ассистента, который умеет менять tone of voice текста презентации.
- Внедрили опросы, голосования и другие функции вовлечения аудитории.
- Обеспечили совместную работу в режиме онлайн.
FigJam
Если раньше FigJam был одним большим холстом, то теперь на его доску можно добавлять несколько страниц.
Мы коротко рассмотрели основные обновления, которые Figma презентовала на Config 2024. Узнать подробнее обо всех обновлениях или посмотреть конференцию.

.webp)





