UX‑тестирование — проверка того, насколько эффективно люди взаимодействуют с продуктом, будь то сайт, мобильное приложение или любой другой цифровой интерфейс. В статье расскажем, когда и зачем его проводить, как это делать, какие методы UX‑тестирования есть и для каких задач применяются.
Главная цель UX‑тестирования — выявить проблемы, которые могут мешать пользователю, потратить как можно меньше ресурсов на их устранение и улучшить UX продукта.

Представьте, что вы заходите на новый сайт интернет‑магазина. Если вам трудно найти нужные товары, страницы загружаются слишком долго или процесс оформления заказа запутанный, вы, скорее всего, закроете сайт и больше не вернетесь.
UX‑тестирование помогает избежать таких ситуаций. Команда, которая создавала продукт, проверяет его на реальных пользователях и выявляет проблемные места до того, как он выйдет на рынок. Исправить ошибки после релиза будет стоить дороже. Дальше они продолжают дорабатывать продукт — по результатам UX‑тестов меняют отдельные части визуала в интерфейсе (цвета, шрифты, графику и другое), добавляют новые фичи, оптимизируют существующие или полностью трансформируют путь пользователя.
Когда нужно UX‑тестирование
UX-тестирование важно проводить на разных этапах разработки продукта.
- Во время прототипирования: проверить логику и функциональность продукта. Например, выявить проблемы с навигацией до начала разработки.
- Перед запуском продукта или новых фич: устранить последние недочеты. Допустим, убедиться, что покупатели без труда находят товары в интернет‑магазине и могут быстро оформить заказ.
- После внедрения новых функций: понять, что изменения улучшили опыт пользователей, а не ухудшили. Это могут быть дополнительные способы оплаты или корректировки навигации.
- При снижении ключевых метрик: разобраться, почему упала конверсия, удержание пользователей или время взаимодействия с интерфейсом. Например, люди стали реже совершать покупки или закрывать сайт сразу после перехода на него.
- При росте обращений в поддержку и негативных отзывов: жалобы — явный сигнал к необходимости UX‑тестирования
Зачем нужны UX‑тесты
Чем лучше продукт отвечает ожиданиям пользователей, тем выше шансы, что они останутся довольны, совершат целевое действие, вернутся снова и порекомендуют его другим.
Бизнес, в свою очередь, будет достигать KPIs, потому что удобный и понятный интерфейс увеличивает вероятность целевого действия, будь то покупка товара, регистрация или заполнение формы.
Тестирование помогает в исправлении ошибок на этапе разработки, которое обойдется гораздо дешевле, чем после запуска продукта. А в условиях жесткой конкуренции удобство использования может стать решающим фактором.
Продукт может потерять актуальность, если не учитывать последние тенденции в дизайне. Так, сайт, который не обновляли несколько лет, может устареть. UX-тестирование поможет определить, какие элементы дизайна нужно изменить, чтобы он снова выглядел современным и привлекательным.
Новые технологии также могут требовать изменений. Например, с развитием голосовых помощников компании начали интегрировать голосовое управление в приложения. UX‑тестирование позволяет убедиться, что пользователям удобно взаимодействовать с продуктом через голосовые команды.
Методы UX‑тестирования
Существует несколько методов UX‑тестирования, каждый из которых подходит для разных целей и задач.
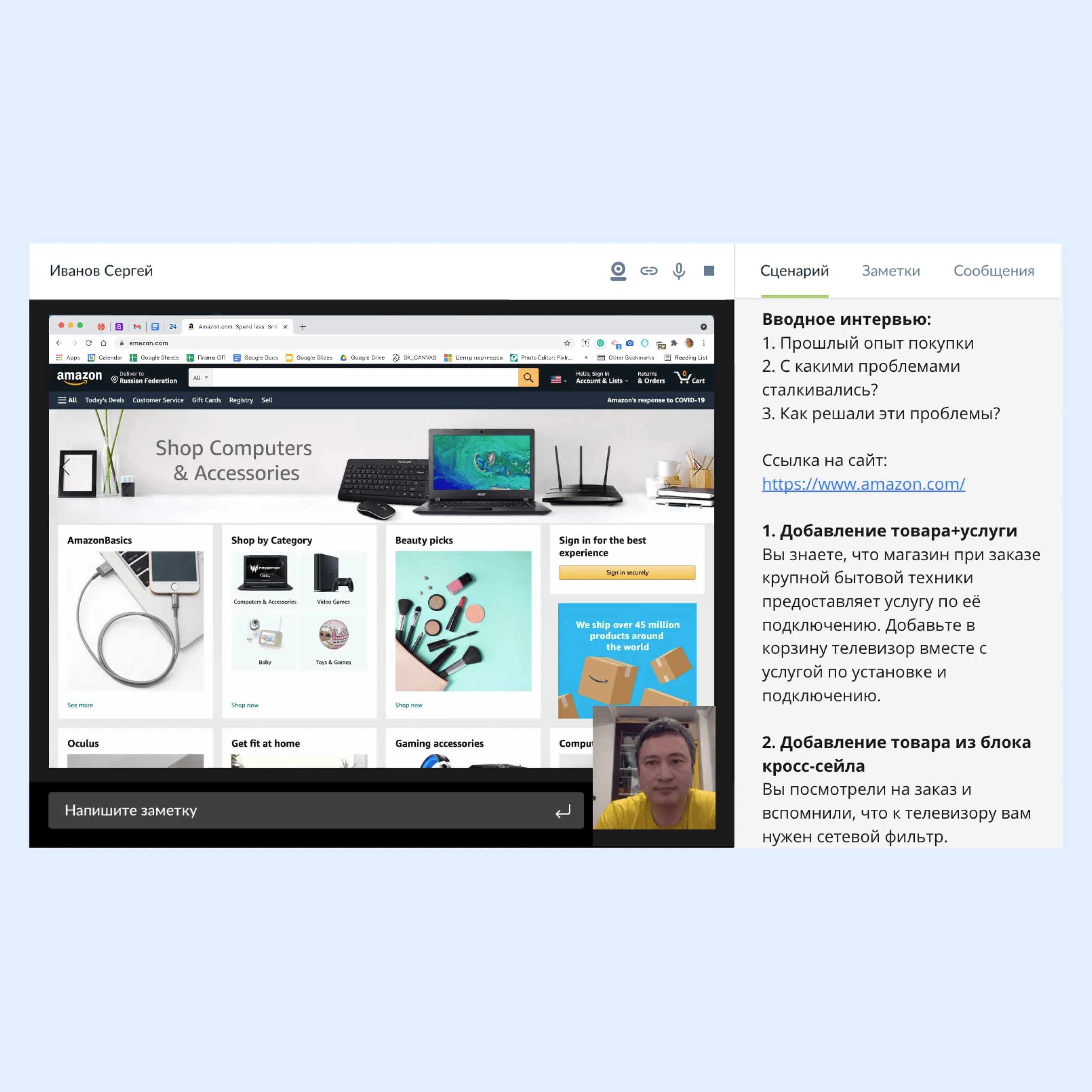
Модерируемое тестирование
Специалист проводит его очно или удаленно через шеринг экрана. Он просит участника выполнить определенные действия в интерфейсе, наблюдает за ним и задает вопросы. Здесь важно оценить, сколько времени пользователь потратит на задание, сделает он его, или оно окажется для него слишком сложным, останется ли доволен результатом. Для проведения модерируемого тестирования достаточно 5 участников.

Немодерируемое тестирование
Оно проводится удаленно, без участия исследователя. Пользователи самостоятельно выполняют задания, а дизайнеры смотрят видеозапись их действий и анализируют. Немодерируемое тестирование может быть менее эффективным, чем модерируемое, потому что в процессе невозможно задавать уточняющие вопросы. Для проведения немодерируемого тестирования достаточно 5 участников.

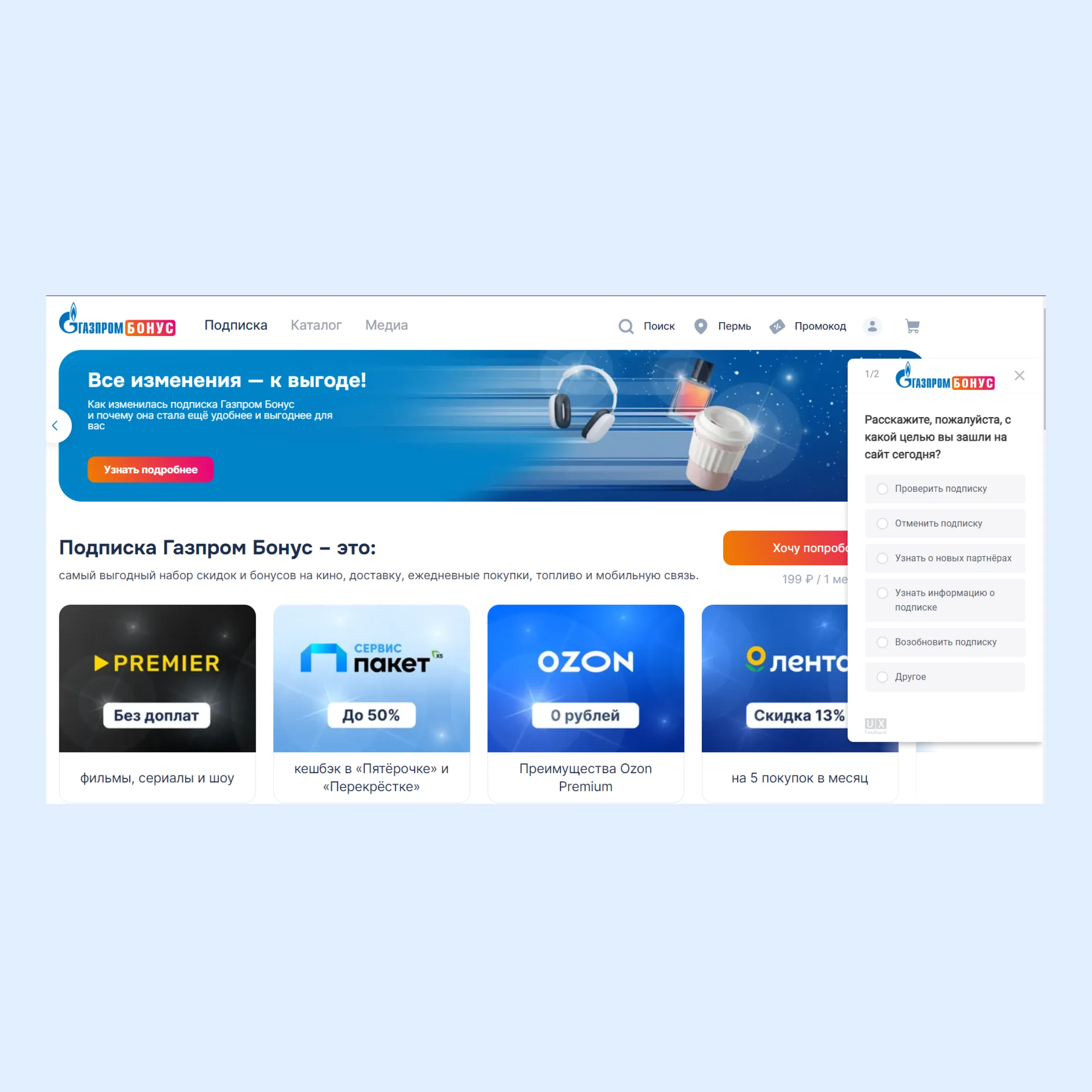
Опросы
Способ собрать мнения и предпочтения пользователей через анкеты. Обычно опросники отправляют по электронной почте, или они появляются прямо на сайте в виде небольшого всплывающего окна.
Главные преимущества опросов — возможность быстро собрать данные у большого числа пользователей, легкость в их проведении и низкая стоимость. Опросы дают прямую обратную связь, помогая понять, как люди воспринимают продукт и что можно в нем улучшить.

А/В-тестирование
Участников делят на две группы. Каждой из них показывают разные версии одного и того же элемента, например кнопки или страницы. По итогам теста выпускают лучшую версию. Чтобы получить правильные результаты, требуется большое количество участников — от 2000.

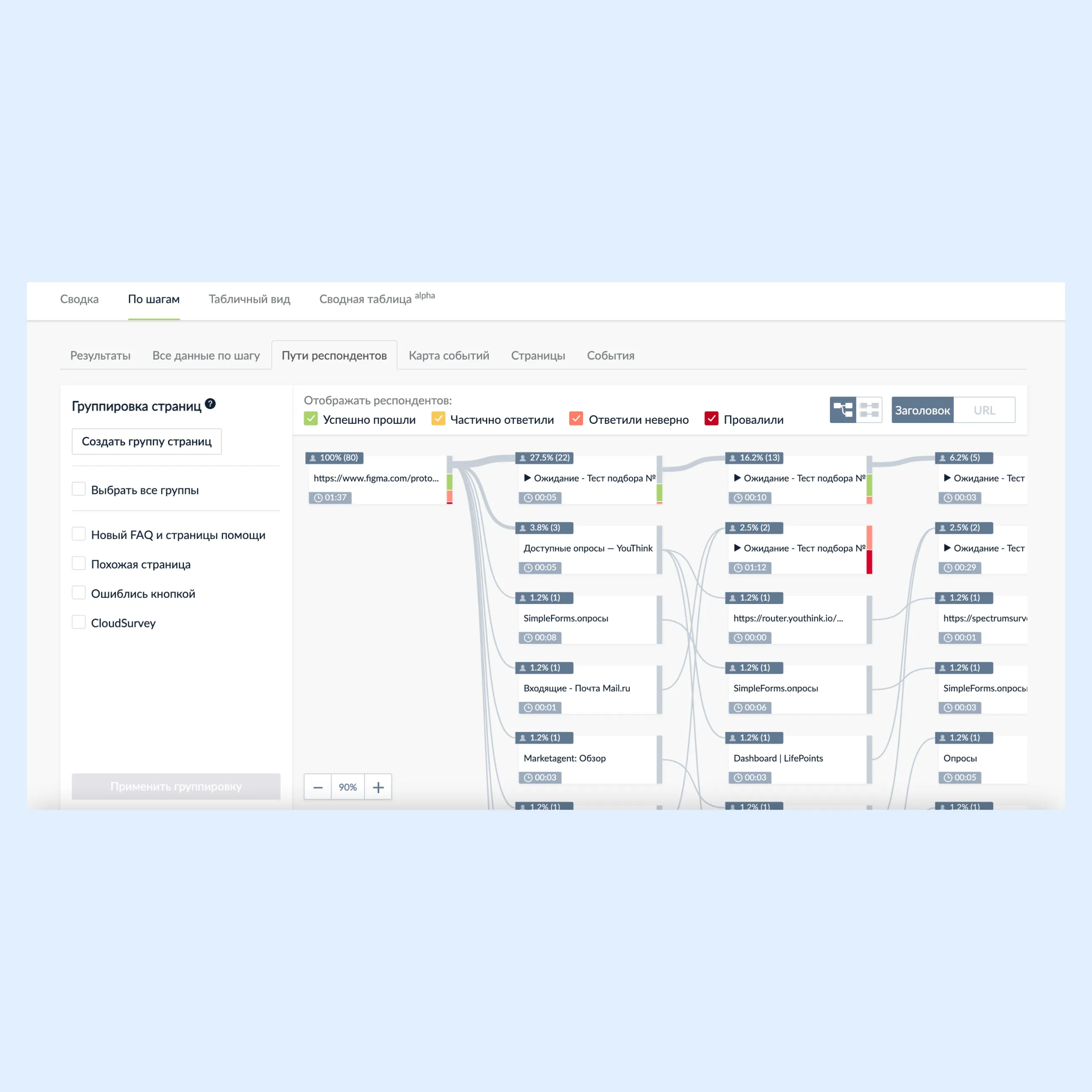
Анализ клик-стрима
Этот метод помогает отслеживать, где именно пользователи кликают на сайте или в приложении, а также как они перемещаются по интерфейсу, какие элементы дизайна обращают на себя их внимание, а какие — игнорируются.
Если команда разрабатывает интернет‑магазин, анализ клик‑стрима может показать, что пользователи часто нажимают на изображения товаров, но не на кнопку «Купить». Возможно, она плохо видна или не выглядит привлекательно. На основе этих данных можно изменить дизайн, чтобы улучшить ее видимость и повысить вероятность покупки.
Совместное проектирование
Это подход, при котором пользователи активно участвуют в разработке продукта. Вместо того чтобы собирать отзывы о готовом дизайне, команда дизайнеров и программистов вовлекает их на ранних стадиях. Это помогает создать интерфейс, который действительно отвечает потребностям конечных пользователей.
Например, если команда разрабатывает новое приложение для планирования путешествий, она может провести несколько воркшопов с потенциальными клиентами. Участники делятся опытом использования существующих приложений, говорят, какие функции для них важны, и предлагают идеи. При этом дизайнеры будут сразу создавать простые прототипы и получать обратную связь на месте. Этот процесс позволяет улучшить продукт еще до его релиза.
Этнографические исследования
Человеку предлагают использовать продукт в естественной среде. Возьмем приложение для фитнеса. Исследователи могут наблюдать за участниками в спортивных залах, чтобы понять, как они взаимодействуют с приложением, какие функции выбирают и как оно влияет на их тренировки. Важно протестировать продукт в разных условиях, чтобы оценить воздействие внешних факторов, например шума, плохого освещения или других отвлекающих моментов.

Экспертная оценка
Метод, при котором группа UX‑дизайнеров анализирует интерфейс продукта на основе своего опыта и знаний. Они изучают дизайн, выявляют проблемы и дают рекомендации по улучшению. Это позволяет получить ценные советы перед тестированием с реальными пользователями.
Коридорные исследования
Быстрый способ тестирования интерфейса, при котором пользователи оценивают продукт в неформальной обстановке, например в офисе.
Так, если команда разрабатывает новый интернет‑магазин, она может пригласить коллег протестировать прототип главной страницы. Их просят выполнить простые задачи, например поиск товара или добавление его в корзину. Это помогает быстро найти проблемы и улучшить интерфейс до его запуска.
Минус такого подхода в том, что можно получить неверные результаты и данные, опрашивая случайных людей, которые могут не входить в целевую аудиторию продукта.
Симбиоз методов UX‑тестирования
Как правило, хорошо работает объединение нескольких методов.

Например, команда, разрабатывающая приложение для онлайн‑курсов, может начать с коридорных исследований, чтобы протестировать прототипы. Они просят сотрудников компании выполнить основные задачи, например регистрацию и поиск курсов, или поделиться отзывами о навигации.
Затем команда может провести анализ клик-стрима на бета‑версии приложения, чтобы увидеть, на какие элементы пользователи чаще кликают. Так может выясниться, что кнопка «Записаться на курс» не привлекает их внимания.
На последнем этапе можно организовать A/B‑тестирование, создав две версии кнопки с разным дизайном. Это позволит выяснить, какой вариант приводит к большему числу регистраций на курсы. Комбинируя эти методы, команда может получить более точные результаты.
Как проводить UX‑тестирования
Обычно процесс UX-тестирования состоит из нескольких основных этапов: проблемная ситуация, гипотеза, подготовка к тестированию, выборка участников, вводная часть тестирования и тестирование.
Проблемная ситуация
Здесь описывается конкретная проблема, которую команда хочет решить. Например, пользователи жалуются на сложность регистрации на сайте онлайн-курсов. Это создает негативный опыт и снижает количество регистраций. Необходимо понять, что именно вызывает затруднения у пользователей.
Гипотеза
На этом этапе команда формулирует гипотезу, которую они будут проверять в ходе тестирования. Например, «если мы упростим процесс регистрации — уберем лишние поля и добавим пошаговую инструкцию, то это увеличит количество успешных регистраций на 10%».
Подготовка к тестированию
Команда разрабатывает интерактивный прототип приложения с упрощенной формой регистрации, где она минимизировала количество полей и добавила подсказки. Также создает сценарии, в которых участники должны будут выполнить задачи, такие как «Зарегистрируйтесь на курс по интересующей вас теме». Стоит предусмотреть уточняющие вопросы на случай, если пользователи пойдут по нестандартному пути.
Выборка участников
Важно выбрать целевую аудиторию, соответствующую профилю пользователей сайта. Например, пригласить 10–15 человек, среди которых будут студенты и люди, которые хотят повысить квалификацию.
Вводная часть
Перед началом следует сказать участникам, что цель исследования — проверка дизайна, а не их способностей или знаний. Нужно объяснить важность объективных ответов, чтобы люди не боялись обидеть дизайнеров. Если тестирование записывается на камеру, то необходимо предупредить об этом.
Все это поможет снять напряжение, убрать психологические барьеры и в результате получить достоверные ответы.
Тестирование
После того как пользователь выполнит задания, можно задать ему уточняющие вопросы. Например, спросить: «Насколько легко было зарегистрироваться на курс?», «Что вам понравилось или не понравилось в процессе регистрации?» и «Что вы бы хотели улучшить на странице регистрации?». Эти открытые вопросы помогут собрать обратную связь и понять, как люди воспринимают изменения в интерфейсе.
Для каждого вида UX‑тестирования блоки могут отличаться по содержанию.
Важные нюансы UX‑тестирования
Проблемная ситуация занимает центральное место в логической структуре тестирования. Если ее неправильно сформулировать, то гипотеза и вопросы также окажутся неверными.
Вопросы должны быть открытыми, чтобы получить развернутые ответы и ценную информацию для улучшения продукта. Если сделать их наводящими или закрытыми, то обратная связь не будет иметь смысла.
Респонденты — основные источники информации, необходимой для доработки продукта. Поэтому важно внимательно подойти к их отбору. Участие только целевой аудитории в тестировании значительно повышает вероятность получения полезных результатов.
Анализ результатов UX‑тестирования
Для того чтобы внести изменения в продукт на основе UX-тестирования, необходимо оценить отзывы участников, обсудить с разработчиками технические ограничения и подготовить презентацию о том, что планируется скорректировать.
Оценка комментариев участников
После проведения интервью важно собрать все, о чем люди говорили во время тестирования. А затем все комментарии распределить по группам. Это поможет найти самые важные барьеры в интерфейсе, правильно расставить приоритеты и проанализировать влияние проблем на KPIs.
Например, если цель тестирования — понять, почему пользователи не завершают просмотр видео на платформе и в комментариях часто упоминается, что видеоплеер долго загружается, это может быть основным фактором. Однако, если они жалуются на внешний вид кнопки воспроизведения, это может быть менее значимой проблемой. В таком случае приоритет лучше отдать улучшению скорости загрузки видео.
Выявление технических ограничений
Перед тем как внедрять изменения, важно обсудить с программистами, как их реализовать и сколько времени займет разработка.
Защита решений
Все решения, которые команда приняла по результатам UX‑тестирования, стоит упаковать в наглядный формат и презентовать заинтересованным лицам.
Лучше заранее подготовить ответы на всевозможные вопросы, оперировать фактами и цифрами, продумать дальнейшую стратегию развития продукта.
Сервисы для ускорения и оптимизации UX‑исследований
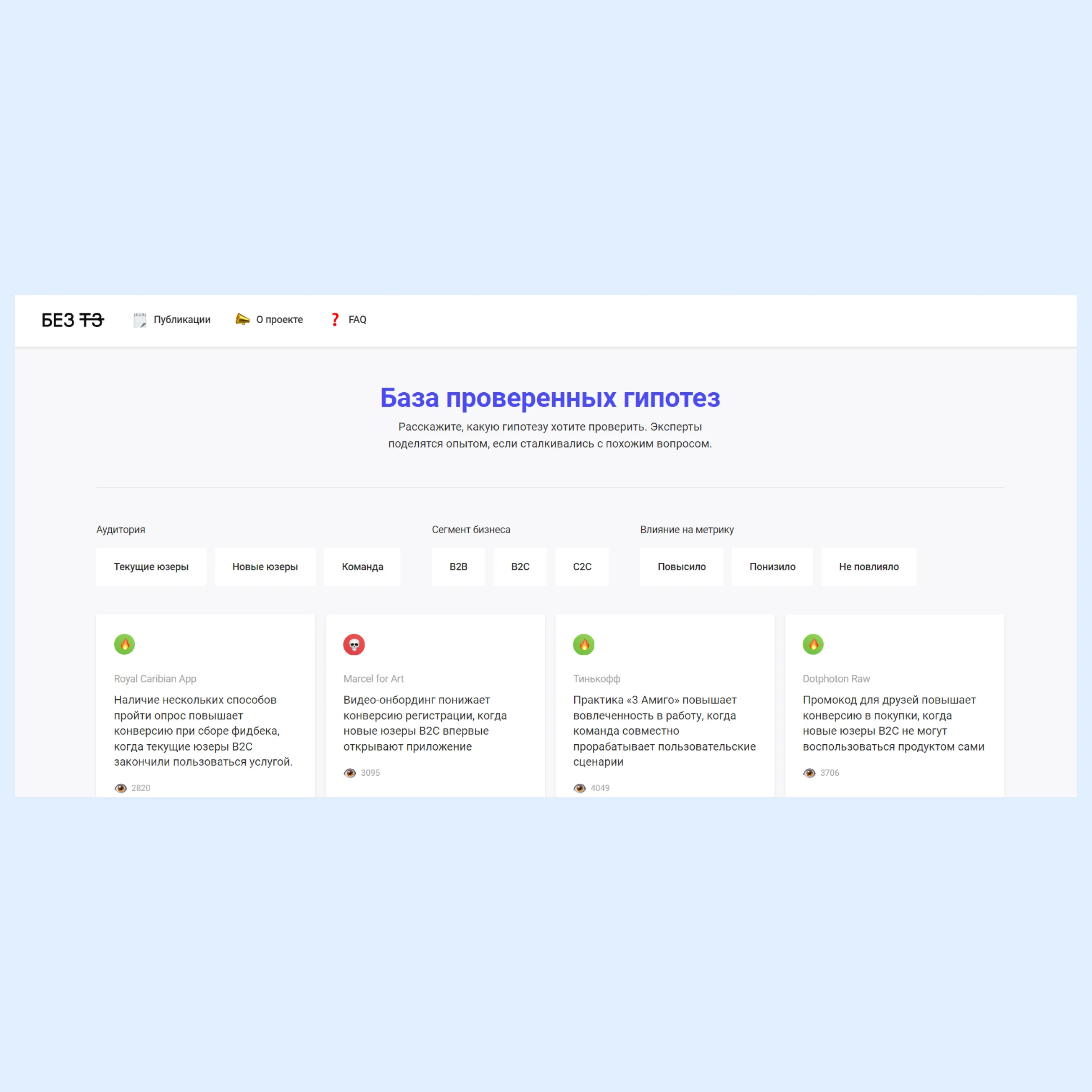
Без ТЗ
База проверенных гипотез в отношении сайтов и интерфейсов. Цель — сделать так, чтобы дизайнеры не тратили время на тестирование тех идей, которые уже протестировали другие.

Attention Insight Heatmaps
Сервис моделирует тепловые карты интерфейсов алгоритмически, без непосредственного участия пользователей. Может стать неплохим вариантом удешевления тестирования.

Quant‑UX
Бесплатный браузерный сервис для прототипирования и исследования действий пользователя с помощью тепловых карт. Позволяет создавать интерактивные прототипы, записывать экран участника, выполнять A/B‑тестирования и многое другое.

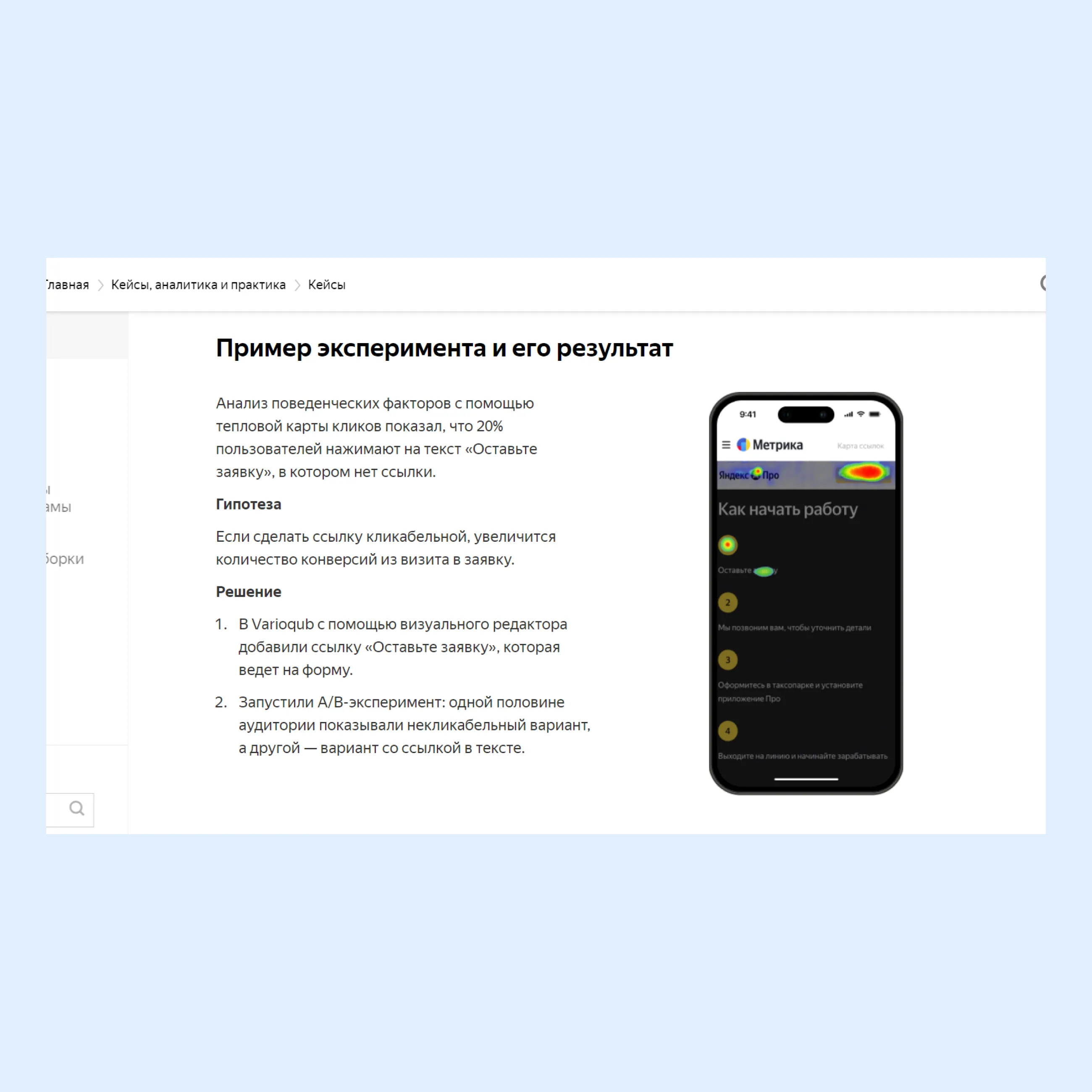
Varioqub
Проект Яндекса для управления цифровым продуктом и проведения A/B‑тестирований. Интегрируется с Яндекс.Метрикой. Есть бесплатный тариф с ограничениями.

UX Rocket
Российская платформа для продуктовой, поведенческой аналитики и А/В‑тестов на сайтах и в мобильных приложениях. Предоставляет возможность персонализировать опыт пользователя и функционал профиля клиента. Есть бесплатный тариф с ограничениями.

Sigma
Платный российский сервис для А/В‑тестирования. Есть гибкая сегментация, фильтрация по собственным идентификаторам пользователей.

UX‑тестирование — неотъемлемая часть разработки цифрового продукта, которая позволяет выявить проблемы и устранить их с наименьшими потерями ресурсов. Проведение UX‑тестов помогает создать интуитивно понятный и удобный интерфейс, что в конечном итоге повышает шансы на успех продукта на рынке.

.webp)





