В дизайне интерфейсов эффективный процесс разработки невозможен без порядка в файлах. Без должной структуры будет сложно ориентироваться в макете, а работа в хаосе приведет к ошибкам, трудностям в общении с командой и замедлению процесса разработки.
Статья пригодится всем дизайнерам, но особенно будет полезна тем, кто работает в больших командах или над крупными проектами. Порядок в Figma‑файлах поможет упростить работу, повысить согласованность в дизайне и ускорить процесс разработки.
Эти советы также помогут проджект‑менеджерам и SCRUM‑мастерам эффективно организовать работу дизайнеров и команды в целом.
Почему мы решили, что нам нужен порядок в работе с файлами
Мы с командой работали над крупным и сложным проектом. В процессе мы периодически сталкивались с проблемами в организации файлов и поняли, что нужно что‑то менять.
- Без ясной структуры внутри Figma‑файла мы терялись в большом количестве страниц и часто ошибались.
- Разработчики не могли разобраться в несогласованных связях между элементами дизайна и, соответственно, правильно их реализовать.
- Без использования стилей и компонентов требовалось много времени и сил на внесение любого изменения вручную.
- Отсутствие порядка в файлах подрывало доверие со стороны клиента.
- Перегруженный файл сильно тормозил. Большое количество неиспользуемых элементов и скрытых слоев существенно снижало производительность Figma. Файл мог грузиться до 8 минут.
Предварительные исследования для исправления проблем
Прежде чем начать решать проблемы с организацией файлов, мы провели исследования, чтобы понять, с чем имеем дело и что можно улучшить.
- После завершения определенных этапов проекта мы не удалили много скрытых слоев и архивных страниц.
- Из-за непонятных названий некоторых страниц поиск нужного макета каждый раз превращался в сущий ад.
- Внутри файла не было статусной модели. Было непонятно, какие макеты нельзя менять, потому что они ушли в продакшен, а над какими можно работать.
- Экраны мы собрали последовательно, но не указали стрелки, которые бы показывали связи между ними. Из-за этого даже сами дизайнеры не сразу могли вспомнить, какой перед ними экран и после какого действия он появляется.
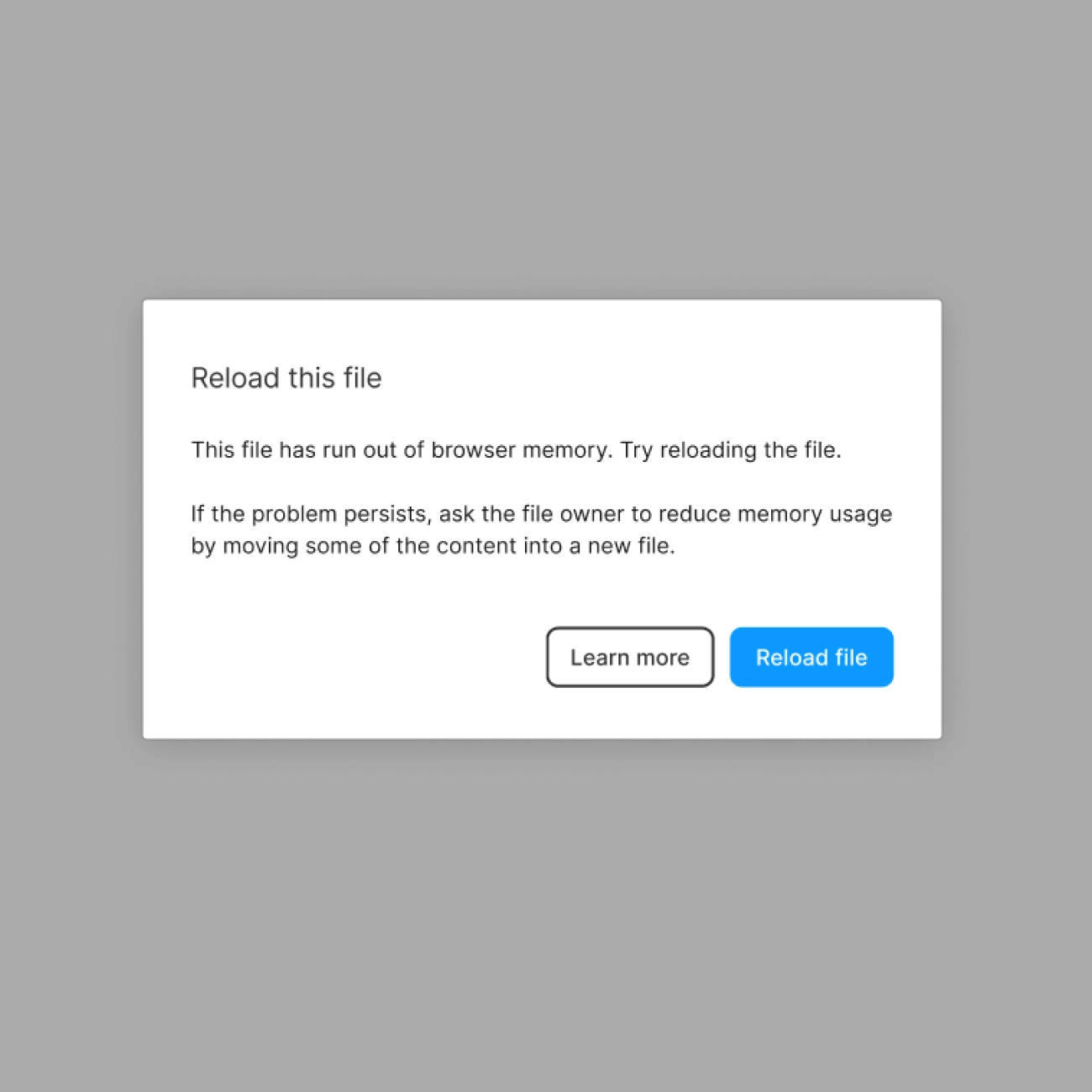
- Мы выяснили, что, если файл занимает 2 Гб, он перестает открываться.
Как мы решали проблемы
Мы приняли решение реорганизовать макет так, чтобы создать более эффективную и удобную рабочую среду. Вот что мы сделали.
- Нам повезло, что на момент реорганизации файлов у нас не было четкой системы стилей и компонентов. Поэтому мы создали для этого отдельный файл, и у нас появился UI Kit. Если бы в одном файле мы хранили компоненты с макетами, то поделить его на несколько файлов было бы непросто: связи дочерних компонентов с родительскими из файла в файл переносятся неидеально. Пришлось бы проверять каждый макет вручную.
- После того как проблема с UI Kit решилась, мы навели порядок в слоях и страницах — удалили все лишнее и присвоили им понятные и однозначные названия.
- Мы разделили макеты на несколько файлов. Для каждого сделали обложку. Так мы облегчили вес файлов и могли быстро в них ориентироваться. Для создания обложек мы использовали плагин CoverPage, который значительно упростил процесс. Примеры обложек:
.webp)
- Мы продумали статусную и типовую систему — как для обложек, так и для страниц файла. Обложки отличаются по цветам — для файлов каждого раздела сервиса мы использовали разные оттенки. А для обозначения статуса работы над макетами перед названиями страниц поставили эмоджи:
.webp)
- Если же мы создавали несколько версий для одного и того же функционала (при условии, что весь файл мы создали исключительно для этого функционала), то называли страницы шагами: Prototype, Drafts и так далее. Пример страниц в одном из файлов:
.webp)
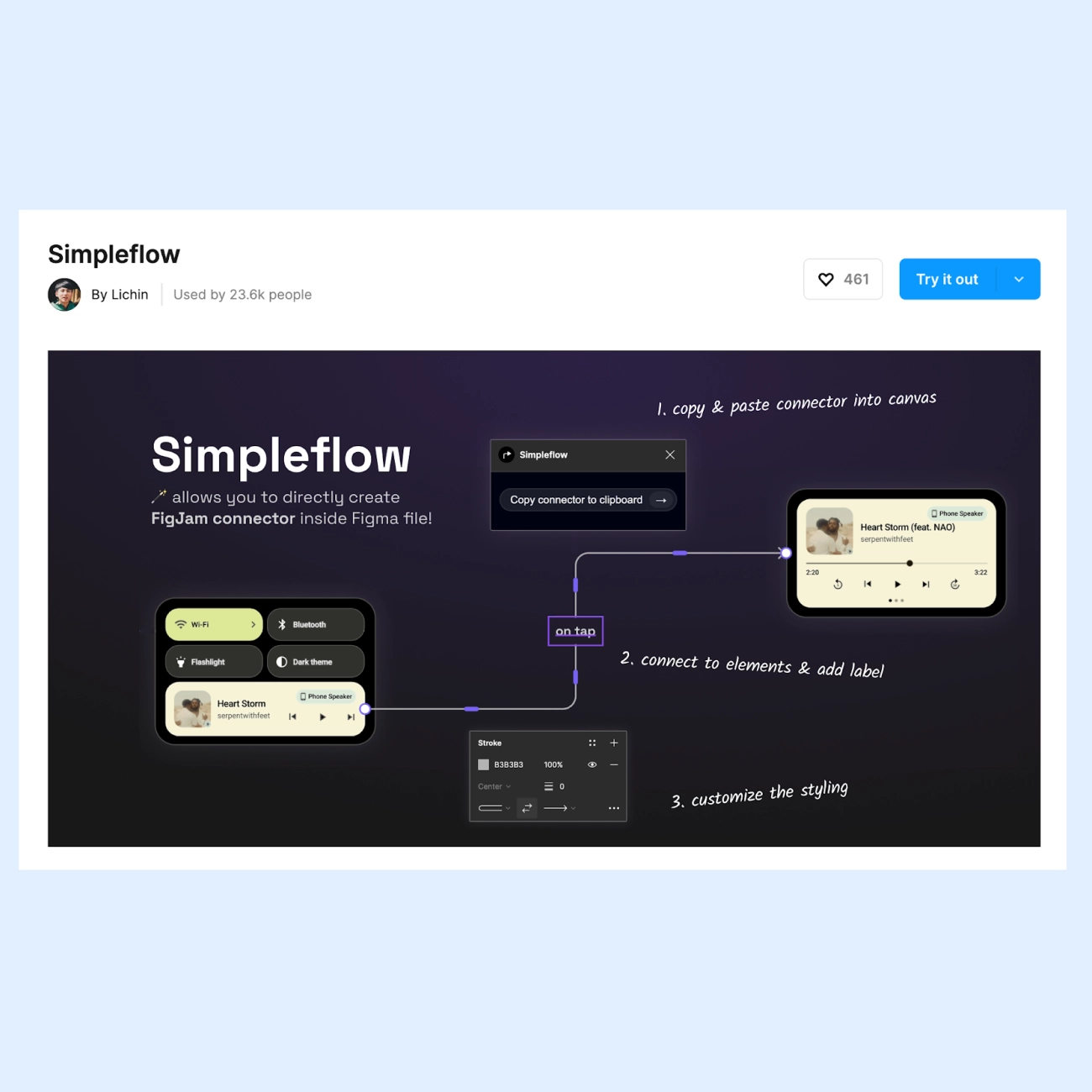
- Мы выбрали подходящий плагин для обозначения связей между макетами. Есть неплохой плагин Autoflow, но у него существуют ограничения по количеству стрелок, а сами стрелки настраивать неудобно. Поэтому мы остановились на Simpleflow: он копирует коннектор из FigJam, который настраивается более гибко и быстро, а также не имеет ограничений по количеству связей. А еще необязательно каждый раз запускать плагин, чтобы при изменении позиции макета стрелка обновляла свое положение. Его минусы в том, что нельзя сделать привязку к конкретному элементу внутри компонента, но в нашем случае плюсы перевесили этот минус.

- Для структурности внутри одной страницы мы использовали секции — каждый сценарий или вариации экранов мы объединяли. Все секции имеют общий стиль, и поэтому файлы выглядят аккуратными. Также это позволяет поделиться ссылкой на отдельную секцию, а не на отдельный экран или всю страницу целиком. Секции выглядят так:

- Мы нашли способ отслеживать объем памяти, который занимает файл:
Лучшие практики по проектированию компонентов
Мы также хотим дать рекомендации по работе с компонентами, которые сами используем.
- Не располагайте скрытые слои в одном компоненте для разных состояний. При таком подходе каждый дочерний компонент будет содержать эти слои и вес файла будет кратно расти.
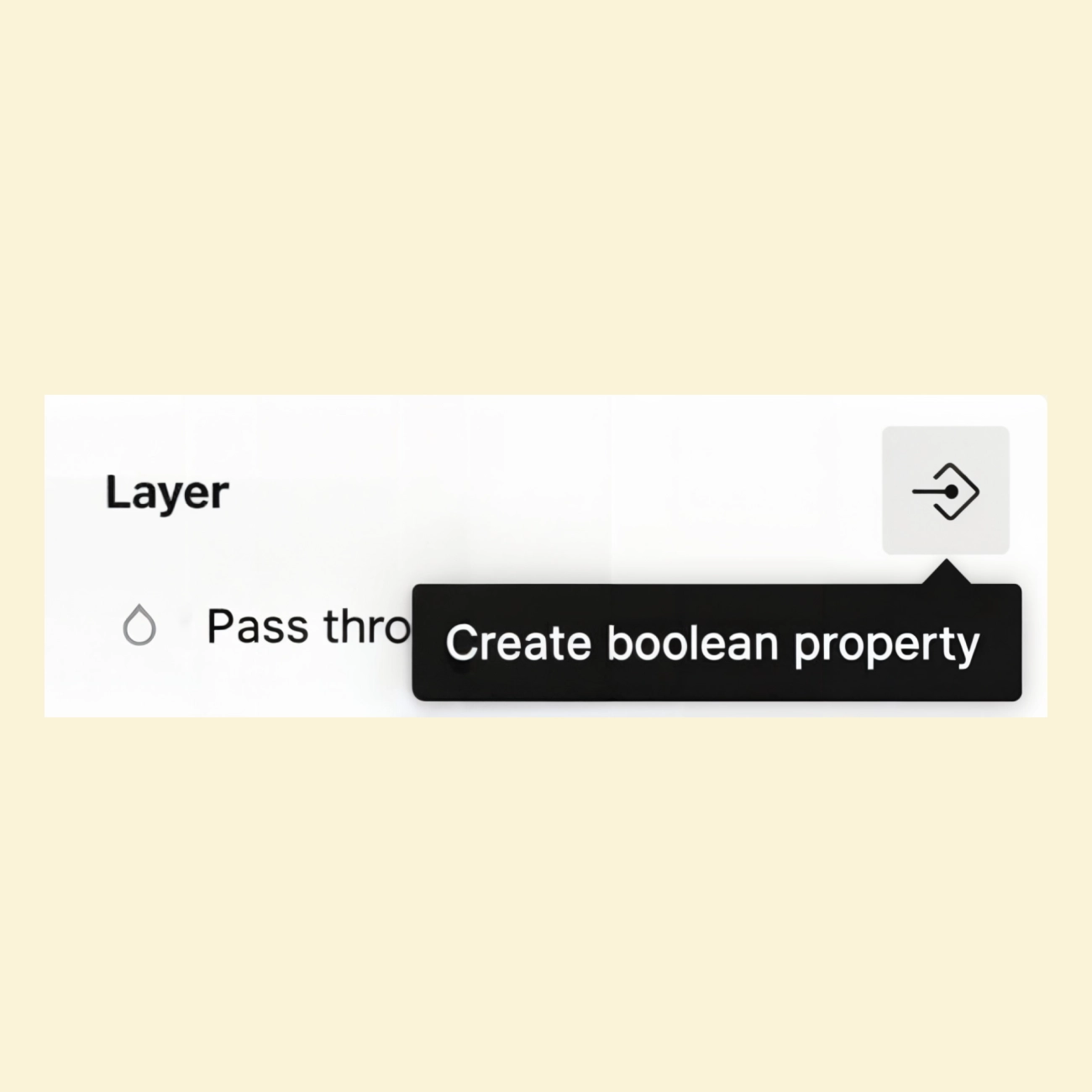
- Вместо этого лучше использовать логическое свойство компонента (boolean property). Оно отвечает за отображение или скрытие слоя. Так вы сократите количество вариантов и слоев, а следовательно, и объем используемой памяти. Для этого выделите слой внутри компонента и нажмите на кнопку в блоке Layer на панели справа:

- Помимо логического свойства, используйте все остальные свойства:
Instance swap properties — поможет быстро поменять компонент, который лежит внутри другого компонента (instance), и даст понимание, какие инстансы вообще можно менять в компоненте.
Text properties — с помощью этого свойства можно задать текстовые слои, которые меняются в рамках компонента.
Nested instances — поможет обнаружить вложенные инстансы и их свойства без глубокого выбора слоев для их поиска. - Разбивайте большие библиотечные файлы. Например, сделайте отдельные файлы для иконок, иллюстраций, базовых стилей (типографика и цвета). Также создайте отдельные файлы для элементов под мобильное и веб-приложение.
- Называйте компоненты так, как они будут именоваться в разработке: так вы согласуете дизайн‑систему в дизайне и в разработке. Это поможет общаться с разработчиками на одном языке.
Еще несколько советов
- Заранее оцените объем файла. А если не сделали этого и чувствуете, что он начинает разрастаться, займитесь его организацией как можно раньше.
- Периодически проверяйте размер файла. Если он превышает 1 Гб, начинайте наводить в нем порядок.
- Сообщите команде и заказчику, что вам требуется время для организации макетов. Объясните, что это ускорит процесс разработки и обеспечит эффективное взаимодействие между участниками проекта.
- Обсудите с менеджером проекта критерии организации Figma-файлов. Уточните ожидания относительно структуры, использования стилей и компонентов, чтобы все участники команды работали в одном направлении.
- Создайте дубликаты файлов. Возможно, информация из них еще вам понадобится. Это поможет создать дополнительную защиту и сохранность данных.

.webp)
.webp)
.webp)
.webp)

.webp)





