Если вы хотите стать UX/UI‑дизайнером, но не знаете с чего начать, в этой статье вы найдете пошаговый план входа в профессию. В ней мы собрали базовые книги, ссылки на курируемые галереи с сайтами и приложениями для вдохновения, список крупных медиа, которые пишут о дизайне, и многое другое.
Чем занимаются UX/UI‑дизайнеры
UX‑дизайнеры проектируют удобные цифровые интерфейсы, которые приносят людям пользу и вызывают у них положительные эмоции. Они продумывают, какие экраны будут на сайте или в приложении, какие пути будет проходить пользователь, чтобы совершить целевое действие, как сделать эти пути короткими и беспрепятственными.
UI‑дизайнеры делают цифровые продукты эстетичными, интуитивно понятными и отражающими визуальный стиль компании. Они рисуют кнопки, делают формы, подсказки, продумывают цветовую палитру, выбирают шрифты, которые будут, с одной стороны, удобными для восприятия, а с другой — соответствовать общей концепции бренда. Главная цель UI‑дизайнера — сделать интерфейс понятным, удобным и привлекательным.
Как правило, границы обязанностей UX‑ и UI‑дизайнеров размыты, и их выполняет один и тот же специалист — UX/UI‑дизайнер. В целом он отвечает за логику интерфейса, его функциональность и эстетику. Ключевые инструменты UX/UI‑дизайнера: UX‑исследования, прототипы, данные аналитики и тестирования. Как видите, профессия, с одной стороны, творческая, а с другой — требует аналитических навыков.
Процессы в UX/UI‑дизайне
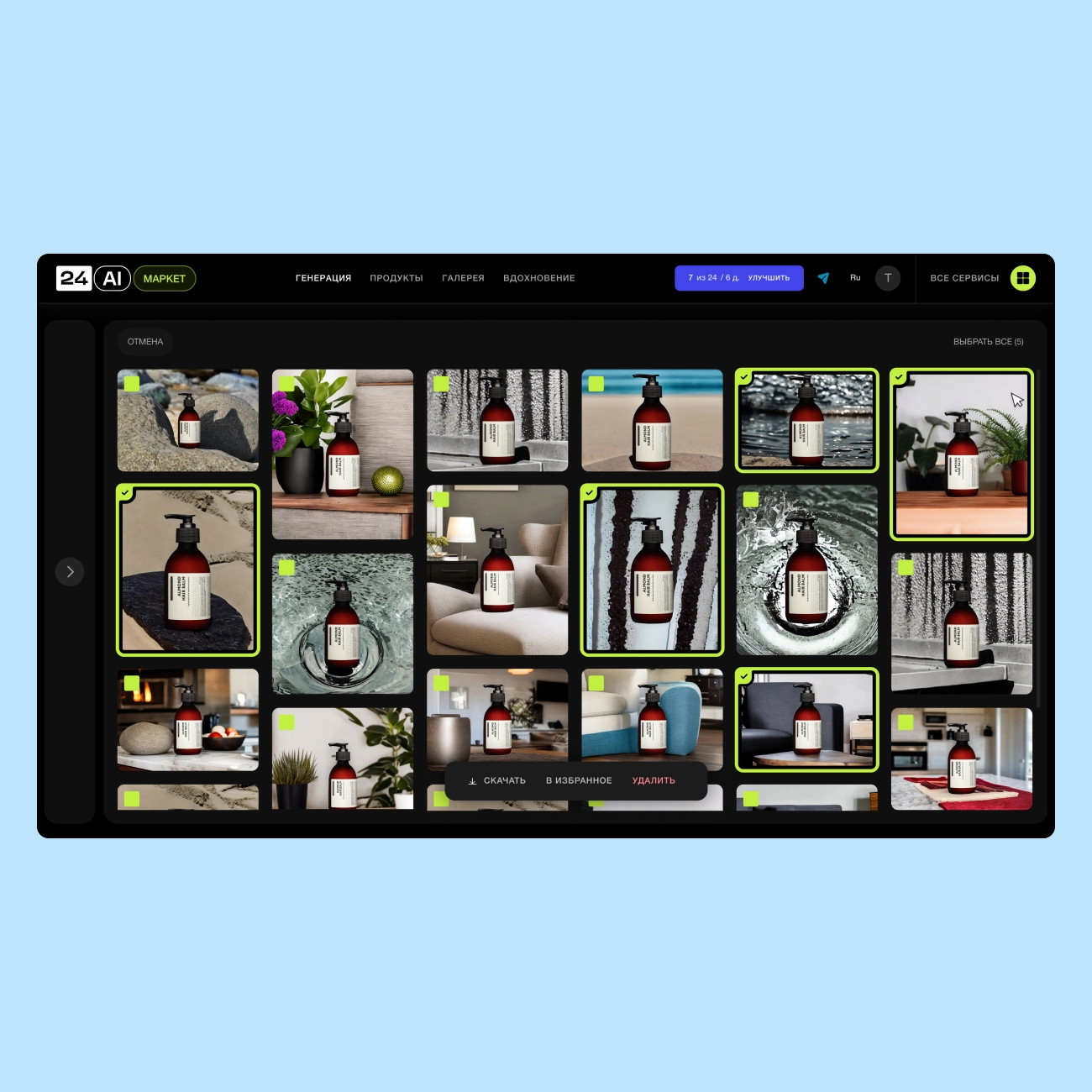
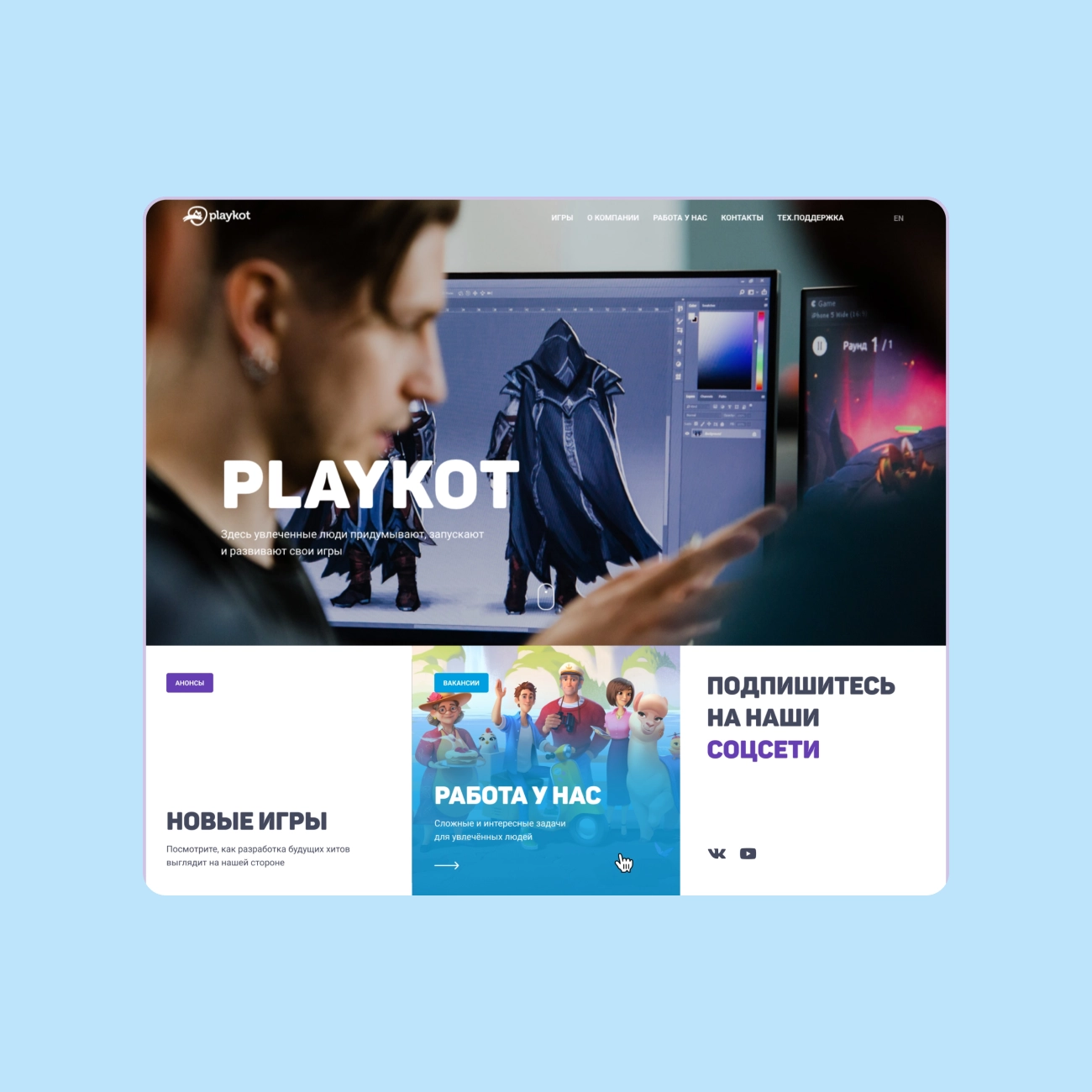
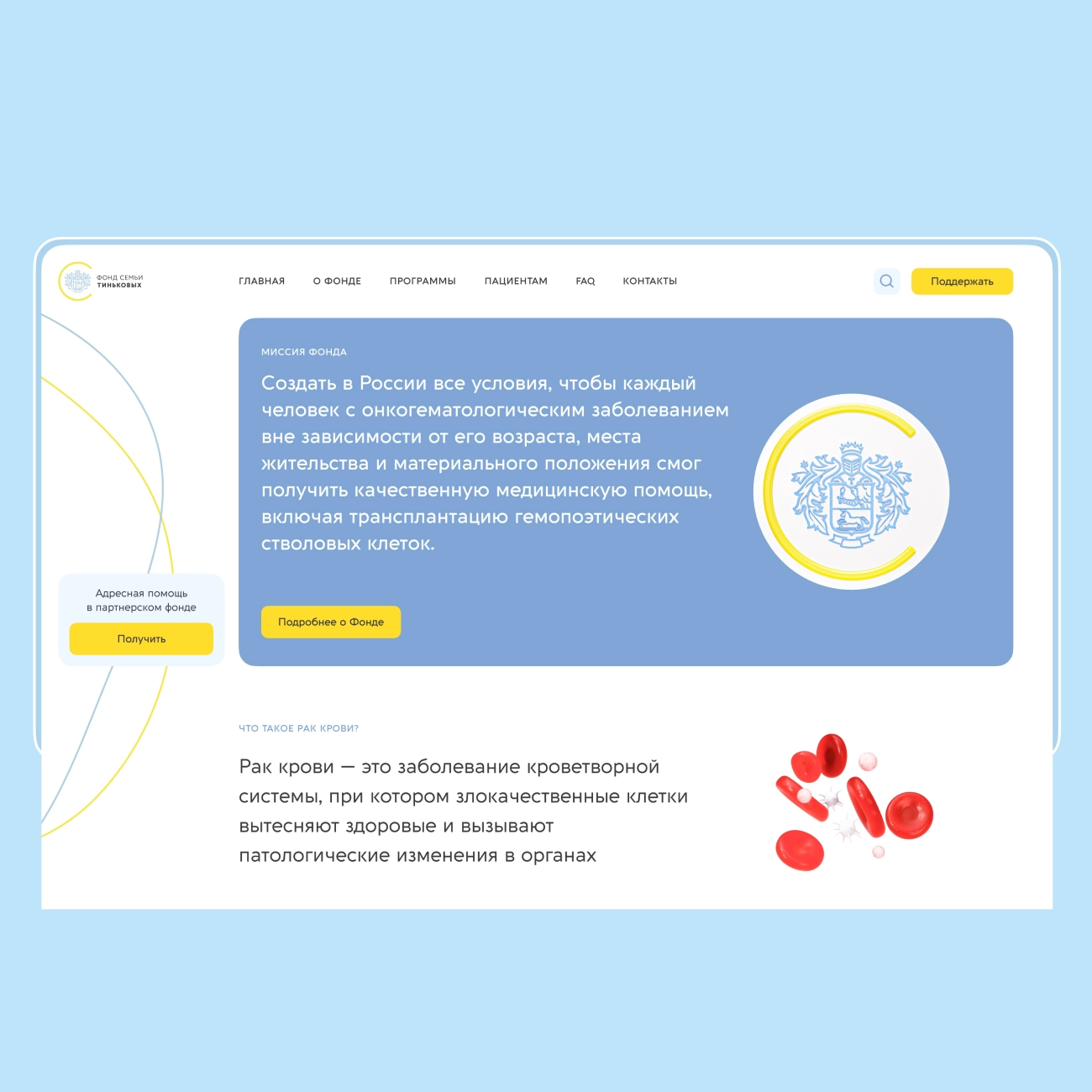
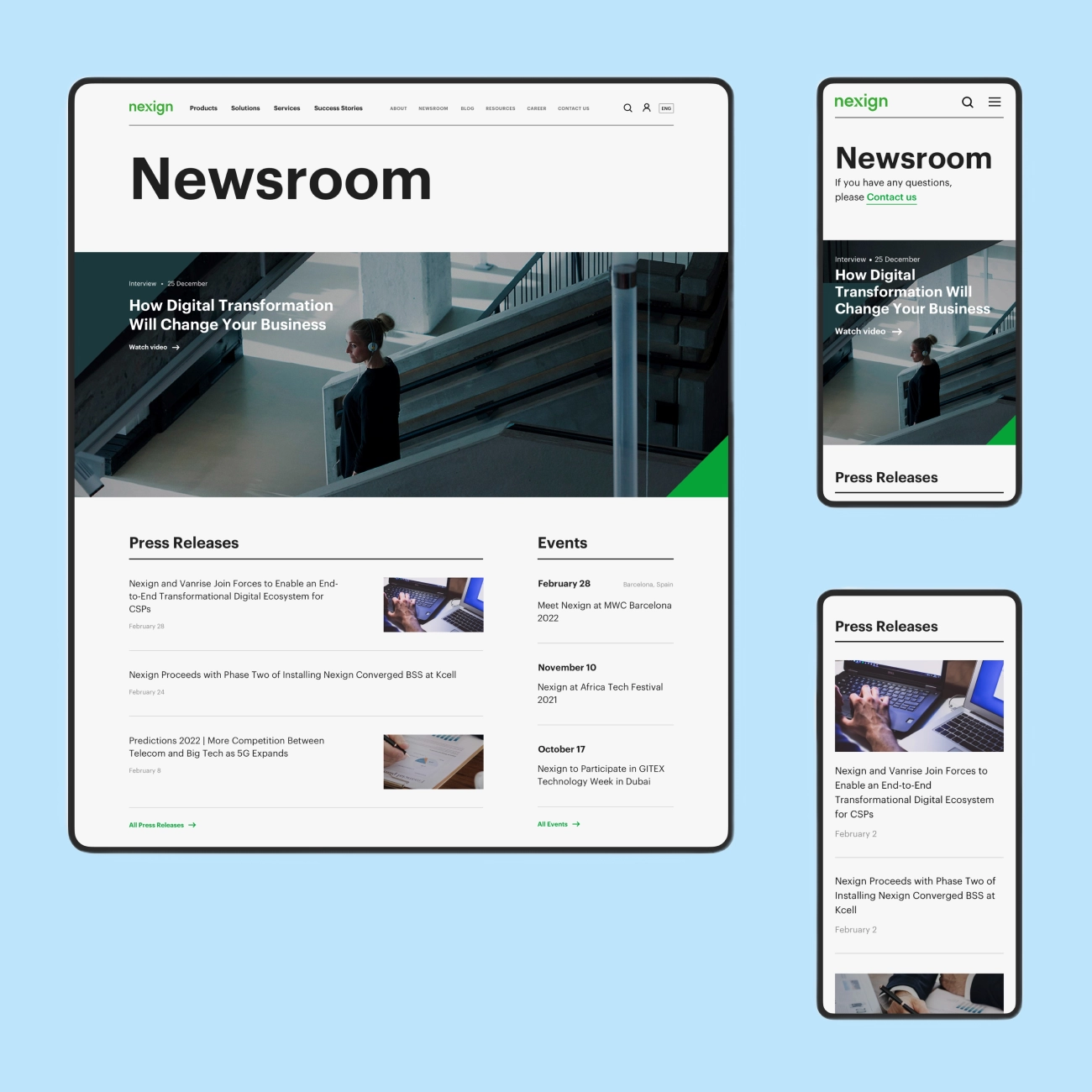
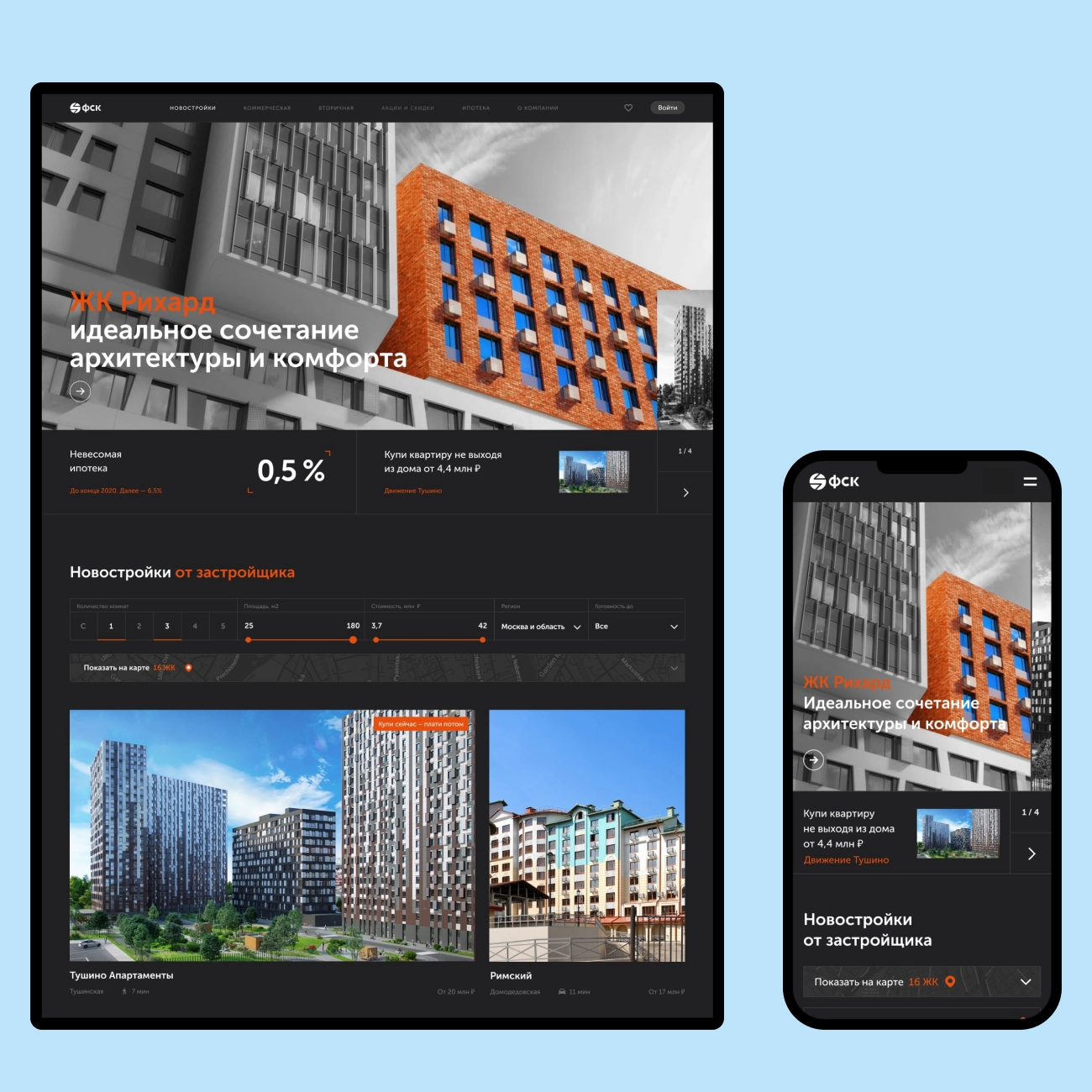
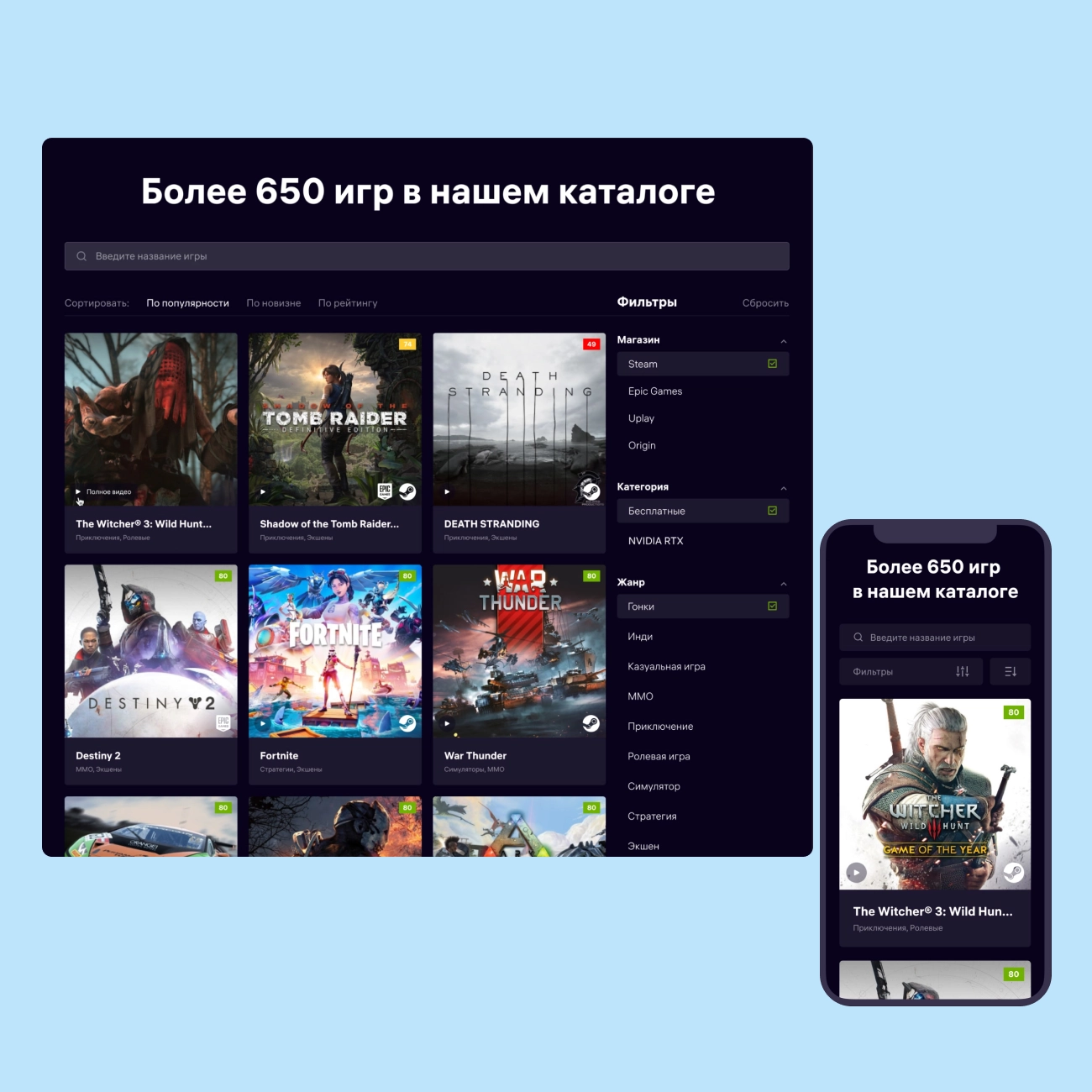
Перед тем как тратить время и силы на изучение UX/UI‑дизайна, стоит посмотреть, точно ли вам подходит эта сфера. Ниже вы найдете несколько кейсов, изучив которые поймете, будет ли вам интересно создавать цифровые продукты
Если вы внимательно посмотрели и прочитали кейсы, представили, как работает UX/UI‑дизайн, и поняли, что это ваше, то давайте перейдем к изучению базовой информации.
Этапы разработки интерфейса
Если кратко, то разработка интерфейса включает следующие основные этапы:
- Постановка целей и исследования. Здесь UX/UI‑дизайнер с клиентом или командой формулирует цели и задачи интерфейса, определяется с целевой аудиторией, функциями и основными особенностями. Он также проводит конкурентный анализ, UX‑исследования и изучает рынок.
- Создание концепции и дизайн. На этом этапе UX/UI‑дизайнер разрабатывает пользовательские сценарии и информационную архитектуру, чтобы создать логичную структуру интерфейса. Делает прототипы (предварительные макеты страниц), тестирует их и создает общую визуальную концепцию.
- Вёрстка и добавление функциональности. Здесь он или передает макеты разработчику, или переносит их из графического редактора на конструктор сам.
- Тестирование и итерации по улучшению. После завершения разработки UX/UI‑дизайнеры тестируют продукт с пользователями, чтобы выявить ошибки, проверить работу всех функций и понять, как он справляется с поставленными задачами.
Базовые книги о том, как все устроено в UX/UI‑дизайне:
- «Интерфейс. Основы проектирования взаимодействия», Алан Купер, Кристофер Носсел, Дэвид Кронин, Роберт Рейман.
- «Психбольница в руках пациентов. Алан Купер об интерфейсах», Алан Купер.
- «Интерфейс. Новые направления в проектировании компьютерных систем», Джеф Раскин.
- «Дизайн пользовательского интерфейса². Искусство мыть слона», Влад Головач.
- «Дизайн пользовательского опыта. Как создать продукт, который ждут», Джон Уэлен.
- «Пользовательский интерфейс», Илья Бирман.
- «100 новых главных принципов дизайна. Как удержать внимание», Сьюзан Уэйншенк.
- «Не заставляйте меня думать», Стив Круг.
- «Как сделать сайт удобным. Юзабилити по методу Стива Круга», Стив Круг.
Фундаментальные принципы визуального дизайна
Чтобы цифровой продукт выглядел согласованным и выполнял свои функции, важно применять принципы визуального дизайна. Что должен уметь UX/UI‑дизайнер:
- Создавать композиции.
- Работать с сетками.
- Сочетать между собой цвета.
- Правильно подбирать шрифты.
- Соблюдать баланс.
- Учитывать масштаб и пропорции между элементами.
- Работать со свободным пространством.
- Выстраивать визуальную иерархию.
- Правильно расставлять акценты.
Книги по сеткам, типографике, цвету:
- «Модульные системы в графическом дизайне», Йозеф Мюллер‑Брокманн.
- «Модульная сетка», Аллен Хёрлберт.
- «Типографика», Эмиль Рудер.
- «Типографика: шрифт, вёрстка, дизайн», Джеймс Феличи.
- «Новая типографика. Руководство для современного дизайнера», Ян Чихольд.
- «Живая Типографика», Александра Королькова. Бесплатная электронная версия.
- «Искусство цвета», Иоханнес Иттен.
UX‑аналитика
Чтобы создавать удобные и понятные интерфейсы UX/UI‑дизайнеру необходимо понимать потребности, задачи и цели пользователей. В этом ему будут помогать исследования и аналитика. UX/UI‑дизайнер должен разбираться в том, как:
- Проводить исследования, в частности UX‑тестирования и глубинные интервью с пользователями, а затем анализировать и правильно интерпретировать результаты.
- Проектировать CJM и User Flows.
- Создавать Job Stories и персоны.
- Понимать инструмент JTBD.
Элементы интерфейса (UI‑элементы)
Элементы интерфейса помогают пользователям ориентироваться в цифровом продукте и взаимодействовать с ним. Стоит познакомиться со всеми UI‑элементами, понять, какие функции они выполняют и как могут выглядеть в разных состояниях. Например, кнопка при наведении курсора отличается от неактивной кнопки.
К UI-элементам относятся:
Изучите лучшие практики проектирования каждого элемента интерфейса. Также есть законы дизайна интерфейсов и эффекты человеческого восприятия, которые напрямую влияют на удобство взаимодействия пользователя с интерфейсом: закон эстетики в юзабилити, закон близости, подобия элементов, закон Фиттса, Хика и другие. Их знание поможет создавать понятные и чистые интерфейсы, которые будут нравиться пользователям.
Графические редакторы и инструменты
Большую часть времени современные UX/UI‑дизайнеры работают в графическом редакторе Figma. У него понятный и простой интерфейс, поэтому разобраться в нем не составит большого труда.
На YouTube есть бесплатные обучающие каналы, уроки, вебинары и воркшопы. По ним можно изучить интерфейс и возможности всех перечисленных выше инструментов. Чтобы вам было легче и интереснее все запоминать, отдавайте предпочтение практическим урокам.
Насмотренность
Чтобы делать хороший дизайн, нужно понимать, что значит «хороший дизайн». Изучайте типы интерфейсов, выполненные в разных стилях. На примере работ других дизайнеров постарайтесь разобраться, как они используют цвета, композицию, шрифты и другие элементы. Ниже вы найдете курируемые галереи с хорошими примерами реальных сайтов и приложений:
UX‑копирайтинг
UX‑копирайтинг — создание текстов для интерфейсов. В процессе работы UX/UI‑дизайнеру важно уметь писать лаконичные заголовки, понятные названия для кнопок и других интерактивных элементов, описания, краткие текстовые подсказки, сообщения об ошибках, push‑уведомления и в целом наполнять цифровой продукт понятным текстовым контентом.
Базовые книги по текстам и редактуре:
- «Пиши, сокращай. Как создавать сильный текст», Максим Ильяхов, Людмила Сарычева.
- «Ясно, понятно», Максим Ильяхов.
Веб‑технологии
Изучите основы веб‑технологий: HTML, CSS, JavaScript, CMS, WebGL. Их знание поможет вам общаться с разработчиками на одном языке.
Базовая книга на тему верстки: «Верстка сайтов для дизайнеров, редакторов и руководителей», Василий Половнев и Игорь Петров
Доступность
UX/UI‑дизайнер должен уметь создавать цифровые продукты, которые доступны и удобны для всех пользователей, включая людей с ограниченными возможностями. Поэтому стоит изучить ключевые принципы доступности. Признанный международный стандарт в области доступности веб‑контента — Web Content Accessibility GUIdelines 2 (WCAG 2).
Дополнительные навыки
Чтобы выделяться на рынке, после освоения базы добавляйте в свой арсенал новые навыки, которые вам интересны: графический дизайн, иллюстрацию, моушен, 3D‑графику.
Последние тенденции в UX/UI‑дизайне
Приготовьтесь ежедневно тратить некоторое время на чтение дизайнерских новостей: так вы будете в курсе последних трендов и нововведений. Подпишитесь на дизайнерские каналы в телеграме, на рассылки, следите за специалистами и студиями, работы которых вам нравятся.
Читайте статьи на тему UX/UI‑дизайна. Крупные медиа, которые пишут о дизайне и для дизайнеров:
Начните практиковаться и сделайте портфолио
В дизайне бесполезно изучать теорию, если не применять ее на практике. Для начала можно повторять дизайн сайтов и приложений популярных брендов. Сделайте скриншоты, перенесите их в Figma и с помощью инструментов редактора перерисуйте. Это поможет понять, какую сетку использовали дизайнеры, как они располагали элементы, какую разработали систему шрифтов, как сочетали цвета.
Можно пойти дальше и сделать редизайн, то есть улучшенную версию любого существующего сайта или приложения. Когда он будет готов, выложите концепт на Behance и/или Dprofile. Когда вы сделаете несколько таких проектов, у вас будет готовое портфолио. По мере того как будете повышать свой уровень, вы сможете добавлять новые проекты в портфолио и удалять старые.
При поиске работы самое важное для UX/UI‑дизайнера — портфолио. Наниматели хотят видеть его вкус и навыки, а это все отражено в нем. Поэтому стоит составить портфолио из нескольких выдуманных проектов, искать первых клиентов через фриланс, сделать коммерческие проекты для них и уже затем искать работу в крупных компаниях.
Самый быстрый и эффективный способ стать UX/UI‑дизайнером
В сфере UX/UI‑дизайна хорошо проработана теория, есть множество обучающих материалов, хорошо развиты дизайнерские инструменты, но без четкого плана осваивать все это долго и сложно.
Самый лучший способ стать UX/UI‑дизайнером — учиться у профессионалов. Для этого можно пойти на онлайн‑курсы с практикующими кураторами. Онлайн‑обучение поможет за 4–6 месяцев всесторонне и системно погрузиться в профессию.
На курсах команда из арт-директоров и методологов составляет последовательную программу, куда включает только самую необходимую и актуальную информацию. Удобный формат, организация учебного процесса, дисциплина помогут не бросить все на полпути и закончить учебу.
Но самое главное, что невозможно получить при самостоятельном обучении, — опыт практикующих дизайнеров и тимлидов, которые будут делиться знаниями, исправлять ошибки и задавать правильное направление.
Чаще всего во время обучения студенты под руководством наставников делают несколько кейсов. Таким образом, по завершении обучения у них уже есть готовое портфолио с проектами высокого уровня. Именно оно помогает им устроиться на работу в крупные и известные компании.
Как правило, на курсах есть комьюнити, где начинающие дизайнеры обмениваются новостями и поддерживают друг друга. Большинство студентов и выпускников — целеустремленные и талантливые ребята, которые показывают свои проекты и рассказывают о карьерных достижениях. Это вдохновляет поднимать собственную планку в дизайне и мотивирует двигаться к поставленным карьерным целям.