UX/UI-дизайнерам важно, чтобы продукт хорошо работал и приносил пользу бизнесу, а людям было удобно с ним взаимодействовать. Убедиться в этом можно с помощью метрик. В статье расскажем, что такое метрики, какие типы метрик есть в UX/UI-дизайне и как дизайнеры их используют.
Что такое метрики
Когда дизайнеры заканчивают проект, дальше они отслеживают результаты, которых пытались достичь. Это нужно для того, чтобы измерить успех UX-проекта и понять, насколько продуктивной была работа. В этом им помогают метрики.
Метрики — качественные и количественные показатели, определяющие эффективность продукта. С их помощью можно разобраться в поведении пользователей, выявить проблемы, сравнить продукт с конкурентами и понять, как еще его можно улучшить.
Основные метрики в UX/UI-дизайне
Существует несколько ключевых метрик, которые применяют UX/UI‑дизайнеры. Их можно разделить на метрики юзабилити, вовлеченности, привлекательности продукта и удержания пользователей.
Прежде чем собирать данные, важно наметить стратегию измерения UX. Метрик в UX/UI‑дизайне много, поэтому стоит выбрать актуальные показатели для бизнеса: количественные и качественные. Также необходимо определить, за какой период будут собираться результаты: день, неделя, месяц и т. д.
Метрики юзабилити
Эти показатели демонстрируют, насколько легко пользователи могут ориентироваться в интерфейсе и закрывать в нем свои потребности.
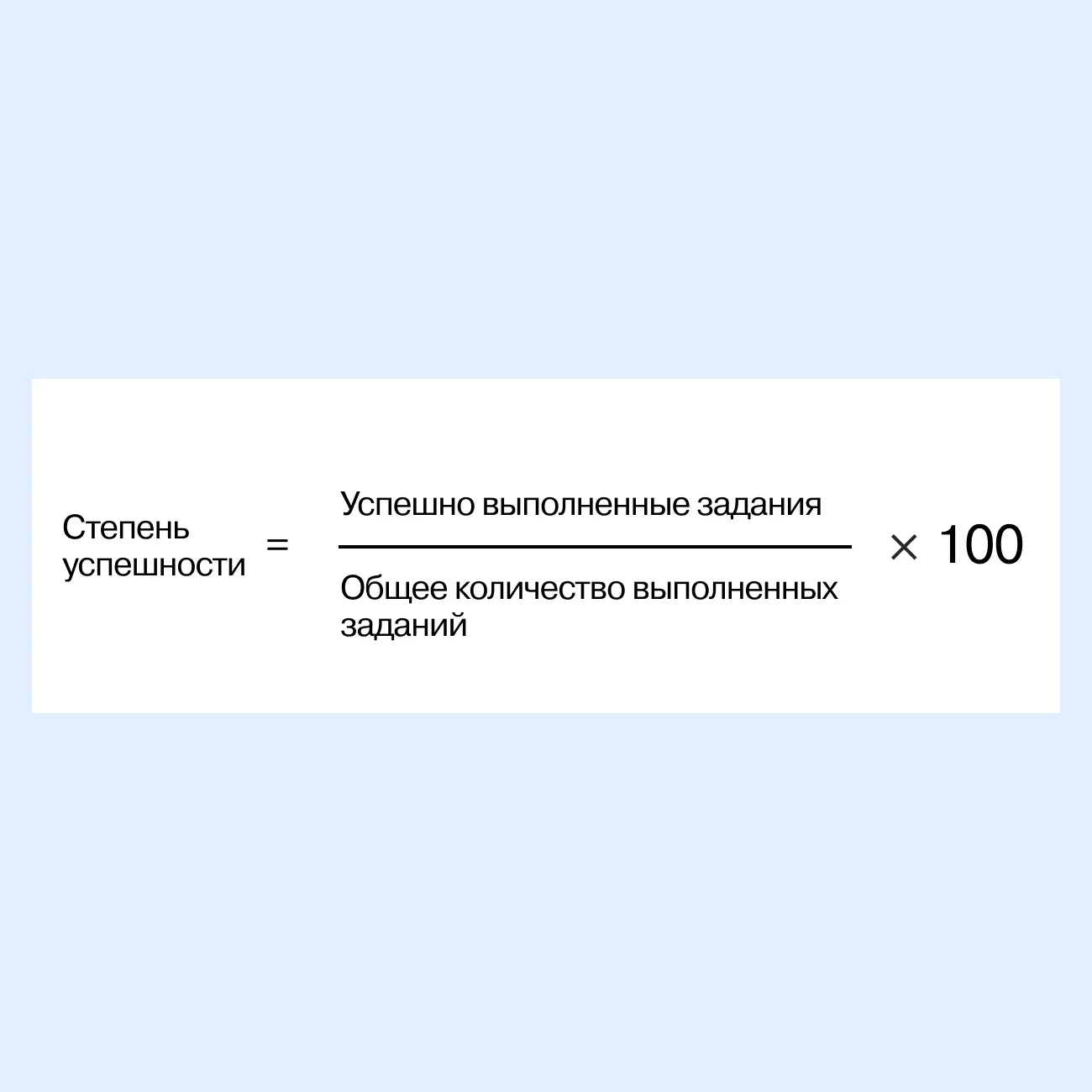
Успешность выполнения задач
Это главная метрика, которая показывает процент пользователей, выполнивших конкретную задачу без ошибок. Ее можно измерить только в том случае, если точно сформулировать конечную цель. Например, процент успешности заполнения формы, покупки товара и других действий.

Пример. Если пользователи начинают, но не завершают процесс регистрации, это говорит о проблемах с формами или этапами регистрации. Дизайнер может оптимизировать форму, уменьшить количество полей, добавить автозаполнение или подсказки.
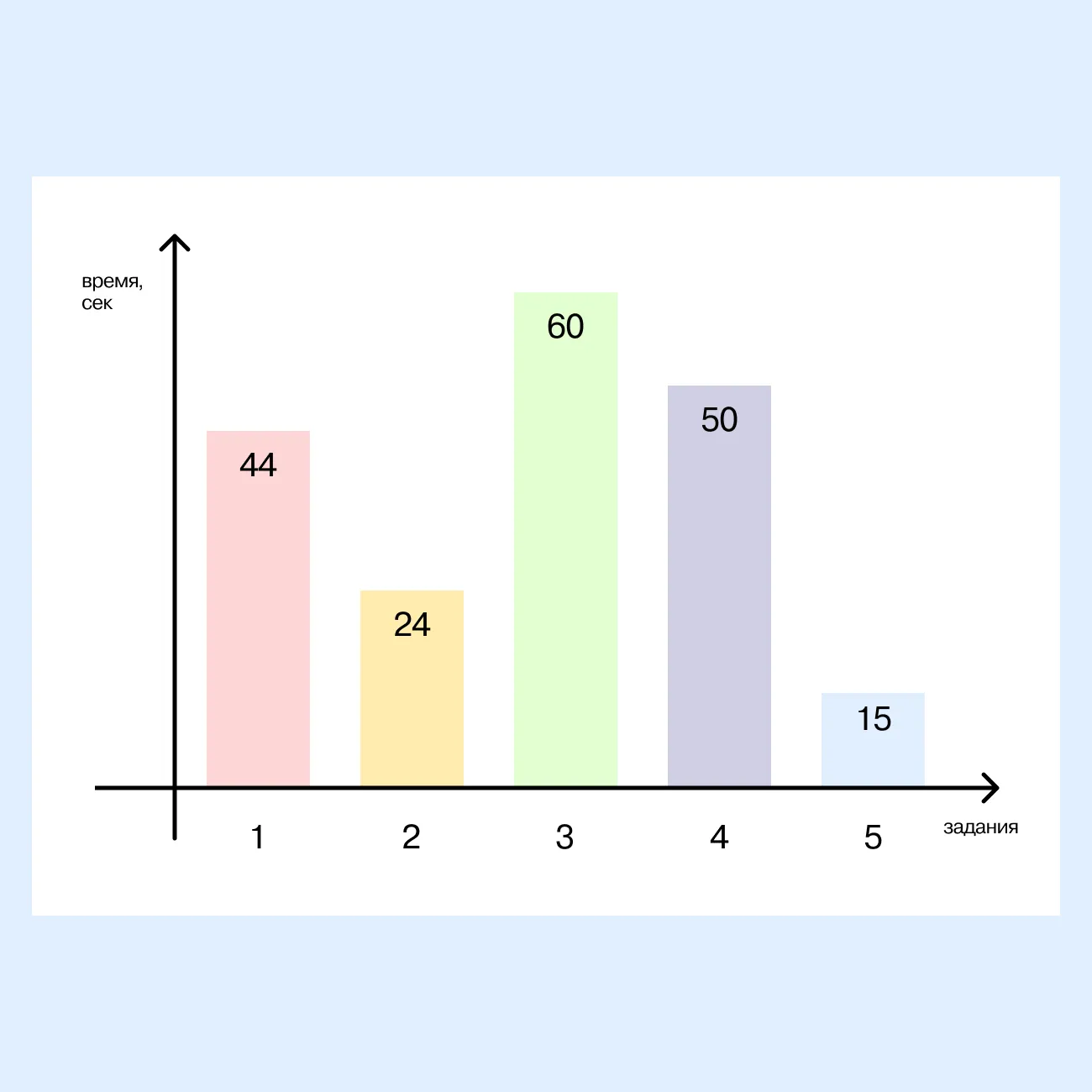
Время выполнения задачи
Отслеживает, сколько времени нужно пользователю, чтобы успешно завершить задачу. Чем меньше времени требуется, тем лучше UX.
Пример. В интернет-магазине для оформления заказа пользователи в среднем тратили 5 минут, и многие не совершали покупку. Дизайнеры упростили процесс: сократили количество шагов, добавили автозаполнение данных и убрали ненужные поля. После изменений время оформления уменьшилось до 2 минут, а конверсия в покупку выросла.

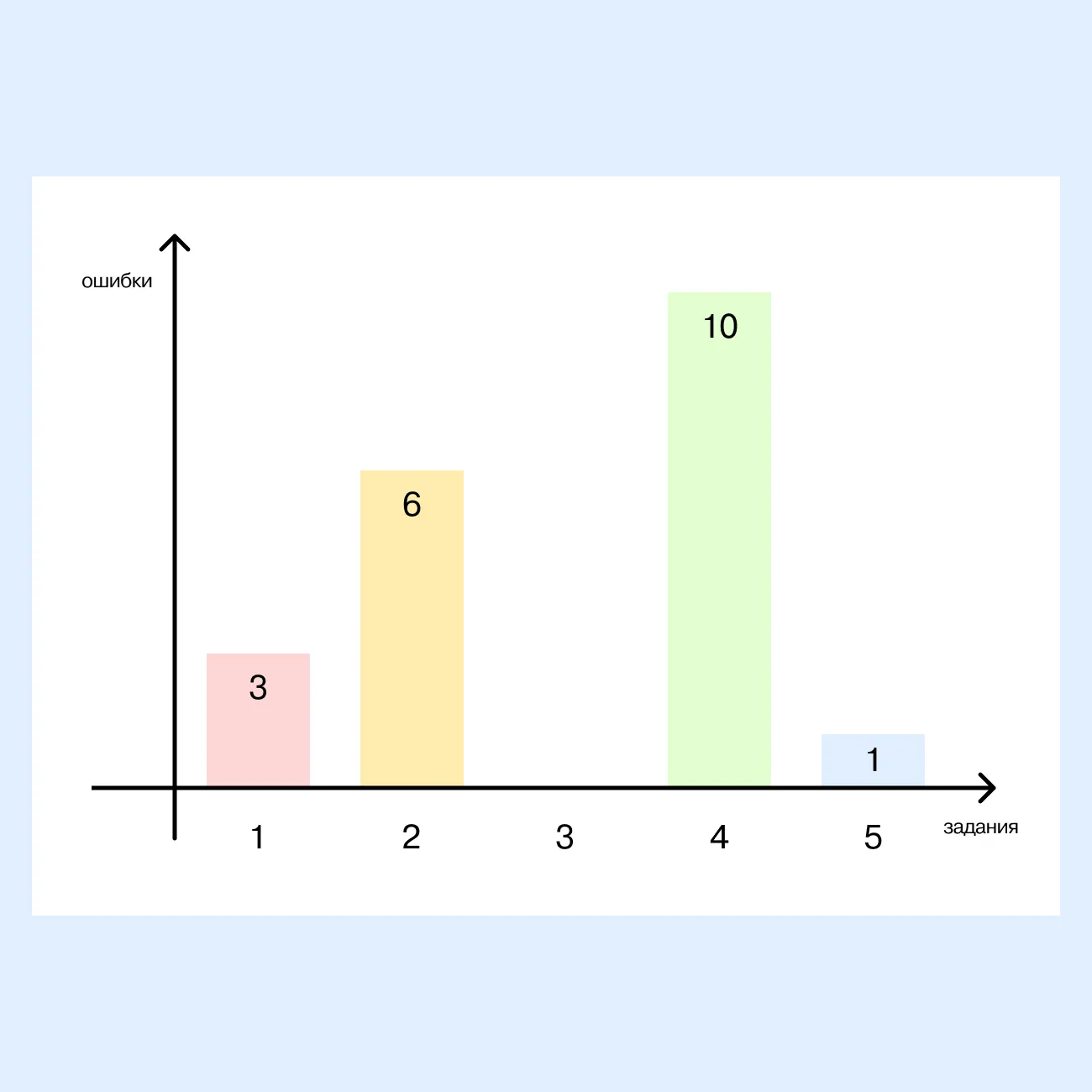
Частота ошибок
Рассчитывает, как часто пользователи совершают ошибки при взаимодействии с интерфейсом. Например, в форме неверно вводят паспортные данные или ошибаются при заполнении поля «Повторить адрес электронной почты». Высокий процент ошибок сигнализирует о проблемах с юзабилити. В данном случае нужно определить, какие действия следует считать ошибками.
Пример. В интернет-банке пользователи часто допускали ошибки при вводе суммы перевода из-за отсутствия разделителей тысяч и копеек. Это приводило к отправке неверных сумм и возвратам платежей. Дизайнеры добавили автоматическое форматирование числа с разделителями, и частота ошибок при вводе суммы снизилась на 10%.

Поиск vs навигация
Если навигация запутанная, то пользователи будут обращаться к поиску. Чем реже они будут выбирать поиск, тем лучше.
Пример. В интернет-магазине покупатели часто использовали поиск для того, чтобы найти популярные категории товаров. Это указывало на сложную навигацию. Эти разделы были скрыты в выпадающем меню. После редизайна навигации на главную страницу добавили прямые ссылки на популярные категории. Использование поиска снизилось на 15%, а время выполнения задач сократилось.
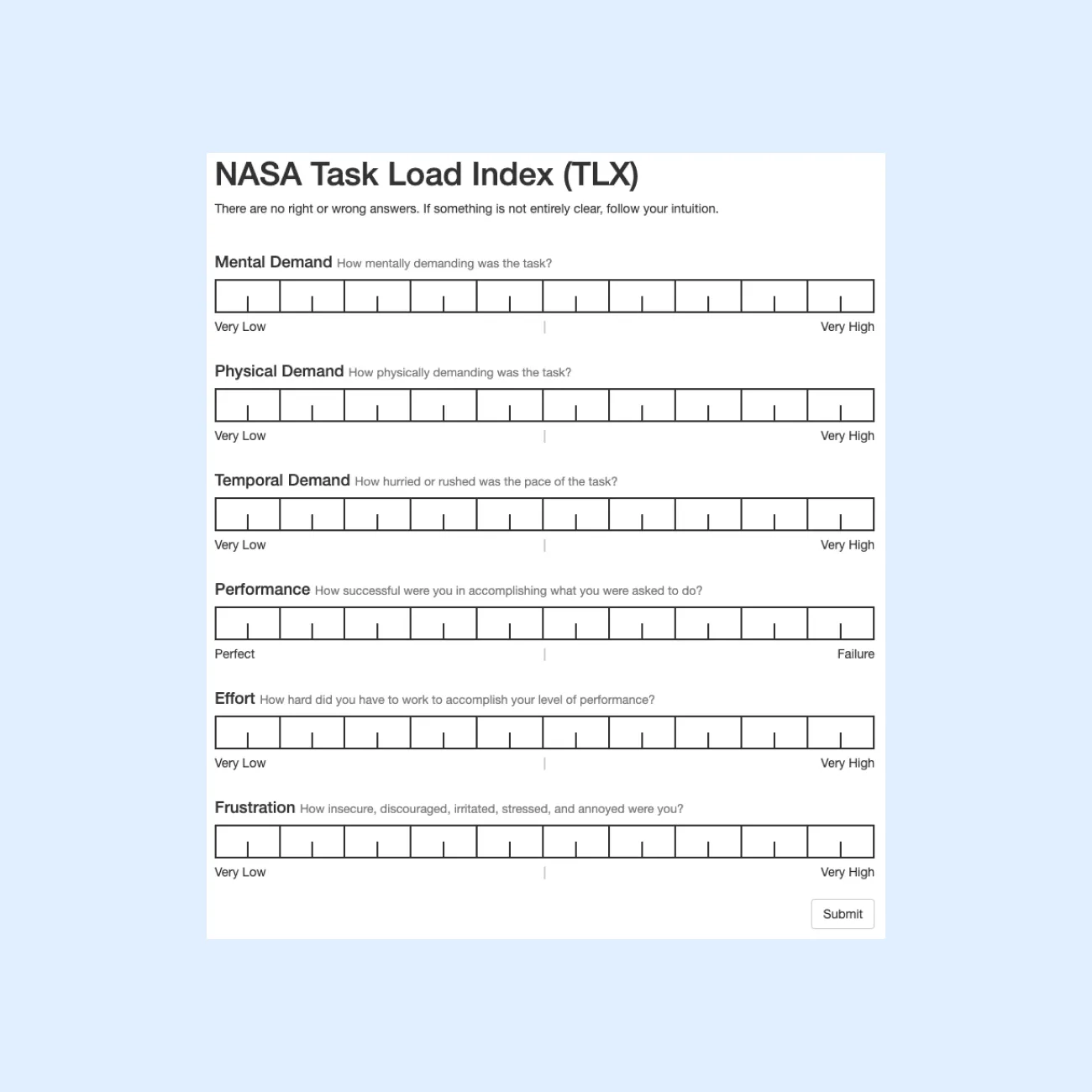
Оценка удовлетворенности
Через опросы или формы обратной связи измеряет, насколько люди довольны отдельной фичей, этапом пользовательского пути или UX в целом. Эту оценку проводят в конце тестирования. Есть опросники, которые помогают измерить уровень удовлетворенности: индекс нагрузки НАСА (NASA-TLX), анкета после сценария (ASQ), шкала юзабилити-системы (System Usability Scale / SUS).

Пример. В мобильном приложении для планирования путешествий команда ввела новую функцию поиска отелей. Для оценки удовлетворенности пользователей после завершения бронирования был проведен опрос по шкале юзабилити-системы (SUS). Результаты показали средний балл 62 из 100, что сигнализировало о необходимости улучшений. В отзывах пользователи жаловались на сложный фильтр, который упростили в следующем обновлении, что при повторном тестировании улучшило оценку до 80.
Метрики вовлеченности
Эти показатели демонстрируют, насколько сильно пользователи увлечены интерфейсом, сколько времени они в нем проводят, что их интересует, а что — нет. Ниже рассмотрим наиболее важные показатели вовлеченности, которые необходимо отслеживать для оценки и улучшения UX. Значения можно измерять по-разному, все зависит от отрасли и целей сайта.
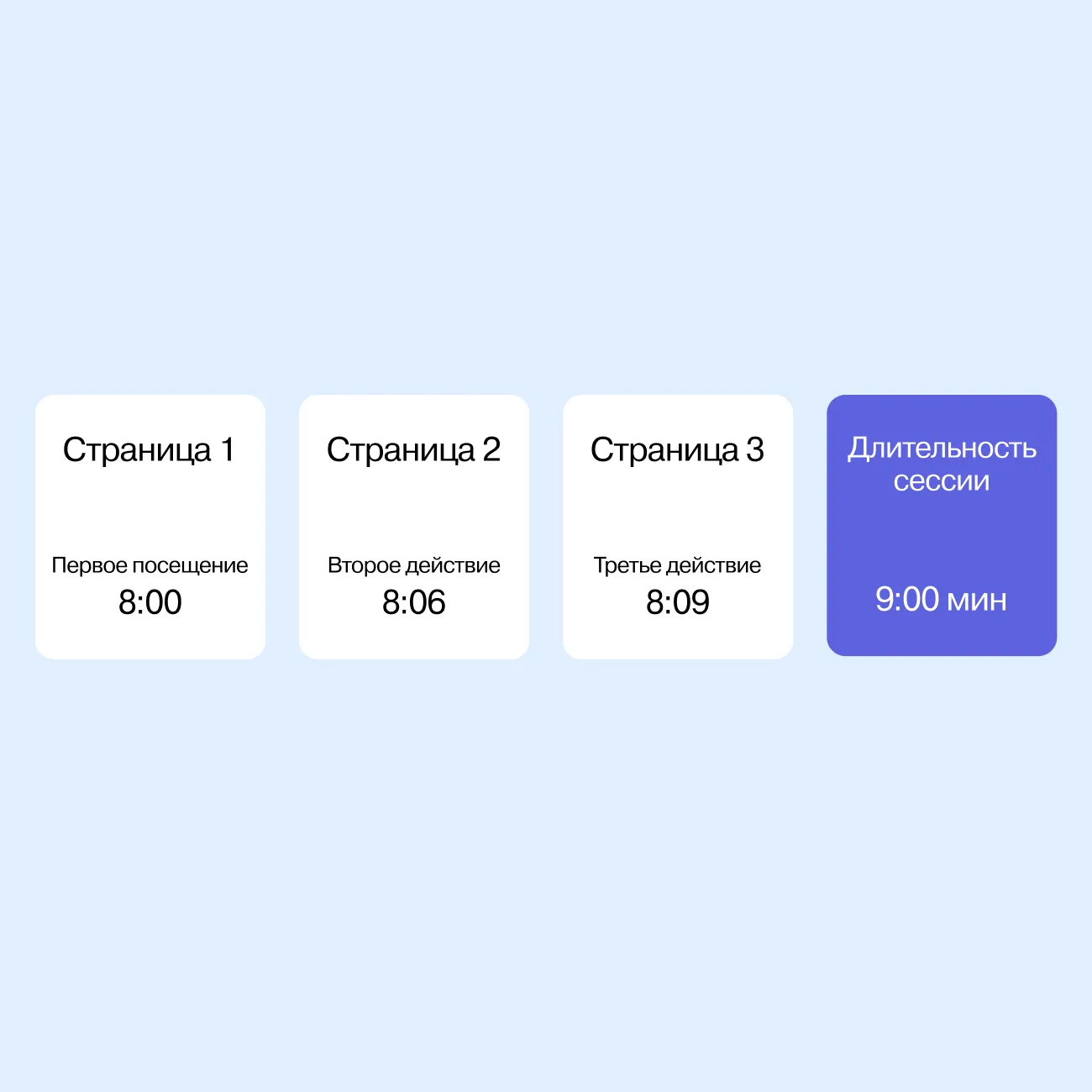
Длительность сессии
Время, которое пользователь тратит на взаимодействие с продуктом за одну сессию. Более продолжительные сессии обычно указывают на высокую вовлеченность, а чрезмерно длинные могут говорить о том, что человек запутался в интерфейсе.

Пример. В новостном приложении пользователи проводили в среднем 40 минут за сессию, но часто не дочитывали статью. Это вызывало вопросы, действительно ли они находят интересный контент. Анализ показал, что сложная структура категорий и неинтуитивный поиск затрудняли доступ к актуальным новостям. После переработки навигации и добавления персонализированных рекомендаций средняя длительность сессии сократилась до 30 минут, а количество прочитанных статей увеличилось на 35%.
Количество страниц за сессию
Чем их больше, тем внимательнее пользователи хотят изучить интерфейс. Знания о том, какие страницы люди просматривают, помогут найти UX-проблемы и определить, насколько эффективны отдельные части сайта или приложения.
Пример. В туристическом приложении аналитики заметили, что пользователи в среднем просматривали только 3 страницы за сессию, что указывало на низкий интерес к контенту. После анализа выяснили, что главная страница была перегружена информацией и пользователи не могли быстро найти интересующие их предложения. Разработчики упростили навигацию и добавили яркие карточки с популярными направлениями. После изменений количество страниц, просматриваемых за сессию, увеличилось до шести, что свидетельствовало о росте вовлеченности пользователей.
Просмотры страниц
Измеряет, сколько раз люди заходили на конкретную страницу за определенный промежуток времени. Большее количество просмотров может говорить о заинтересованности, а также указывать на то, что посетители просматривают сайт и не находят того, что ищут. Поэтому необходимо соотносить цифры с контекстом и другими метриками вовлеченности.
Пример. В блоге о здоровье и фитнесе аналитики заметили, что статья о диетах нарастила количество просмотров страниц до 1000 за месяц, но время, проведенное на странице, составляло всего 30 секунд. Это указывало на то, что читатели приходили, но не находили необходимую информацию. После добавления более детальных описаний, таблиц и видеорецептов количество просмотров увеличилось до 1500, а время на странице возросло до 2 минут, что свидетельствовало о повышении вовлеченности и удовлетворенности контентом.
Количество возвращающихся посетителей
Это те люди, которые уже посещали интерфейс ранее. Если показатель низкий, это говорит о плохом UX или о том, что продукт не отвечает требованиям пользователей.
Пример. В приложении для чтения электронных книг количество возвращающихся посетителей составляло всего 15%, что вызывало опасения у разработчиков. Анализ показал, что пользователи не находили интересующий их контент и интерфейс был перегружен информацией. Для улучшения ситуации команда внедрила персонализированные рекомендации и оптимизировала систему поиска. В результате через месяц доля возвращающихся посетителей увеличилась до 30%, что свидетельствовало о лучшем взаимодействии и удовлетворенности пользователей.
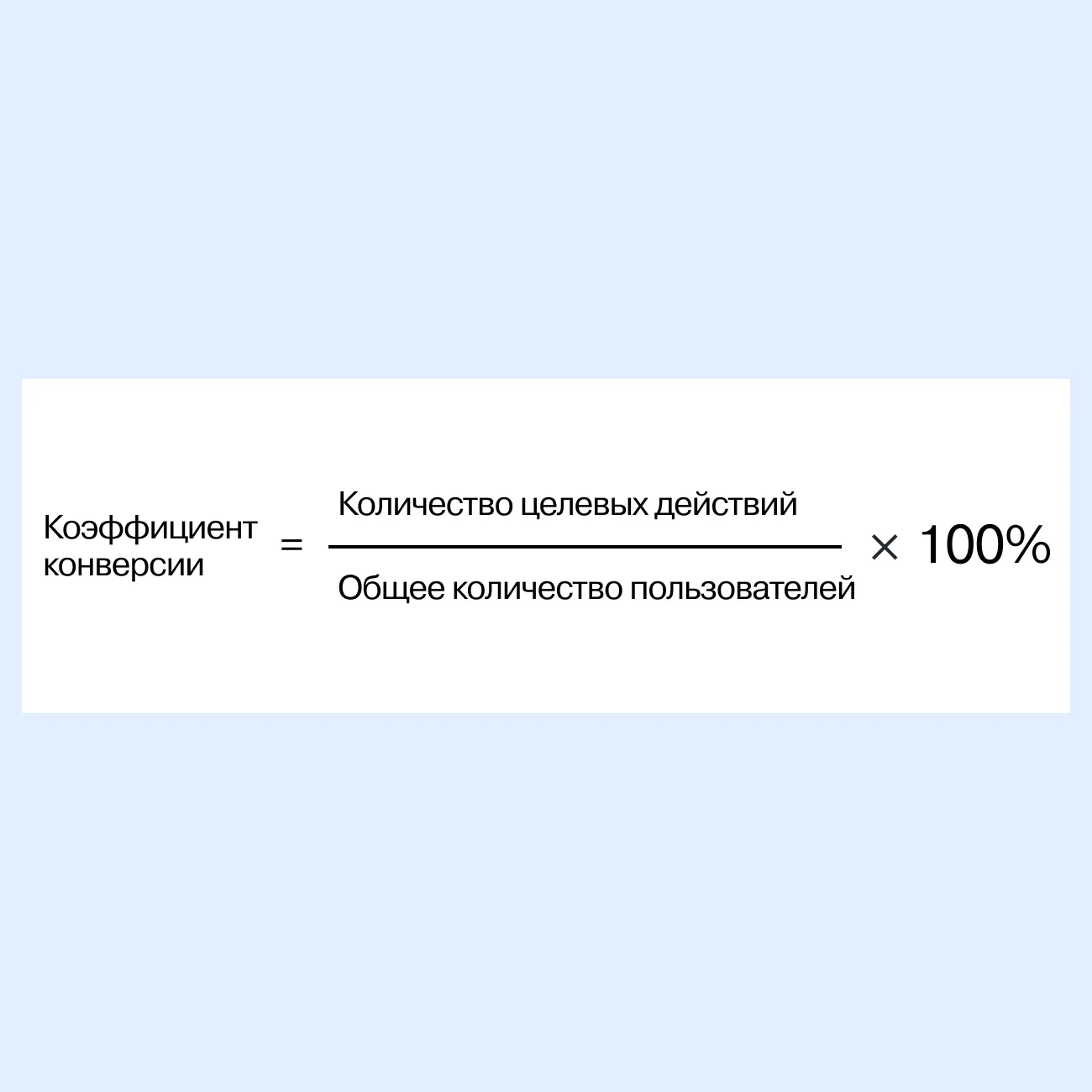
Коэффициент конверсии
Процент пользователей, которые совершают целевое действие, например подписываются на рассылку, покупают товар или заполняют форму.

Пример. В интернет-магазине можно отследить, сколько людей, посетивших страницу товара, завершили покупку. Если конверсия низкая, можно провести тестирование различных вариантов оформления кнопок «Купить», оптимизировать пользовательский путь или упростить процесс оформления заказа.
Метрики привлекательности продукта
Эти показатели говорят о том, как часто клиенты пользуются продуктом и к каким функциям обращаются. С их помощью можно понять, получают ли люди пользу от продукта. Чем выше показатель привлекательности, тем большее количество людей обращается к продукту, а не отказывается от него.
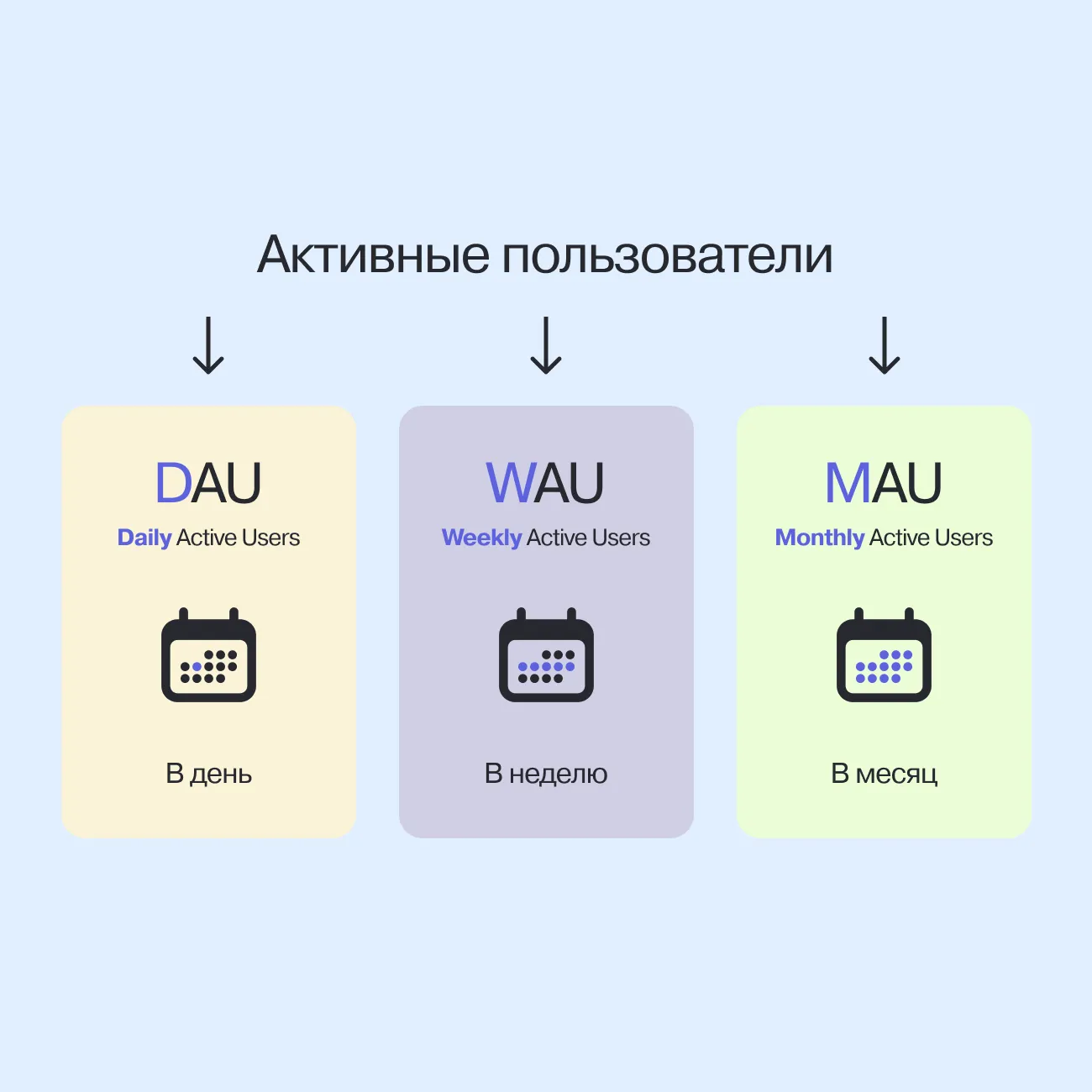
Активные пользователи
Показатель зависит от продукта и проблем, которые он решает. Его измеряют за конкретный период: количество активных пользователей в день (DAU), в неделю (WAU) или в месяц (MAU). Обычно их должно быть выше, чем новых. Это говорит о том, что есть те, кто возвращается в интерфейс. Однако сначала важно определить, что значит «активные пользователи». То есть сколько раз они должны взаимодействовать с продуктом в течение определенного отрезка времени, чтобы можно было называть их активными.

Пример. В фитнес-приложении количество активных пользователей за неделю (WAU) составило 5000, из которых только 1200 были новыми клиентами. Определив, что активными считаются те, кто выполняет хотя бы одну тренировку в неделю, команда обнаружила, что многие не возвращались после первого месяца. Чтобы увеличить активность, разработчики добавили функцию напоминания о тренировках и персонализированные планы питания. В следующем месяце WAU увеличилось до 8000. Это указывало на повышение вовлеченности пользователей и их возвращение в приложение.
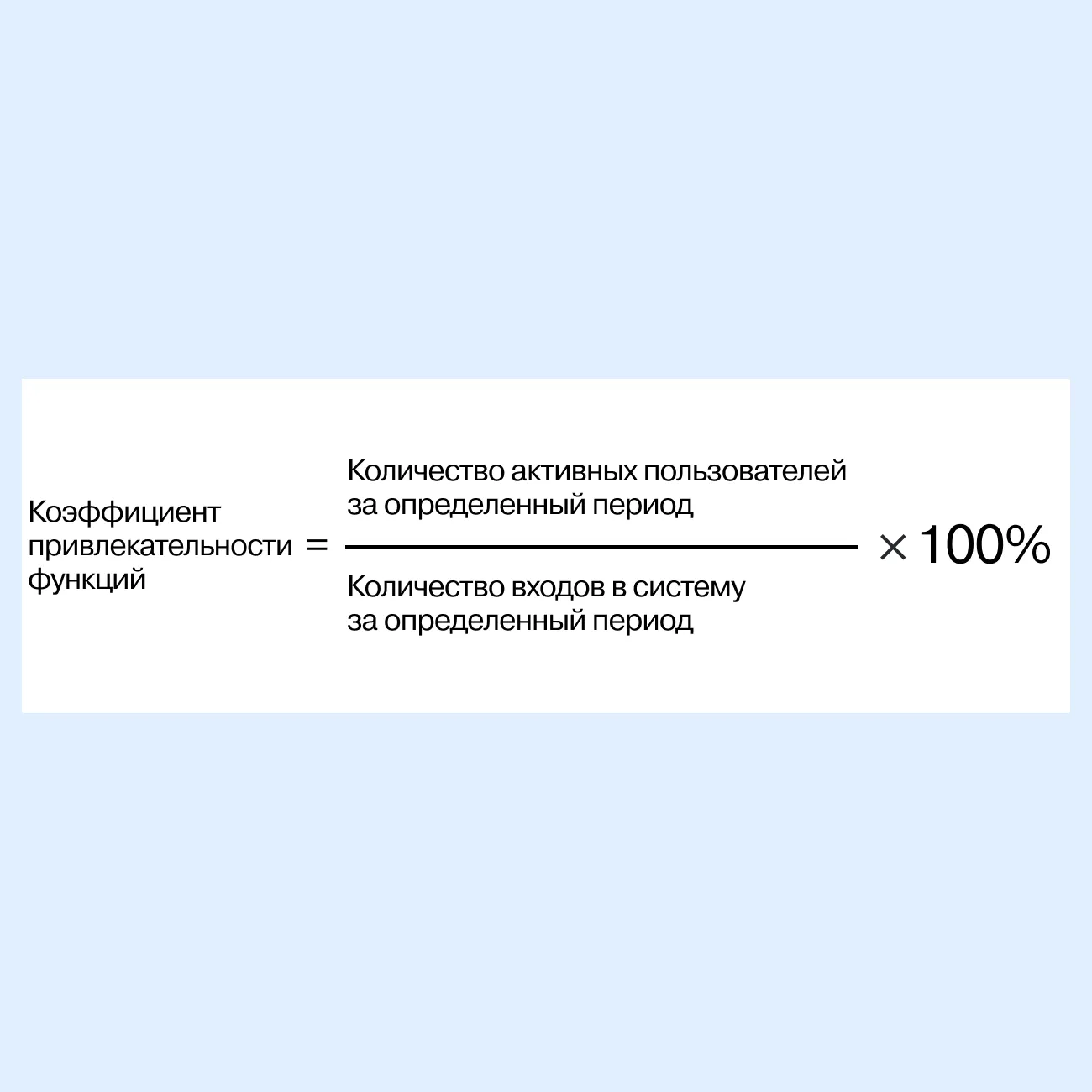
Коэффициент привлекательности функций
Время, потраченное на использование конкретной фичи, позволяет понять, насколько она полезна для клиента или для всей клиентской базы. Этот коэффициент рассчитывается как отношение количества раз, когда функцию использовали, на количество входов в систему.

Пример. В фитнес-приложении коэффициент привлекательности функции «Групповые тренировки» составил всего 10%. Из 1500 входов в систему пользователи выбрали эту фичу лишь 150 раз. Анализ показал, что многие люди не знали о доступных групповых занятиях из-за недостаточной видимости функции в интерфейсе. После добавления баннера на главную страницу и внедрения уведомлений о предстоящих групповых тренировках коэффициент привлекательности фичи вырос до 35%, что указывало на увеличение интереса пользователей к занятиям в группе.
Метрики удержания
Они показывают, сколько людей продолжают пользоваться продуктом. То есть насколько хорошо продукт удовлетворяет потребности посетителей и они хотят возвращаться к нему снова.
Коэффициент удержания пользователей
Процент людей, которые возвращаются к продукту в течение определенного периода. Чтобы точно его измерить, нужно четко знать, какие действия учитывать. Например, это может быть вход в систему, посещение страницы, скачивание файла, использование ключевой функции продукта и другие.
Пример. В мобильном приложении для изучения языков коэффициент удержания пользователей за три месяца составил всего 15%, поскольку из 2000 зарегистрированных студентов возвращались лишь 300. Анализ показал, что люди не были заинтересованы в повторных занятиях из-за недостатка мотивации и сложного интерфейса. Чтобы улучшить ситуацию, команда внедрила систему наград за регулярные занятия и добавила геймификацию. В следующем месяце коэффициент удержания увеличился до 25%, что указывало на успешное вовлечение пользователей и их возвращение к обучению.
Коэффициент оттока клиентов
Процент людей, которые перестали пользоваться продуктом в течение заданного отрезка времени. Эта метрика зависит от отрасли, но в любом случае она должна быть как можно ниже. Этот показатель говорит о низкой вовлеченности, неактуальном контенте или сложном интерфейсе.

Пример. В мобильном приложении для доставки еды коэффициент оттока клиентов за месяц составил 30%, что вызывало обеспокоенность у команды. Анализ показал, что многие пользователи сталкивались с проблемами при оформлении заказа из-за медленной загрузки и запутанного интерфейса. Чтобы решить эти вопросы, команда оптимизировала приложение, улучшила производительность и упростила процесс оформления заказа. В следующем месяце коэффициент оттока снизился до 24%.
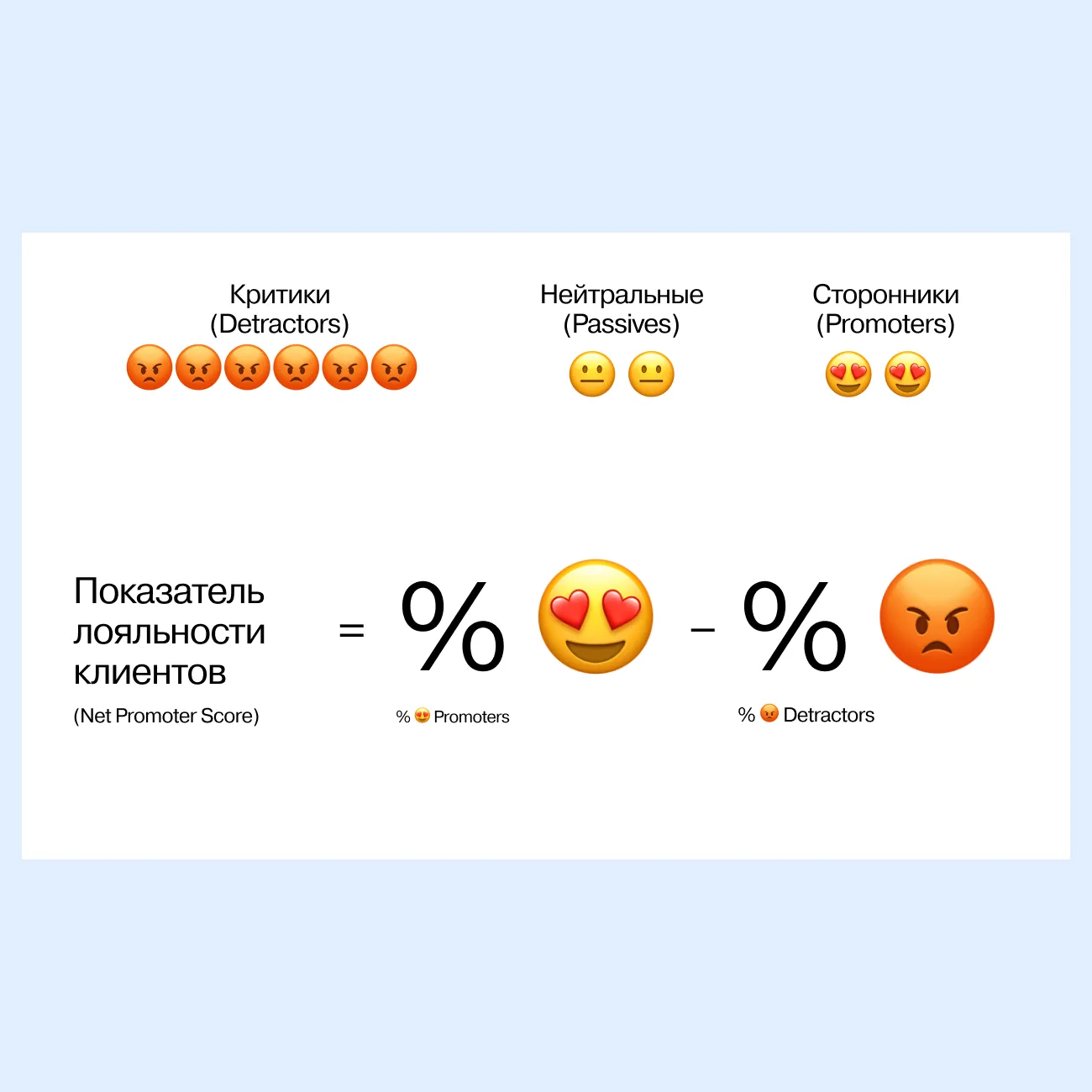
Показатель лояльности клиентов (NPS)
Рассчитывается путем опроса пользователей о том, насколько вероятно, что они порекомендуют продукт друзьям или коллегам. Высокий показатель NPS гарантирует большой уровень лояльности, а низкий — возможность увеличить удовлетворенность клиентов, пока не стало слишком поздно.

Пример. В интернет-магазине показатель лояльности клиентов (NPS) составил 15%. Это указывало на проблемы с удовлетворенностью пользователей. По результатам опросов выяснилось, что люди недовольны качеством обслуживания и длительными сроками доставки. В ответ на это команда улучшила систему отслеживания заказов и запустила программу лояльности для постоянных клиентов. Через три месяца NPS вырос до 25%.
Средняя цена заказа
Это средний чек покупателя. При хорошем UX эта метрика может увеличиться, поскольку пользователь будет покупать больше товаров или услуг.
Пример. В приложении для доставки продуктов средняя цена заказа составила 1000 рублей. Выяснилось, что пользователи часто покупали только необходимые товары, не учитывая сопутствующие. Для повышения среднего чека команда внедрила рекомендации и специальные предложения на наборы. В следующем месяце средняя цена заказа увеличилась до 1500 рублей. С помощью такого хода удалось стимулировать пользователей к покупке дополнительных товаров.
Зачем нужны метрики
Метрики дают ценные данные, которые помогут найти слабые места в продукте и быстро принять меры. Они позволяют отслеживать пользовательский путь, видеть взаимосвязь между действиями людей в интерфейсе и понимать, на каком этапе и по какой причине что-то пошло не так.
В статье мы рассмотрели лишь небольшую часть метрик, используемых в UX/UI-дизайне. Каждая компания сама определяет, какие показатели измерения успешности интерфейса и его функций ей нужны. Главное — выбрать правильные метрики, которые необходимо отслеживать и оптимизировать. Это позволит улучшить взаимодействие с пользователями, повысить общую удовлетворенность сайтом или приложением и рассчитать окупаемость инвестиций в изменения, которые дизайнер внес в продукт.

.webp)





