Что такое user flow
Представьте, что вы скачали новое приложение‑фоторедактор, чтобы улучшить качество своих фотографий. После запуска перед вами сразу появился поп-ап с запросом разрешения на отправку уведомлений. Не самое удачное время. Дальше вы видите экран с требованием обязательной регистрации и доступа к вашим личным данным. Интересно, почему нельзя пропустить этот шаг? После регистрации вам приходится пролистать несколько страниц онбординга, чтобы познакомиться с функциями приложения. Но дело в том, что после пятого экрана большинство пользователей уже забудет, что было на первом. Не лучше ли объяснить все фичи в процессе взаимодействия с редактором при помощи всплывающих подсказок? И вот вы наконец добрались до заветного экрана с редактором, но тут всплывает предложение купить premium-тариф. Вероятность того, что вы удалите приложение, повышается с каждым лишним кликом.
Это пример плохо продуманного user flow, где пользователю, чтобы выполнить задачи, приходится делать много лишних действий.
Что же такое user flow? User flow — фундамент хорошего UX‑дизайна. Он схематично описывает последовательность шагов, которые делает пользователь, чтобы достичь определенной цели на сайте или в приложении.
С помощью user flow дизайнеры могут описывать как весь продукт, так и отдельную функцию.

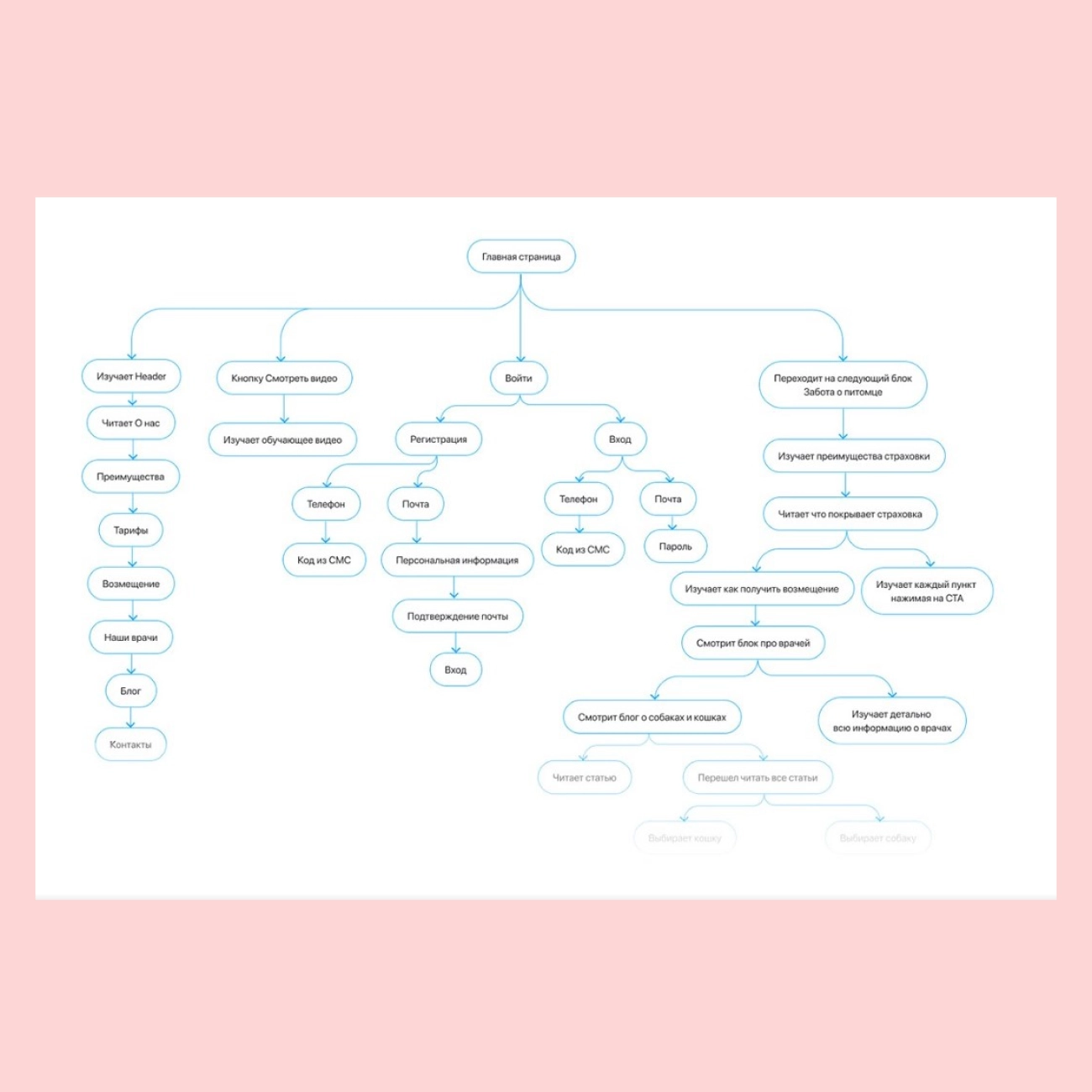
Проект Insurance pets
Некоторые примеры user flow: покупка билетов на концерт, регистрация на сайте знакомств, подписка на новости на медиапортале, заполнение профиля в личном кабинете, установка фотографии на аватарку, поиск товара в интернет-магазине, заказ такси, обращение в службу поддержки, заказ выписки со счета в банковском приложении, создание плейлиста в музыкальном приложении и многое другое.
Больше реальных примеров user flow в формате скринкастов можно посмотреть здесь: flowstep.design
Ценность user flow для бизнеса
Будучи основой для проектирования качественного UX-дизайна, user flow оптимизирует структуру и навигацию внутри приложения или сайта:
- позволяет пользователям легко находить необходимую информацию, что хорошо сказывается на их лояльности;
- увеличивает вероятность успешного завершения целевого действия и, как результат, улучшает конверсию и продажи;
- помогает новым пользователям быстро разобраться в работе интерфейса, что повышает их вовлеченность во взаимодействие;
- уменьшает количество препятствий, что в итоге приведет к тому, что люди будут оставаться и продолжать использовать продукт.
Зачем дизайнерам user flow
Детальная проработка всевозможных сценариев
User flow помогает не упустить важные шаги при проектировании. Например, у нас есть задача сделать приложение для заказа еды с доставкой. В процессе проработки идеи мы можем подумать о следующих шагах в user flow:
Пользователь открывает приложение и видит экран приветствия с возможностью входа или регистрации → После входа или регистрации он попадает на главный экран приложения с доступными ресторанами → Он выбирает ресторан и просматривает меню → Затем человек выбирает блюда, добавляет их в корзину и переходит к оформлению заказа → Он указывает адрес доставки и выбирает способ оплаты → После подтверждения заказа пользователь получает уведомление о статусе заказа и информацию о времени доставки → Он может отслеживать статус заказа и получать уведомления о его изменении → После доставки еды клиент может оставить отзыв о качестве обслуживания и оценить заказ.
Некоторые примеры шагов, которые можно добавить:
- возможность добавлять или убирать ингредиенты при выборе блюда;
- указание специальных инструкций для курьера, например бесконтактная доставка;
- опция выбора временного интервала для доставки;
- возможность оставить чаевые курьеру после окончания заказа.
Эти моменты дизайнер будет учитывать, когда сконцентрируется на проработке user flow. Они играют важную роль в том, какое впечатление останется у человека после того, как он сделает заказ.
Оптимизация разработки
User flow помогает наладить взаимодействие между дизайнерами и разработчиками.
Представим ситуацию, когда команда делает приложение для онлайн‑покупок без использования user flow.
- Дизайнеры проектируют интерфейс приложения, и разработчики приступают к его реализации. При этом у них нет ясного представления о последовательности действий пользователя.
- В результате разработчики реализуют функции, которые могут не отвечать ожиданиям и потребностям пользователей.
- Приложение запускается, и пользователи сталкиваются с трудностями при покупках или регистрации из-за непонятного интерфейса и непоследовательного пользовательского пути.
- Они начинают сообщать о проблемах и ошибках в приложении.
- Разработчики вынуждены тратить время и ресурсы на исправление ошибок и доработку функциональности. Это увеличивает время и затраты на разработку, а также приводит к недовольству пользователей.
Таким образом, user flow помогает снизить количество исправлений и доработок в логике работы продукта и в итоге сократить сроки и стоимость разработки.
Инструмент эффективной коммуникации
User flow служит визуальным инструментом для согласования структуры продукта между всеми участниками команды: дизайнерами, разработчиками, менеджерами продукта, маркетологами и другими заинтересованными сторонами. Он позволяет избежать неоднозначности и недопониманий, обсуждать новые фичи и препятствия, опираясь на наглядную схему.
User flow помогает согласовывать с клиентом сценарии работы продукта и его функции. Это особенно полезно, когда у заказчика нет четкого представления, как будет работать сайт или приложение. В этом случае user flow поможет задать направление для клиента, а он сможет добавить детали в сценарии или вообще изменить структуру. Это позволит избежать ошибок на самых ранних стадиях проекта, прийти к этапу проектирования с четкой и согласованной с заказчиком схемой и, самое главное, не тратить ресурсы на избыточные и постоянные переделки.

Источник
Типы user flow
Не так важно, как визуализировать user flow, главное, чтобы команда и заинтересованные стороны понимали суть этой схемы и могли активно работать с ней. Можно создать простую блок‑схему, а если хочется добавить контекст, то удобнее использовать вайрфреймы или даже детализированные экраны с переходами.
Основные типы user flow отличаются по уровню детализации.
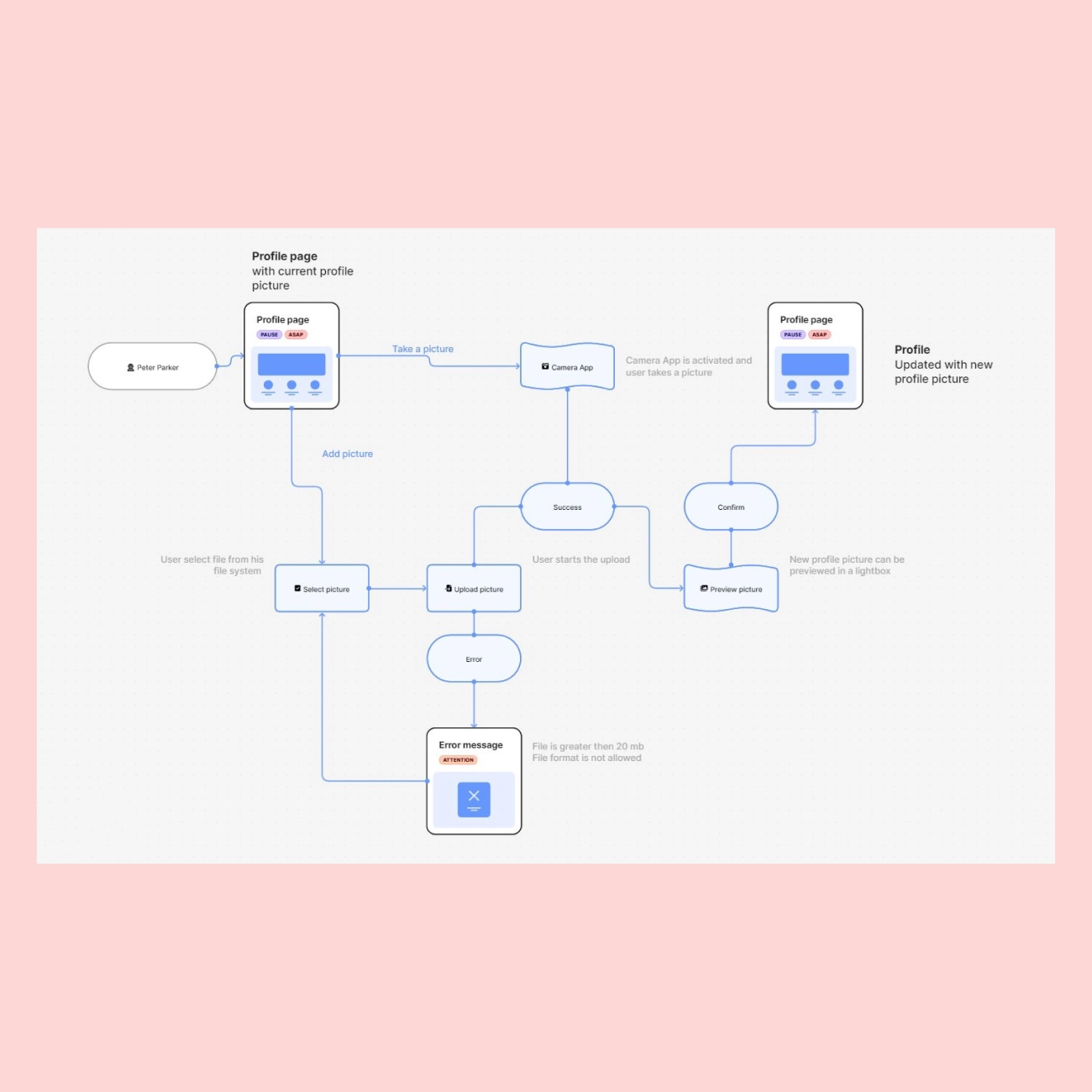
Task flow (диаграмма задач)
Task flow — блок‑схема, которая, как правило, описывает одну отдельную функцию или задачу пользователя.
На примере task flow ниже мы видим сценарий входа в систему.
.webp)
Чтобы составить такую схему, можно использовать перечень элементов из классических блок‑схем, представленных на картинке ниже.
.webp)
Ссылка на шаблон в Figma.
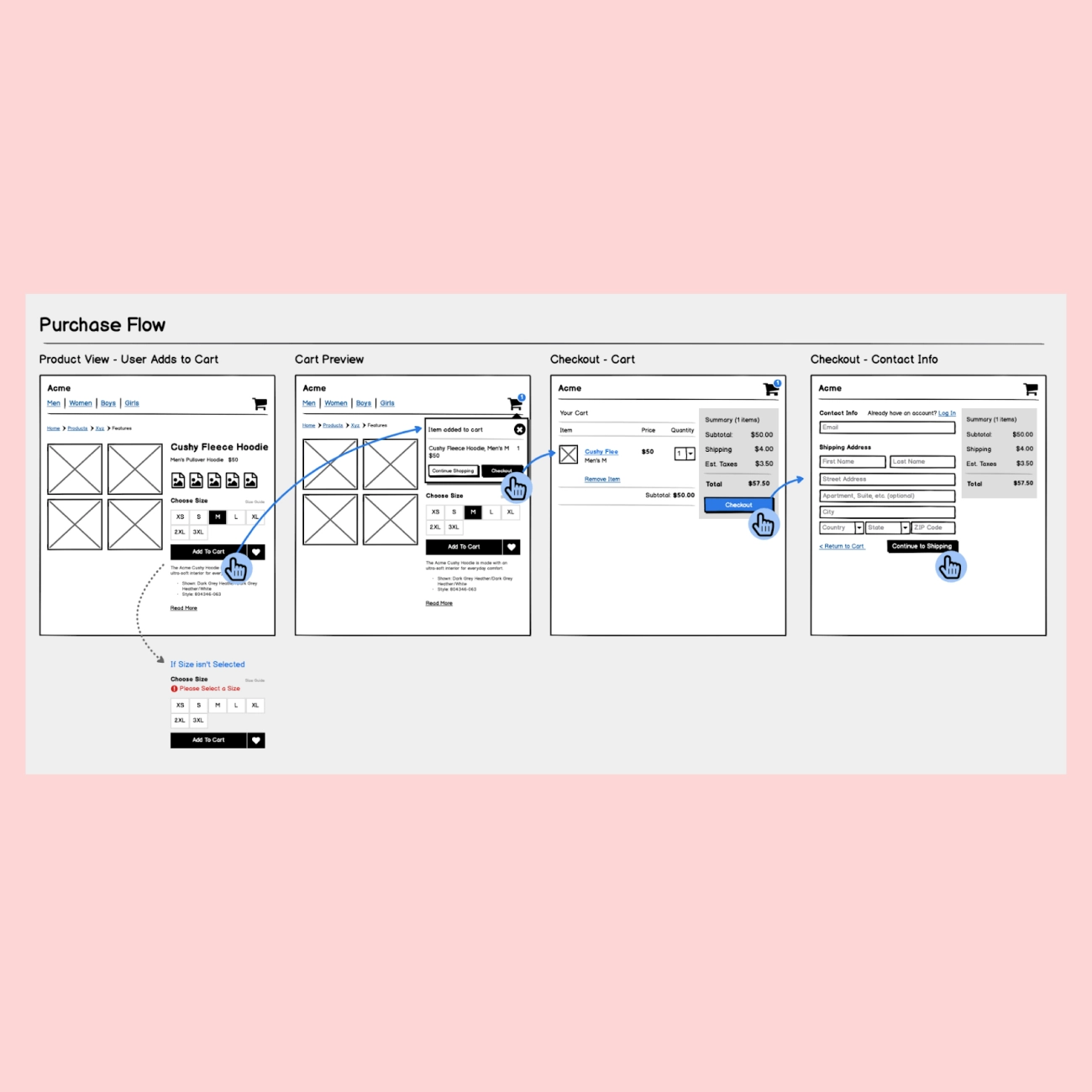
Wire flow (прототипирование с учетом user flow)
Как видно из названия, wire flow объединяет вайрфреймы и user flow, а вместо фигур содержит прототипы. Wire flow добавляет контекст сценариям, так как‑то, что видят пользователи на каждом экране, значительно влияет на их взаимодействие с продуктом.
Wire flow отличается от интерактивных прототипов тем, что он движется в одном направлении: начало → конец. Это позволяет избежать запутанных схем и четко отслеживать сценарий взаимодействия.
Ниже представлен пример покупки худи в формате wire flow.

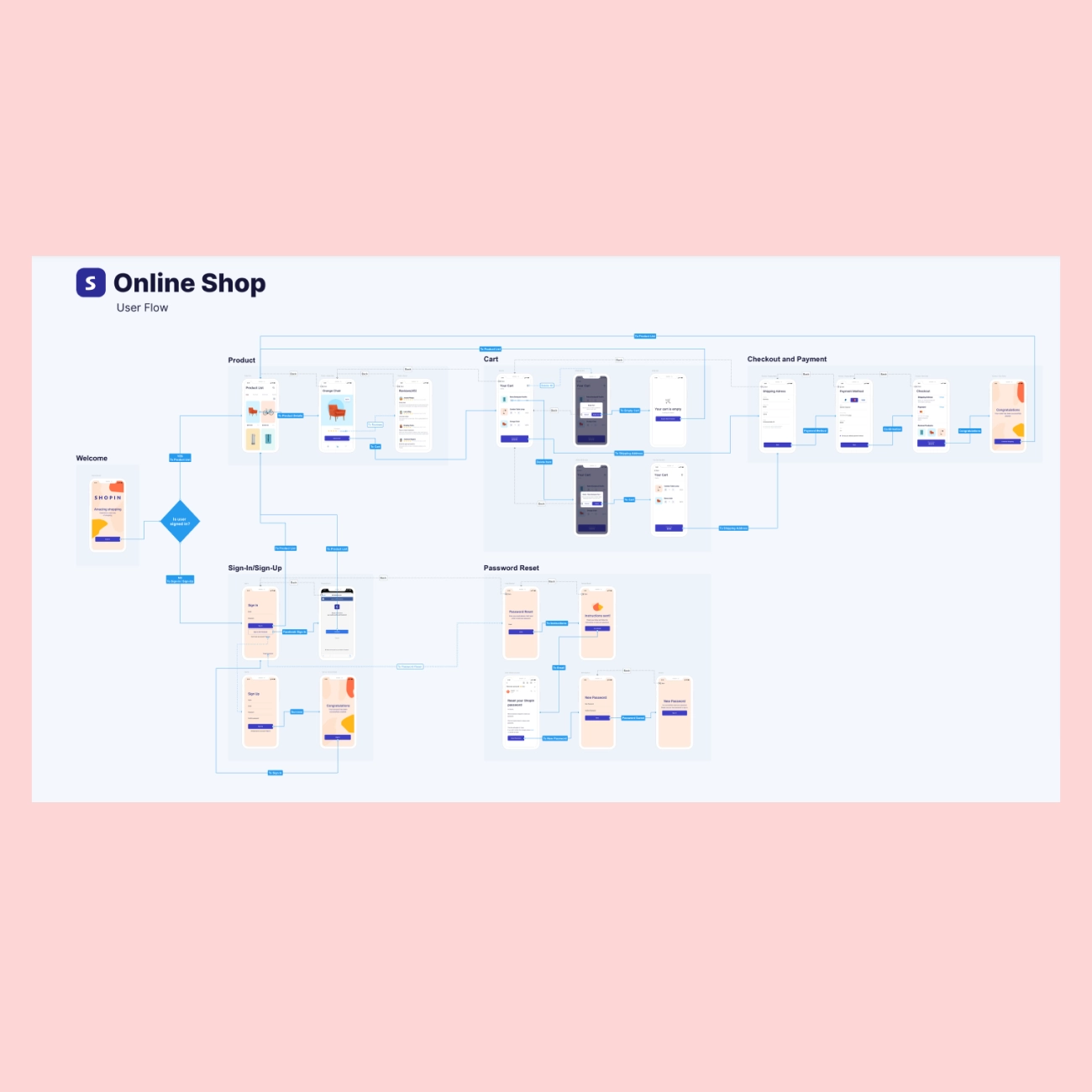
Screen flow (высокодетализированный user flow)
Screen flow расширяет два предыдущих типа user flow и представляет собой детально проработанные страницы, которые похожи на высокодетализированный прототип.

User flow могут быть гибридными, то есть включать и блок‑схемы, и прототипы.
.webp)
Инструменты
Для проектирования user flow существует множество инструментов автоматизации. Они позволят сэкономить много времени при составлении сценариев.
Как составить и использовать user flow
Чтобы правильно выстроить user flow, важно хорошо подготовиться — провести исследования и определить цели проекта.
Подготовка
- Четко определите цель продукта или функции, для которых вы разрабатываете user flow. Это поможет сконцентрироваться на ключевых шагах и потребностях пользователей.
Примеры целей с позиции удобства для пользователя: создать быстрый процесс оформления страховки, улучшить процесс онлайн-покупок, упростить процесс бронирования отелей, повысить уровень удовлетворенности клиентов службой поддержки на сайте. - Учитывайте бизнес‑цели продукта. Проектируйте продукт так, чтобы каждый шаг пользователя приводил его к целевому действию.
Примеры бизнес‑целей: увеличить продажи страховых продуктов, повысить конверсию на странице оформления заказа, расширить охват аудитории через промоприложение, увеличить вовлеченность пользователей. - Проведите исследование пользователей, чтобы понять, кто они, чего ожидают от продукта и какие цели преследуют. Это позволит создать более точные и релевантные user flow, учитывая особенности их взаимодействия с продуктом.
Например, исследование показало, что люди используют приложение для фитнеса, чтобы достичь определенной физической формы. Поэтому при разработке user flow важно учесть эту цель и включить шаг по отслеживанию прогресса. - Проанализируйте продукты конкурентов, посмотрите, как они реализуют user flow. Пройдите путь пользователя на других сайтах или в других приложениях. Это поможет понять, как лучше выстраивать user flow в собственном проекте.
- Определитесь с точкой входа и сценариями. Пользователи могут попадать на разные страницы продукта с разных источников трафика. Например, через поисковый запрос в Google сразу на страницу товара или через рекламу на главную. К тому же разные персоны будут проходить разные пути, поэтому следует четко определить точку входа и продумать все необходимые сценарии.
Разработка user flow
После того как вы собрали данные и уже представляете, как будет выглядеть user flow, можно приступать к его созданию.
- Продумайте шаги, которые пользователи должны выполнить для достижения своей цели. Важно ограничить каждый user flow одним желаемым действием: в противном случае он будет слишком сложным и запутанным. Упростите и упорядочите процесс, уберите лишние этапы, добавьте те, которые необходимы. Пример вопросов, ответы на которые помогут составить user flow для онлайн‑магазина одежды:
- Как посетители будут создавать аккаунт и входить в систему? Будут ли использовать электронную почту, социальные сети или номер телефона?
- Как покупатели будут искать и просматривать товары? Будут ли доступны фильтры по категориям, размерам, цветам и ценовому диапазону? А сортировка?
- Как они будут добавлять товары в корзину? Будут ли доступны опции выбора размера, количества и цвета товаров?
- Как пользователи будут оформлять заказ? Какие данные они будут предоставлять, чтобы оформить доставку и совершить оплату?
- Как люди будут отслеживать статус своего заказа? Будут ли доступны уведомления о промежуточных этапах доставки и предполагаемое время доставки?
- Как пользователи смогут вернуть или обменять товары? Какие будут процедуры и условия возврата?
- Важно выстроить user flow так, чтобы он работал без задержек. Например, лишние поля в форме ввода или слишком длинный онбординг ухудшат ситуацию в сравнении с конкурентами.
- Учитывайте желания и ожидания пользователя. Если речь идет о заказе такси, то человек наверняка захочет видеть, где находится машина и когда она к нему приедет. Важно дать ему эту возможность, включив функцию отслеживания.
- Детально продумывайте все возможные точки контакта пользователя. Например, если речь идет о регистрации в системе, то предусмотрите все варианты: регистрация через email, популярные социальные сети или телефон. Такие нюансы в совокупности создают общее положительное впечатление о продукте.
- Рассмотрите любые возможные действия пользователя на каждом шаге в user flow. Например, что будет, если он неправильно введет пароль или пропустит шаг выбора способа доставки.
- Подумайте, какие барьеры могут встать на пути пользователя. Например, отсутствие автозаполнения формы данными пользователя из личного кабинета или только один канал коммуникации со службой поддержки могут стать проблемой.
- Добавьте необходимые детали, например контент, функциональные элементы и переходы между страницами или экранами. На каждом шаге проверяйте последовательность и логику действий пользователя.
- Дайте user flow название, четко отражающее цель, которую достигнут пользователи после прохождения user flow. Например, «Восстановление пароля», «Онбординг», «Заполнение профиля в личном кабинете».
Дальнейшая работа с user flow
Когда user flow готов, важно продолжать его использовать и улучшать по мере появления новых данных.
- Проведите тестирование user flow с реальными пользователями и соберите обратную связь. Используйте эту информацию, чтобы внести корректировки и сделать user flow еще более интуитивным и эффективным.
- По мере развития продукта и изменения потребностей пользователей вносите изменения и обновляйте user flow, чтобы соответствовать новым требованиям и ожиданиям.
Заключение
Разработка user flow помогает схематично представить структуру будущего продукта и оставляет возможности для быстрого внесения изменений. При добавлении новой функции достаточно будет создать новую ветвь и почти мгновенно включить ее в user flow. Наглядное визуальное представление сценариев не только позволяет избежать ошибок при разработке, но и улучшает взаимопонимание между участниками команды и заинтересованными сторонами.

.webp)





