Модель AIDA расшифровывается как Attention (внимание), Interest (интерес), Desire (желание), Action (действие). Она пришла в UX/UI-дизайн из маркетинга. Принципы AIDA позволяют дизайнерам создавать интерфейсы, способные эффективно привлекать внимание пользователей, вызывать интерес, формировать желание взаимодействия и, наконец, мотивировать совершать целевые действия.
В этой статье мы рассмотрим, как применение модели AIDA может значительно улучшить пользовательский опыт и повысить конверсию сайта или мобильного приложения.
Привлечение внимания (Attention)
Первый этап модели AIDA в UX/UI-дизайне — привлечение внимания. Здесь важно создать такой дизайн, который сразу захватит взгляд пользователя. Это может быть креативный заголовок, яркий цветовой акцент или привлекательное изображение. Главное, чтобы первый визуальный контакт был впечатляющим и запоминающимся.
Как это работает в UX/UI-дизайне
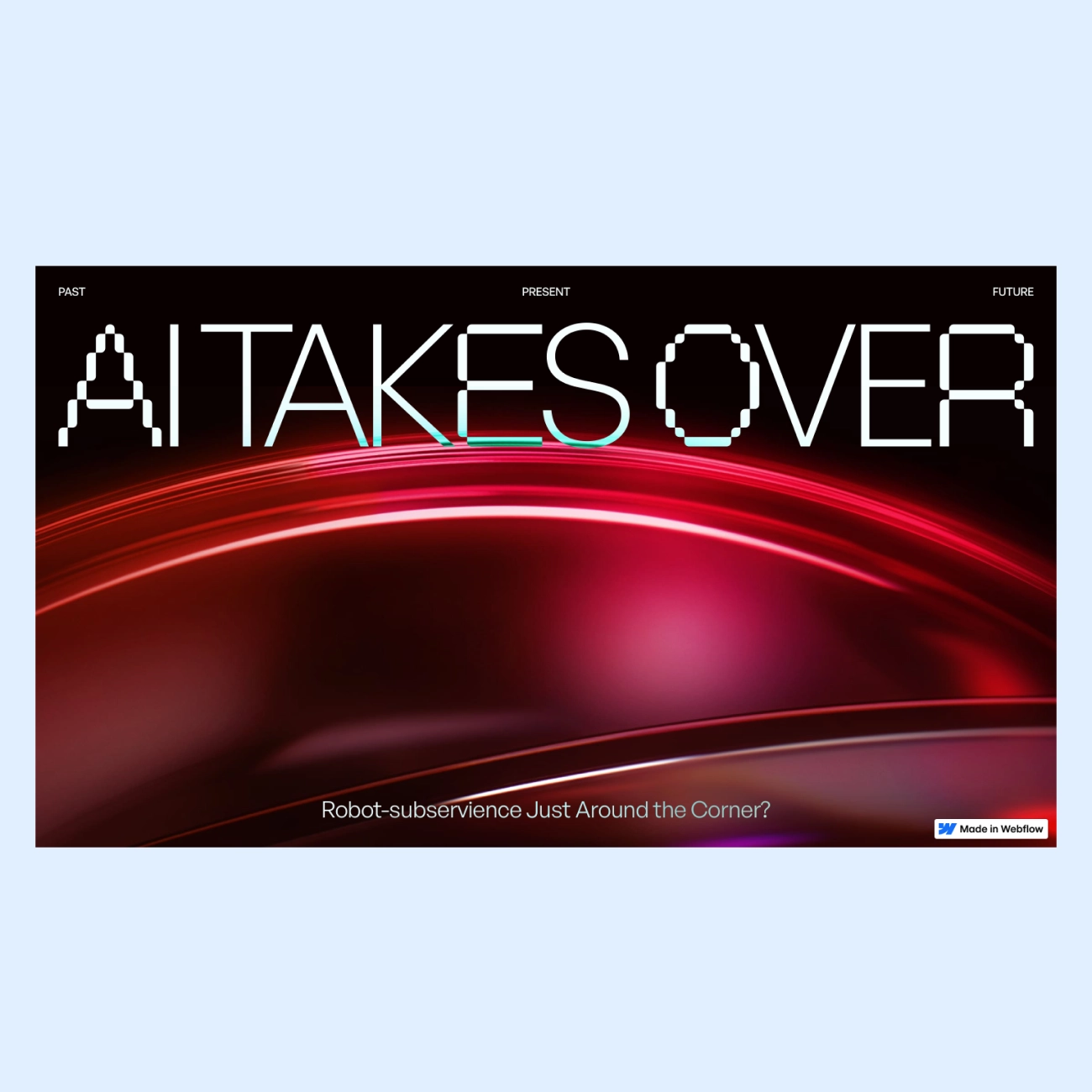
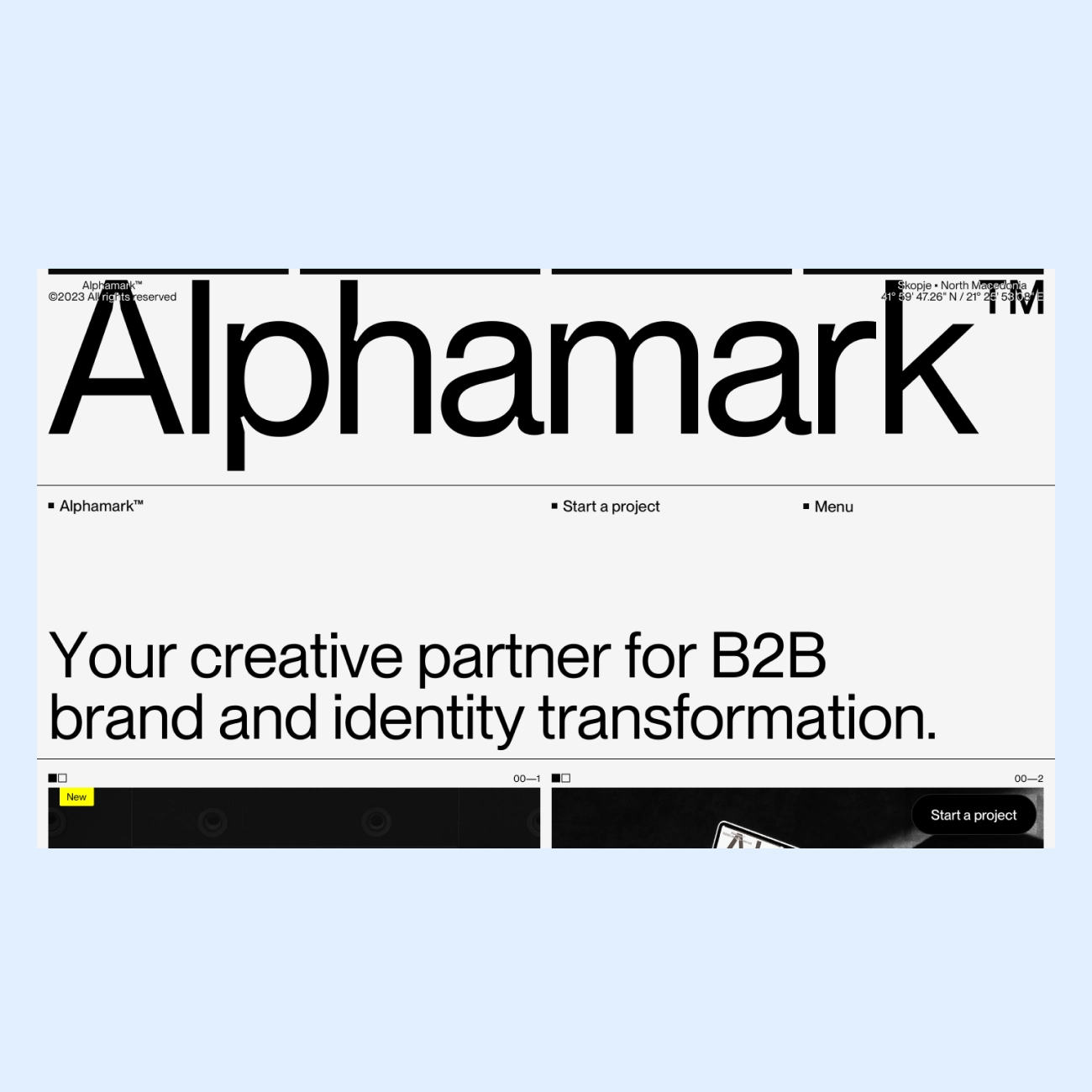
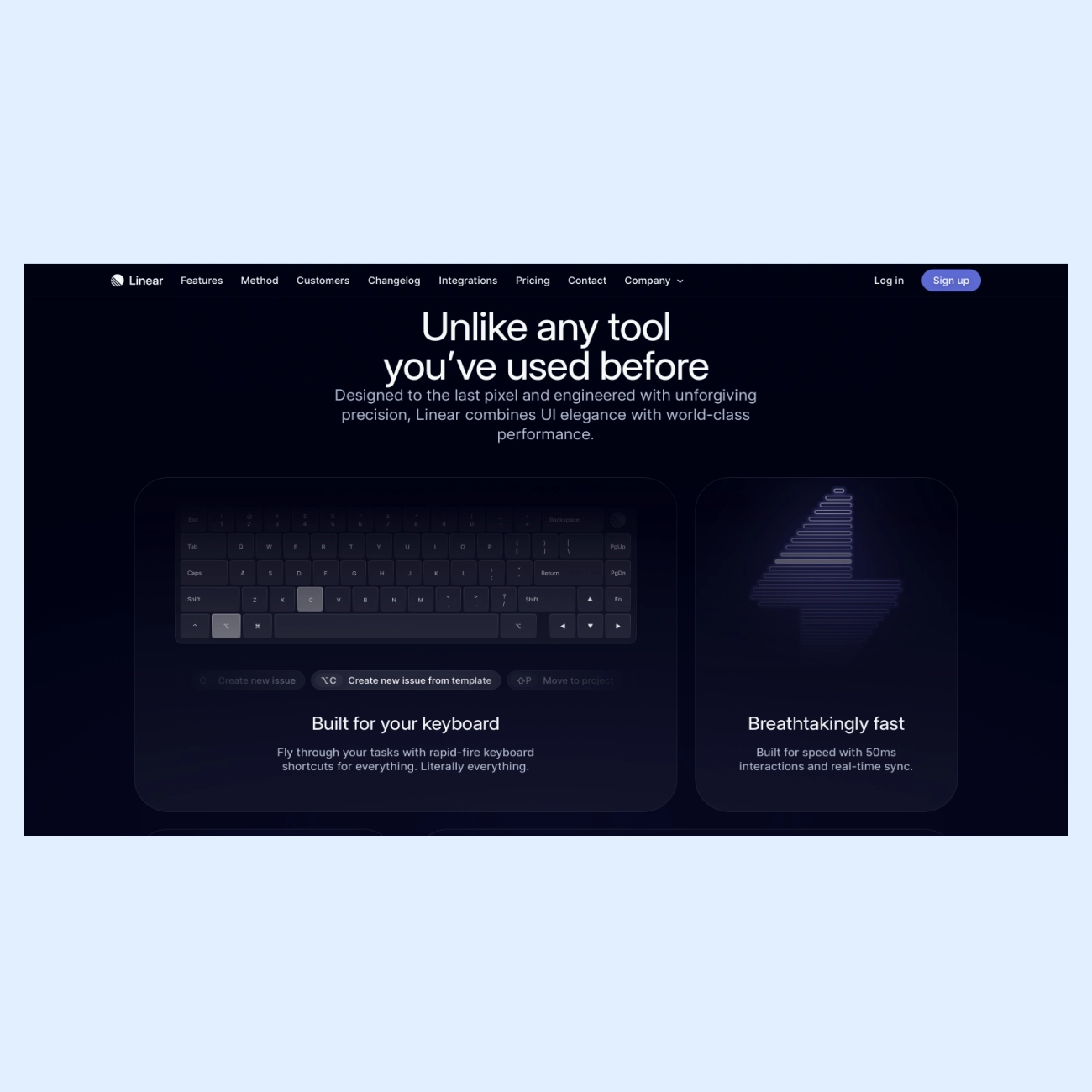
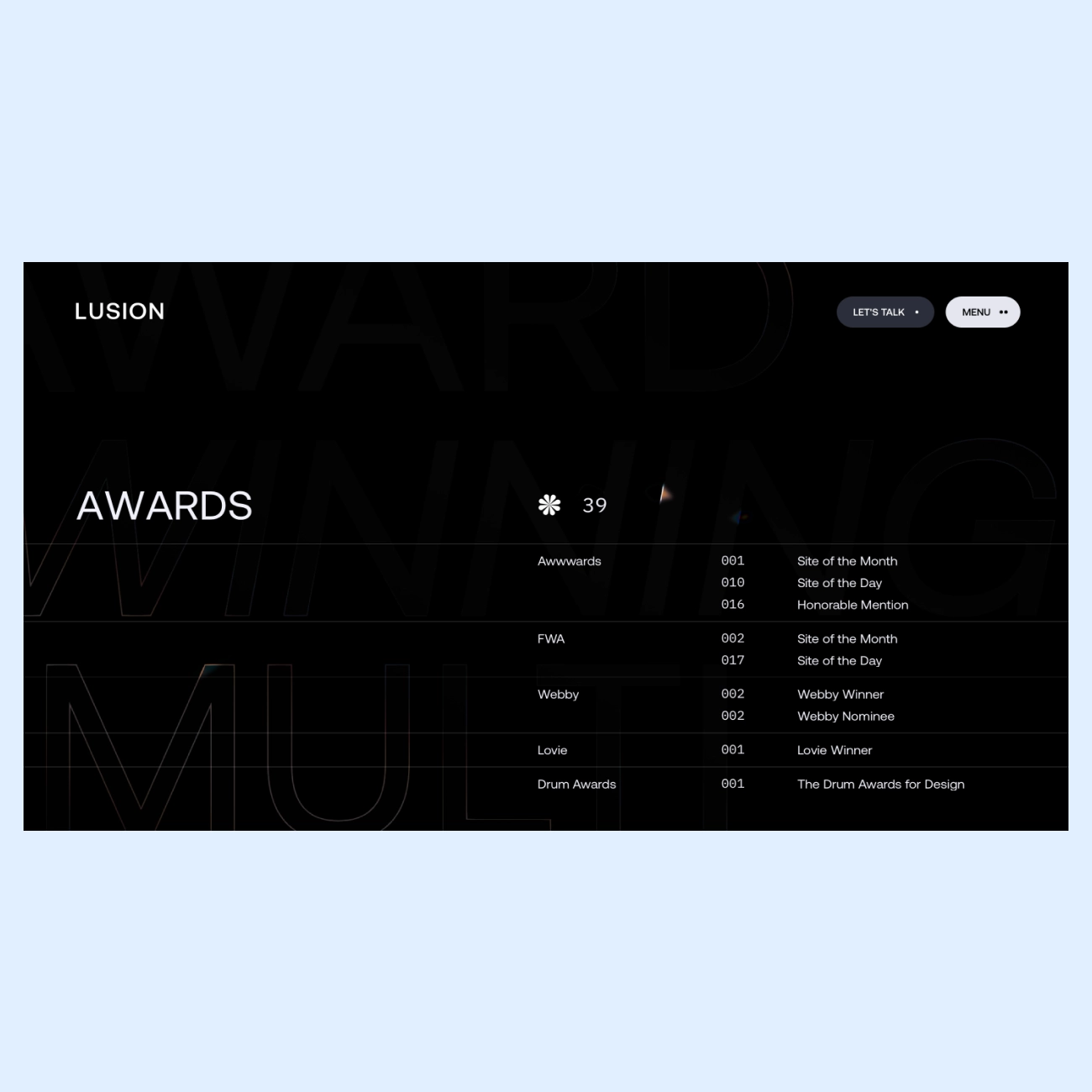
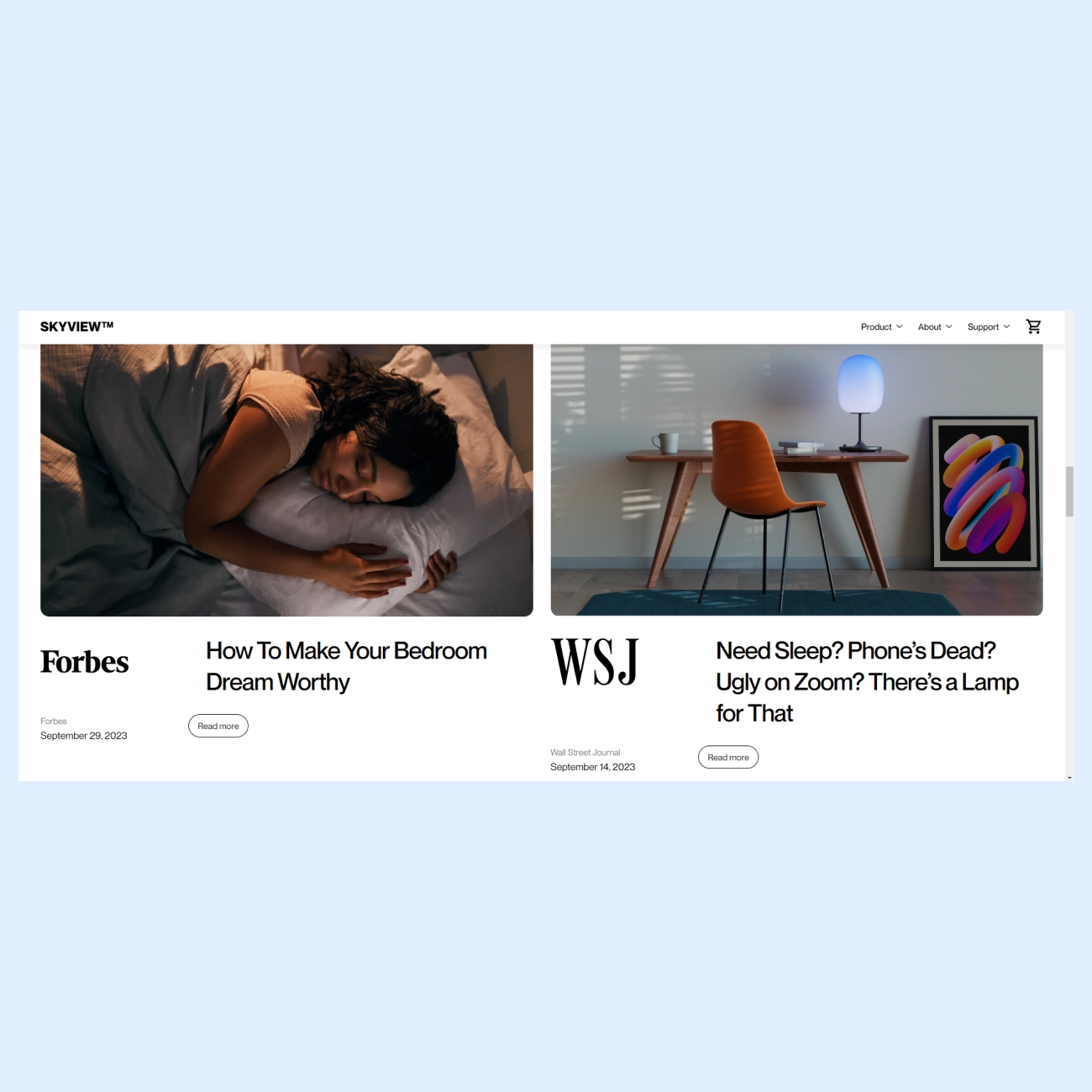
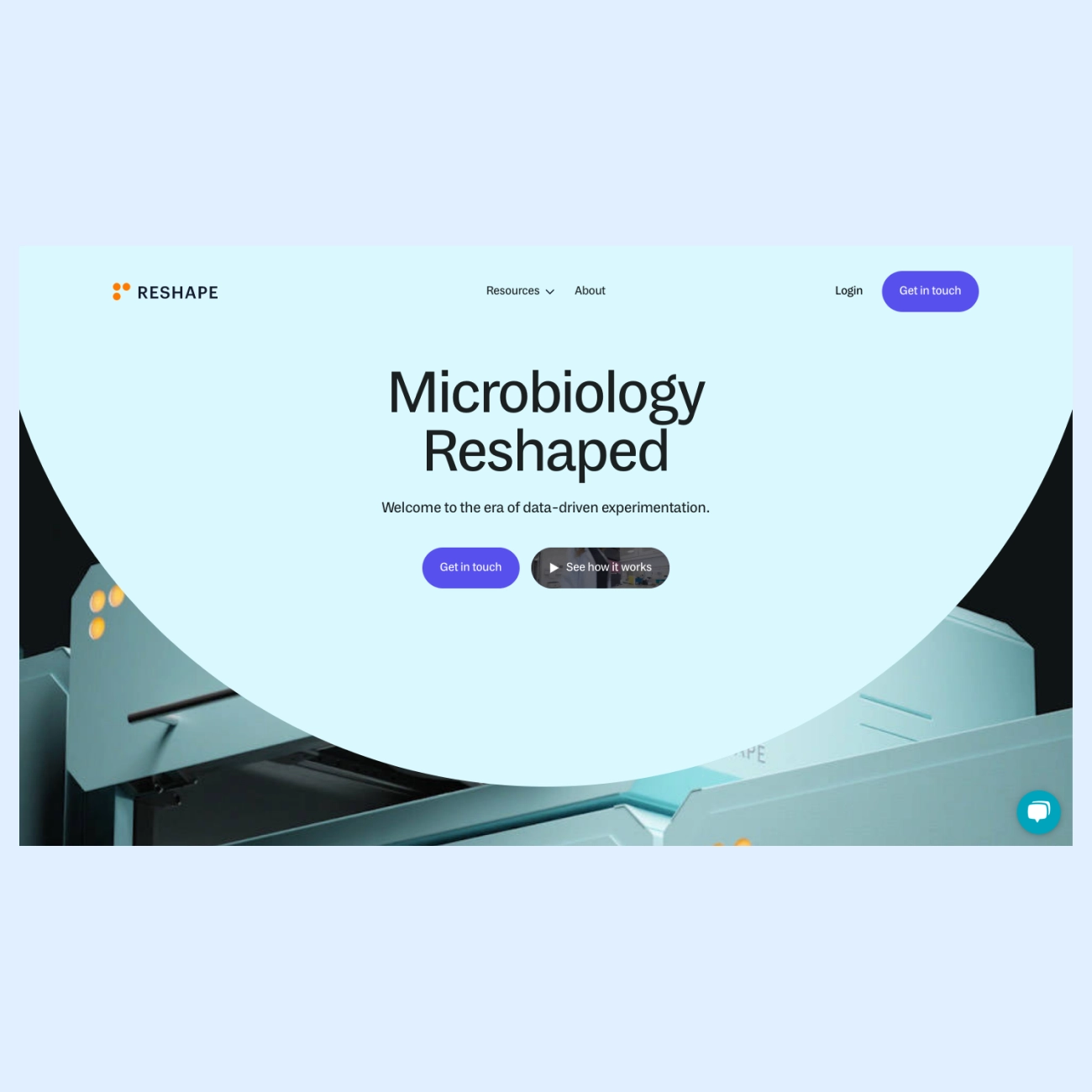
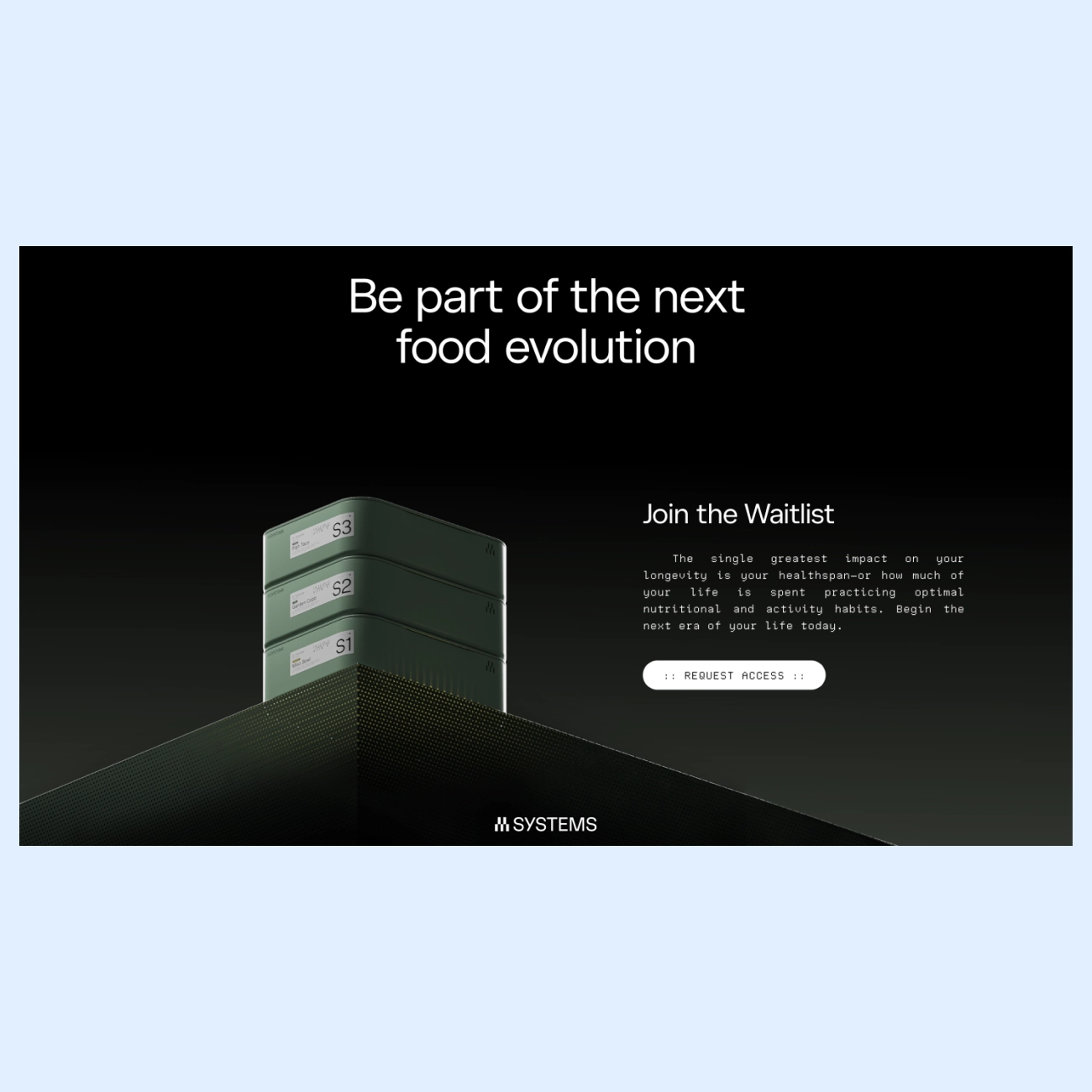
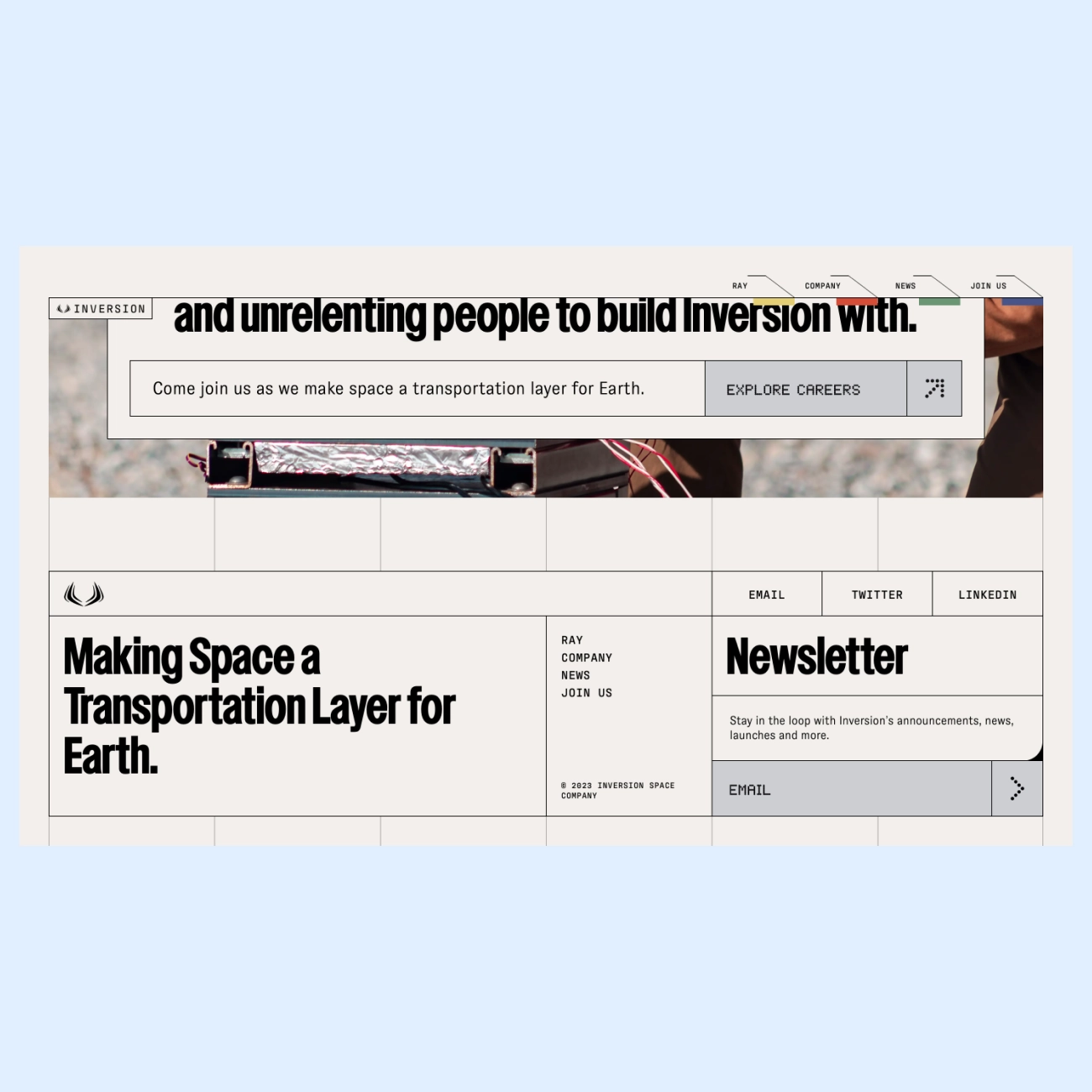
- Заголовки и подзаголовки. Используйте четкие, лаконичные заголовки, которые быстро донесут основную идею или выгоду для пользователя. Сегодня на сайтах можно встретить гигантские заголовки с сочетанием самых разных шрифтов и шрифтовых стилей. Дизайнеры часто сопровождают их эффектными видео или анимациями, чтобы привлечь еще больше внимания.
Примеры:


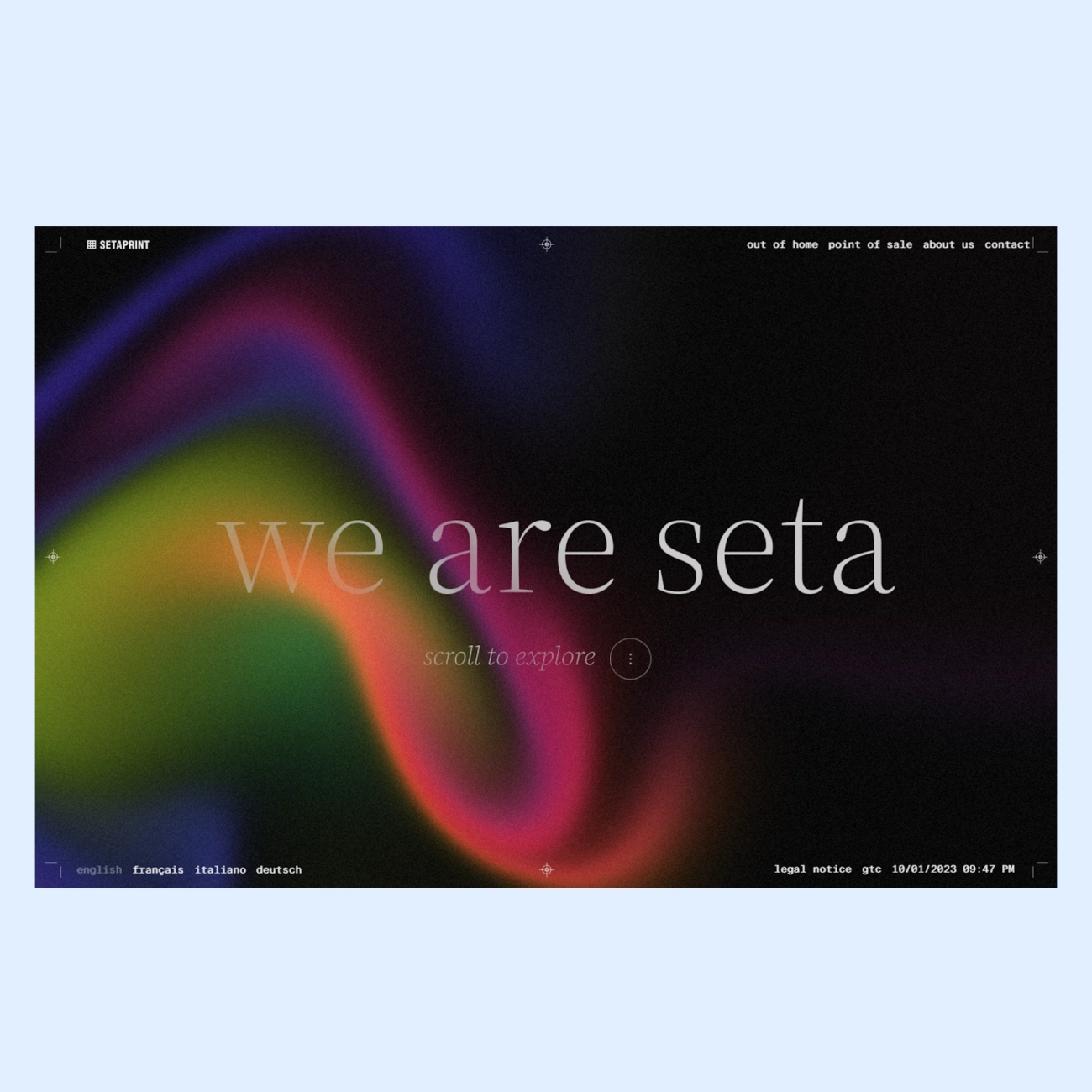
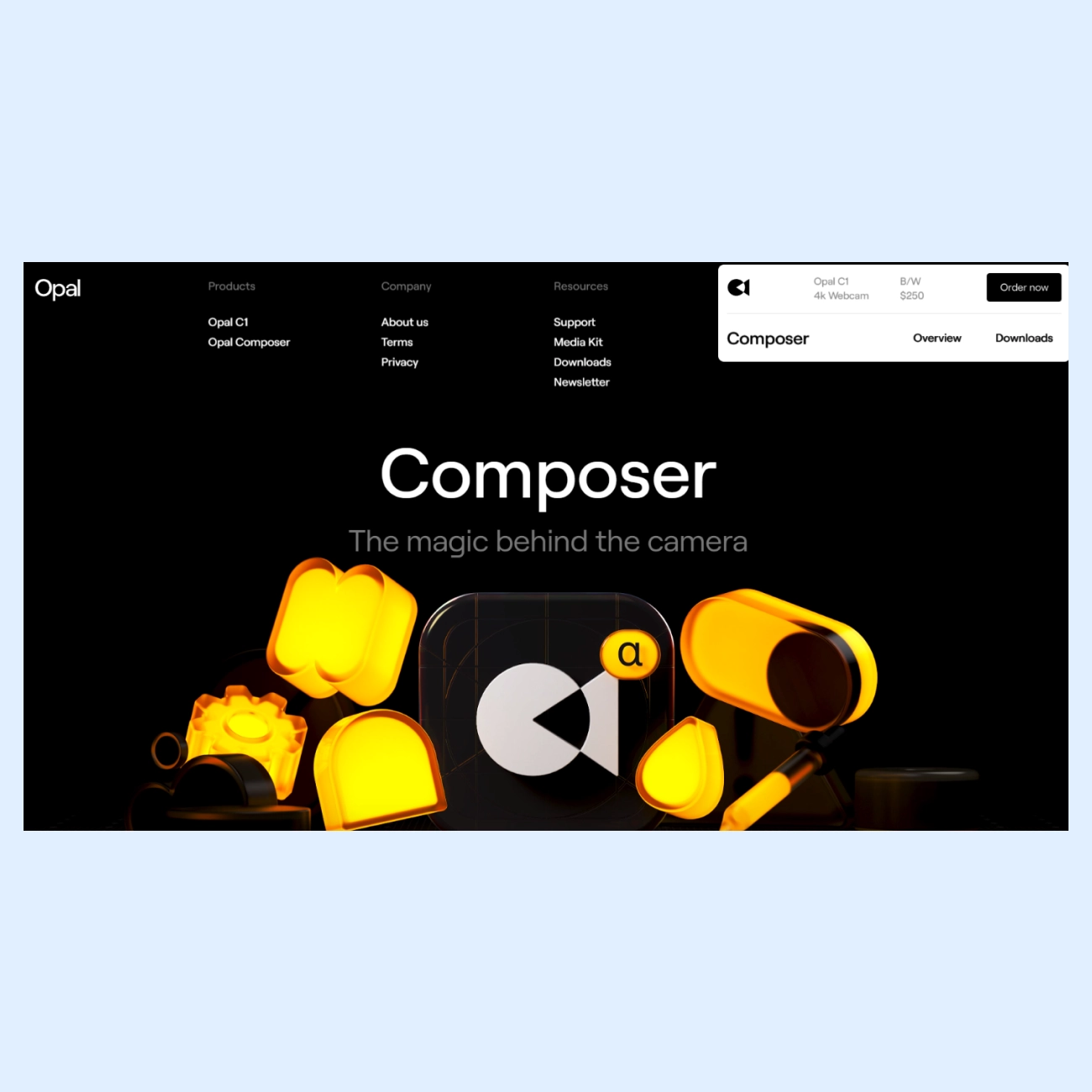
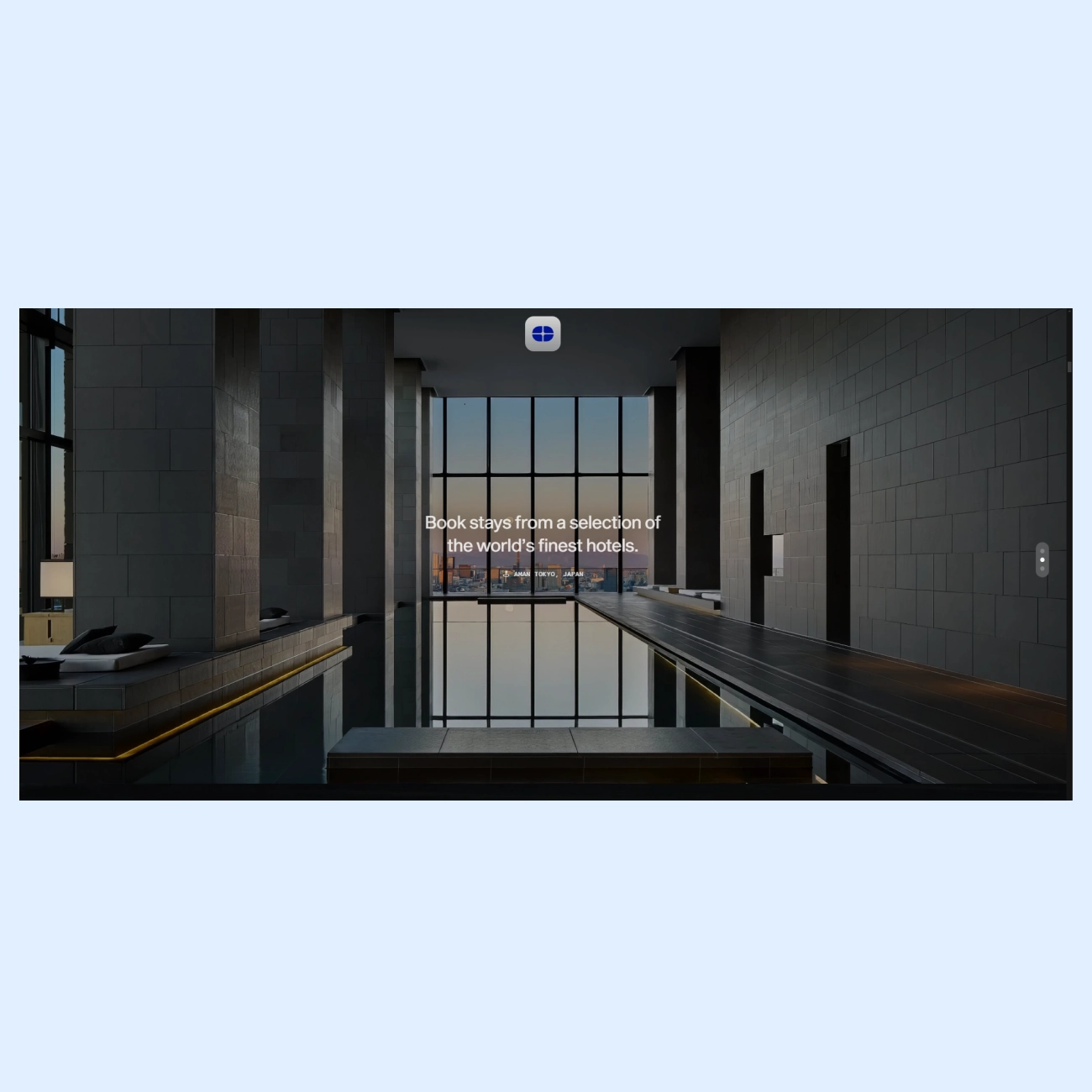
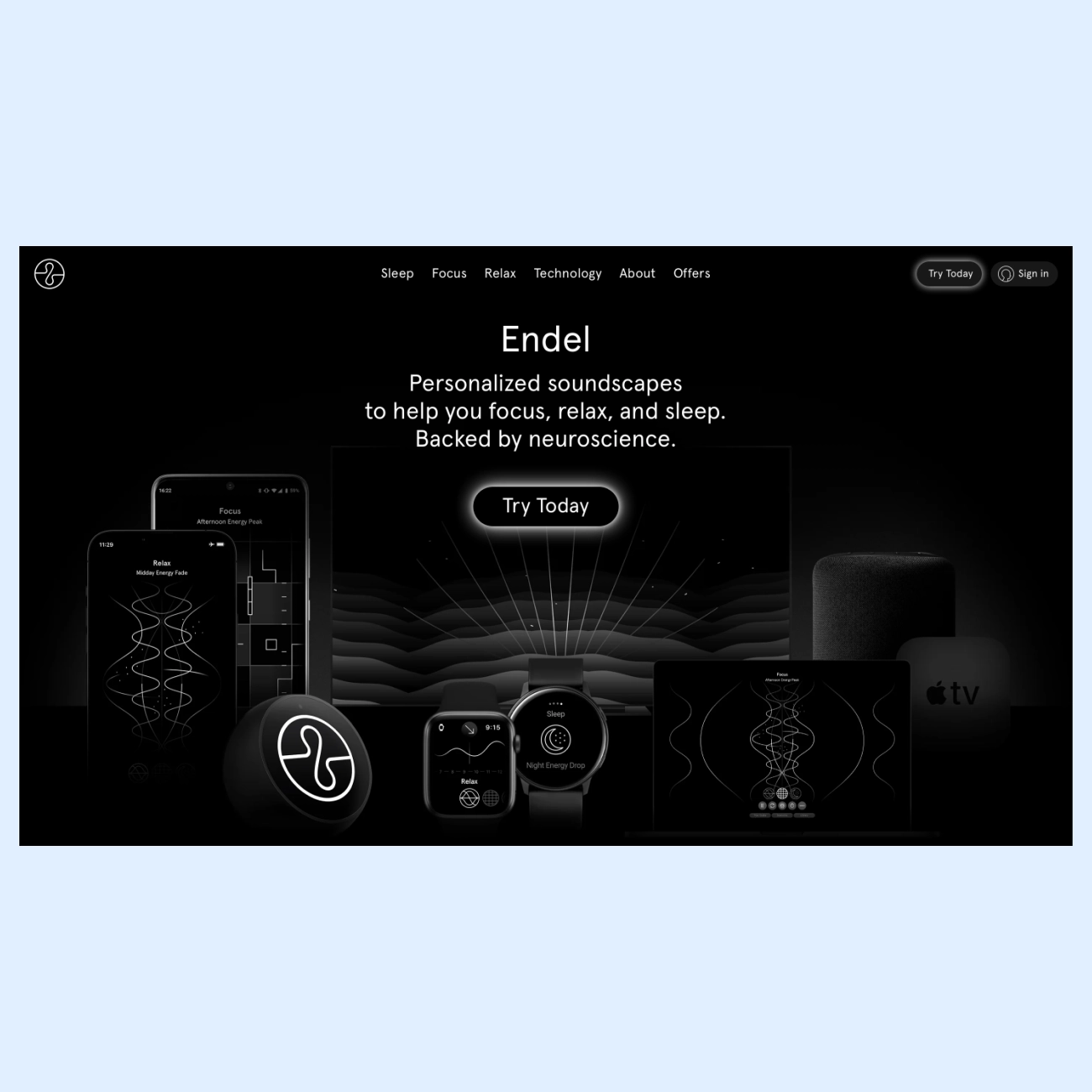
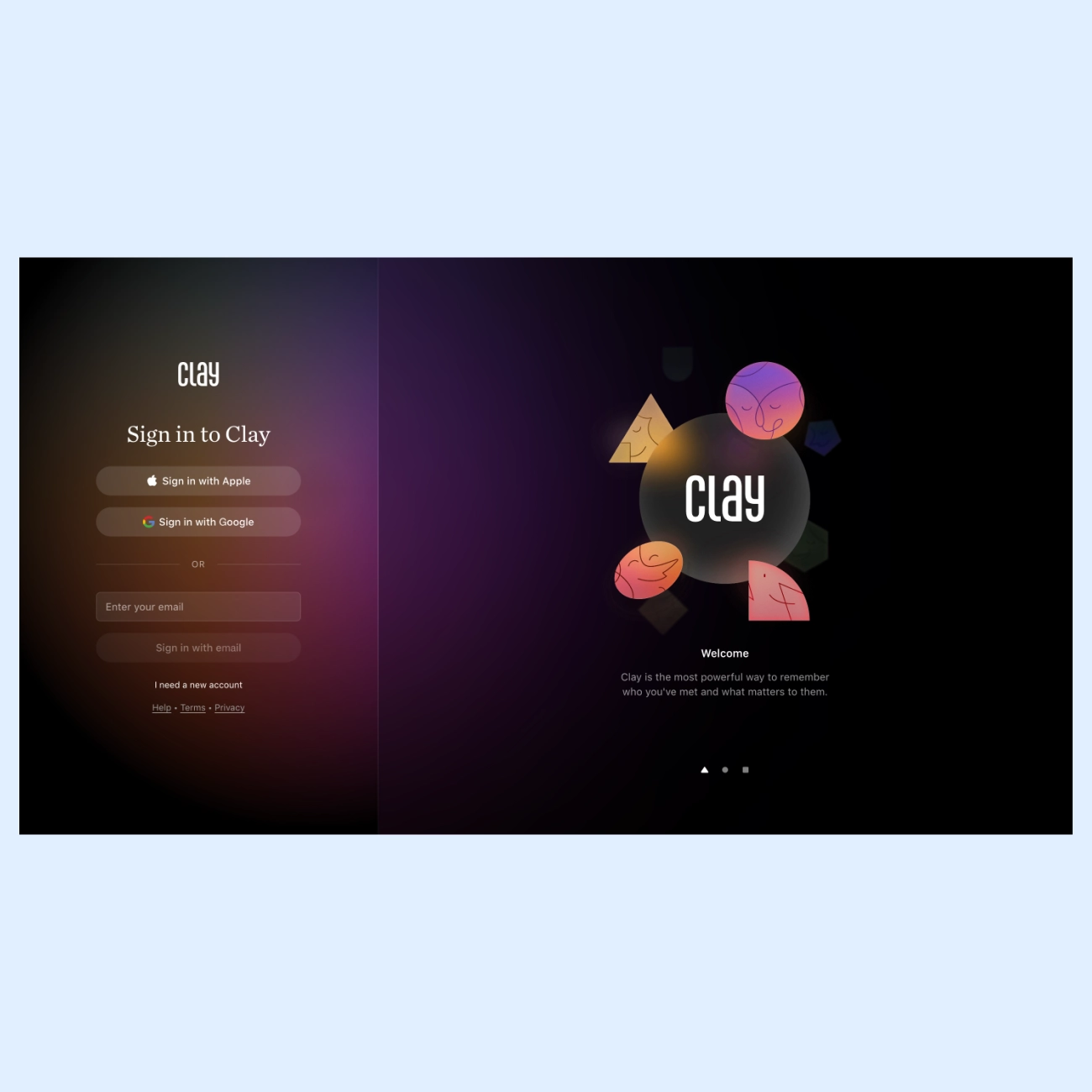
- Цветовая палитра. Выбирайте цвета, которые сочетаются и привлекают внимание, но при этом не перегружают интерфейс. Сейчас в тренде разнообразные градиенты, которые могут добавить живости в дизайн.
Примеры:



Интерес (Interest)
На втором этапе модели AIDA пользователя важно заинтересовать тем, что предлагает дизайн. Здесь необходимо предоставить более подробную информацию, которая покажет ценность предложения. Это может быть краткое описание, преимущества, видеоролики или демонстрации продукта.
Как это работает в UX/UI
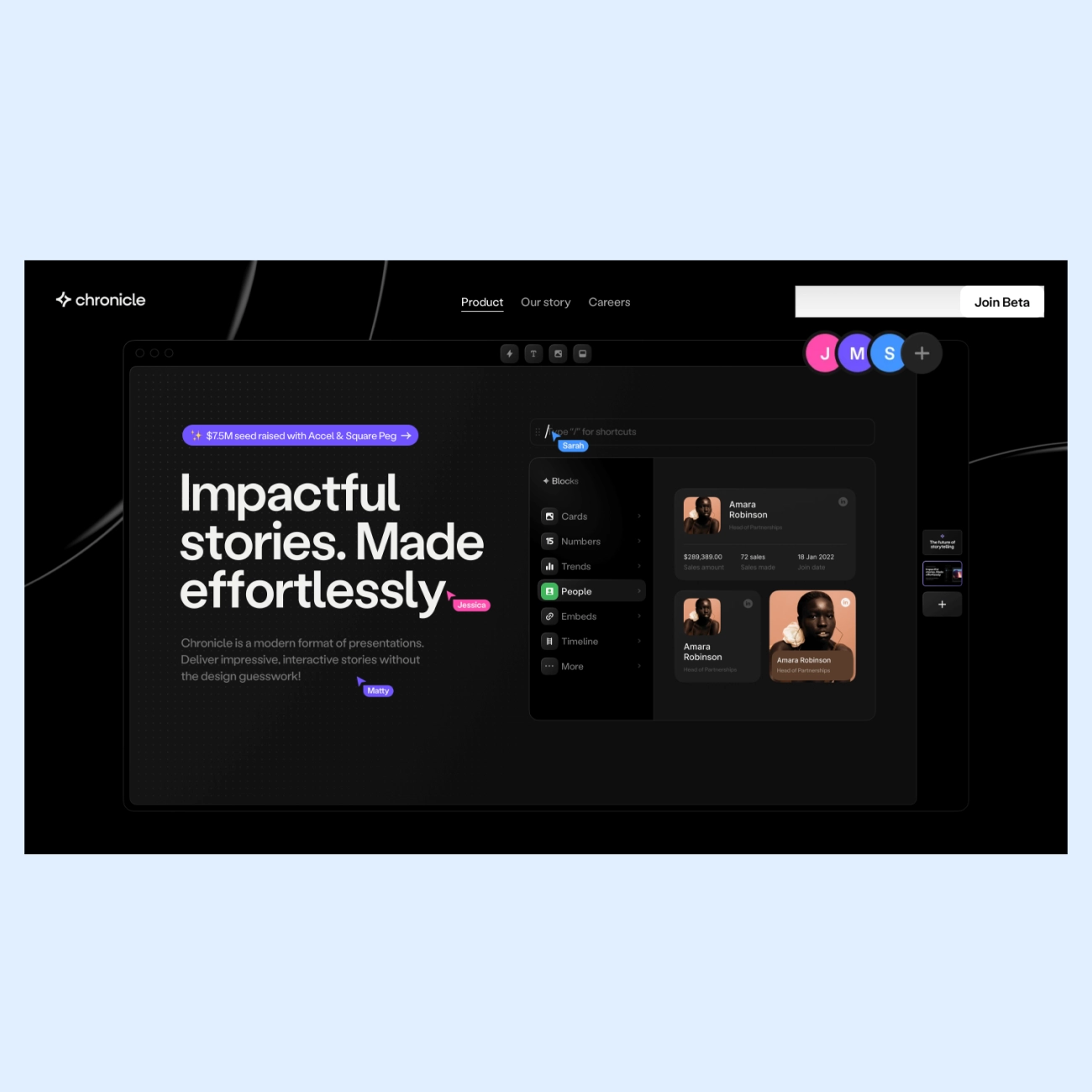
- Контент и его организация. Разместите ключевую информацию так, чтобы пользователь мог сразу понять, что ему предлагает сайт и почему это интересно.
Примеры:

Источник

Источник

Источник
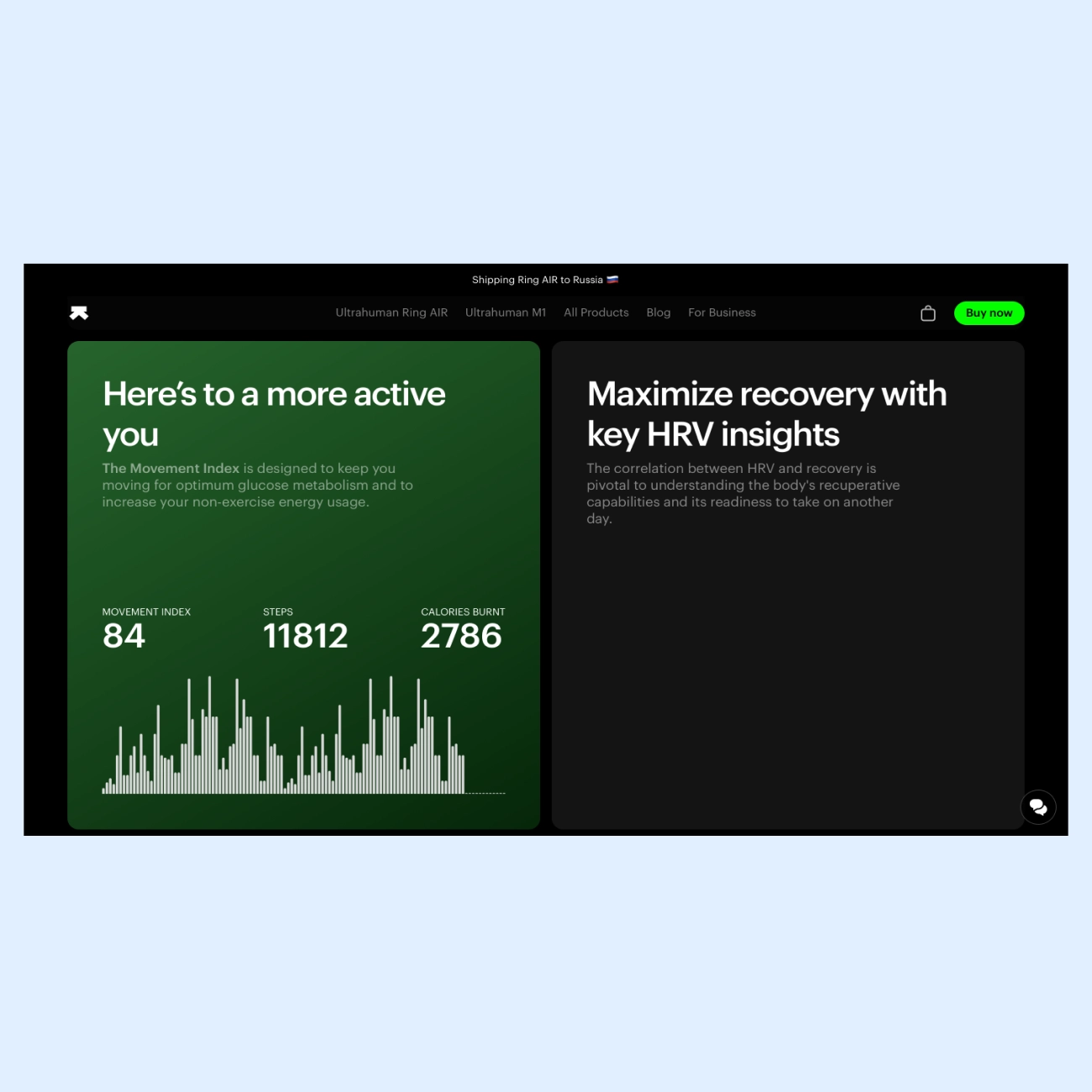
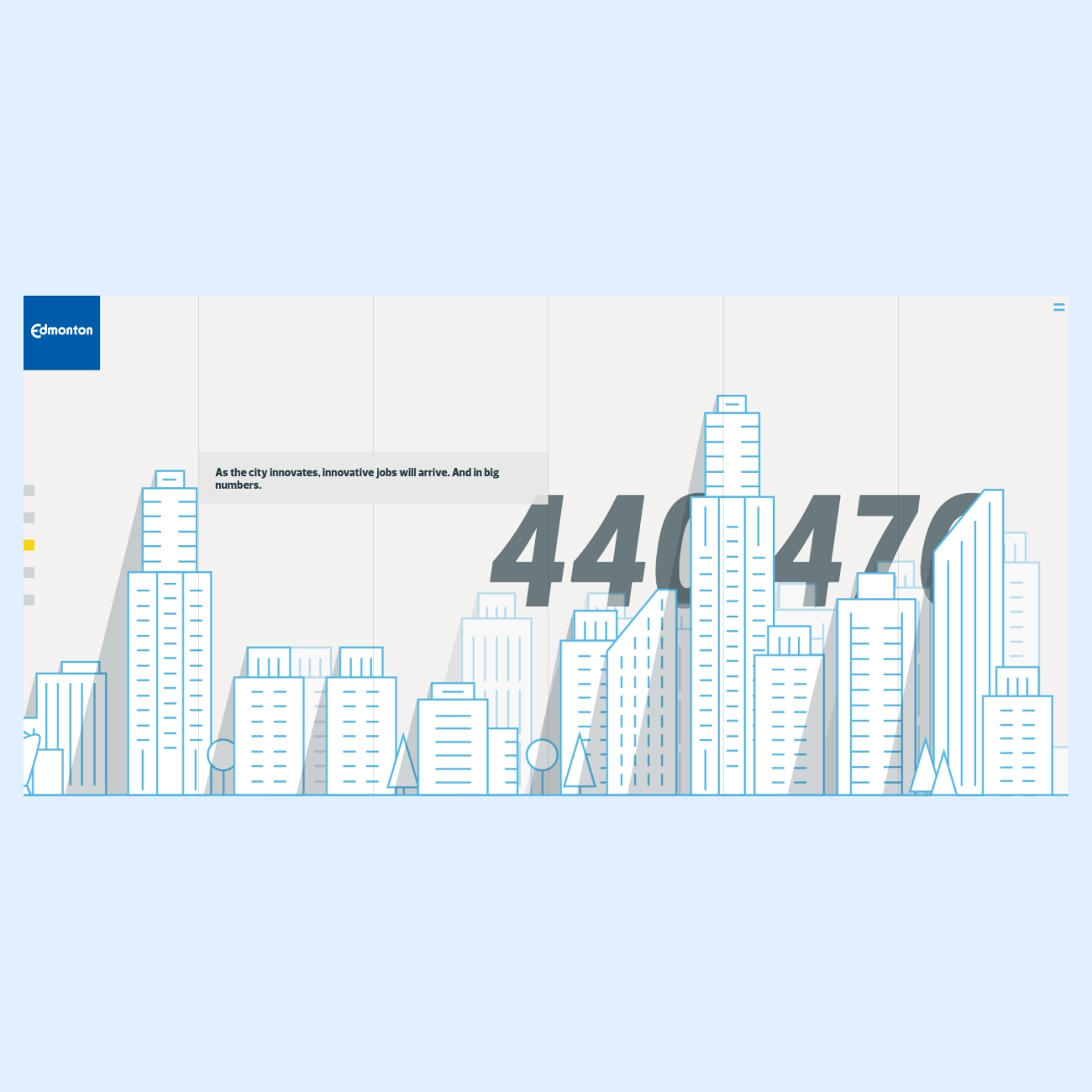
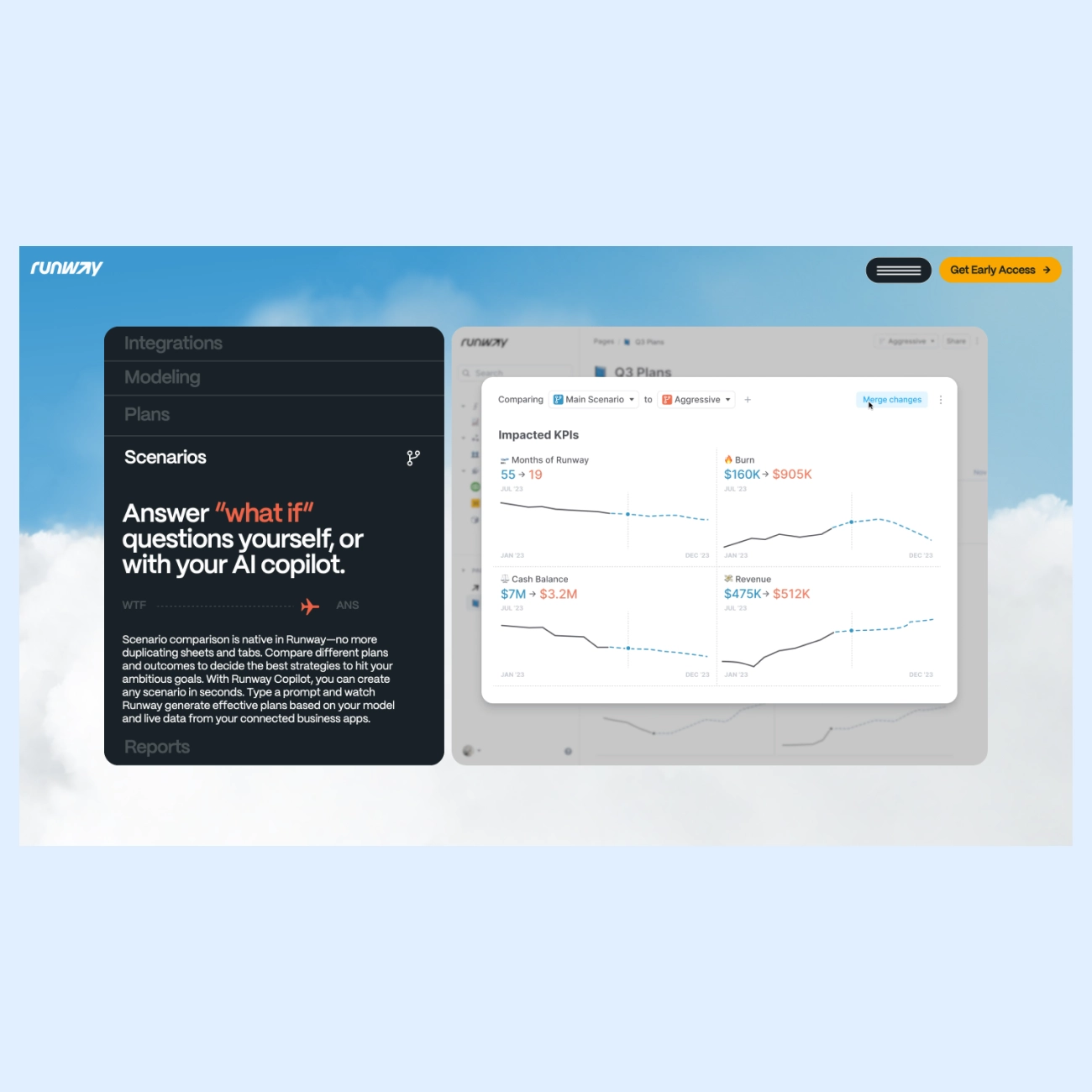
- Визуализация данных. Используйте графику, диаграммы, иллюстрации, чтобы наглядно донести информацию до пользователя.
Примеры:



Желание (Desire)
На этом этапе необходимо вызвать у пользователя желание взаимодействовать с продуктом или услугой. Этого можно достичь, подсвечивая выгоды, которые он получит, если выберет ваше предложение. Отзывы клиентов, кейс-стади, преимущества — все это поможет усилить желание действовать.
Как это работает в UX/UI
- Социальные доказательства. Поделитесь положительными отзывами клиентов или показателями успешности вашего продукта.



- Сравнение с конкурентами. Выделите преимущества вашего продукта перед аналогами.


Действие (Action)
И наконец, последний этап — действие. Здесь следует мотивировать пользователя совершить целевое действие, будь то покупка, подписка или регистрация. Кнопки с четкими призывами, формы с минимальными барьерами и понятные инструкции помогут завершить этот этап.
Как это работает в UX/UI
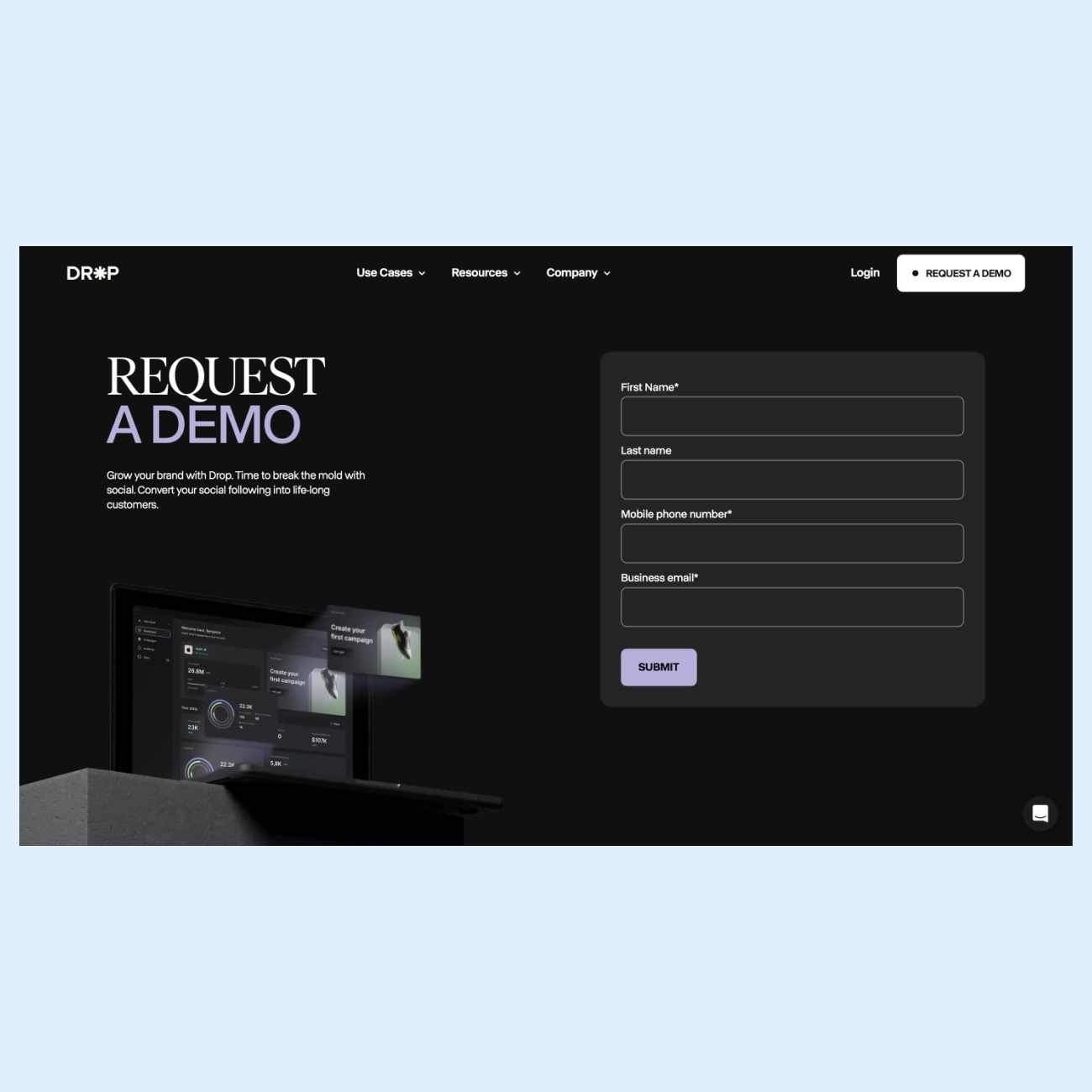
- Четкие призывы к действию (CTA). Используйте яркие, контрастные кнопки с понятными действиями.



- Упрощенные формы. Сделайте процесс заполнения форм максимально простым и интуитивно понятным.



Заключение
Применение модели AIDA в UX/UI-дизайне позволяет создавать интерфейсы, которые эффективно воздействуют на пользователей, повышая конверсию и улучшая пользовательский опыт. Помните, что каждый этап обладает собственной важностью и их комплексное применение помогает достичь хорошего результата. Не забывайте тестировать и анализировать итоги, чтобы постоянно улучшать дизайн-решения.