Когда вы спроектировали все макеты, следующее, что вам предстоит сделать, — подготовить дизайн к разработке. Аккуратные и правильно оформленные макеты отражают профессионализм дизайнера, экономят время на общение с разработчиком и позволяют в точности реализовать проект.
С чего же начать?
Состояния элементов интерфейса
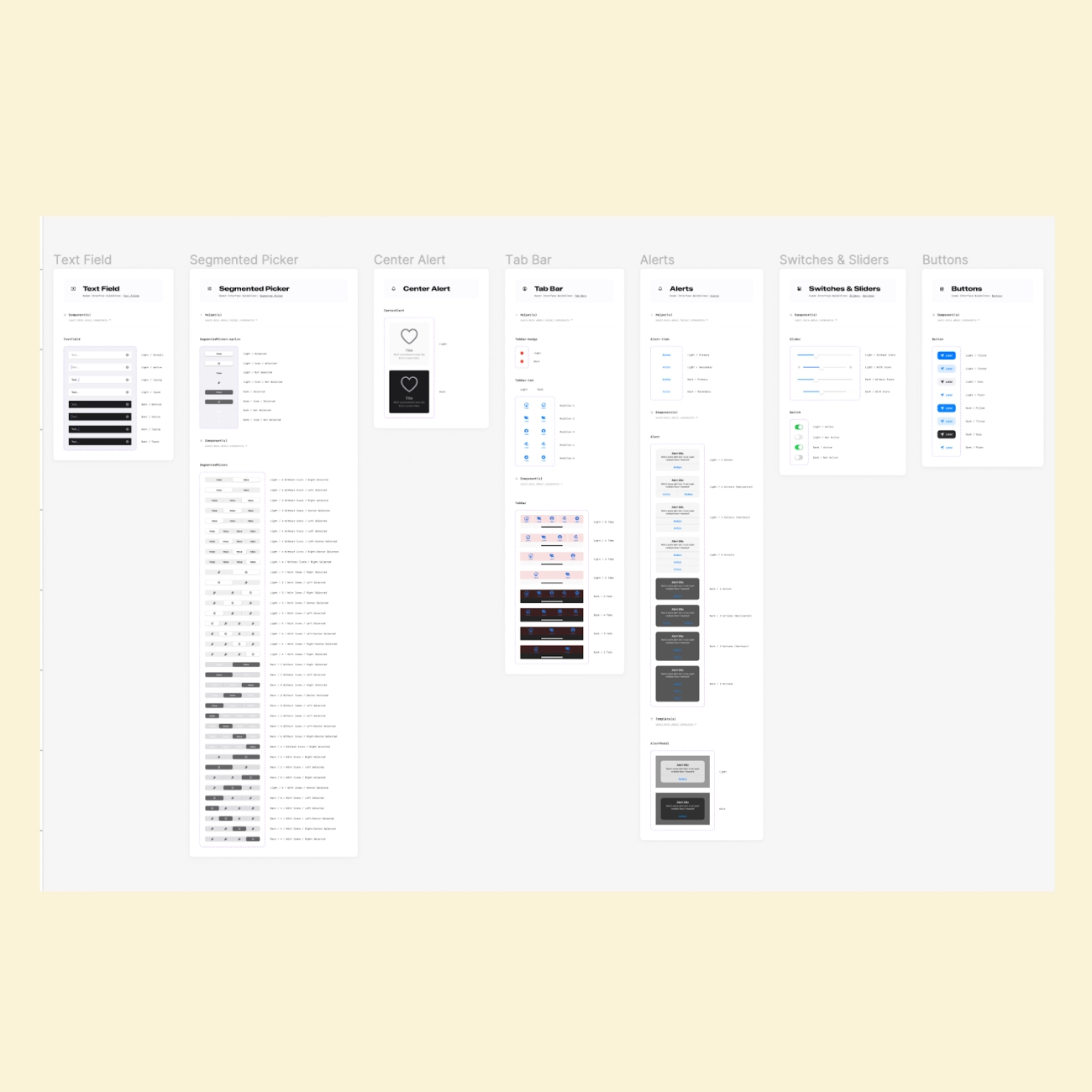
Создайте UI Kit с набором элементов интерфейса и их возможными состояниями. К ним относятся кнопки, ссылки, формы ввода, выпадающие списки, чек‑боксы, радиобаттоны, чипы, вкладки (табы), хлебные крошки, пагинация, всплывающие подсказки, предупреждающие сообщения, поп‑апы, карточки, списки, буллиты, таблицы, теги, прогресс‑бары, стрелки, бегунки и другое.
Состав элементов зависит от типа сайта/приложения и объектов, которые в нем используются.
Все элементы интерфейса преобразуйте в компоненты, чтобы переиспользовать их в будущем и тем самым снизить количество ошибок и ускорить разработку.

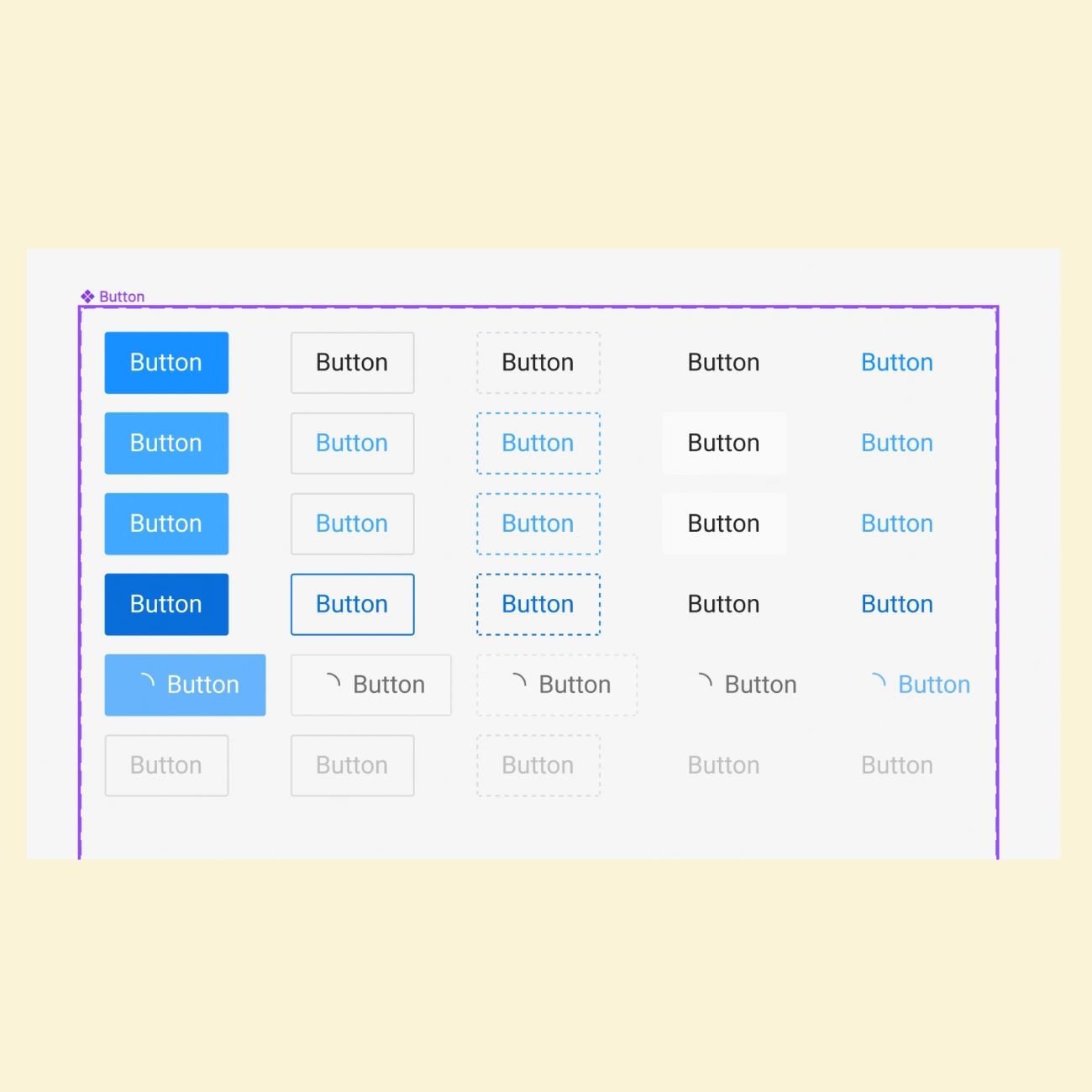
Покажите каждый интерактивный элемент в разных состояниях.
Все состояния кнопок
- Кнопки первого уровня
- Кнопки второго/третьего уровня
- При наведении
- При нажатии
- Неактивное
- Ссылки

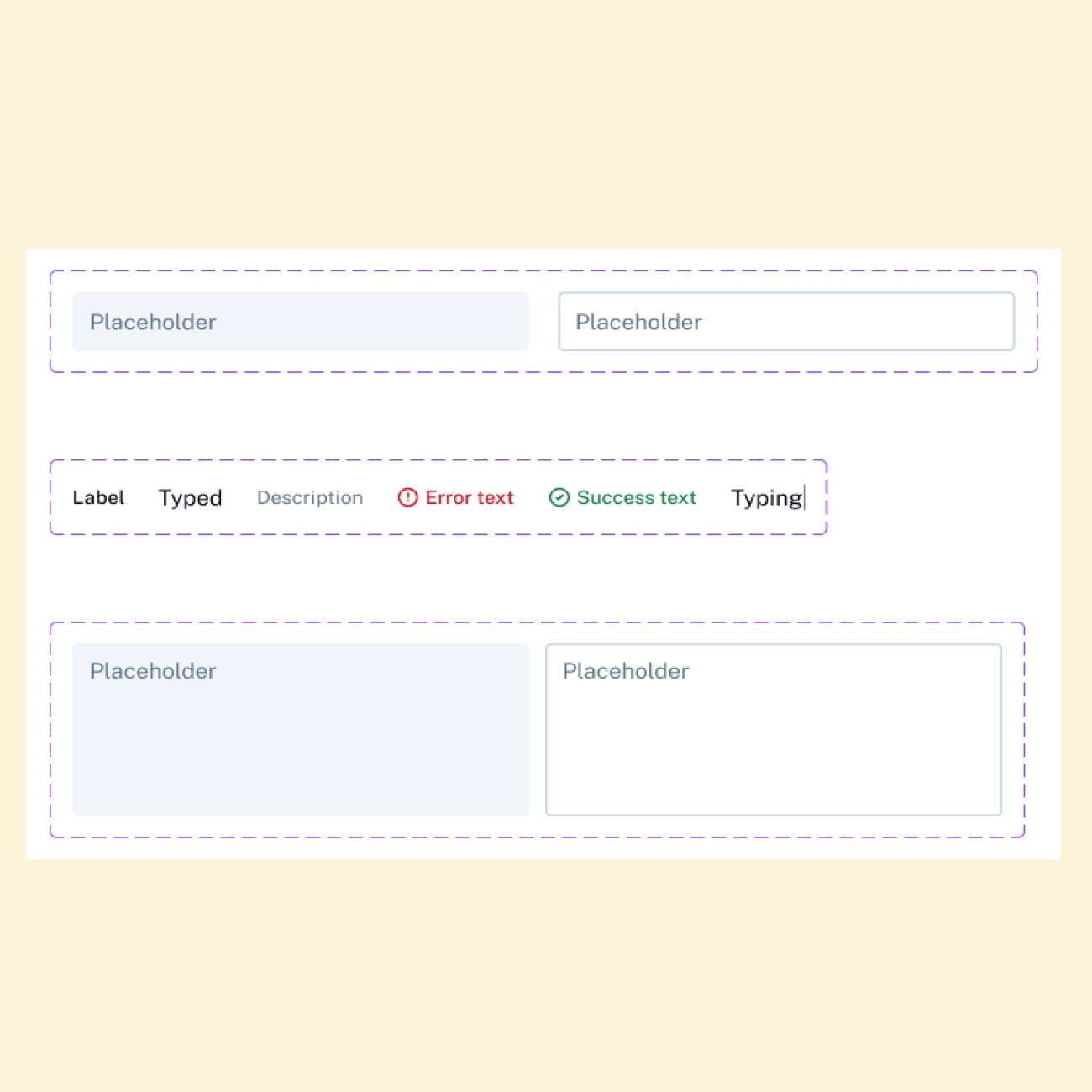
Все состояния в формах
- Default
- Default с иконкой
- Default с подсказкой (подстрочник)
- Input (процесс введения)
- Введено
- Success
- Error
- Поле с большим количеством символов (если символов больше, чем вмещается в строку)
- Поле для комментария
- Выпадающий список
- Маски (например +7 (___) ___‑__‑__)

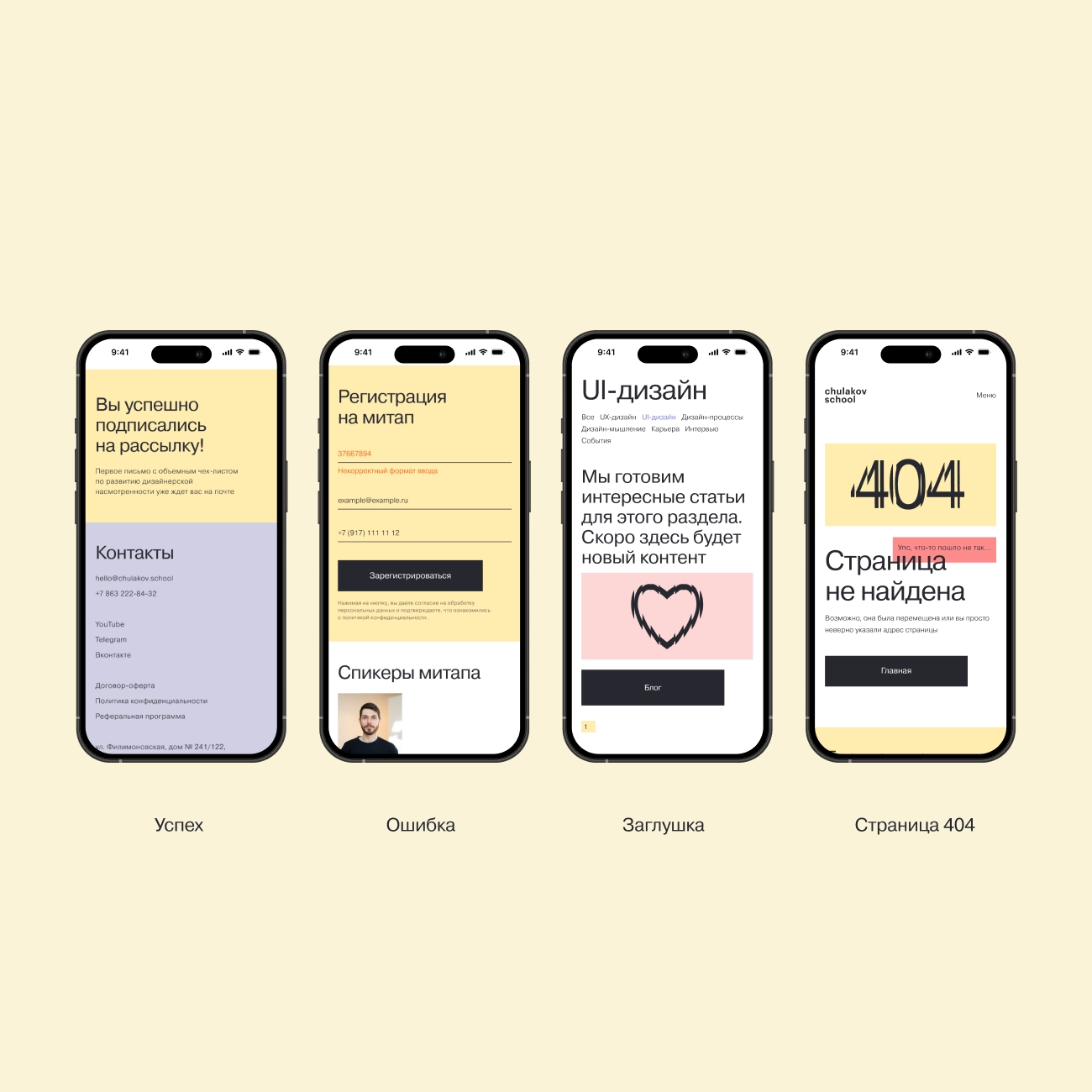
Состояния интерфейса, ошибок при системных/технических сбоях, некорректных данных
- Ошибка
- Лоадер с затемнением фона
- Успех
- Нет данных (например в корзине нет товаров)
- Заглушки, когда нет изображений
- Алерты
- Страница 404

Визуальные решения
Применение стилей поможет выстроить понятную структуру и исключить ошибки в макете.
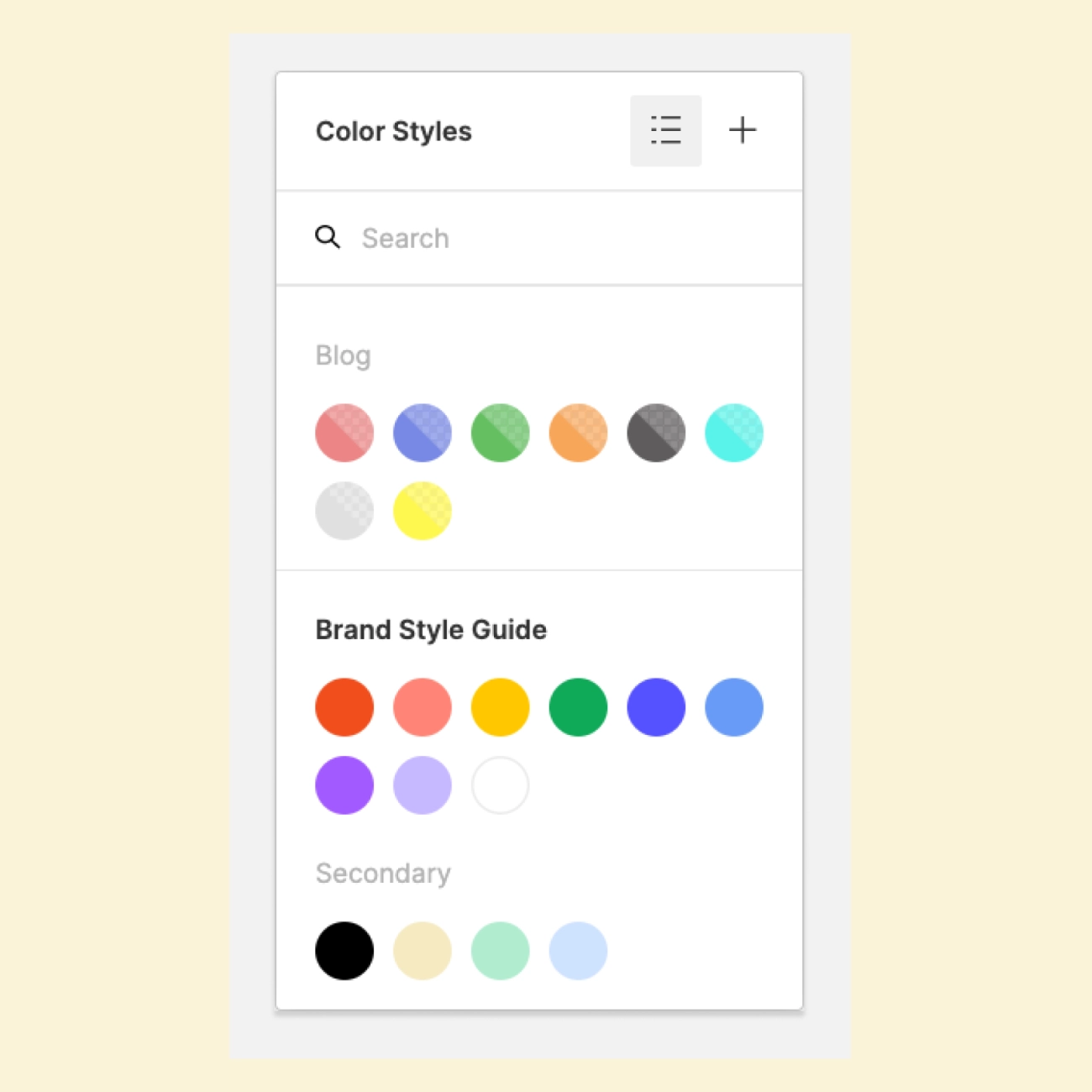
Цветовая палитра
Проследите, чтобы все цвета были в стилях. Присвойте им понятные названия.

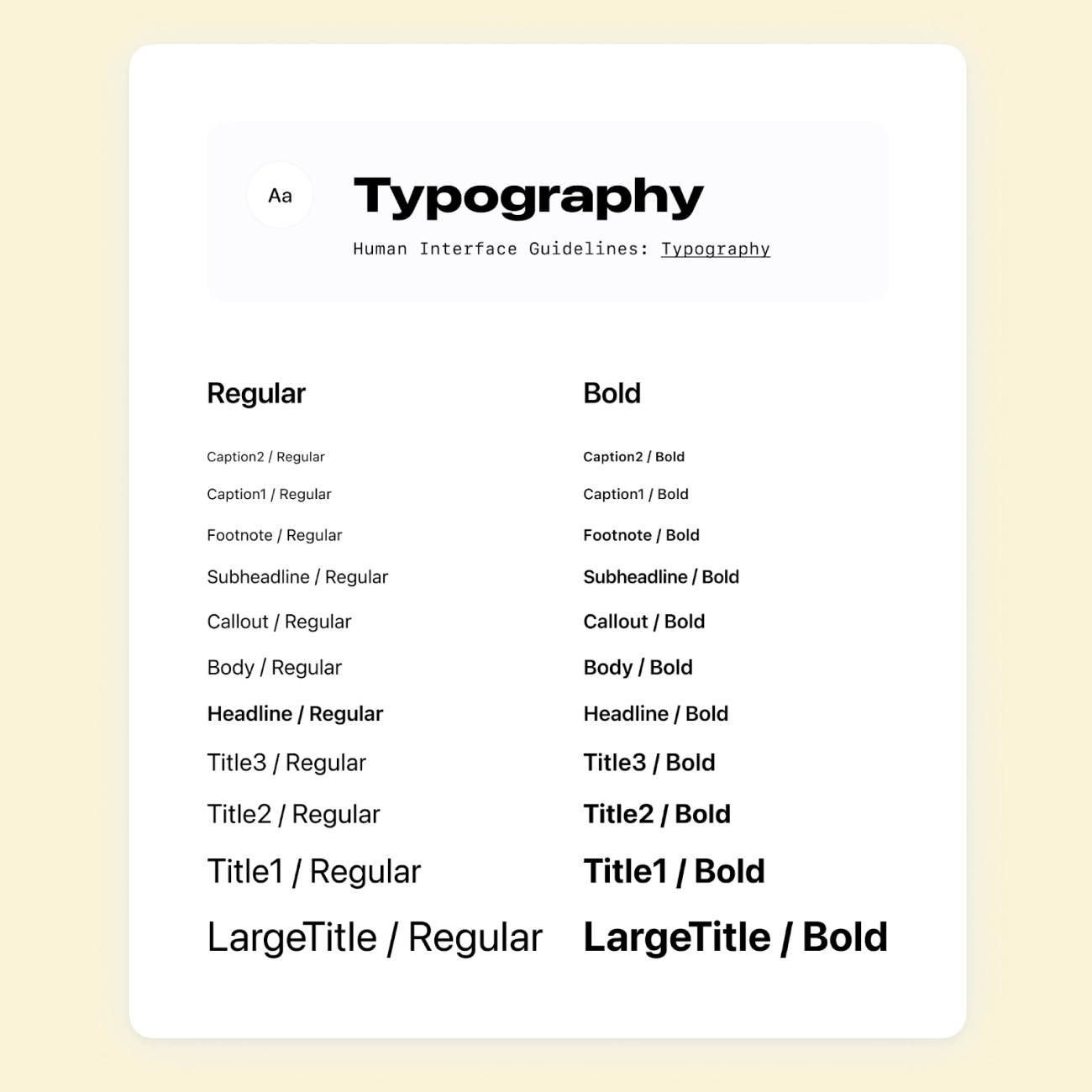
Типографика
- Создайте текстовые стили для всех уровней текста. Расположите их от более крупного к менее крупному.
- Подготовьте фрейм с системой типографики.
- Передайте разработчику ссылку на источники шрифтов.

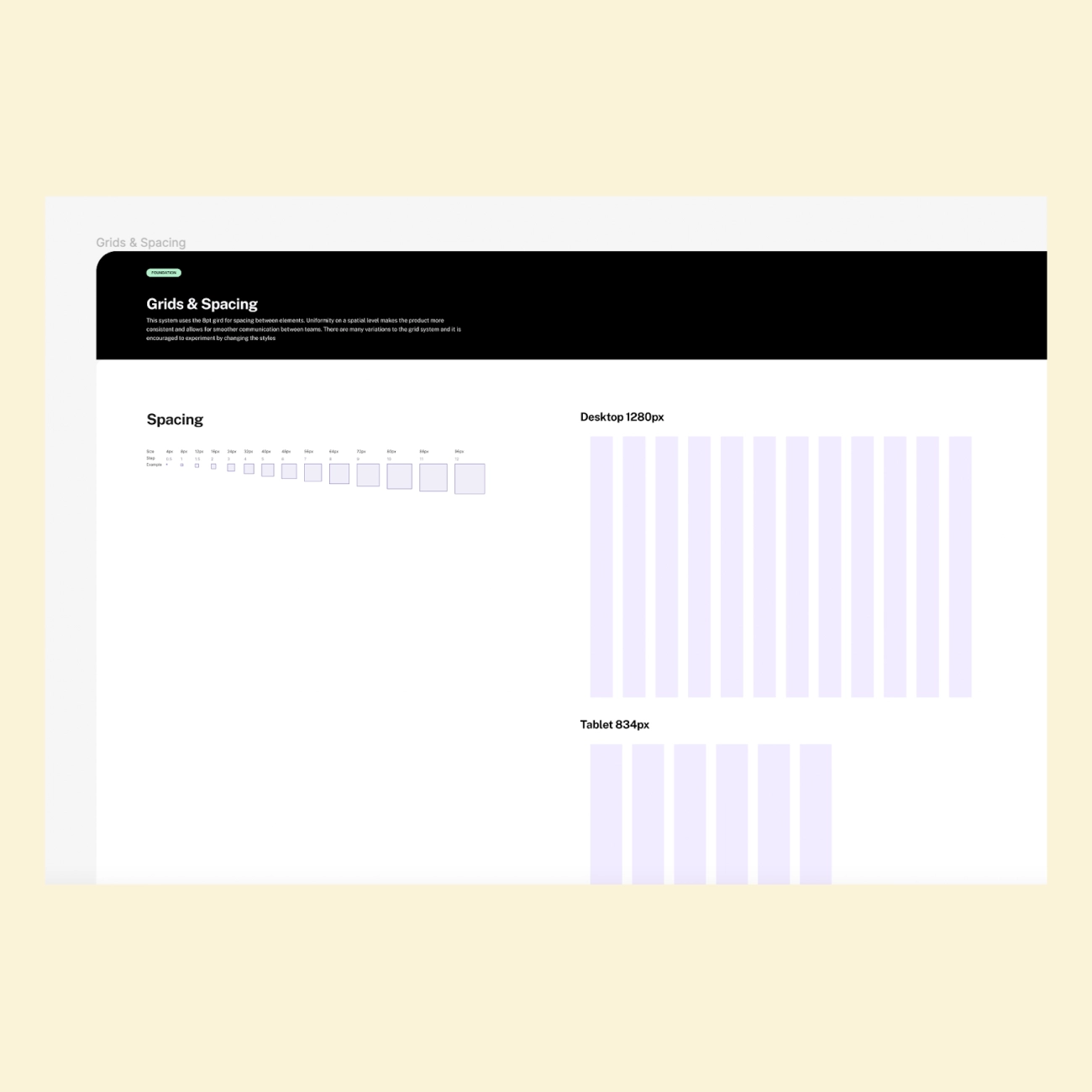
Сетка и система отступов
Сделайте понятную сетку, покажите, из каких блоков состоит экран, и создайте логичную систему отступов между ними.

Вижуалы и видео
- Для иллюстраций и векторных объектов (логотип, иконки, стрелки, плюсики, галочки) выберите SVG‑формат.
- Для фотографий — PNG в 2x масштабе (чтобы при увеличении разрешения монитора качество изображения оставалось высоким).
- Объедините в один фрейм несколько частей вижуалов (например обтравленное изображение и фон).
- Если на странице есть видео/видеофон, укажите, где клиент будет хранить видео (например на Vimeo).
- Картинки: укажите охранные поля на разных разрешениях и правила подбора (опционально).
Дополнительные элементы
В отдельной секции разместите дополнительные элементы:
- картинку из разметки Open Graph — изображение, которое пользователь будет видеть в социальных сетях в превью ссылки на сайт;
- Favicon — иконка сайта или страницы, которая отображается браузером во вкладке перед названием страницы и в качестве картинки рядом с закладкой;
- плашку cookie.
Адаптивность
- Пропишите правила адаптации макетов в разных разрешениях, поведение сетки.
- Подготовьте мобильную и планшетную версии. При построении сетки отталкивайтесь от минимальных размеров экранов, чтобы все поместилось.
- Подготовьте разрешение 1920 px.
- Укажите брейкпоинты — значения ширины экрана, в которой макет будет меняться, чтобы адаптироваться к его новому размеру.
Скелетоны
Скелетон — состояние, которое применяется для тяжелых в загрузке страниц (новостные сайты и интернет‑магазины). Если скелетоны неприменимы к странице, то укажите, что используется лоадер с затемнением.

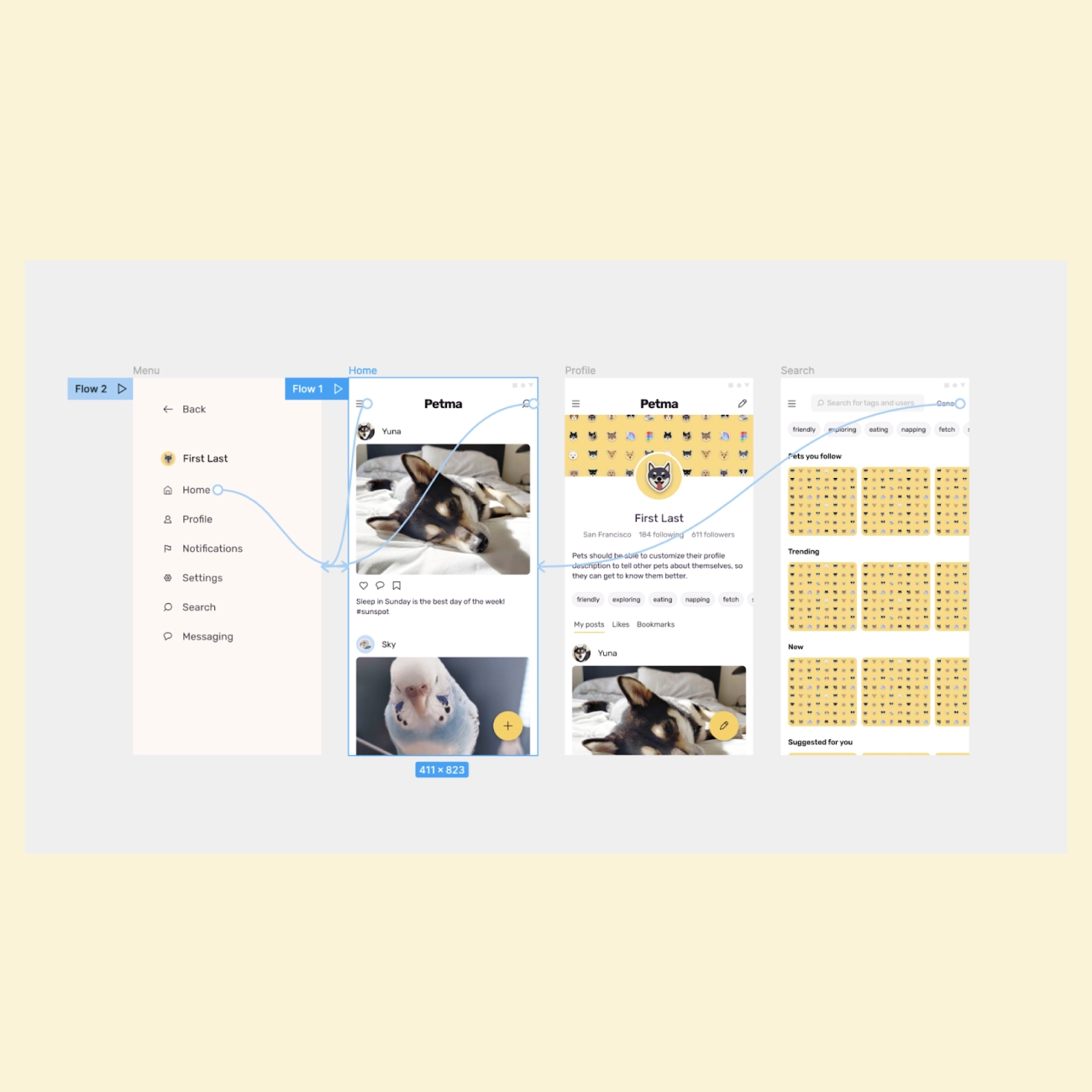
Механики
Предоставьте карту сайта — схему экранов продукта. Также опишите механики в виде кликабельного прототипа с переходами между экранами и/или создайте отдельный фрейм с описанием работы функционала.
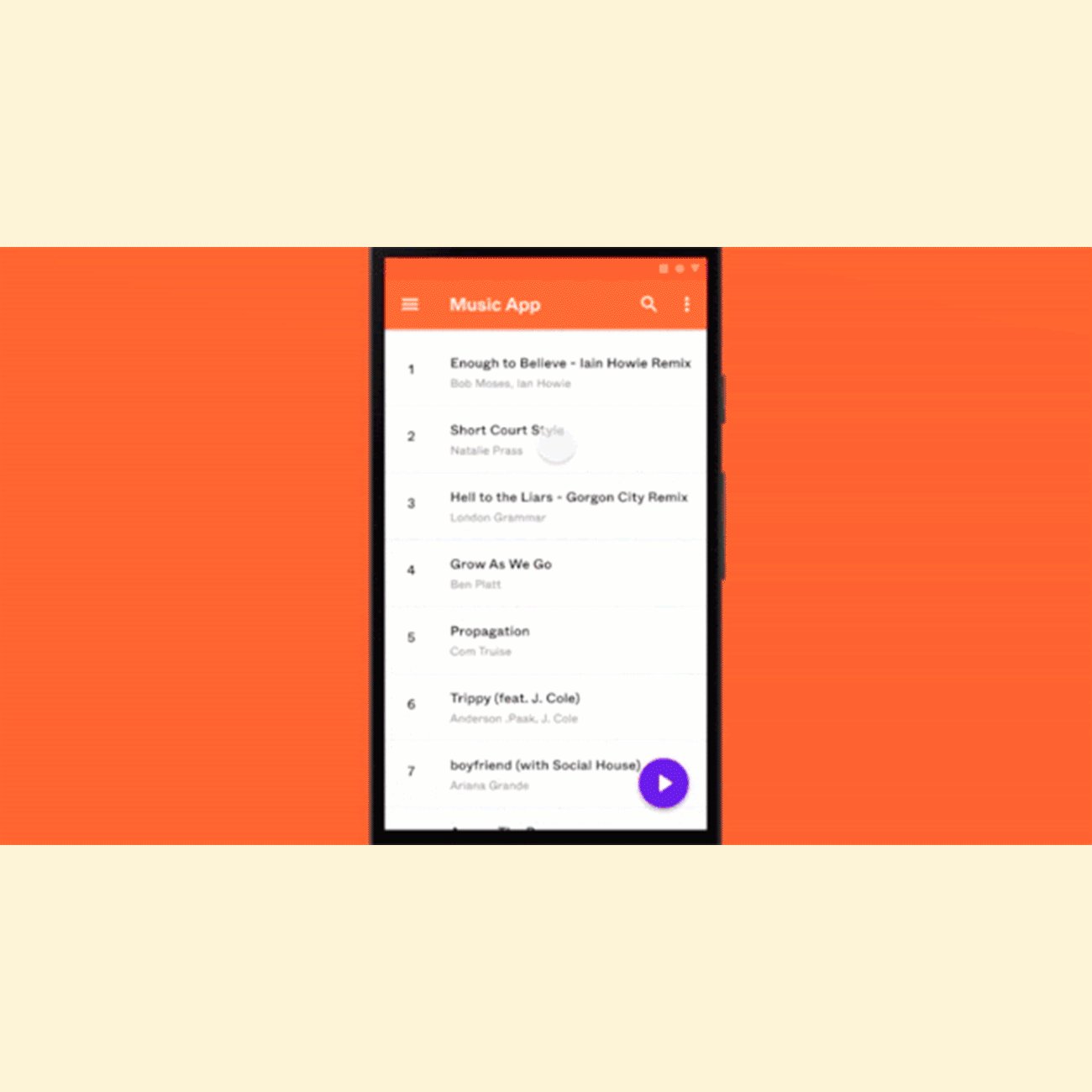
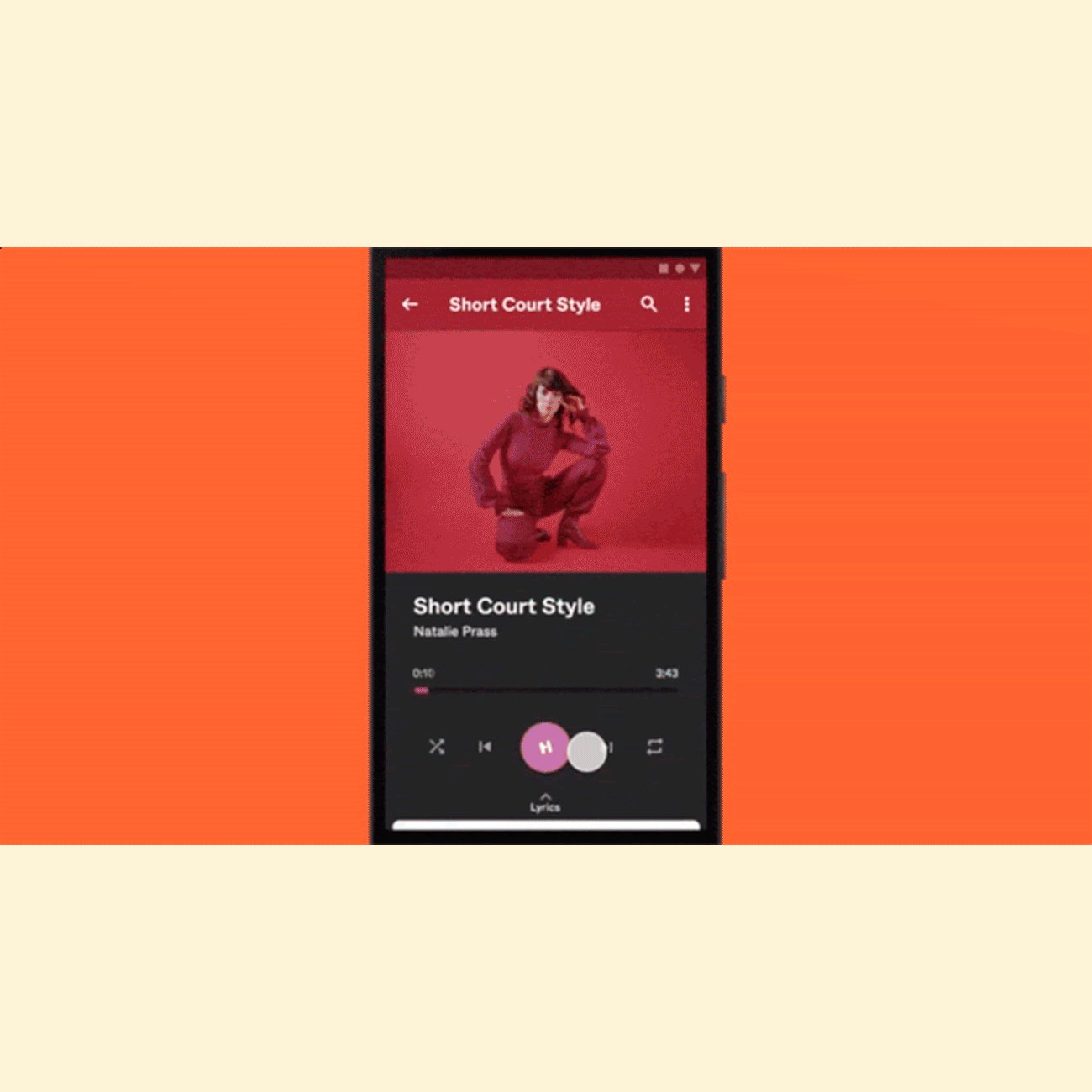
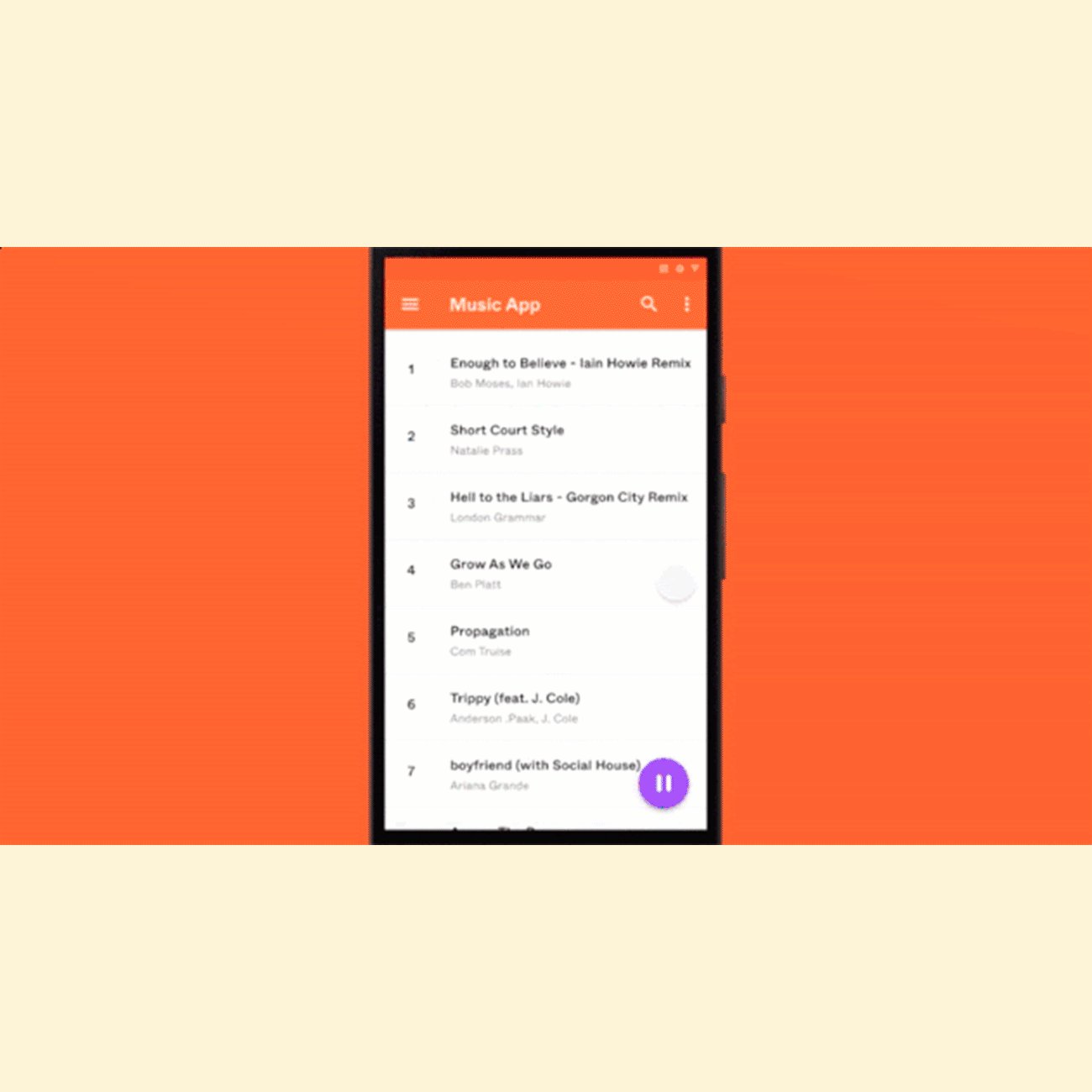
Анимации
Опишите все анимации, включая кнопки, страницу загрузки, пагинацию, слайдеры и другое. Для этого создайте анимированные прототипы.

Для более точной реализации будет полезно, если вы предоставите референсы. Разработчику будет проще увидеть пример анимации, где с помощью специальных инструментов он сможет посмотреть код в браузере, чем пытаться понять ее суть по описанию.
Порядок в макете
Для организации порядка в макетах давайте слоям и стилям понятные названия. Так вы сможете разговаривать с разработчиком на одном языке. Расположите слои в хронологической последовательности и удалите ненужные.
Аккуратно разместите фреймы на рабочей области, при необходимости используйте секции.
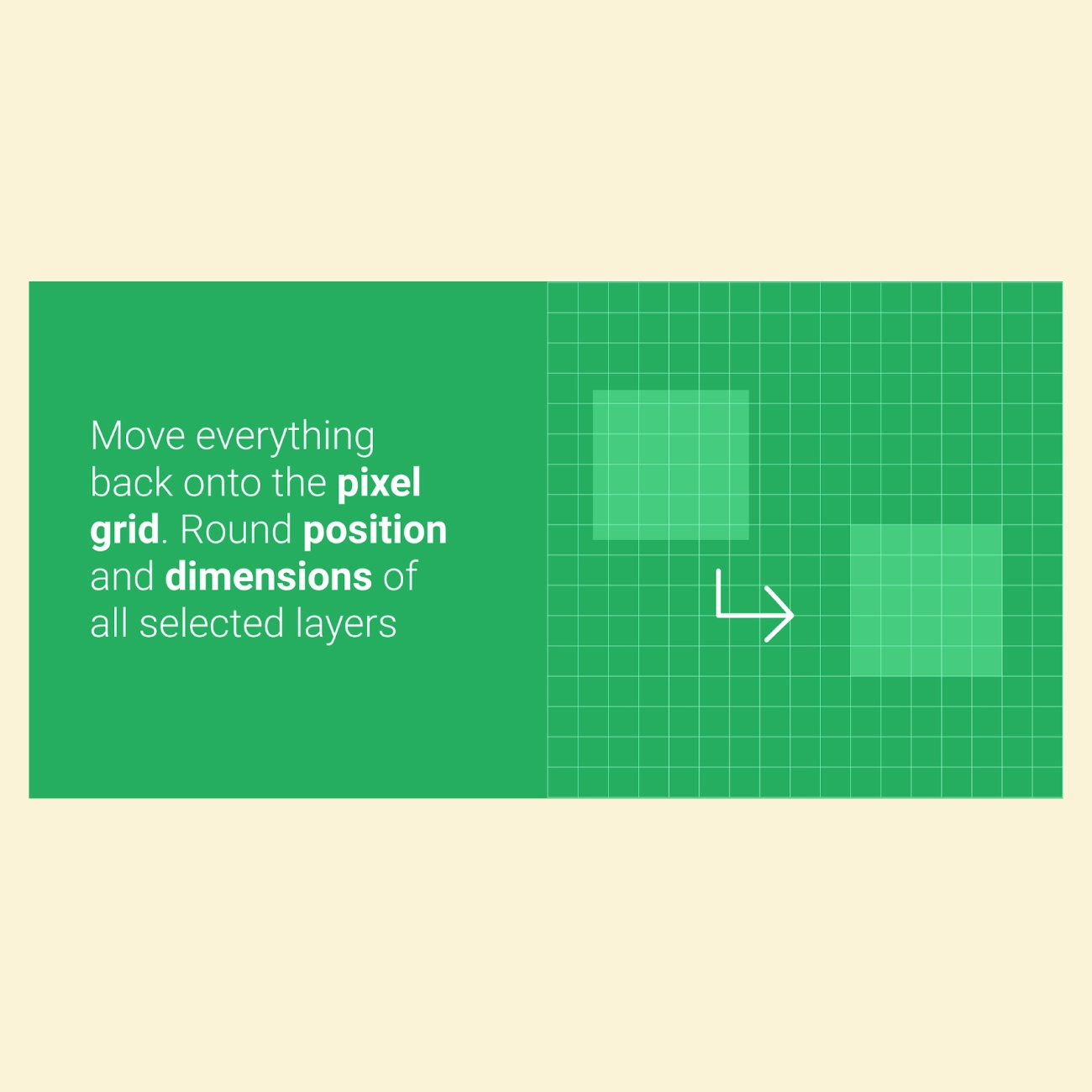
Используйте целые значения размеров элементов и отступов. Если оставить в элементах макета дробные значения, то на экранах с низким разрешением будет возникать размытие и дизайн будет выглядеть неакккуратным. Чтобы все значения были целыми, можно использовать плагин Pixel Perfect.
Комментарии
Если вы хотите обратить внимание разработчика на отдельные элементы, добавьте комментарии.
Авторский контроль
Когда макеты готовы, их можно передавать в разработку. Вы проявите себя профессионалом, если будете сопровождать процесс разработки до конца, оперативно взаимодействовать с разработчиком, давать правки при обнаружении ошибок или неточностей на сайте. С таким подходом вам совместно с разработчиком будет легче в точности реализовать проект.

.webp)