Дизайнеры создают анимированные прототипы, чтобы протестировать гипотезы и сценарии, проверить дизайн‑решения и наглядно показать заинтересованным сторонам дизайн в действии.
Проектирование анимированного прототипа требует гораздо меньше времени и усилий, чем разработка готового сайта/приложения, поэтому его делают до запуска цифрового продукта, на этапе аналитики и дизайна.
Когда дизайнер тестирует будущий продукт при минимальном вкладе ресурсов, это помогает заранее выявить серьезные ошибки, быстро исправить их и тем самым сэкономить ресурсы и время.
Из статьи вы узнаете, что такое анимированные прототипы, какие они бывают и для чего нужны.
Что такое анимированный прототип
Анимированный прототип — интерактивный макет будущего сайта или мобильного приложения. Он показывает, как пользователь будет взаимодействовать с интерфейсом. В отличие от статичных прототипов, которые представляют только визуальную часть, анимированные демонстрируют, как продукт будет выглядеть и работать в реальной жизни.
Для того чтобы создать анимированный прототип, дизайнерам не нужно знать код. Благодаря инструментам в Figma можно самостоятельно собрать анимацию в макете, а затем протестировать ее с пользователями и показать команде или клиенту.

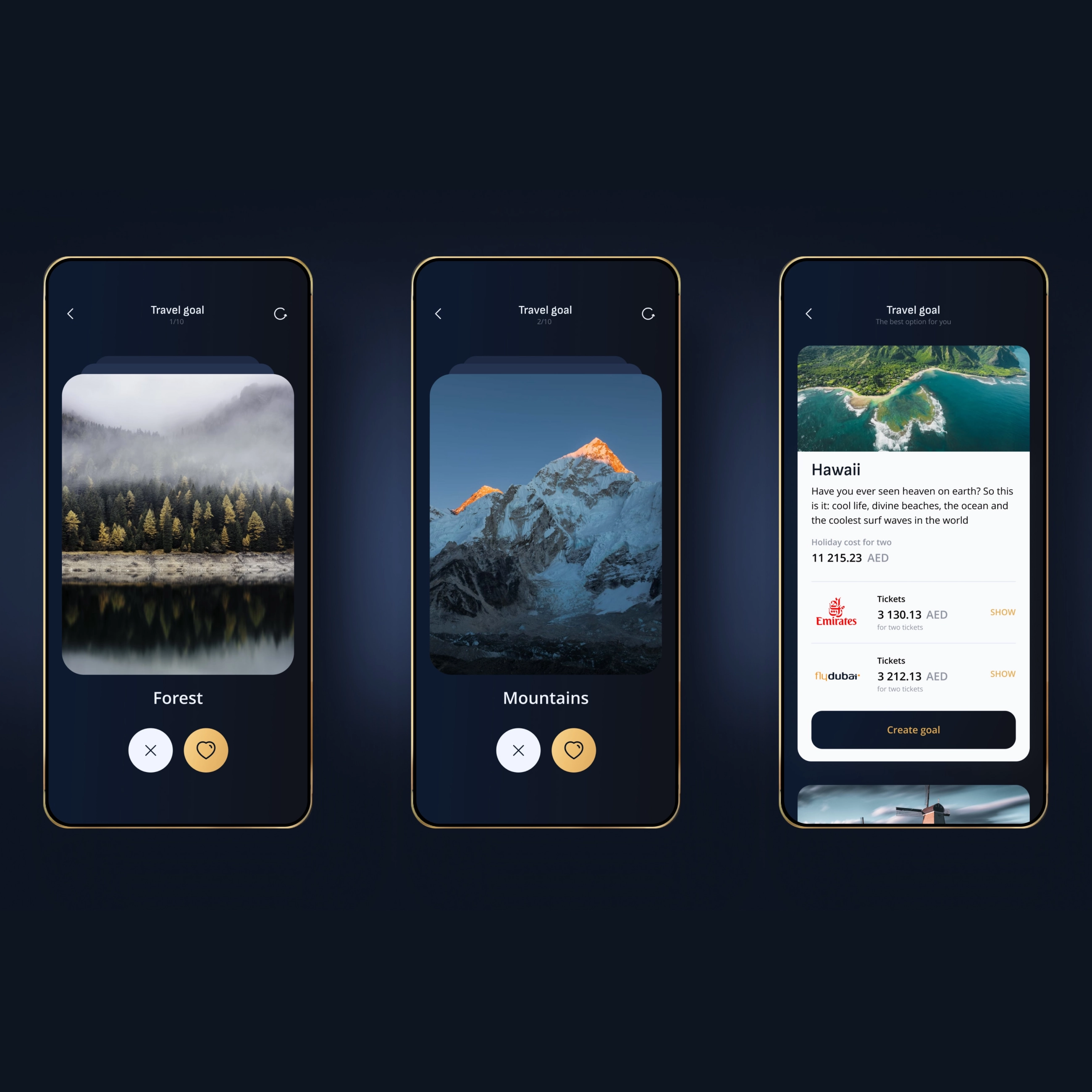
Анимированный прототип высокой детализации можно посмотреть по ссылке
Типы анимированных прототипов
На разных этапах проектирования можно делать анимированные прототипы любой степени детализации. Чем выше детализация, тем больше времени понадобится на создание прототипа, но и результаты будут точнее. Все зависит от текущей задачи.
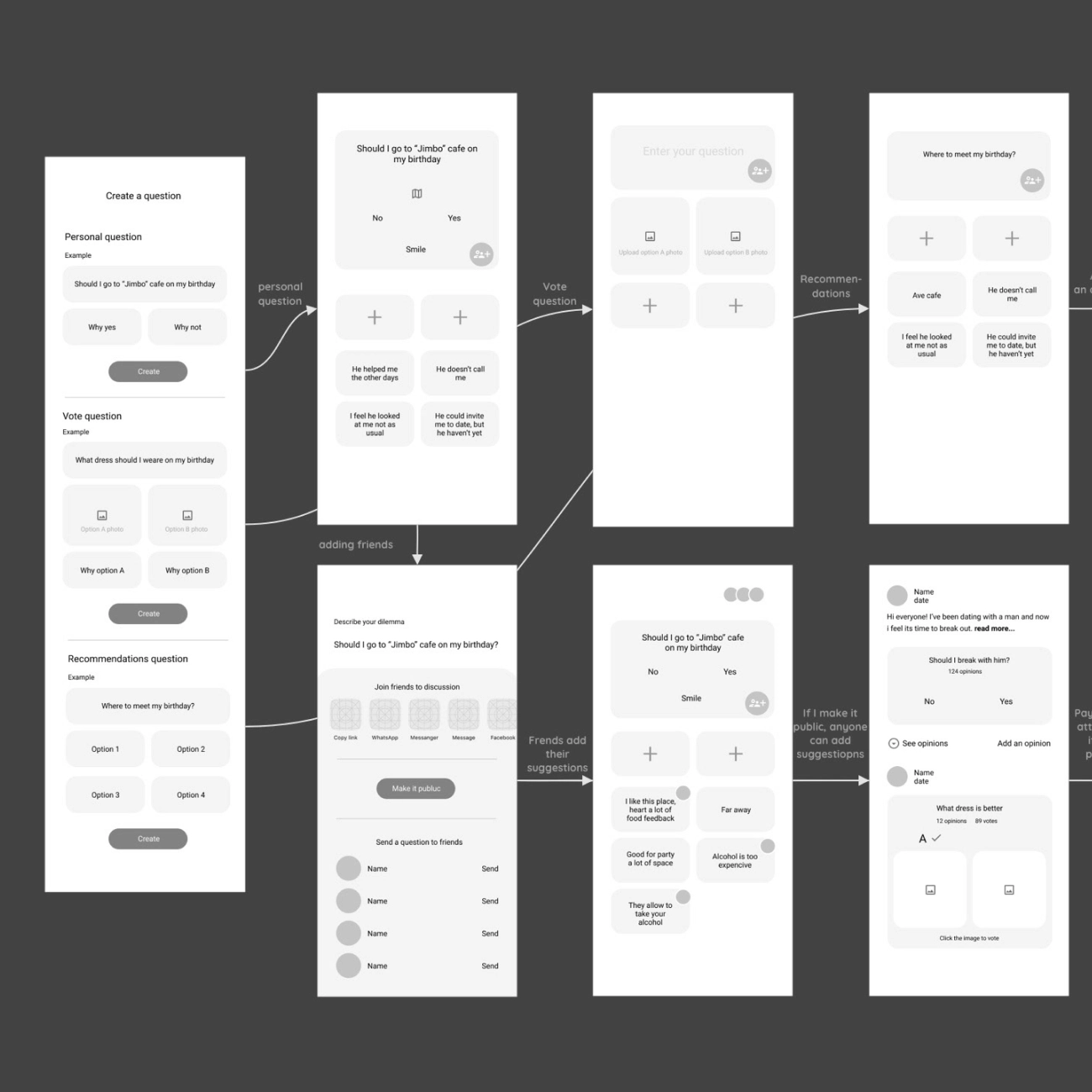
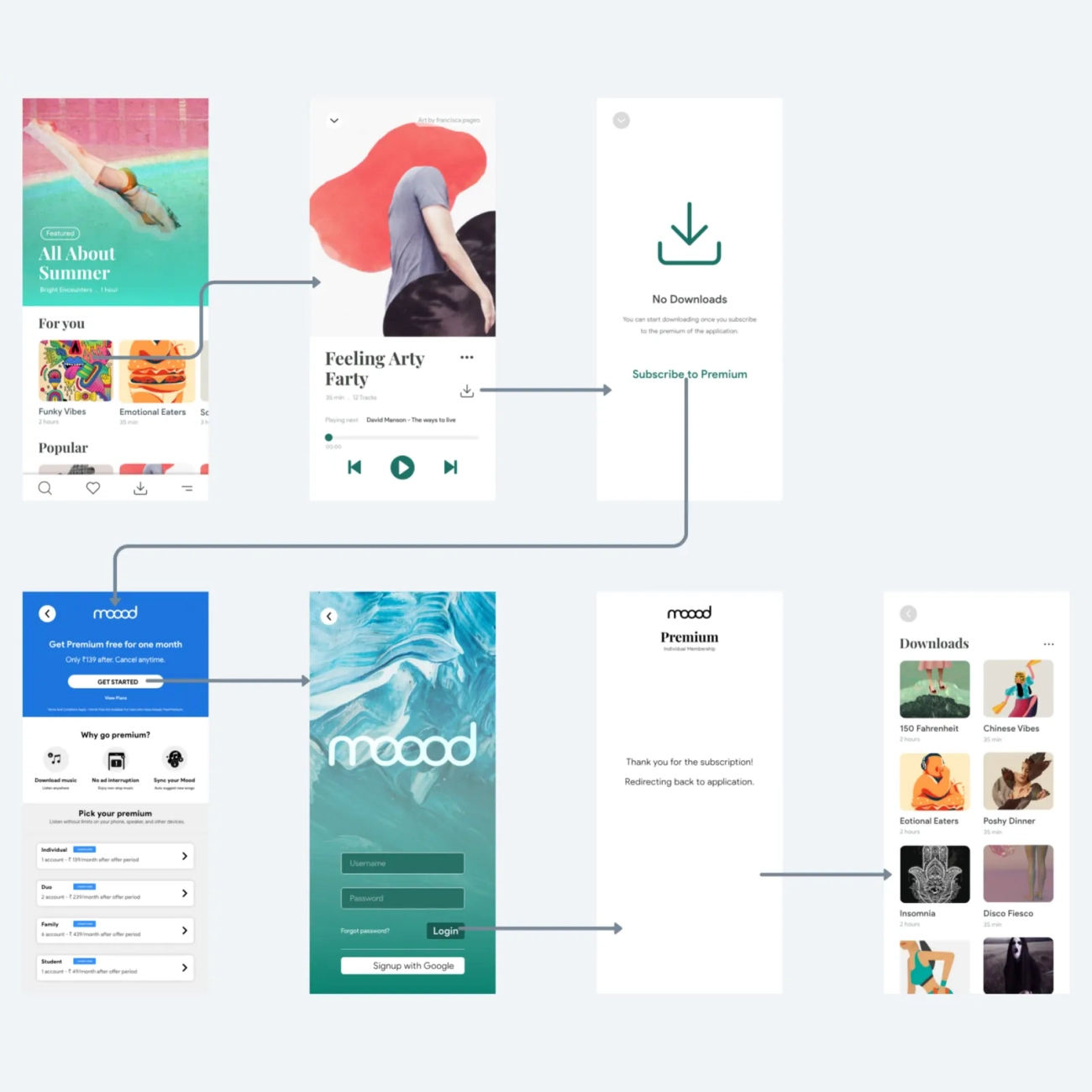
Вайрфреймы (wireframes)
Вайрфрейм — простой и структурный макет страницы или мобильного приложения, который показывает расположение основных элементов интерфейса и их функциональные возможности.
Вайрфрейм позволяет дизайнеру проверить множество разных гипотез, не погружаясь в детали. С его помощью можно протестировать сценарии взаимодействия и при необходимости быстро внести изменения в макет. При этом дизайнеру не придется тратить время на визуальное оформление.

Источник
Анимированные прототипы высокой детализации
Такие прототипы дизайнеры создают на основе вайрфреймов, добавляя к ним визуальное оформление: иллюстрации, текст, цвета, иконки и другие элементы. Анимированный прототип высокой детализации — это практически готовый продукт.
Несмотря на то что его проектирование занимает больше времени и усилий, он помогает создать более реалистичный опыт взаимодействия.
Когда вы покажете такой прототип разработчикам, они смогут точно представить, как будет работать будущий цифровой продукт. При тестировании с пользователями участники будут воспринимать такой прототип как реальный сайт или приложение, и вы получите более точные результаты. А презентация клиенту практически готового продукта снизит уровень недопонимания и поможет ему четко представить, как будет работать дизайн.

Источник
Задачи анимированных прототипов
С помощью анимированных прототипов дизайнеры могут протестировать и улучшить интерфейс до запуска продукта. Это сократит время и ресурсы, потому что легче внести изменения в прототип, чем в готовый продукт.
- В начале процесса проектирования анимированные прототипы позволяют проработать различные гипотезы и сценарии, чтобы оценить функциональность будущего продукта и найти лучшее дизайн‑решение.
- При проведении тестирований с пользователями они помогают оценить, насколько бесшовно работает интерфейс и понимают ли люди, как им пользоваться.
- На ранних стадиях создания продукта анимированные прототипы позволяют проверить, как будут работать отдельные элементы интерфейса, какие проблемы взаимодействия могут возникнуть и что нужно улучшить.
- На этапе презентации продукта заказчику они помогают наглядно и схематично показать, как люди будут достигать своих целей при его использовании.
В целом с помощью анимированных прототипов дизайнеры могут создать более точные и интуитивно понятные продукты, сократить сроки, бюджет разработки и презентовать проект заинтересованным сторонам.
Создание анимированного прототипа и работа с ним
Чтобы спроектировать анимированный прототип и работать с ним, вам предстоит пройти несколько этапов. Процесс может меняться в зависимости от инструментов и подходов к прототипированию. Общий сценарий выглядит так:
- Изучите целевую аудиторию, определите основные цели и требования сайта или приложения. Здесь важно понять, кто и как будет взаимодействовать с продуктом.
- Создайте структуру сайта, включая расположение страниц и связи между ними.
- Выберите только самые важные функции и сценарии, которые вы хотите проверить. Добавьте к ним анимацию. Не делайте прототип слишком сложным и запутанным.
- Протестируйте прототип с пользователями и покажите его разработчикам или клиенту. Если возникают проблемы, сразу зафиксируйте их.
- Если есть необходимость, сделайте дополнительные итерации, чтобы улучшить функциональность прототипа.
- Этапы демонстрации, тестирования, итераций могут повторяться.
- На последнем этапе передайте анимированный прототип разработчикам, чтобы они сделали финальный сайт с учетом всех функциональных и визуальных решений.
Заключение
Анимированный прототип — мощный инструмент для того, чтобы улучшить пользовательский опыт и создать эффективное взаимодействие между пользователем и интерфейсом. С его помощью дизайнеры и разработчики еще до запуска продукта будут уверены в том, что пользователи смогут легко найти нужную информацию, выполнить необходимые действия и достичь целей.
Анимированный прототип не только позволяет быстро тестировать будущий продукт и устранять возможные проблемы, но и помогает улучшить взаимопонимание между дизайнерами, разработчиками и заказчиками.

.webp)





