Как сделать, чтобы пользователи могли без труда прочитать текст с телефона
Все больше людей просматривают цифровой контент через мобильные телефоны. Но, когда дело доходит до создания типографики на небольших экранах, возникает много вопросов. С одной стороны, нужно уместить текст на странице, а с другой — не перегрузить интерфейс. Текст на мобильных экранах будет выглядеть привлекательным и легким для восприятия, если следовать нескольким правилам типографики. О них и расскажем в статье.
Почему это важно
Экран мобильного телефона ограничен по ширине. К тому же пользователи могут просматривать контент на бегу, на улице — с бликами на поверхности экрана или при использовании режима энергосбережения, с темным экраном. Все эти факторы снижают удобство восприятия текста. Поэтому при разработке типографики в мобильных версиях стоит уделить особое внимание читаемости текста.
Выбор шрифта
Используйте гротески и/или антиквы
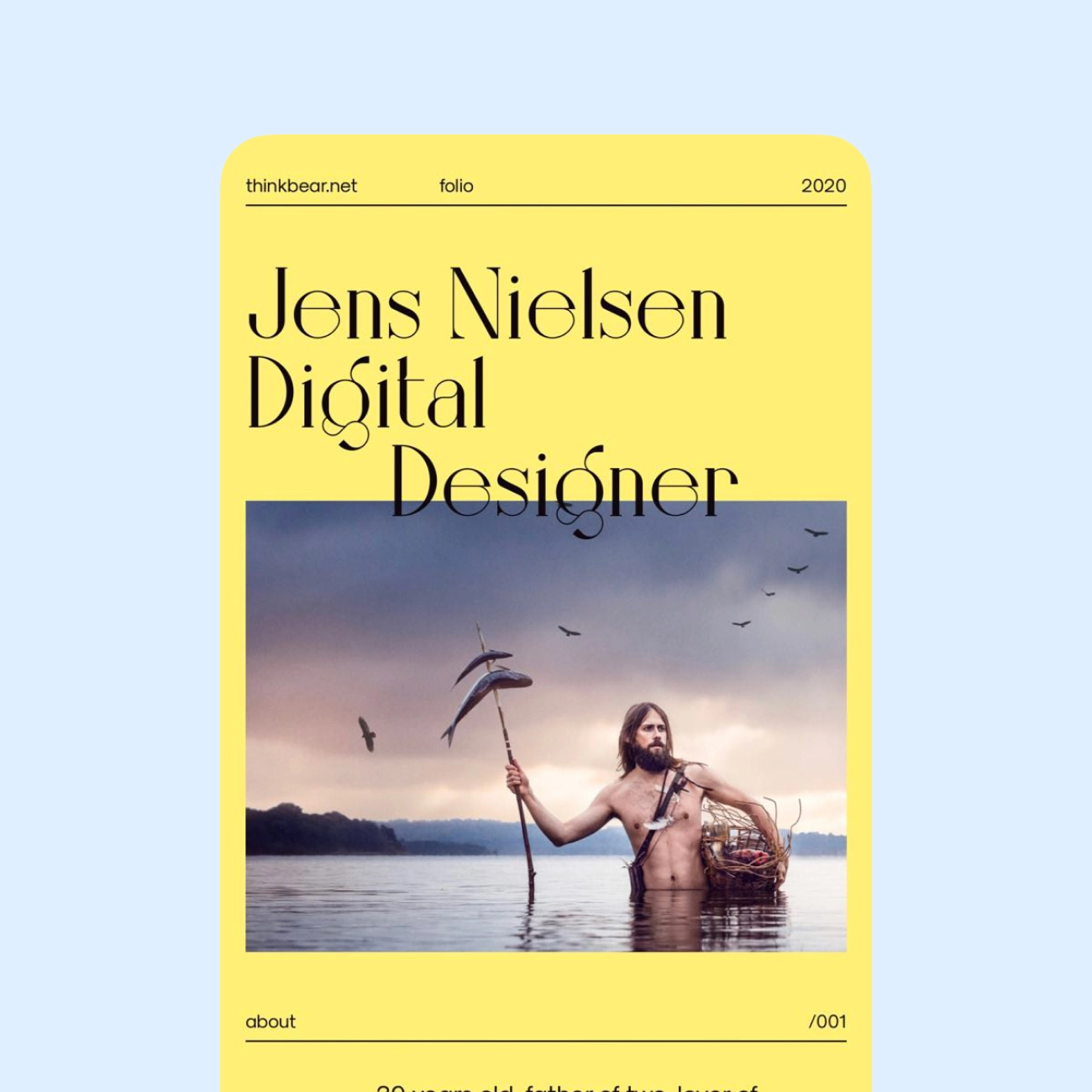
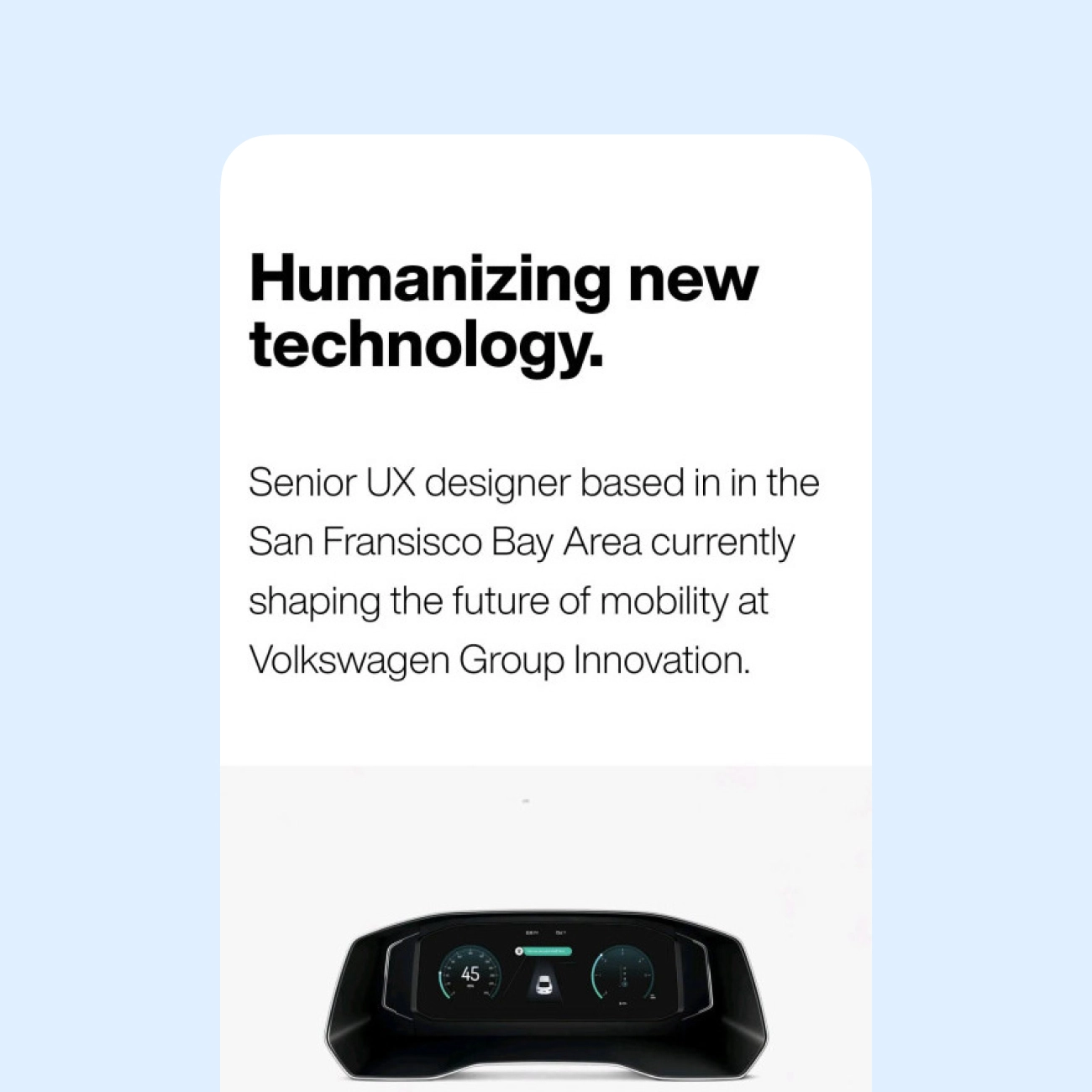
Если для десктопной версии вы выбрали рукописный или декоративный шрифт, то в мобильной лучше заменить его на четкий, разборчивый.

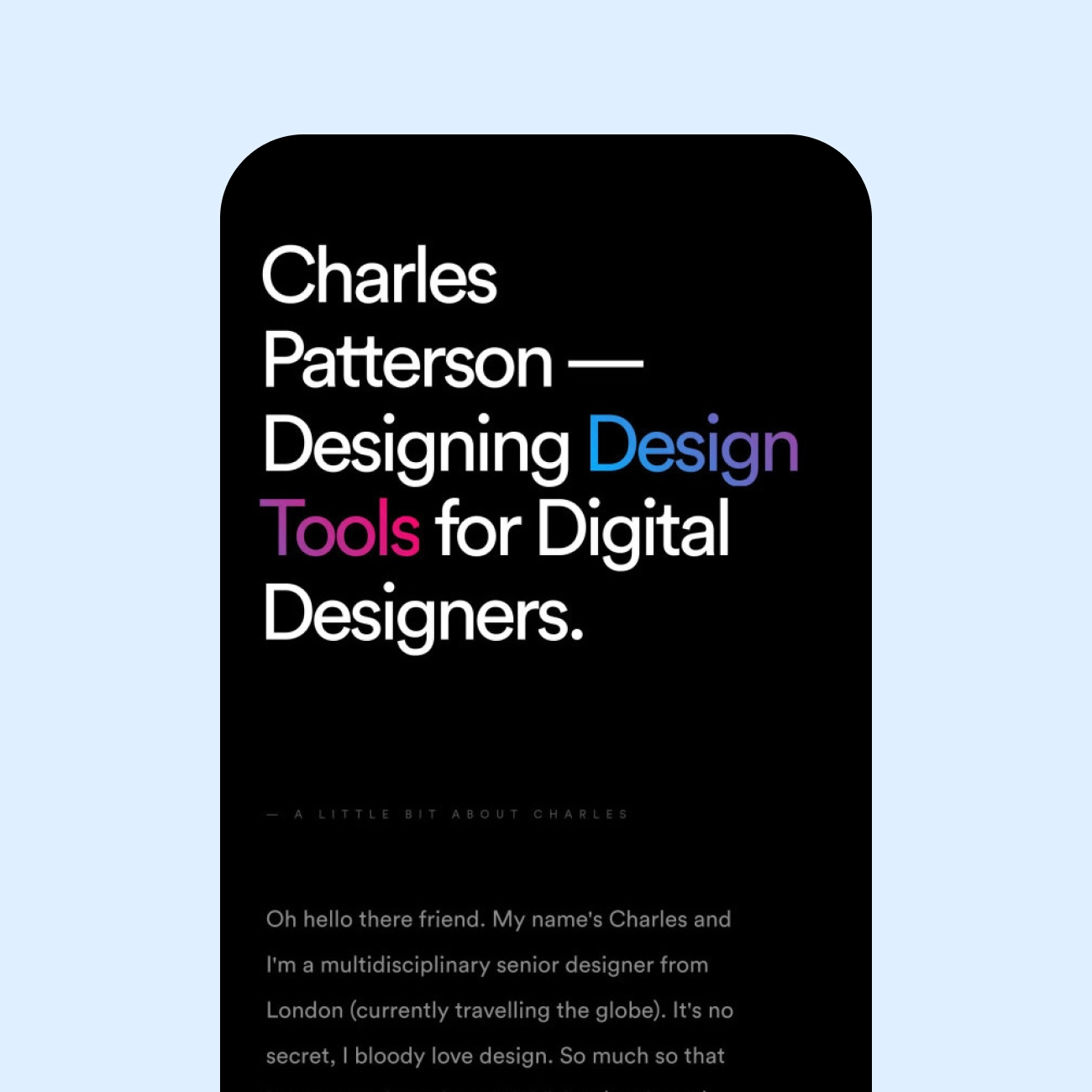
Источник: Samuel Scalzo
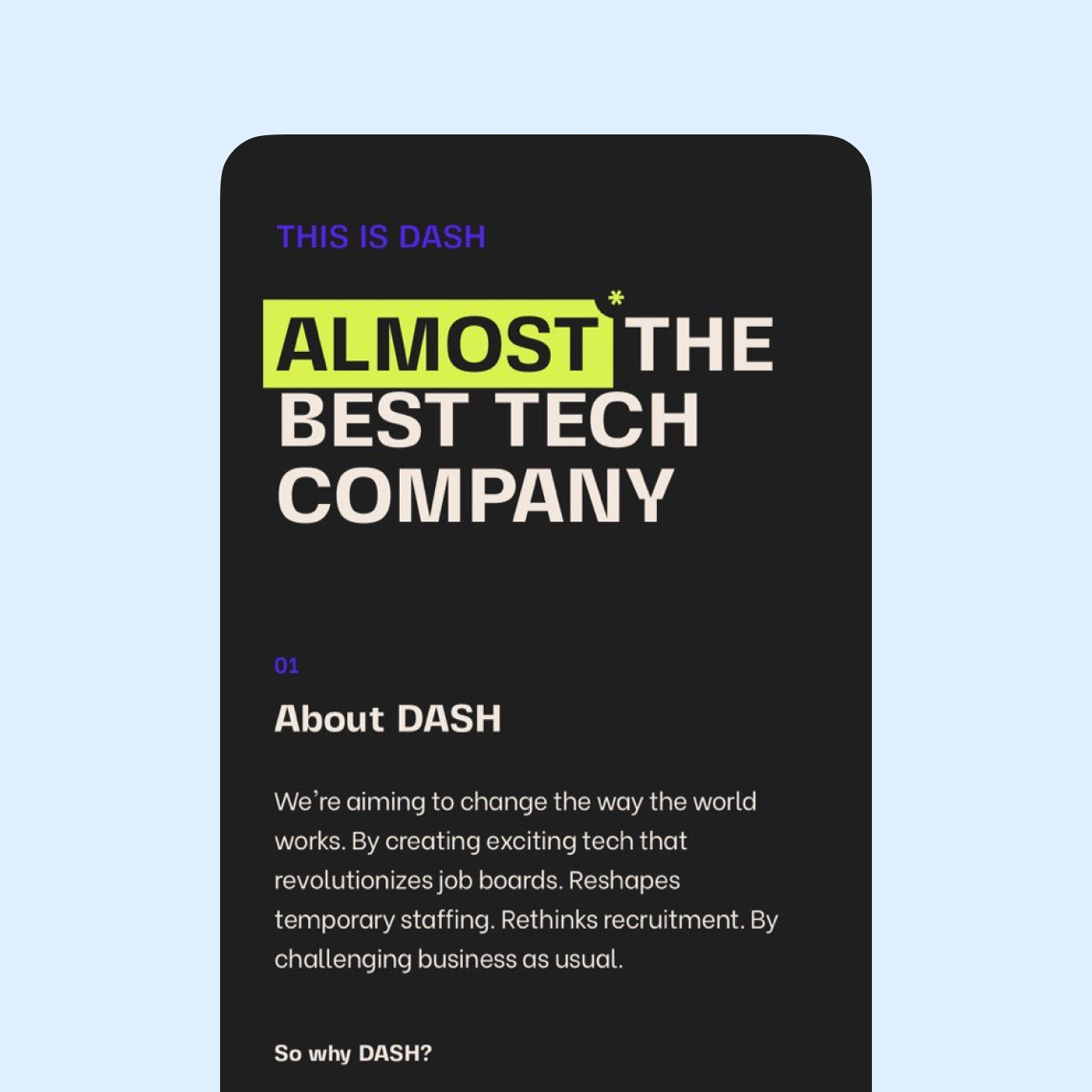
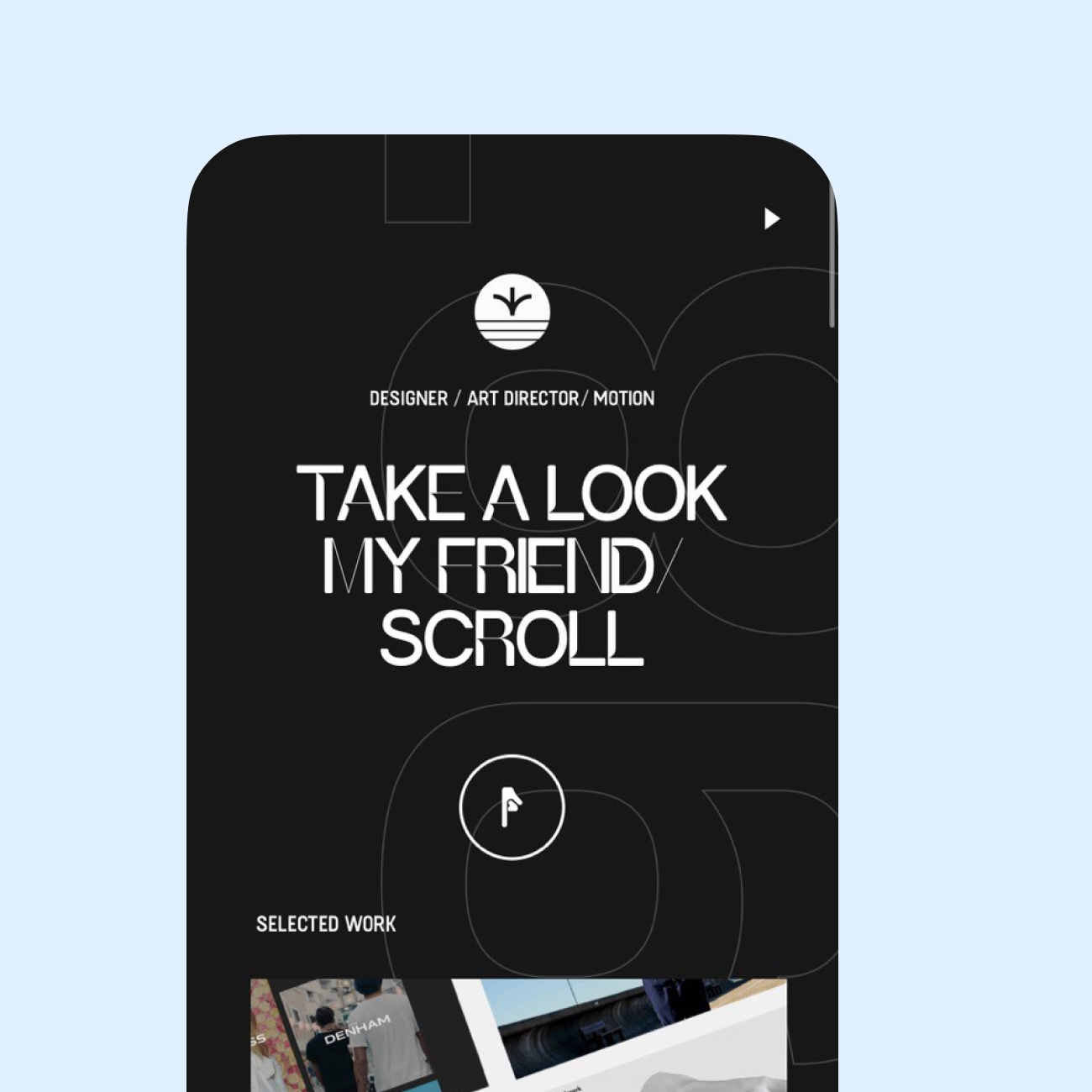
В редких случаях, чтобы передать характер бренда, в мобильных версиях можно встретить акцидентные заголовки. Чаще всего дизайнеры используют их в творческих проектах. Тем не менее основной текст всегда должен оставаться хорошо читаемым.

Источник: Jesse Noah Zoutewelle
Не используйте больше двух шрифтов
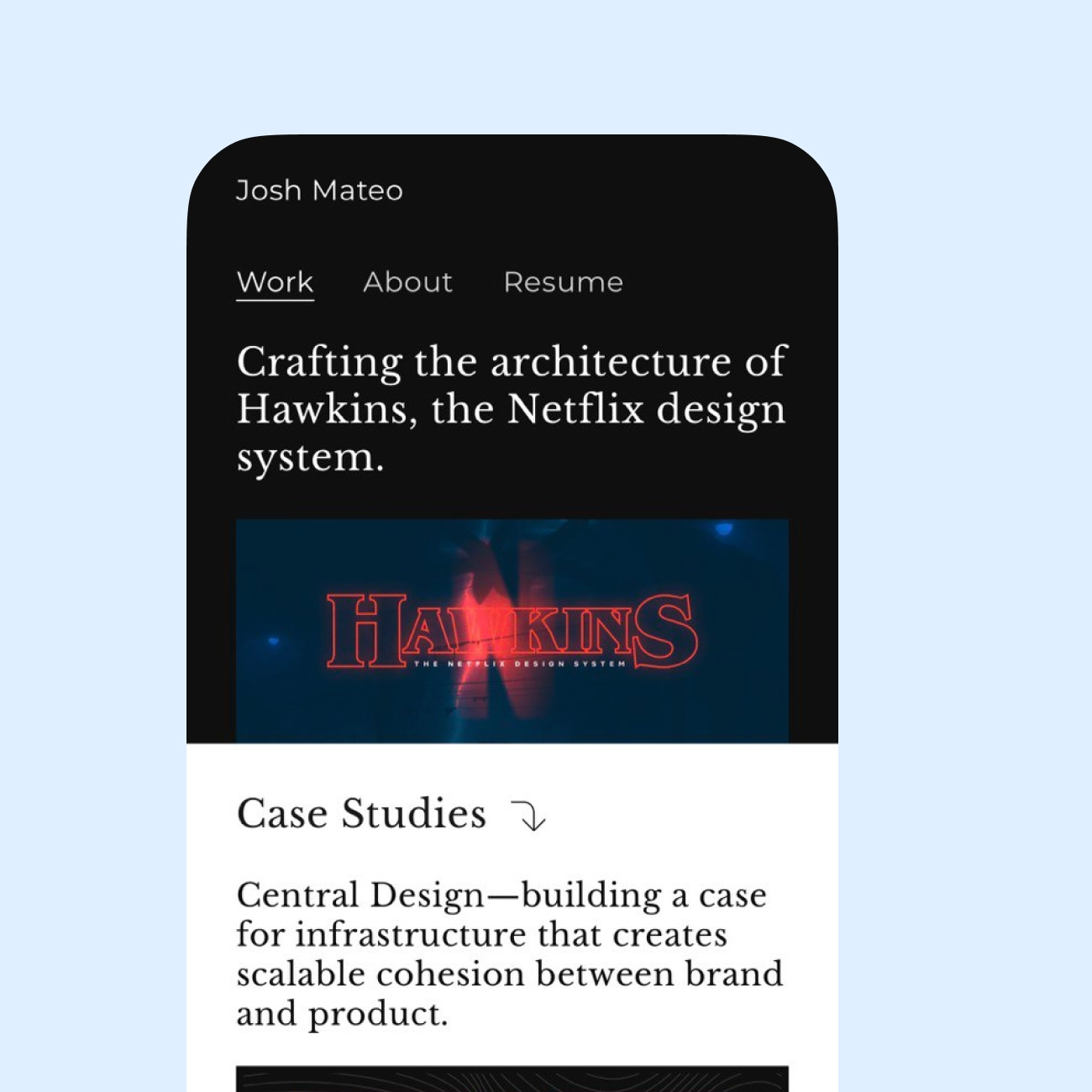
Второй шрифт вносит разнообразие в дизайн и помогает усилить идею. Но крайне редко возникает необходимость в третьем. Большое количество шрифтов может создать визуальный беспорядок и усложнить восприятие информации с мобильных устройств.

Источник: Josh Mateo
Система размеров шрифтов
Скорее всего, люди будут бегло просматривать страницы, а не вдумчиво читать текст. Задача дизайнера — помочь им быстро найти нужную информацию. Для этого в типографике важно выстроить иерархию.Вначале нужно определиться с размером шрифта для основного текста. Как правило, основной текст в мобильных версиях делают немного крупнее, чем в десктопных. Если он будет слишком мелким, то пользователям будет трудно его прочитать, придется приближать его и напрягать зрение. Оптимальный размер для основного текста в мобильных интерфейсах — 16–18px.

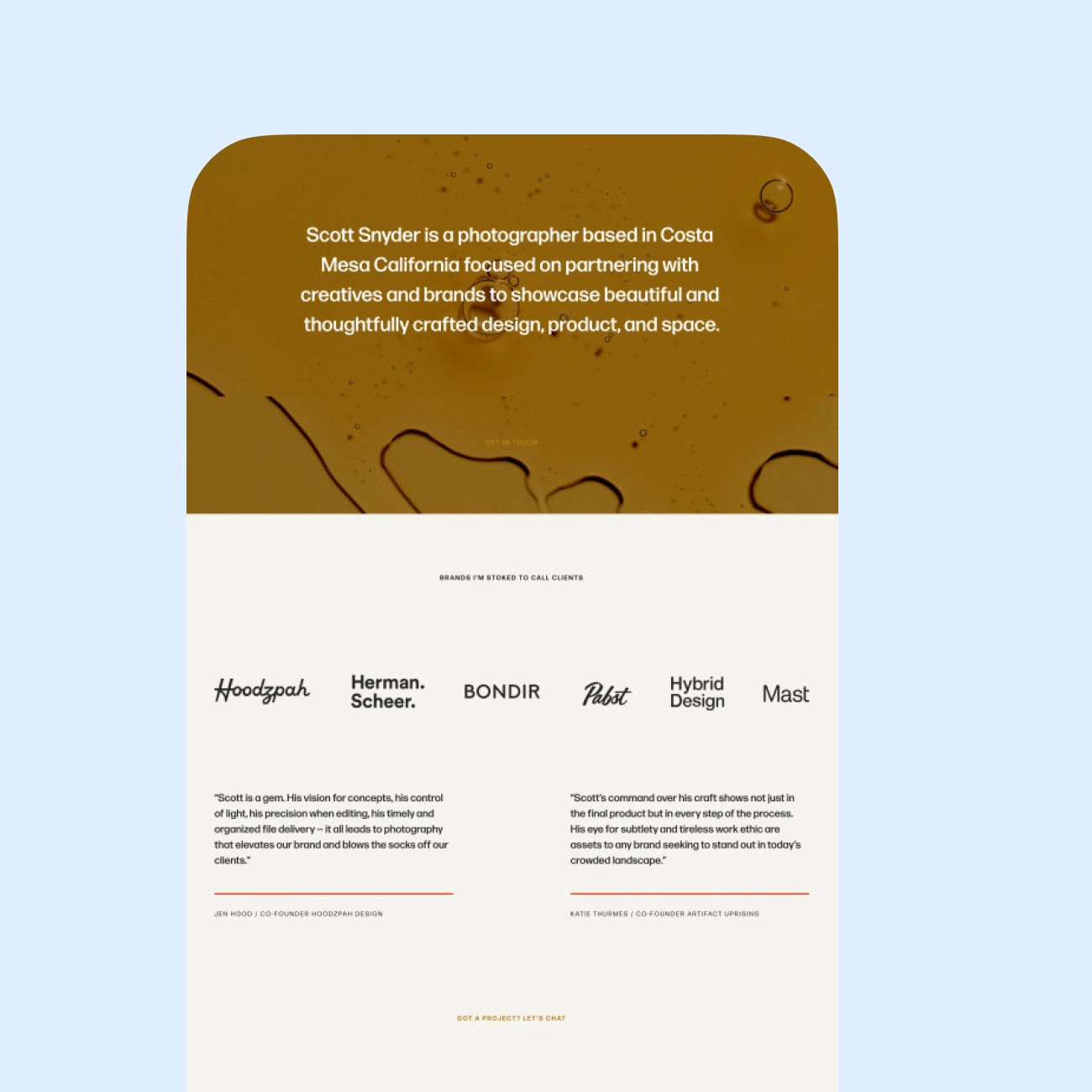
Источник: Scott Synder
На базе размера шрифта для основного текста мы создадим систему размеров шрифтов.
Она поможет пользователю разобраться в структуре текстового контента и создаст у него ощущение порядка.
Допустим, для основного текста мы выбрали размер, равный 16 px. Умножаем это число на базовый коэффициент, равный 1,25. Базовый коэффициент может меняться в зависимости от особенностей проекта.
Получаем 20 px — этот размер можно использовать для подзаголовков второго уровня, заголовков третьего уровня или ключевых фраз, которые нужно выделить и сделать чуть больше основного текста.
Дальше снова умножаем 20 px на 1,25 и получаем 25 px. Это будет размер подзаголовков или заголовков второго уровня.
Аналогично рассчитываем размер заголовка и получаем 31 px. Если нужно вычислить меньший размер — для сносок, дополнений, описаний, то, соответственно, делим значение основного текста на 1,25.
Система размеров шрифтов для мобильной версии готова: 13 px, 16 px, 20 px, 25 px, 31 px.
Выше мы рассмотрели базовый пример расчета системы размеров шрифтов. Необязательно строго его придерживаться, просто используйте этот пример в качестве ориентира.
Есть еще один вариант — калькуляторы систем размеров шрифтов.
Они автоматически рассчитывают размерную сетку, которую при необходимости можно докрутить вручную:
- Modular Scale
- Type Scale
- ArchetypeApp
Стили и иерархия шрифтов
На базе размерной сетки выстраиваем иерархию шрифтов.
В мобильных версиях чем меньше стилей вы будете использовать, тем чище будет выглядеть интерфейс. В некоторых случаях достаточно только заголовка и основного текста. А другие проекты могут потребовать больше текстовых стилей.
Чтобы понять, как создавать иерархию шрифтов, мы рассмотрим пять стилей для текста, один стиль для кнопок или пунктов меню и один — для ссылок. При необходимости лишние стили всегда можно убрать. Вот как это выглядит:
- 31 px — заголовок 1-го уровня;
- 25 px — подзаголовки или заголовки 2-го уровня;
- 20 px — ключевые фразы, подзаголовки 2-го уровня, заголовки 3-го уровня;
- 16 px — основной текст;
- 16 px — названия кнопок или пунктов меню;
- 16 px — названия ссылок;
- 13 px — подписи, дополнения, сноски.
Заголовки
Заголовки играют важную роль в организации информации на мобильных экранах.
Отличие заголовков от основного текста
Для того чтобы заголовки привлекали внимание и выделялись на фоне основного текста, можно использовать несколько приемов.
Акцент
Если в заголовке необходимо сделать акцент на важной информации, можно использовать выделение цветом.

Краткость заголовка
Не делайте заголовок слишком длинным. Он должен кратко доносить основной смысл. Всю остальную информацию разместите в подзаголовке.

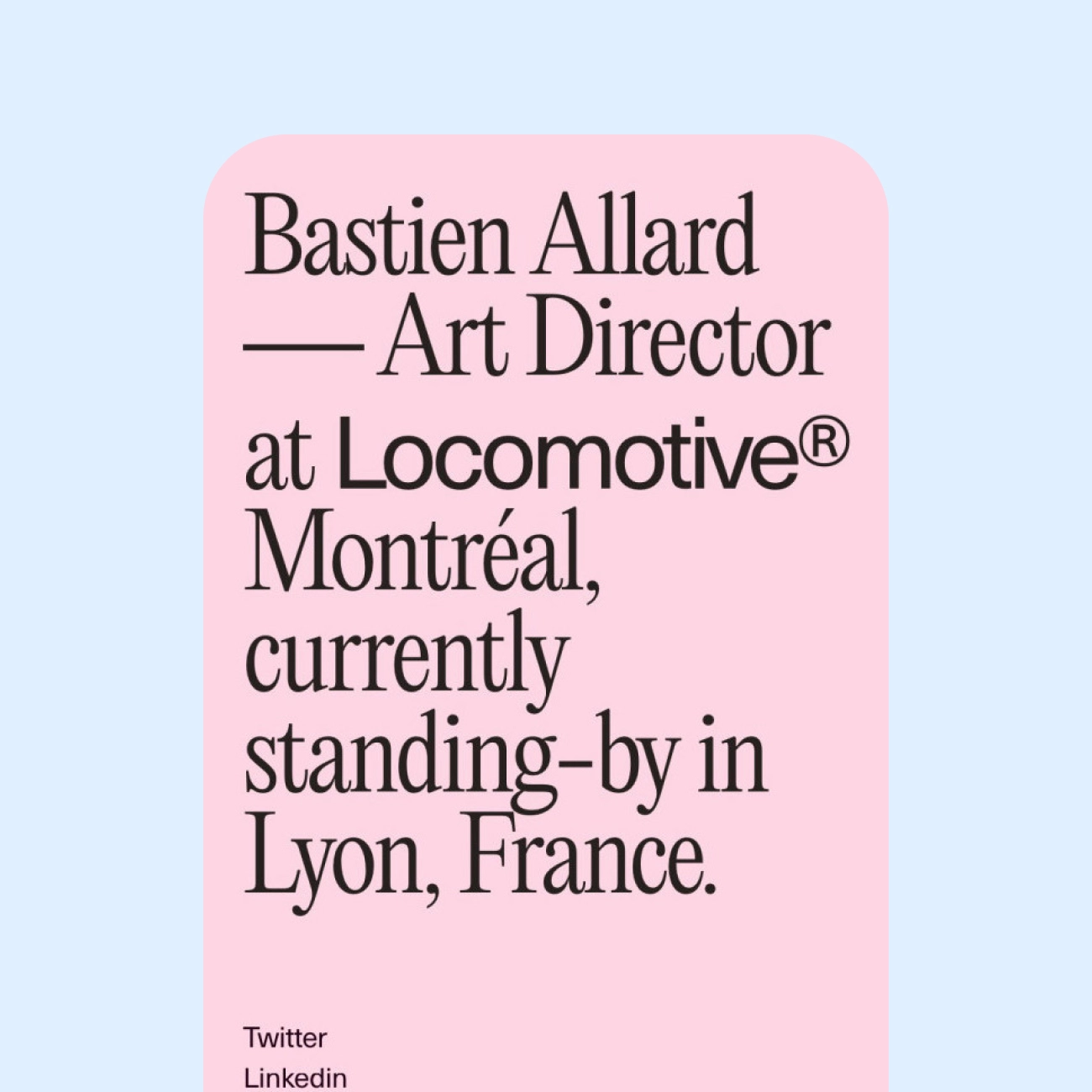
Источник: Bastien Allard
Подзаголовок
Визуально вторичен
Сделайте подзаголовок визуально вторичным по отношению к заголовку за счет размера, более тонкого начертания и уменьшения уровня непрозрачности.
.webp)
Дополнение к заголовку
Располагайте подзаголовок рядом с заголовком. Так он будет визуально дополнять его и раскрывать посыл, который заложен в заголовке.

Длина строки
Оптимальная длина строки для основного текста в десктопной версии составляет 50–75 символов. Для мобильных устройств разделите это число на два, то есть размещайте в строке не более 30–40 символов.
Нестрашно, если вы немного отклонитесь от этих значений. Но лучше придерживаться рекомендованных параметров длины, чтобы избежать проблем, связанных с удобством восприятия текста.

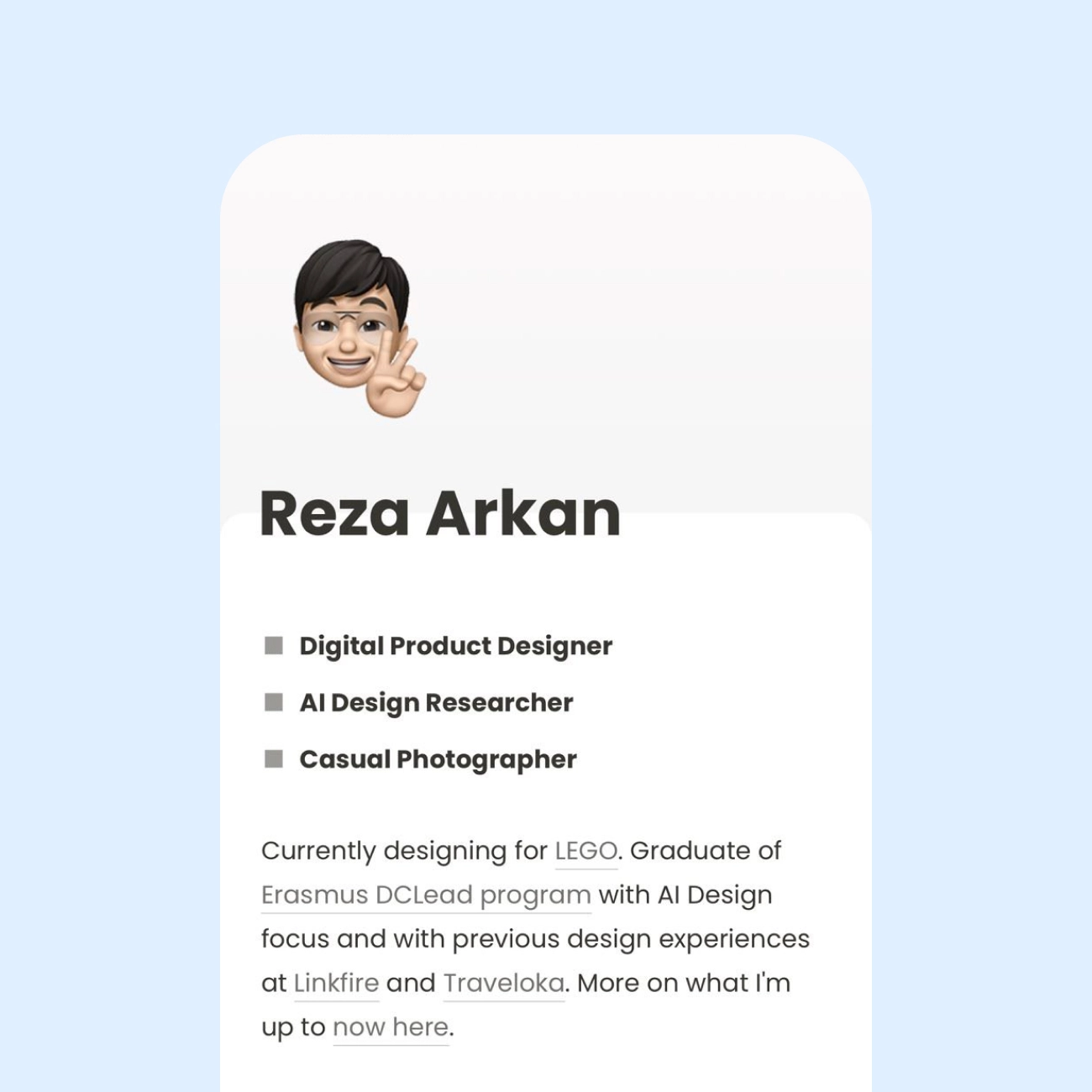
Источник: Reza Arkan
Интерлиньяж (межстрочный интервал)
В десктопной версии межстрочный интервал составляет примерно 130–140% для основного текста и 120–130% — для заголовков. Экран мобильного телефона меньше, поэтому межстрочный интервал, как правило, меньше, чем для десктопной версии.
Используйте такой интерлиньяж, который обеспечит достаточное расстояние между строками для лёгкого чтения. Но не слишком большое, чтобы текст не занимал много места на экране. Есть два правила, которых стоит придерживаться:
- чем длиннее строка текста, тем больше интерлиньяж;
- чем крупнее текст, тем меньше интерлиньяж, и наоборот.
Проверьте, как выглядит интерлиньяж на разных мобильных устройствах с различными размерами экрана и разрешениями. Убедитесь, что текст остается легким для восприятия на всех гаджетах.
Трекинг
Трекинг — межбуквенный интервал. Как правило, в качественных шрифтах трекинг уже хорошо настроен, поэтому лучше его не трогать. Шрифт выглядит четким и разборчивым и при 0%.
Исключение составляет текст, размер которого меньше 16 px, и текст, написанный прописными буквами. В этих случаях, чтобы знаки не казались слипшимися, задайте значение трекингу, равное 1–3%, не больше.
Отступы
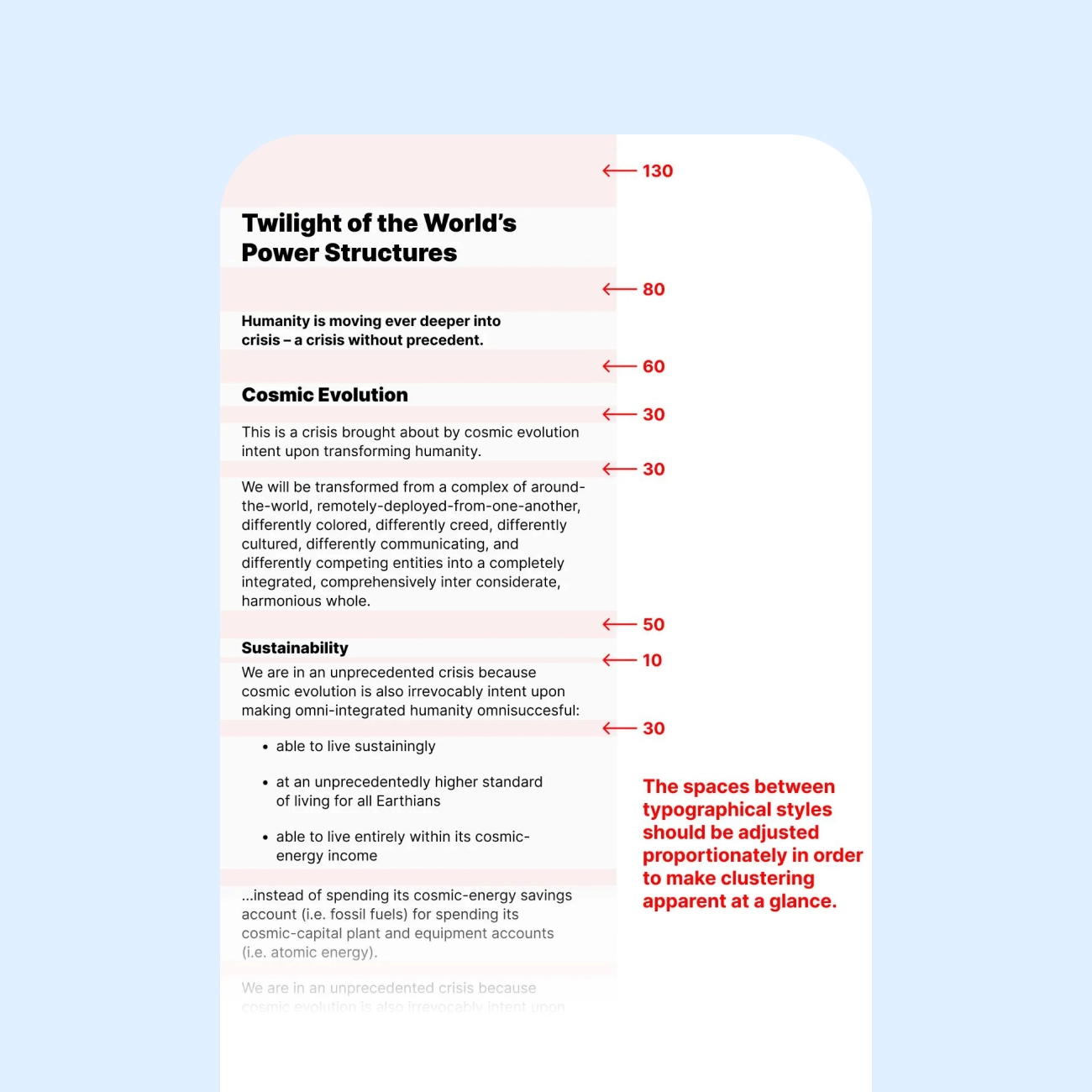
Основной отступ между блоками должен быть больше, чем отступы внутри блока.

Отступы между строками текста должны быть пропорциональны размерам шрифта. Например, отступ между заголовком и основным текстом должен быть больше, чем отступ между подзаголовком и основным текстом.

Цветовой контраст
Сделайте текст контрастным по отношению к фону, чтобы его можно было без труда прочитать.

Источник: odc.dance
Простой онлайн-сервис для проверки контрастности Contrast Grid наглядно показывает, соответствуют ли цветовые комбинации минимальным требованиям контрастности WCAG 2.0.
Заключение
На экранах мобильных устройств не так много места, поэтому важно не перегружать интерфейс и создавать условия, в которых пользователям будет комфортно просматривать контент. Придерживайтесь правил из статьи — и у вас получится сделать чистый мобильный интерфейс с четким и разборчивым текстом.
После завершения работы обязательно посмотрите, как выглядит мобильная версия дизайна на разных устройствах, особенно на самых маленьких. И помните, что на первом месте в типографике мобильных интерфейсов стоит читаемость текста.




.webp)